Технические вопросы
Смотри также:
Вопросы лицензированияНедавние вопросы
1. В: Как вставить CSS3 Menu на существующую страницу? >
О: Чтобы вставить CSS3 Menu на Вашу страницу:
1) Создайте меню и опубликуйте его на жесткий диск в любую тестовую папку.
2) Откройте созданный index.html файл в любом текстовом редакторе или Вы можете:
- открыть страницу index.html в любом браузере
- сделать правый клик по странице
- выбрать 'Просмотреть исходный код'.
В сохраненной папке Вы также найдете иконки и файл style.css.
3) Скопируйте код HEAD секции и вставьте его внутри HEAD/BODY секции Вашей страницы:
<head>
...
<!-- Start css3menu.com HEAD section -->
<link rel="stylesheet" href=index_files/style.css" type="text/css" />
<!-- End css3menu.com HEAD section -->
</head>
4) Скопируйте код BODY секции и вставьте его внутри BODY секции Вашей собственной страницы в месте, где Вы хотите иметь меню, например:
<body>
...
<!-- Start css3menu.com BODY section -->
<ul id="css3menu" class="topmenu">
...
</ul>
<-- End css3menu.com BODY section -->
...
</body>
5) Теперь у Вас есть страница и папка с иконками и файлом style.css.
6) Вам следует загрузить их на свой сервер.
Вот и все.
2. В: Можно ли добавить более одного КСС3 меню на одну и ту же страницу? >
О: Да, это возможно. Это можно сделать 2 способами: вручную или используя опцию "Вставка на страницу":
1. Опция "Вставка на страницу"
- Создайте первое меню и установите его на страницу, используя опцию "Вставка на страницу".
- Создайте второе меню: Файл -> Новый.
Добавьте его на ту же страницу, используя эту же опцию и т.д.
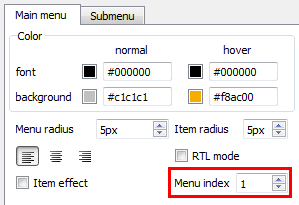
2. Вручную
Вам следует установить уникальное значение параментра "Меню индекс" для каждого следующего меню:

3. В: Я скопировал HTML код и вставил его на свой сайт, но я вижу текст вместо меню. Что я делаю не так? >
О: Похоже, что Вы не загрузили сгенерированную папку (с файлом style.css) на Ваш сервер или загрузили ее не в ту папку.
Сгенерированная папка должна быть в одной папке со старницей (на которую Вы добавили CSS3Menu) на Вашем сервере.
Например, у Вас есть следующие файлы и папки на сервере:
pages/
page1.html
page2.html
new_pages/
page3.html
page4.html
main_page.html
Итак, если Вы добавляете CSS3 Menu на:
* страницу "main_page.html" – сгенерированная папка должна находиться в корневом каталоге на Вашем сервере;
* "page1.html" или "page2.html" - сгенерированная папка должна находиться в папке "pages" на Вашем сервере;
* "page3.html" или "page4.html" - сгенерированная папка должна находиться в папке "new_pages" на Вашем сервере.
4. В: CSS3 Menu неправильно работает в Internet Explorer, хотя в других браузерах все в порядке. Пожалуйста, дайте совет. >
О: Попробуйте добавить декларацию DOCTYPE для универсальной совместимости:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
Это должно быть первой строчкой в Вашем коде (перед тегами <head> и <html>).
5. В: Будет ли CSS3 Menu работать с iPhone/iPad/Android? >
О: Да, будет. КСС3 Меню поддерживает все современные устройства (iPhone, iPad, Android, Blackberry, Windows Phone).
6. В: Можно ли добавить CSS3 Menu на несколько страниц сразу? >
О: CSS3 Menu не предоставляет возможности вставить меню сразу на несколько страниц. Вы можете использовать серверный скрипт (php, asp, vb, и т.д.), чтобы генерировать HTML страницы из шаблона на Вашем сервере. Или Вы можете использовать любую КМС / веб редактор (Dreamweaver, Frontpage, Joomla, и т.д.), которая позволяет создавать шаблоны.
