Technische Fragen
Sehen Sie auch:
LizenzfragenNeueste Fragen
1. F: Wie kann ich CSS3 Menu in eine existierende Seite einfügen? >
A: Schauen Sie sich an, wie Sie CSS3 Menu in Ihre Seite einfügen:
1) Erstellen Sie Ihr Menü und veröffentlichen Sie es auf einem lokalen Laufwerk in einem Testordner.
2) Öffnen Sie die .html-Datei im Speicherordner in einem Text-Editor. Sie können auch:
- Die index.html in Browser öffnen
- Die Seite rechtsklicken
- 'Quellcode anzeigen' auswählen.
Sie finden in dem Speicherordner auch einen Ordner mit Bildern und einer style.css-Datei.
3) Kopieren Sie den Code für die HEAD-Sektion und fügen Sie ihn innerhalb der HEAD/BODY-Sektion Ihrer eigenen Webseite ein, beispielsweise:
<head>
...
<!-- Start css3menu.com HEAD section -->
<link rel="stylesheet" href=index_files/style.css" type="text/css" />
<!-- End css3menu.com HEAD section -->
</head>
4) Kopieren Sie den Code für die BODY-Sektion und fügen Sie ihn in der BODY-Sektion in Ihrer eigenen Webseite dort ein, wo Sie das Menü
erscheinen lassen möchten, beispielsweise:
<body>
...
<!-- Start css3menu.com BODY section -->
<ul id="css3menu" class="topmenu">
...
</ul>
<-- End css3menu.com BODY section -->
...
</body>
5) Jetzt haben Sie Ihren Seite und Ordner mit allen Bildern und der style.css-Datei.
6) Laden Sie sie auf Ihren Server hoch.
Das war's.
2. F: Ist es möglich mehr als ein CSS3-Menü auf der gleichen Seite einzubauen? >
A: Ja, das ist möglich. Sie können das auf 2 Arten tun: manuell und mithilfe der 'In Seite einfügen'-Option:
1. In Seite einfügen Option
- Erstellen Sie erst das Menü und fügen Sie es in die Seite mithilfe der 'In Seite einfügen'-Option ein.
- Zweites Menü erstellen: Datei -> Neu.
Fügen Sie es in der gleichen Seite mithilfe der gleichen Option ein.
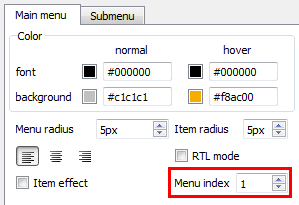
2. Manuell
Sie müssen bei jedem nächsten Menü den "Menu index"-Wert einzigartig einstellen:

3. F: Ich kopiere den HTML-Code und füge Ihn in meiner Seite ein, aber ich sehe nur Text statt einem Menü. Was mache ich falsch? >
A: Es scheint als hätten Sie den generierten Ordner (mit der style.css-Datei) nicht auf Ihren Server hochgeladen oder ihn an der falschen Stelle abgelegt. Der erzeugte Ordner sollte sich im selben Ordner wie Ihre Seite (wo Sie CSS3 Menu eingefügt haben) auf Ihrem Server befinden.
Beispielsweise haben Sie die folgenden Ordner und Dateien auf Ihrem Server:
pages/
page1.html
page2.html
new_pages/
page3.html
page4.html
main_page.html
Wenn Sie also CSS3 Menu einfügen in:
* "main_page.html" Seite – generierter Ordner sollte im Hauptverzeichnis Ihres Servers liegen;
* "page1.html" oder "page2.html" - generierter Ordner sollte im "pages"-Ordner Ihres Servers liegen;
* "page3.html" oder "page4.html" - generierter Ordner sollte im "new_pages"-Ordner Ihres Servers liegen.
4. F: CSS3 Menu scheint im Internet Explorer nicht zu funktioniert, obwohl es in anderen Browsern funktioniert. Bitte geben Sie mir einen Tipp. >
A: Fügen Sie die DOCTYPE-Deklaration hinzu um universelle Kompatibilität zu gewährleisten:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
Es sollte die erste Zeile in Ihrem Code sein (vor den <head> und <html> Tags).
5. F: Funktioniert CSS3 Menu mit iPhone/iPad/Android? >
A: Ja, das tut es. CSS3 Menu unterstützt alle modernen Geräte (iPhone, iPad, Android, Blackberry, Windows Phone).
6. F: Ist es möglich CSS3 Menu in mehreren Seiten einzufügen? >
A: CSS3 Menu bietet selbst keine Möglichkeit Menüs in mehrere Seiten einzufügen. Sie können ein Server-seitiges Skript (php, asp, vb, etc.) benutzen um HTML-Seiten aus Vorlagen von Ihrem Server zu generieren. Oder Sie können einen CMS / Web Editor (Dreamweaver, Frontpage, Joomla, etc.) benutzen, der es erlaubt Vorlagen zu erstellen.
