Technische Fragen
Sehen Sie auch:
LizenzfragenNeueste Fragen
1. F: Hur lägger jag till CSS3Menu i en redan existerande sida?>
S: Så här infogar du CSS3Menu på din sida:
1) Skapa din meny och publicera den på en lokal hårddisk i någon testmapp.
2) Öppna .html-filen från den sparade mappen i något textredigeringsprogram.
Du hittar också mappen med bilder och style.css-filen i denna sparade mapp med.
3) Kopiera koden för HEAD-sektionen och klistra in den inuti HEAD/BODY-sektionen på din egen webbsida, exempelvis:
<head>
...
<!-- Start css3menu.com HEAD section -->
<link rel="stylesheet" href=index_files/style.css" type="text/css" />
<!-- End css3menu.com HEAD section -->
</head>
4) Kopiera koden för BODY-sektionen och klistra in den inuti BODY-sektionen på din egen sida där du vill ha menyn, exempelvis:
<body>
...
<!-- Start css3menu.com BODY section -->
<ul id="css3menu" class="topmenu">
...
</ul>
<-- End css3menu.com BODY section -->
...
</body>
5) Nu har du din sida och mapp med alla bilder och style.css-filen.
6) Ladda nu upp dem på din server.
Det är allt.
2. F: Är det möjligt att lägga till fler än en CSS3 meny på samma sida? >
S: Ja, det är möjligt. Du kan göra det på två sätt: manuellt och via “infoga till sida”-valet:
1. Infoga till sida valet
- Skapa först menyn och klistra in det via “Infoga till sida”-valet.
- Skapa nästa meny: Fil->Ny.
Lägg till det på samma sida med samma metod osv.
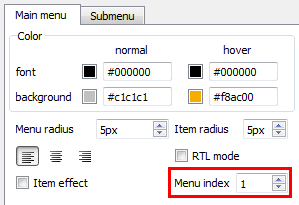
2. Manuellt
Du bör ställa in unika “Menyindex”-värdet för vaje nästa meny.

3. F: Jag kopierar och klistrar in HTML-koden på min sida men jag ser bara text istället för meny. Vad gör jag för fel? >
S: Det verkar som om du inte laddat upp den skapta mappen (med “style.css”-filen) på din server eller laddat upp den på fel ställe.
Den skapta mappen bör vara i samma mapp som din sida (där du lagt till CSS3Menu) på din server.
Exempelvis, om du har följande mappar och filer på din server:
sidor/
sida1.html
sida2.html
nya_sidor/
sida3.html
sida4.html
huvudsida.html.html
Om du då lägger till CSS3Menu i:
* “huvudsida.html”-sidan – skapta mappen bör då vara i huvudroten på din server;
* “sida1.html” eller “sida2.html” – den skapta mappen bör vara i “sidor”-mappen på din server;
* “sida3.html” eller “sida4.html” – den skapta mappen bör vara i “nya_sidor”-mappen på din server.
4. F: CSS3Menu verkar inte fungera korrekt i Internet Explorer men i övriga webbläsare. Var god och ge mig lite råd. >
S: Försök lägga till följande DOCTYPE declaration för universell kompatibilitet:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
Den bör vara i första raden av all din kod (före
5. F: Fungerar CSS3Menu på iPhone/iPad/Android? >
S: Ja, det gör den. WOWSlider stöder alla modernaenheter (iPhone, iPad, Android, BlackBerry, Windows Phone).
6. F: Är det möjligt att klistra in CSS3menyer på flera sidor? >
S: CSS3Menu förser ingen möjlighet att klistra in menyer på flera sidor. Du kan använda ett serverbaserat script (php, asp, vb, osv.) för att skapa html-sidor från mallar på din server. Eller så kan du använda valfritt CMS/webbredigerare (Dreamweaver, Frontpage, Joomla, osv.) som tillåter att skap mallar.
7. F: Hur centrerar jag CSS3Menyn? >
S: Du bör lägga till CSS3Menyn i en DIV-tagg och centrera den taggen, exempelvis så här:
<div align="center">
<ul id="css3menu1" class="topmenu">
...
