Preguntas Técnicas
Ver también:
Preguntas acerca de la LicenciaPreguntas Recientes
1. P: ¿Cómo se puede añadir CSS3Menu a una página existente? >
R: Mira cómo se debe insertar CSS3Menu en tu página:
1) Debes crear tu menú y publicarlo en una unidad de dispositivo local, o en cualquier carpeta de prueba.
2) Abre el archivo .html la carpeta guardada en cualquier editor de texto. O puedes:
- Abrir la página index.html en cualquier navegador
- Hacer clic derecho en la página
- Seleccionar ver código fuente de la página.
Encontrarás también una carpeta con imágenes y el archivo style.css en esta carpeta guardados.
3) Copia el código de la sección HEAD y pégalo dentro de la sección HEAD/BODY de tu página Web, por ejemplo:
<head>
...
<!-- Start css3menu.com HEAD section -->
<link rel="stylesheet" href=index_files/style.css" type="text/css" />
<!-- End css3menu.com HEAD section -->
</head>
4) Copia el código para la sección BODY y pégalo dentro de la sección de BODY de tu propia página Web, en el lugar donde deseas tener un menú, por ejemplo:
<body>
...
<!-- Start css3menu.com BODY section -->
<ul id="css3menu" class="topmenu">
...
</ul>
<-- End css3menu.com BODY section -->
...
</body>
5) Ahora tienes tu página y la carpeta con todas las imágenes y el archivo style.css.
6) Debes subirlos a tu servidor.
Eso es todo.
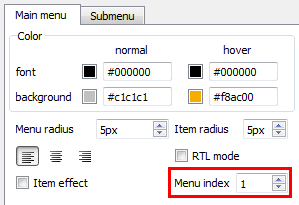
2. P: ¿Es posible añadir más de un menú css3 en la misma página? >
R: Sí, es posible. Lo puedes hacer de 2 maneras: manual y utilizando la opción 'Insertar a la página':
1. Accede a la opción Página
- Crea el primer menú e insértalo en la página utilizando la opción 'Insertar a la página'.
- Crea segundo menú: Archivo-> Nuevo.
Añádelo en la misma página, utilizando la misma opción, etc.
2. Manualmente
Debes configurar el "Menú Índice" como valor único, para cada menú siguiente:

3. P: Copio el código html y lo pego en mi sitio, pero veo texto en lugar de menús. ¿Qué estoy haciendo mal? >
R: Parece que no has cargado la carpeta generada (con el archivo "style.css") en el servidor, o que la has subido al lugar equivocado. La carpeta generada debe estar en la misma carpeta que tu página (donde agregaste el CSS3Menu) en tu servidor.
Por ejemplo, tienes las siguientes carpetas y archivos en tu servidor:
pages/
page1.html
page2.html
new_pages/
page3.html
page4.html
main_page.html
Por lo tanto, si agregas CSS3Menu en:
* página "main_page.html" – la carpeta generada debe estar en un directorio raíz de tu servidor;
* "page1.html" o "page2.html" - la carpeta generada debe estar en la carpeta de "pages" en tu servidor;
* "page3.html" o "page4.html" - la carpeta generada debe estar en la carpeta de "new_pages" en tu servidor.
4. P: CSS3Menu no funciona correctamente en Internet Explorer, aunque parece que funciona perfectamente en otros navegadores. Por favor, aconséjame. >
R: Trata de añadir la declaración DOCTYPE para compatibilidad universal:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
Debe ser la primera línea en tu código (antes de <head> y las etiquetas <html>).
5. P: ¿Funcionaría CSS3Menu en iPhone/iPad/Android? >
R: Sí, lo hará. CSS3Menu es compatible con todos los dispositivos modernos (iPhone, iPad, Android, BlackBerry, Windows Phone).
6. P: ¿Es posible insertar css3 menú en páginas múltiples? >
R: CSS3Menu no ofrece la posibilidad de insertar menús en páginas múltiples. Puedes usar un guion colateral al servidor (php, asp, vb, etc.) para generar páginas HTML a partir de las plantillas en tu servidor. O bien, puedes utilizar cualquier editor CMS/web (Dreamweaver, FrontPage, Joomla, etc) que permita crear plantillas.