7. F: Wie kann ich CSS3 Menu zentrieren? >
A: Sie müssen CSS3 Menu in einen DIV-Container packen und diesen zentrieren. Beispiel:
<div align="center">
<ul id="css3menu1" class="topmenu">
...
</ul>
</div>
8. F: Was macht der "Target"-Parameter in CSS3 Menu? >
A: TARGET gibt an, wo das neue Dokument angezeigt wird, wenn der Nutzer dem Link folgt.
Es gibt 4 verschiedene target-Arten:
* "_blank" - öffnet das neue Dokument in einem neuen Fenster;
* "_parent" - wird für Situationen benutzt, wo eine Frameset in einem anderen Frameset eingebettet ist;
* "_self" - öffnet das neue Dokument im gleichen Fenster und Frame wie das aktuelle Dokument;
* "_top" - Lädt das verlinkte Dokument im obersten Frame.
9. F: Ist es möglich ein Element in CSS3-Menüs zu betonen? >
A: Um diesen Effekt zu erzielen, können sie das Element, das aktiv sein soll auswählen und die "Aktiv"-Option dafür setzen oder:
class="pressed"
als Tag setzen für Menü-Elemente im generierten HTML-Code.
10. F: Wie kann ich mein eigenes Mega-Menü erstellen? >
A: Bitte öffnen Sie das Register "Untermenü" und setzen Sie den nötigen Wert für den “Megamenü (maximale Zeilen)” Parameter.
11. F: Wie kann ich Symbole zum Menü hinzufügen? >
A: Sie können Symbole aus fertigen Symbol-Sets hinzufügen oder Ihr eigenes benutzen.
* Symbole aus fertigen Symbol-Sets hinzufügen
Wählen Sie das Menü-Element, gehen Sie ins "Symbole"-Register, doppelklicken Sie das gewünschte Symbol und wählen Sie dann die Symbolgröße. Das Symbol wird dann hinzugefügt.
* Eigenes Symbol hinzufügen
Wählen Sie das Menü-Element, gehen Sie auf Symbol-Neues Symbol hinzufügen im "Elementeigenschaften"-Fenster. Der Öffnen-Dialog wird erscheinen.
Sie können dann ein Bild aussuchen, das Sie als Symbol verwenden möchten.
12. F: CSS3 Menu-Untermenüs überlagern keine Flash-Elemente auf meiner Seite. Was kann ich tun? >
A: Sie können versuchen die folgenden Parameter für Flash-Elemente hinzuzufügen:
<PARAM NAME=wmode VALUE=opaque>
und WMODE="opaque" für <EMBED>.
Das erlaubt Flash-Filmen von anderen Ebenen überlagert zu werden.
Beispiel:
<OBJECT classid="clsid:D27CDB6E-AE6D-11cf-96B8-444553540000" codebase="http://download.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=6,0,0,0" WIDTH="120" HEIGHT="40">
<PARAM NAME=movie VALUE="data-samples/flash-deluxe-menu.swf">
<PARAM NAME=quality VALUE=best>
<PARAM NAME=bgcolor VALUE=#FFFFFF>
<PARAM NAME="wmode" VALUE="opaque">
<EMBED src="data-samples/flash-deluxe-menu.swf" quality=best wmode="opaque" bgcolor=#FFFFFF WIDTH="120" HEIGHT="40" NAME="data-samples/flash-deluxe-menu" TYPE="application/x-shockwave-flash" PLUGINSPAGE="http://www.macromedia.com/go/getflashplayer">
</EMBED>
13. F: Ich brauche ein vertikales Menü. Ist es möglich so eines mit CSS3 Menu zu erstellen? >
A: Ja, das ist möglich. Sie können eine vertikale Vorlage verwenden. Beispiel:
* Android->Blue Vertical;
* Charge->Red Vertical;
* Crystalline->Deep Sky Vertical;
* Enigma->Coffee Vertical;
* Reflex->Black Vertical;
* Hybrid->Red Vertical;
* etc.
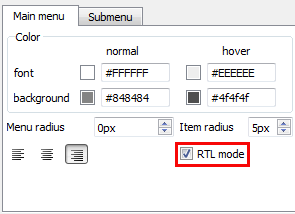
14. F: Meine Seite ist von rechts nach links geschrieben. Unterstützt Ihre Software rechts-nach-links-Sprachen? Untermenüs müssen von rechts nach links öffnen. >
15. F: Bietet CSS3 Menu einen cross-frame Modus? >
A: Leider werden Dropdownmenüs keine Frames überlagern. Sie können unser anderes Produkt - Deluxe Menu - ausprobieren:
http://deluxe-menu.com
16. F: Ist es möglich eine Verzögerung vor dem öffnen/schließen von Untermenüs einzubauen? >
A: Das ist nur mit skript-basierten Menüs möglich. CSS3 Menu basiert nur auf HTML-Listen von Links (UL/LI Struktur) und CSS und verwendet keine Skripts.