</ul>
</div>
8. F: Vad är “target”-parametern i CSS3Menu appen? >
S: Target kontrollerar var det nya dokumentet kommer att visas när användaren klickar på länken.
Det finns 4 val för target-parametern:
* “_blank” – öppnar det nya dokumentet i ett nyttfönster;
* “_parent” – används i situationen där en frameset-fil är inlagd inuti en annan frameset-fil;
* “_self” – öppnar det nya dokumentet i samma fönster och frame som det nuvarande dokumentet;
* “_top” – öppnar det länkade dokumentet i frame:n högst upp i nuvarande dokumentet.
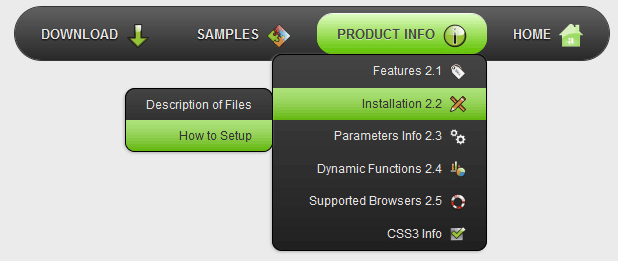
9. F: Är det möjligt att lysa upp ett objekt i CSS3-menyer? >
S: För att åstadkomma sådan effekt så kan du välja objektet och kryssa för “active”-valet för det eller ställa in:
class="pressed"
för taggning med menyobjektet i genererad HTML-kod.
10. F: Hur kan jag skapa min egen megameny? >
S: Var god och öppna fliken “undermeny” och ställ in det nödvändiga värdet i “Megameny (max rader)”-parametern.
11. : Hur kan jag lägga till ikoner till menyn? >
S: Du kan lägga till ikoner från färdiga ikonuppsättningar eller dina egna ikoner.
* Lägg till ikoner från färdiga ikonuppsättningar
Välj menyobjekt, gå till “Ikoner”-fliken och dubbelklicka på ikonen du vill ha och välj ikonstorlek. Ikonen läggs nu till.
* Lägg till din egen ikon
Välj menyobjekt, gå till Ikon->Lägg til ny ikon vid “Objektegenskaper”-panelen.
En öppningsdialog kommer nu fram. Välj sedan vilken bild du vill använda som ikon.
12. F: CSS3Menu-undermenyer överlägger inte min flash på min sida. Vad ska jag göra? >
S: Du kan pröva att lägga till följande parametrar flash-objekt:
<PARAM NAME=wmode VALUE=opaque>
und WMODE="opaque" für <EMBED>.
Detta tillåter överläggning på en flashfilm med andra lager.
Exmepelvis:
<OBJECT classid="clsid:D27CDB6E-AE6D-11cf-96B8-444553540000" codebase="http://Nedladdning.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=6,0,0,0" WIDTH="120" HEIGHT="40">
<PARAM NAME=movie VALUE="data-samples/flash-deluxe-menu.swf">
<PARAM NAME=quality VALUE=best>
<PARAM NAME=bgcolor VALUE=#FFFFFF>
<PARAM NAME="wmode" VALUE="opaque">
<EMBED src="data-samples/flash-deluxe-menu.swf" quality=best wmode="opaque" bgcolor=#FFFFFF WIDTH="120" HEIGHT="40" NAME="data-samples/flash-deluxe-menu" TYPE="application/x-shockwave-flash" PLUGINSPAGE="http://www.macromedia.com/go/getflashplayer">
</EMBED>
13. F: Jag behöver en vertikal meny. Är det möjligt att skapa en sådan med din CSS3Menu-app? >
S: Ja, det är möjligt. Du bör använda vertikala mallar, exempelvis:
* Android->Blue Vertical;
* Charge->Red Vertical;
* Crystalline->Deep Sky Vertical;
* Enigma->Coffee Vertical;
* Reflex->Black Vertical;
* Hybrid->Red Vertical;
* etc.
