Domande tecniche
Vedi anche:
Domande sullai licenzaDomande recenti
1. D: Come posso aggiungere CSS3Menu in una pagina esistente? >
R: Vedere come si deve inserire CSS3Menu sulla tua pagina:
1. È necessario creare il vostro menu e pubblicarlo su un disco locale in una qualsiasi cartella di prova.
2. Aprire il file .html dalla cartella salvata in qualsiasi editor di testo.
Troverete una cartella con immagini ed anche il file style.css nella cartella salvata.
Copiare il codice per la sezione HEAD e incollarlo all'interno della sezione HEAD / BODY della vostra pagina web, ad esempio:
<head>
...
<!-- Start css3menu.com HEAD section -->
<link rel="stylesheet" href=index_files/style.css" type="text/css" />
<!-- End css3menu.com HEAD section -->
</head>
4. Copiare il codice per la sezione BODY e incollarlo all'interno della sezione BODY d della vostra pagina web nel luogo in cui si desidera avere un menu, ad esempio:
<body>
...
<!-- Start css3menu.com BODY section -->
<ul id="css3menu" class="topmenu">
...
</ul>
<-- End css3menu.com BODY section -->
...
</body>
5. Ora che avete la vostra pagina e la cartella con tutte le immagini ed il file style.css.
6. È necessario caricareli sul vostro server.
Questo è tutto.
2. D: E 'possibile aggiungere più di un Menu CSS3 nella stessa pagina? >
R: Sì, è possibile. Si può fare in due modi: manualmente e con l'opzione 'Inserisci nella pagina' :
1. Opzione inserisci nella pagina
- Creazione del primo menu e inserirlo nella pagina usando l'opzione 'Inserisci nella pagina'.
- Creazione secondo menu: File-> Nuovo.
Aggiungerlo nella stessa pagina utilizzando la stessa opzione, ecc
2. Manualmente
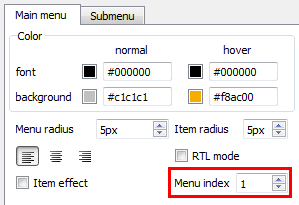
È necessario impostare il valore unico "Menu index" per ogni menu successivo.

3. D: copio il codice HTML e lo incollo nel mio sito, ma io vedo il testo invece del menu. Che cosa sto facendo di sbagliato? >
R: Sembra che non hai caricato la cartella generata (con il file "style.css") sul tuo server o lo hai caricato nel posto sbagliato.
La cartella generata dovrebbe essere nella stessa cartella con la pagina (in cui è stato aggiunto CSS3Menu) sul server.
Ad esempio, se si hanno le seguenti cartelle e file sul vostro server:
pages/
page1.html
page2.html
new_pages/
page3.html
page4.html
main_page.html
Quindi, se si aggiunge CSS3Menu in:
* Pagina "main_page.html" – la cartella generata dovrebbe essere in una cartella principale sul server;
* "page1.html" o "page2.html" – la cartella generata dovrebbe essere all'interno della cartella "pages" sul Server;
* "page3.html" o "page4.html" – la cartella generata dovrebbe essere nella cartella "new_pages" sul vostro server.
4. D: CSS3Menu non funziona correttamente in Internet Explorer anche se sembra funzionare perfettamente negli altri browser. Per favore mi dia qualche consiglio. >
R: Prova ad aggiungere la dichiarazione DOCTYPE per la compatibilità universale:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
Dovrebbe essere la prima riga nel codice (prima dei tag <head> <html>).
5. D: CSS3Menu funziona su iPhone / iPad / Android? >
R: Sì, funzionerà. WOWSlider supporta tutti i moderni dispositivi (iPhone, iPad, Android, BlackBerry, Windows Phone).
6. D: E' possibile inserire CSS3 Menu su più pagine? >
A: CSS3Menu non prevede possibilità di inserire menu su più pagine. È possibile utilizzare uno script lato server (PHP, ASP, VB, ecc) per generare pagine html da modelli presenti sul server. Oppure è possibile utilizzare qualsiasi CMS / Web Editor (Dreamweaver, Frontpage, Joomla, ecc) che permette di creare modelli.
7. D: Come posso centrare CSS3Menu? >
R: È necessario aggiungere CSS3Menu in un contenitore DIV e impostare l'allineamento centrale per esso. Per esempio:
<div align="center">
<ul id="css3menu1" class="topmenu">
...
</ul>
</div>
8. D: Qual è il parametro "Target" nell'app CSS3Menu.? >
R: TARGET controlla dove il nuovo documento viene visualizzato quando l'utente segue il link.
Ci sono 4 tipi di destinazione:
* "_blank" - Apre il nuovo documento in una nuova finestra;
* "_parent" - Viene utilizzato nel caso in cui un file frameset è nidificato all'interno di un altro
frameset file;
* "_self" - Mette il nuovo documento nella stessa finestra e frame del documento corrente;
* "_top" - Carica il documento collegato nel frame superiore.
9. D: E' possibile evidenziare la voce in CSS3 menu? >
R: Per ottenere tale effetto si può selezionare la voce è necessario essere attivi e controllare l'opzione "active" collegata ad esso o impostare:
class="pressed"
per i tag con voce di menu in codice HTML generato.
10. D: Come posso creare il mio mega menù ? >
R: Per favore, aprire la scheda "sottomenu" e impostare il valore necessario per il parametro "Megamenu (righe max)".
11. D: Come posso aggiungere le icone per il menu? >
R: È possibile aggiungere un'icona da un set di icone già fatte o la vostra icona.
* Aggiungi icona dal set di icone già fatte
Selezionare la voce di menu, andare alla scheda "Icone", fare un doppio click sull'icona che ti piace e selezionare il formato icona. L'icona sarà aggiunto.
