CSS3 Schatten
Die CSS3 box-shadow Eigenschaft ist ein neuer Weg Schlagschatten hinzuzufügen, indem einfach nur Style-Sheet geändert wird. Man braucht kein Photoshop benutzen!
Die box-shadow Eigenschaft nimmt verschiedene Attribute/Werte an, wie alle anderen CSS-Eigenschaften auch, und es gibt folgende: box-shadow: Apx Bpx Cpx #XXX:
* Apx - Horizontaler Offset des Schatten: benutzen Sie positive Werte für rechte und negative für linke Schatten;
* Bpx - Vertikaler Offset: benutzen Sie negative Wert für Schatten nach oben und positive für Schatten unterhalb der Box;
* Cpx - Der Weichzeichnungs-Radius: 0 stellt den Schatten scharf, je höher der Wert, desto weicher wird der Schatten;
* #XXX - Farbe.
Der folgende Code wird für box-shadow in CSS3Menu generiert:
-moz-box-shadow:0.7px 1px 1px #777777;
-webkit-box-shadow:0.7px 1px 1px #777777;
box-shadow:0.7px 1px 1px #777777;
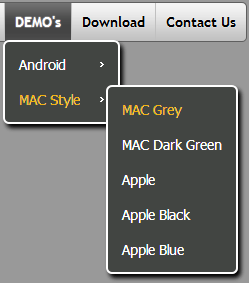
Hier ist ein Schnappschuss von Firefox mit dem box-shadow-Effekt:

Box-shadow wird von folgenden Browsern unterstützt: Webkit (ab Safari 3+, Chrome), Opera 10.5, Firefox 3.5.
Die text-shadow-Eigenschaft wird folgendermaßen benutzt:
text-shadow:2px 2px 2px #000;
CSS-Schatten benutzen drei Längen-Wert und eine Farbe. Die Längen-Werte sind ein horizontaler Offset, ein vertikaler Offset und ein Weichzeichnungs-Wert. Offsets können negativ und positiv sein.

Text-shadow wird von folgenden Browsern unterstützt: Webkit (ab Safari 3+, Chrome), Opera 9.5, Firefox 3.1 (pre-Alpha), Konqueror.
Sehen Sie auch:
CSS3 abgerundete Ecken
CSS3 Gradient
Download
Hilfe
Wie man cool animierte CSS3-Menüs ohne JavaScript baut

1) Öffnen Sie CSS3 Menu und klicken Sie auf "Element hinzufügen"  und "Untermenü hinzufügen"
und "Untermenü hinzufügen"  auf der CSS3 Menu-Werkzeugleiste um Ihr Menü zu erstellen.
Sie können auch "Element löschen"
auf der CSS3 Menu-Werkzeugleiste um Ihr Menü zu erstellen.
Sie können auch "Element löschen"  benutzen, um Schaltflächen zu entfernen.
benutzen, um Schaltflächen zu entfernen.
2) Vorgefertigte Vorlagen benutzen. Um das zu tun, wählen Sie ein Thema aus der Vorlagen-Liste aus, das Ihnen gefällt. Doppelklicken Sie das Thema an, das Sie verwenden möchten.

3) Passen Sie die Erscheinung des Menüs an.
3.1. Wählen Sie ein Element durch Anklicken aus und ändern Sie die Schaltflächen-Erscheinung für normalen und
gehoverten Zustand und setzen Sie Schaltflächen-Link-Eigenschaften und Link-Ziel-Attribute im "Hauptmenü"-Register aus.
3.2. Wählen Sie ein Untermenü-Element durch Anklicken aus und ändern Sie die Untermenü-Erscheinung für normalen und
gehoverten Zustand und setzen Sie Untermenü-Element-Link-Eigenschaften und Link-Ziel-Attribute im "Untermenü"-Register aus.

4) Speichern Sie Ihr Menü ab.
4.1. Speichern Sie Ihre Projektdatei ab. Um das Projekt zu speichern klicken Sie auf "Speichern"  in der Werkzeugleiste
oder wählen Sie "Speichern" oder "Speichern als..." im Hauptmenü aus.
in der Werkzeugleiste
oder wählen Sie "Speichern" oder "Speichern als..." im Hauptmenü aus.
4.2. Veröffentlichen Sie Ihr Menü im HTML-Format. Um das zu tun, klicken Sie auf "Veröffentlichen"  in der Werkzeugleiste.
in der Werkzeugleiste.
Kontaktieren Sie uns
CSS3 Menu
Für Fehlerbehebung, Funktionswünschen und allgemeine Hilfe kontaktieren Sie den Kundensupport unter  .
Geben Sie unbedingt Details zu Ihrem Browser, Betriebssystem, der CSS3 Menu Version und einen Link zu Ihrer Seite an.
In den meisten Fällen erhalten Sie innerhalb eines Werktages eine Antwort.
Bitte lesen Sie die FAQ um zu schauen, ob Ihre Frage bereits beantwortet wurde.
.
Geben Sie unbedingt Details zu Ihrem Browser, Betriebssystem, der CSS3 Menu Version und einen Link zu Ihrer Seite an.
In den meisten Fällen erhalten Sie innerhalb eines Werktages eine Antwort.
Bitte lesen Sie die FAQ um zu schauen, ob Ihre Frage bereits beantwortet wurde.
E-mail: 
Neueste Vorlagen
Kontaktieren Sie uns
CSS3 Menu
Für Fehlerbehebung, Funktionswünschen und allgemeine Hilfe kontaktieren Sie den Kundensupport unter  .
Geben Sie unbedingt Details zu Ihrem Browser, Betriebssystem, der CSS3 Menu Version und einen Link zu Ihrer Seite an.
In den meisten Fällen erhalten Sie innerhalb eines Werktages eine Antwort.
Bitte lesen Sie die FAQ um zu schauen, ob Ihre Frage bereits beantwortet wurde.
.
Geben Sie unbedingt Details zu Ihrem Browser, Betriebssystem, der CSS3 Menu Version und einen Link zu Ihrer Seite an.
In den meisten Fällen erhalten Sie innerhalb eines Werktages eine Antwort.
Bitte lesen Sie die FAQ um zu schauen, ob Ihre Frage bereits beantwortet wurde.
E-mail: 







 Überblick
Überblick Was gibt's neues
Was gibt's neues Schnellhilfe
Schnellhilfe Schritt-für-Schritt
Schritt-für-Schritt Videoanleitungen
Videoanleitungen Technische Fragen
Technische Fragen Fragen zur Lizensierung
Fragen zur Lizensierung Kürzlich gestellte Fragen
Kürzlich gestellte Fragen Beispiele
Beispiele Bulgy
Bulgy Magnetic
Magnetic Fair (RTL mode)
Fair (RTL mode) Push Tall (responsive)
Push Tall (responsive) More demos
More demos Download
Download Kontakt
Kontakt KOSTENLOSER Download
KOSTENLOSER Download Live-Beispiele
Live-Beispiele