В. F: Как выровнять CSS3 Menu по центру? >
О: Вам следует добавить CSS3 Menu в контейнер DIV и установить для него выравнивание по центру. Например:
<div align="center">
<ul id="css3menu1" class="topmenu">
...
</ul>
</div>
8. В: За что отвечает параметр "Target" в CSS3 Menu? >
О: TARGET определяет, где откроется новый документ, когда пользователь переходит по ссылке.
Существует 4 значения для атрибута target:
* "_blank" - открывает документ в новой вкладке;
* "_parent" - используется в ситуации, когда фрейм вложен в другой фрейм;
* "_self" - открывает документ в той же вкладке или фрейме, в которой открыт текущий документ;
* "_top" - отменяет все фреймы и загружает страницу в полном окне браузера.
9. В: Можно ли выделить активный пункт в CSS3Menu? >
О: Чтобы получить такой эффект, выберите нужный пункт и включите опцию "активный" или добавьте:
class="pressed"
в тег с элементом меню в сгенерированном HTML коде.
10. В: Как я могу создать мега меню? >
О: Пожалуйста, откройте вкладку "Подменю" и установите нужное значение для параметра “Мегаменю (макс. строк)”.
11. В: Как добавить иконки в меню? >
О: Вы можете добавить иконку из готового набора или свою собственную.
* Добавление иконки из готового набора
Выберите пункт меню, перейдите на вкладку "Иконки", дважды кликните по понравившейся иконке и выберите нужный размер. Выбранная иконка будет добавлена.
* Добавление собственной иконки
Выделите пункт меню, выберите Иконка->Добавить новую иконку на панели "Параметры пункта меню". Появится диалог открытия.
Выберите любое изображение на Вашем комьютере, которое Вы хотите использовать в качестве иконки.
12. В: Подменю CSS3 Menu не перекрывают Flash элементы на моей странице. Что я могу сделать? >
О: Попробуйте добавить следующие параметры для flash элементов:
<PARAM NAME=wmode VALUE=opaque>
и WMODE="opaque" для <EMBED>.
Это позволит другим слоям перекрывать Flash.
Например:
<OBJECT classid="clsid:D27CDB6E-AE6D-11cf-96B8-444553540000" codebase="http://download.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=6,0,0,0" WIDTH="120" HEIGHT="40">
<PARAM NAME=movie VALUE="data-samples/flash-deluxe-menu.swf">
<PARAM NAME=quality VALUE=best>
<PARAM NAME=bgcolor VALUE=#FFFFFF>
<PARAM NAME="wmode" VALUE="opaque">
<EMBED src="data-samples/flash-deluxe-menu.swf" quality=best wmode="opaque" bgcolor=#FFFFFF WIDTH="120" HEIGHT="40" NAME="data-samples/flash-deluxe-menu" TYPE="application/x-shockwave-flash" PLUGINSPAGE="http://www.macromedia.com/go/getflashplayer">
</EMBED>
13. В: Мне нужно вертикальное меню. Ваше приложение позволяет это сделать? >
О: Да, позволяет. Пожалуйста, используйте вертикальные шаблоны. Например:
* Android->Blue Vertical;
* Charge->Red Vertical;
* Crystalline->Deep Sky Vertical;
* Enigma->Coffee Vertical;
* Reflex->Black Vertical;
* Hybrid->Red Vertical;
* etc.
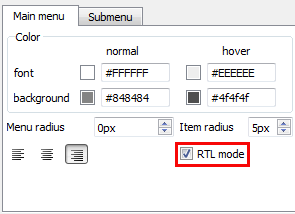
14. В: Мой сайт работает в режиме "справа налево". Ваши программа поддерживает языки с написанием справа налево? Мне нужно, чтобы подменю открывались справа налево. >
15. В: CSS3 Menu перекрывает фреймы? >
О: К сожалению, подменю не будут перекрывать фреймы. Вы можете использовать другой наш продукт - Deluxe Menu:
http://deluxe-menu.com
16. В: Можно ли добавить паузу при открытии/закрытии подменю? >
О: Задержки можно добавить только в меню на основе скрипта. CSS3 Menu основано на HTML списке ссылок (UL/LI структуре) и CSS и не использует скрипты.