* Aggiungi la tua icona
Selezionare la voce di menu, andare Icon->Add new icon nel pannello "Proprietà elemento".
Verrà visualizzata la finestra di apertura. È necessario selezionare una qualsiasi immagine che si desidera utilizzare come icona.
12. D: I sottomenu CSS3Menu non si sovrappongono il flash sulla mia pagina. Cosa posso fare? >
R: Si può provare ad aggiungere i seguenti parametri per oggetti flash:
<PARAM NAME=wmode VALUE=opaque>
e WMODE="opaque" per <EMBED>.
Esso permette di sovrapporre un filmato flash ad altri strati.
Per esempio:
<OBJECT classid="clsid:D27CDB6E-AE6D-11cf-96B8-444553540000" codebase="http://download.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=6,0,0,0" WIDTH="120" HEIGHT="40">
<PARAM NAME=movie VALUE="data-samples/flash-deluxe-menu.swf">
<PARAM NAME=quality VALUE=best>
<PARAM NAME=bgcolor VALUE=#FFFFFF>
<PARAM NAME="wmode" VALUE="opaque">
<EMBED src="data-samples/flash-deluxe-menu.swf" quality=best wmode="opaque" bgcolor=#FFFFFF WIDTH="120" HEIGHT="40" NAME="data-samples/flash-deluxe-menu" TYPE="application/x-shockwave-flash" PLUGINSPAGE="http://www.macromedia.com/go/getflashplayer">
</EMBED>
13. D: Ho bisogno di un menu verticale. E' possibile crearlo con la tua applicazione CSS3Menu.? >
R: Sì, è possibile. È necessario utilizzare i modelli verticali. Per esempio:
* Android->Blue Vertical;
* Charge->Red Vertical;
* Crystalline->Deep Sky Vertical;
* Enigma->Coffee Vertical;
* Reflex->Black Vertical;
* Hybrid->Red Vertical;
* etc.
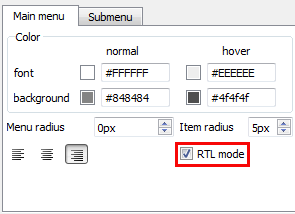
14. D: La mia pagina funziona in modalità da destra a sinistra. Il software supporta le lingue da destra a sinistra? Ho bisogno di sottomenu per aprire da destra a sinistra. >
15. D: La tua CSS3Menu può fornire la modalità cross-frame? >
R: Purtroppo, il menu a discesa non si sovrapporrà ai frames. Si può provare a utilizzare un altro nostro prodotto - Deluxe Menu.
http://deluxe-menu.com
16. D: E' possibile aggiungere un ritardo prima che il sottomenu si apra/chiuda? >
R: E' possibile usare i ritardi con solo i menu basati su script. CSS3Menu si basa su una lista di soli link HTML (UL / LI struttura) e CSS e non fa uso di script.
È possibile aggiungere effetti di sottomenu (fade, slide). Quindi, sottomenu verrà aperto/chiuso più lentamente.
17. D: E' possibile creare un menu con sfondo trasparente? >
R: È possibile utilizzare i modelli che non hanno sfondo per voci del menu principale. Ad esempio, Gradient Gray, Neon, Rounded Alpha, Stream, Crystalline, Current, Radiance.
È possibile apportare modifiche nel file "style.css" per altri modelli. Aprire il file "style.css"
generato da CSS3Menu in qualsiasi editor di testo (ad esempio Blocco note), trovare le righe seguenti:
ul#css3menu1,ul#css3menu1 .submenu{
background-color:#1f1f1f;...
e cambiare il colore dello sfondo. Quindi, si dovrebbe avere:
ul#css3menu1,ul#css3menu1 .submenu{
background-color:transparent;...
18. D: Qual è il parametro "Hint" in app CSS3Menu.? >
R: Il testo che si aggiunge nel campo "Hint" appare al passaggio del mouse.
19. D: Ho appena scaricato CSS3Menu per Windows. E' stato installato bene, tuttavia non va. >
R: Provate a fare quanto segue:
Pannello di controllo -> Sistema -> Impostazioni di sistema avanzate - > Impostazioni (prestazione)-> Protezione esecuzione dei dati.
Disattivate DEP o aggiungete CSS3Menu nella lista delle eccezioni.
20. D: Avete un numero di telefono per chiamarvi? >
R: Purtroppo, non forniamo supporto per telefono, solo per e-mail.
Contattaci
CSS3 Menu
Per problemi, richieste di nuove caratteristiche, ed un aiuto generale,
contatta il supporto clienti all'indirizzo  . Assicurati di includere i dettagli del tuo browser, sistema operativo, versione del menu CSS3,
link alla tua pagina.
. Assicurati di includere i dettagli del tuo browser, sistema operativo, versione del menu CSS3,
link alla tua pagina.
Nella maggior parte dei casi si otterrà una risposta entro 1 giorno lavorativo.
Si prega di leggere prima le FAQ per vedere se la tua domanda ha già una risposta.
E-mail: 







 Panoramica
Panoramica Cosa c'e di nuovo
Cosa c'e di nuovo Come utilizzarlo
Come utilizzarlo Passo passo
Passo passo Guide video
Guide video Domande Tecniche
Domande Tecniche Domande sulla Licenza
Domande sulla Licenza Domande Recenti
Domande Recenti Demos
Demos Bulgy
Bulgy Magnetic
Magnetic Fair (Modalita RTL)
Fair (Modalita RTL) Push Tall (Responsivi)
Push Tall (Responsivi) More demos
More demos Scarica
Scarica Contattaci
Contattaci Scarica Gratis
Scarica Gratis Demo online
Demo online