Sie können Effekte (Ausblenden, Einschieben) zu Untermenüs hinzufügen. Dadurch öffnen/schließen diese langsamer.
17. F: Ist es möglich ein Menü mit transparentem Hintergrund zu erstellen? >
A: Sie können Vorlagen benutzen, die für Menü-Elemente keinen Hintergrund haben. Beispielsweise: Gradient Gray, Neon, Rounded Alpha, Stream, Crystalline, Current, Radiance.
Sie können in der style.css-Datei Änderungen für andere Vorlagen machen. Öffnen Sie die style.css, die von CSS3 Menu generiert wurde, in einem
Text-Editor (z.B. Notepad), suchen Sie nach den folgenden Zeilen:
ul#css3menu1,ul#css3menu1 .submenu{
background-color:#1f1f1f;...
und ändern Sie background-color. So sollte es dann aussehen:
ul#css3menu1,ul#css3menu1 .submenu{
background-color:transparent;...
18. F: Was macht der "Hint"-Parameter in CSS3 Menu? >
A: Text den Sie im "Hint"-Feld eingeben wird beim Mausover erscheinen.
19. F: Ich habe gerade CSS3Menu für Windows heruntergeladen. Es wurde problemlos installiert, aber es will einfach nicht starten. >
A: Probieren Sie das Folgende aus:
Systemsteuerung -> System -> Erweiterte Systemeinstellungen -> (Leistungs) Einstellungen -> Datenausführungsverhinderung.
Schalten Sie die DAV aus oder fügen Sie CSS3Menu zur Ausnahmeliste hinzu.
20. F: Haben Sie eine Telefonnummer unter der ich sie erreichen kann? >
A: Leider bieten wir keinen telefonischen Support an. Nur per Email.
Kontaktieren Sie uns
CSS3 Menu
Für Fehlerbehebung, Funktionswünschen und allgemeine Hilfe kontaktieren Sie den Kundensupport unter  .
Geben Sie unbedingt Details zu Ihrem Browser, Betriebssystem, der CSS3 Menu Version und einen Link zu Ihrer Seite an.
In den meisten Fällen erhalten Sie innerhalb eines Werktages eine Antwort.
Bitte lesen Sie die FAQ um zu schauen, ob Ihre Frage bereits beantwortet wurde.
.
Geben Sie unbedingt Details zu Ihrem Browser, Betriebssystem, der CSS3 Menu Version und einen Link zu Ihrer Seite an.
In den meisten Fällen erhalten Sie innerhalb eines Werktages eine Antwort.
Bitte lesen Sie die FAQ um zu schauen, ob Ihre Frage bereits beantwortet wurde.
E-mail: 
Kontaktieren Sie uns
CSS3Menu
Für Fehlerbehebung, Funktionswünschen und allgemeine Hilfe kontaktieren Sie den Kundensupport unter  .
Geben Sie unbedingt Details zu Ihrem Browser, Betriebssystem, der CSS3 Menu Version und einen Link zu Ihrer Seite an.
In den meisten Fällen erhalten Sie innerhalb eines Werktages eine Antwort.
Bitte lesen Sie die FAQ um zu schauen, ob Ihre Frage bereits beantwortet wurde.
.
Geben Sie unbedingt Details zu Ihrem Browser, Betriebssystem, der CSS3 Menu Version und einen Link zu Ihrer Seite an.
In den meisten Fällen erhalten Sie innerhalb eines Werktages eine Antwort.
Bitte lesen Sie die FAQ um zu schauen, ob Ihre Frage bereits beantwortet wurde.
E-mail: 







 Überblick
Überblick Was gibt's neues
Was gibt's neues Schnellhilfe
Schnellhilfe Schritt-für-Schritt
Schritt-für-Schritt Videoanleitungen
Videoanleitungen Technische Fragen
Technische Fragen Fragen zur Lizensierung
Fragen zur Lizensierung Kürzlich gestellte Fragen
Kürzlich gestellte Fragen Beispiele
Beispiele Bulgy
Bulgy Magnetic
Magnetic Fair (RTL mode)
Fair (RTL mode) Push Tall (responsive)
Push Tall (responsive) More demos
More demos Download
Download Kontakt
Kontakt KOSTENLOSER Download
KOSTENLOSER Download Live-Beispiele
Live-Beispiele