Вы можете добавить эффект к подменю (Выцветание, Слайд). Таким образом, подменю будут открываться/закрываться медленнее.
17. В: Возможно создать меню с прозрачным фоном? >
О: Вы можете использовать шаблоны, у которых нет фона для главного меню. Например: Gradient Gray, Neon, Rounded Alpha, Stream, Crystalline, Current, Radiance.
Также Вы можете отредактировать файл style.css для других шаблонов. Откройте сгенерированный файл style.css в любом текстовом редакторе
(например, в блокноте), найдите следующие строки:
ul#css3menu1,ul#css3menu1 .submenu{
background-color:#1f1f1f;...
и измените background-color. Вы получите:
ul#css3menu1,ul#css3menu1 .submenu{
background-color:transparent;...
18. В: За что отвечает параметр "Подсказка" в программе CSS3 Menu? >
О: Текст, который Вы добавите в поле "Подсказка" будет отображаться по наведению мыши.
19. В: Я только что скачал CSS3Menu для Windows. Программа установилась, но вообще не запускается. >
О: Попробуйте сделать следующее:
Панель управления -> Система -> Дополнительные параметры системы -> (Производительность) Настройка -> Предотвращение выполнения данных.
Выключите DEP или добавьте CSS3Menu в список исключений.
20. В: Есть ли у Вас номер телефона, по которому я могу связаться с Вами? >
О: К сожалению, мы не предоставляем поддержку по телефону, только по электронной почте.
Связаться с нами
CSS3 Menu
При обнаружении ошибок в работе программы, возникновении вопросов и пожеланий свяжитесь с технической поддержкой  .
Убедитесь, что в письмо включена информация о браузере, ОС, версии CSS3Menu, а также ссылка на вашу страницу.
В большинстве случаев Вы получите ответ в течение одного рабочего дня.
Пожалуйста, сначала ознакомьтесь с FAQ. Возможно, на ваш вопрос уже ответили.
.
Убедитесь, что в письмо включена информация о браузере, ОС, версии CSS3Menu, а также ссылка на вашу страницу.
В большинстве случаев Вы получите ответ в течение одного рабочего дня.
Пожалуйста, сначала ознакомьтесь с FAQ. Возможно, на ваш вопрос уже ответили.
E-mail: 
Связаться с нами
CSS3Menu
При обнаружении ошибок в работе программы, возникновении вопросов и пожеланий свяжитесь с технической поддержкой  .
Убедитесь, что в письмо включена информация о браузере, ОС, версии CSS3Menu, а также ссылка на вашу страницу.
В большинстве случаев Вы получите ответ в течение одного рабочего дня.
Пожалуйста, сначала ознакомьтесь с FAQ. Возможно, на ваш вопрос уже ответили.
.
Убедитесь, что в письмо включена информация о браузере, ОС, версии CSS3Menu, а также ссылка на вашу страницу.
В большинстве случаев Вы получите ответ в течение одного рабочего дня.
Пожалуйста, сначала ознакомьтесь с FAQ. Возможно, на ваш вопрос уже ответили.
E-mail: 







 Обзор
Обзор Что нового
Что нового Помощь
Помощь Шаг за шагом
Шаг за шагом Видеоуроки
Видеоуроки Технические вопросы
Технические вопросы Вопросы лицензирования
Вопросы лицензирования Последние вопросы
Последние вопросы Демо
Демо Bulgy
Bulgy Magnetic
Magnetic Fair (режим RTL)
Fair (режим RTL) Push Tall (адаптивное)
Push Tall (адаптивное) Больше демо
Больше демо Скачать
Скачать Контакты
Контакты Скачать бесплатно
Скачать бесплатно Смотреть демо
Смотреть демо