7. P: ¿Cómo puedo centrar el CSS3Menu? >
R: Debes añadir CSS3Menu en un contenedor DIV y configurar la alineación central para ello. Por ejemplo:
<div align="center">
<ul id="css3menu1" class="topmenu">
...
</ul>
</div>
8. P: ¿Cuál es el parámetro "Objetivo" en la aplicación CSS3Menu? >
R: Los controles de OBJETIVO donde se mostrará el nuevo documento cuando el usuario sigue el enlace.
Hay 4 tipos de objetivo:
* "_blank" - abre el nuevo documento en una nueva ventana;
* "_parent" - se utiliza en el caso de que un archivo marco es anidado dentro de otro archivo marco;
* "_self" - coloca el nuevo documento en la misma ventana y marco que el documento actual;
* "_top" - carga el documento vinculado en el marco superior.
9. P: ¿Es posible destacar el elemento en css3 menús? >
R: Para lograr este efecto, se puede seleccionar el elemento que necesitas que esté activo y comprueba o configura que la opción "activo" para este:
class="pressed"
para la etiqueta con elemento de menú, en el código HTML generado.
10. P: ¿Cómo puedo crear mi propio mega menú? >
R: Por favor, abre la pestaña "submenú" y configura el valor necesario para el parámetro "Megamenu (Máximo de filas)".
11. P: ¿Cómo puedo agregar los iconos al menú? >
R: Puedes agregar el icono desde el conjunto de iconos ya-elaborados, o tu propio icono.
* Añadir un icono del conjunto de iconos ya-elaborados
Selecciona el elemento del menú, ve a la pestaña "Iconos", haz doble clic en el icono que deseas y selecciona el tamaño de icono. Se agregará el icono.
* Añadir tu propio icono
Selecciona el elemento del menú, ve a Icono-> Añadir nuevo, en el panel "Propiedades de elemento" Aparecerá el diálogo Abrir.
Debes seleccionar cualquier imagen que desees utilizar como icono.
12. P: Los submenús CSS3Menu no se solaparán el flash en mi página. ¿Qué puedo hacer? >
R: Puedes tratar de añadir los siguientes parámetros para los objetos flash:
<PARAM NAME=wmode VALUE=opaque>
y WMODE="opaque" para <EMBED>.
Permite superponer una película flash con otras capas.
Por ejemplo:
<OBJECT classid="clsid:D27CDB6E-AE6D-11cf-96B8-444553540000" codebase="http://download.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=6,0,0,0" WIDTH="120" HEIGHT="40">
<PARAM NAME=movie VALUE="data-samples/flash-deluxe-menu.swf">
<PARAM NAME=quality VALUE=best>
<PARAM NAME=bgcolor VALUE=#FFFFFF>
<PARAM NAME="wmode" VALUE="opaque">
<EMBED src="data-samples/flash-deluxe-menu.swf" quality=best wmode="opaque" bgcolor=#FFFFFF WIDTH="120" HEIGHT="40" NAME="data-samples/flash-deluxe-menu" TYPE="application/x-shockwave-flash" PLUGINSPAGE="http://www.macromedia.com/go/getflashplayer">
</EMBED>
13. P: Necesito un menú vertical. ¿Es posible crearlo con su aplicación CSS3Menu? >
R: Sí, es posible. Debes usar plantillas verticales. Por ejemplo:
* Android->Blue Vertical;
* Charge->Red Vertical;
* Crystalline->Deep Sky Vertical;
* Enigma->Coffee Vertical;
* Reflex->Black Vertical;
* Hybrid->Red Vertical;
* etc.
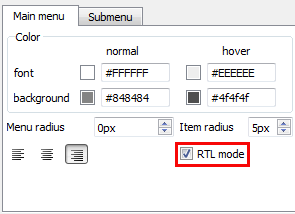
14. P: Mi página trabaja en modo de-derecha-a-izquierda. ¿Su software admite idiomas de-derecha-a-izquierda? Necesito abrir submenús de derecha a izquierda. >
15. P: ¿Su CSS3Menu ofrece el modo marco-cruzado? >
R: Por desgracia, el menú desplegable no se solapará con los marcos. Puedes tratar de utilizar otro producto nuestro - Deluxe Menu:
http://deluxe-menu.com
16. P: ¿Es posible añadir un retardo antes de los submenús abrir/cerrar? >
R: Es posible usar los retardos sólo con menús basados en scripts. CSS3Menu se basa solo en la lista de enlaces HTML (estructura UL/LI) y CSS, y no utiliza scripts.