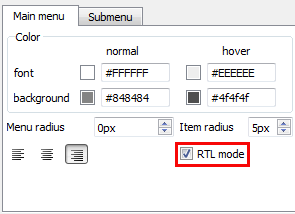
14. F: Min sida fungerar i höger-till-vänster läge. Stöder ditt program höger-till-vänster språk? Jag behöver undermenyer att öppnas från höger till vänster. >
15. F: Förser ditt CSS3Menu-program cross-frame läge? >
S: Tyvärr så kommer inte rullgardinmenyer att överlägga frames. Du kan pröva vår andra product för det – Deluxe Menu.
http://deluxe-menu.com
16. F: Är det möjligt att lägga till en fördröjning innan undermenyerna öppnas/stängs? >
S: Det är möjligt att använda sig av fördröjningar med skriptbaserade menyer enbart. CSS3Menu är baserat på bara HTML-länkar i listor (UL/LI-struktur) och CSS, men inga skripts.
DU kan lägga till effekten till undermenyn (Blekna, Glid) Detta kommer då göra så att undermenyn öppnas/stängs långsammare.
17. F: Är det möjligt att skapa en meny med genomskinlig bakgrund? >
S: Du kan använda mallarna som inte har bakgrunder för huvudmenyobjekten. Exempelvis: Gradient Gray, Neon, Rounded Alpha, Stream, Crystalline, Current, Radiance.
Du kan göra förändringar i “style.css”-filen i andra mallar. Öppna “style.css”-filen skapad av CSS3Menu i valfritt textredigeringsprogram (exempelvis, Anteckningar) och hitta följande rader:
ul#css3menu1,ul#css3menu1 .submenu{
background-color:#1f1f1f;...
och ändra background-color, så du får:
ul#css3menu1,ul#css3menu1 .submenu{
background-color:transparent;...
18. F: Vad är “Hint”-paramtern i CSS3Menu-appen? >
S: Texten du lägger till i “Hint”-fältet kommer att synas när man för musen över den.
19. F: Jag har nyss laddat ner CSS3Menu för Windows. Det gick att installera, men det vägrar starta. >
S: Pröva följande:
Kontrollpanelen -> System -> Avancerade Systeminställningar -> (Prestanda) Inställningar -> Dataexekveringshinder.
Slå av DEP eller lägg till CSS3Menu i undantagslistan.
20. F: Har du ett telefonnummer som jag kan nå dig på? >
S: Tyvärr, så har vi bara e-postkontakt för nuvarande.
Kontakta oss
CSS3 Menu
För felsökning, funktionsbegäran, och allmän hjälp, kontakta Kundsupprt på  .
Se till att inkludera detaljer för din webbläsare, operativsystem, CSS3 Menu version, och en länk till din sida. I de flesta fallen får du ett svar inom en arbetsdag.
Var god och läs FAQ för att se om din fråga redan har blivit besvarad.
.
Se till att inkludera detaljer för din webbläsare, operativsystem, CSS3 Menu version, och en länk till din sida. I de flesta fallen får du ett svar inom en arbetsdag.
Var god och läs FAQ för att se om din fråga redan har blivit besvarad.
E-mail: 
Kontakta oss
CSS3 Menu
För felsökning, funktionsbegäran, och allmän hjälp, kontakta Kundsupprt på  .
Se till att inkludera detaljer för din webbläsare, operativsystem, CSS3 Menu version, och en länk till din sida. I de flesta fallen får du ett svar inom en arbetsdag.
Var god och läs FAQ för att se om din fråga redan har blivit besvarad.
.
Se till att inkludera detaljer för din webbläsare, operativsystem, CSS3 Menu version, och en länk till din sida. I de flesta fallen får du ett svar inom en arbetsdag.
Var god och läs FAQ för att se om din fråga redan har blivit besvarad.
E-mail: 







 Översikt
Översikt Nyheter
Nyheter Snabbhjälp
Snabbhjälp Steg för steg
Steg för steg Videoguider
Videoguider Tekniska Frågor
Tekniska Frågor License Frågor
License Frågor Nya Frågor
Nya Frågor Demon
Demon Bulgy
Bulgy Magnetic
Magnetic Fair (RTL mode)
Fair (RTL mode) Push Tall (responsive)
Push Tall (responsive) More demos
More demos Nedladdning
Nedladdning Kontakta oss
Kontakta oss KOSTENLOSER Nedladdning
KOSTENLOSER Nedladdning Live-Demon
Live-Demon