Puedes añadir efectos al submenú (Desvanecer, Deslizar). Así, el submenú se abrirá/cerrará más lentamente.
17. P: ¿Es posible crear un menú con fondo transparente? >
R: Puedes utilizar las plantillas que no tienen fondo para los principales elementos del menú. Por ejemplo, Gradient Gray, Neon, Rounded Alpha, Stream, Crystalline, Current, Radiance.
Puedes realizar cambios en el archivo "style.css" para otras plantillas. Abre el archivo style.css generado por CSS3Menu en cualquier editor
de texto (por ejemplo, el Bloc de Notas), encuentra las líneas siguientes:
ul#css3menu1,ul#css3menu1 .submenu{
background-color:#1f1f1f;...
y cambia el color de fondo. Por lo tanto, debes tener:
ul#css3menu1,ul#css3menu1 .submenu{
background-color:transparent;...
18. P: ¿Cuál es el parámetro "Pista" en la aplicación CSS3Menu? >
R: El texto que se agrega en el campo "Pista" aparecerá al pasar el ratón.
19. P: Acabo de descargar CSS3Menu para Windows. Se instaló bien, sin embargo, no se inicia en absoluto. >
R: Trata de hacer lo siguiente:
Panel de control -> Sistema -> Configuración avanzada del sistema -> (Ejecución) Ajustes -> Prevención de la Ejecución de Datos.
Desactivar DEP o añadir CSS3Menu en la lista de excepciones.
20. P: ¿Tenéis un número de teléfono para llamaros? >
R: Lamentablemente, no ofrecemos asistencia por teléfono, solamente a través del correo electrónico.
Contacta con Nosotros
Menú CSS3
Para solucionar problemas, preguntas acerca de características, y ayuda en general, ponte en contacto con Atención al Cliente a
través de  .
.
Asegúrate de incluir los detalles de tu navegador, sistema operativo, versión de Menú CSS3, enlaces a tu página. En la mayoría de
los casos, obtendrás una respuesta en el plazo de 1 día laborable.
Por favor, lee antes las Preguntas Frecuentes, para ver si tu pregunta ya ha sido contestada.
E-mail: 
Kontaktieren Sie uns
Menú CSS3
Para solucionar problemas, preguntas acerca de características, y ayuda en general, ponte en contacto con Atención al Cliente a
través de  .br />
Asegúrate de incluir los detalles de tu navegador, sistema operativo, versión de Menú CSS3, enlaces a tu página. En la mayoría de
los casos, obtendrás una respuesta en el plazo de 1 día laborable.
Por favor, lee antes las Preguntas Frecuentes, para ver si tu pregunta ya ha sido contestada.
.br />
Asegúrate de incluir los detalles de tu navegador, sistema operativo, versión de Menú CSS3, enlaces a tu página. En la mayoría de
los casos, obtendrás una respuesta en el plazo de 1 día laborable.
Por favor, lee antes las Preguntas Frecuentes, para ver si tu pregunta ya ha sido contestada.
E-mail: 







 Resumen
Resumen Novedades
Novedades Cómo usarlo
Cómo usarlo Paso a paso
Paso a paso Tutoriales en vídeo
Tutoriales en vídeo Preguntas técnicas
Preguntas técnicas Preguntas sobre Licencia
Preguntas sobre Licencia Preguntas Recientes
Preguntas Recientes Demos
Demos Bulgy
Bulgy Magnetic
Magnetic Fair (Modo RTL)
Fair (Modo RTL) Push Tall (Sensible Menú)
Push Tall (Sensible Menú) More demos
More demos Descargar
Descargar Contáctanos
Contáctanos Descarga GRATIS
Descarga GRATIS Demostración en Vivo
Demostración en Vivo