Degradado CSS3
Los degradados son algunos de los mejores efectos que se pueden añadir a sitios Web informativos, ya que no distraen. Puedes agregar degradados para Safari, Chrome y Firefox, lo que cubrirá más de la mitad de tus visitantes para algunos tipos de sitios.
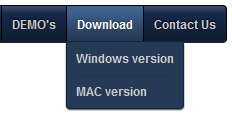
He aquí una instantánea de Firefox que muestra los Degradados CSS3:

La sintaxis para Degradados Lineales CSS3 se diferencia entre las versiones de Firefox y Safari/Chrome.
Degradados lineales Firefox:
-moz-linear-gradient(<point> || <angle>, color-stops)
Degradados lineales Safari, Chrome
-webkit-gradient(linear, <point>, color-stops )
* El punto o ángulo: Se utiliza para definir el punto inicial del degradado. El valor puede ser un porcentaje (%), en píxeles, o de "izquierda", "centro" o "derecho" para horizontal y "superior", "centro" o "inferior" para el posicionamiento vertical. Si no se especifica una posición horizontal o vertical, el valor predeterminado es "centro", o el 50%. En Firefox, también se aceptan valores de ángulo, tales como 45 grados.
* Paradas de color: Colores en los que el degradado realiza la transición, hacia y desde. Si hay más de dos colores que se especifican, sin ningún valor de detención explícita para cada color, el degradado hará la transición de uno al siguiente, de manera uniforme hasta el color final de detención.
- En Firefox, cada parada de color sigue la sintaxis: <color> [ <porcentaje> | <longitud> ]. Si se define un valor de porcentaje (0 a 100%) o se define un valor de longitud (0 a 1.0) siguiendo el nombre de color, el color anterior se desvanecerá hacia ese color de parada, en ese punto de parada. Si no hay ningún valor presente, el color se desvanecerá gradualmente, desde el color inicial hacia el color final.
- En Safari, cada parada de color sigue la sintaxis: Parada de color (valor, color). El valor de parada es, o bien un porcentaje (0 a 100%), o un valor de la longitud (0 a 1.0), o de un(color)a otro(color). Los dos últimos son funciones abreviadas equivalentes a la Parada-color (0, color) y la Parada-color (1.0, color).
El siguiente código se genera para el degradado CSS3 en CSS3Menu:
background-image: -moz-linear-gradient(50% 0%,rgba(255,255,255,0.38),rgba(255,255,255,0.16));
background-image: -webkit-gradient(linear,50% 0%,50% 100%, from(rgba(255,255,255,0.38)), to(rgba(255,255,255,0.16)));
Degradados CSSes compatible con FF3.6+, Opera 10.50, Safari 2+ y Google Chrome.
Ver también:
CSS3 Esquinas Redondeadas,
CSS3 Sombras,
CSS3 Animación,
CSS3 Texto de la Sombra,
CSS3 Degradado,
CSS3 Transición
Descargar
Colores Degradados CSS3 en Objetos y Fondos con Menú CSS3
Los tonos de color sólido van siendo eliminados gradualmente de la Web, ya que van resultando anticuados a los ojos de los usuarios de Internet. Mientras que recursos online de renombre mundial como Wikipedia, con su estilo de diseño minimalista todavía pueden emplearlos, la mayoría de los sitios Web debe luchar por la atención de sus visitantes, con cualquier medio posible.







 Resumen
Resumen Novedades
Novedades Cómo usarlo
Cómo usarlo Paso a paso
Paso a paso Tutoriales en vídeo
Tutoriales en vídeo Preguntas técnicas
Preguntas técnicas Preguntas sobre Licencia
Preguntas sobre Licencia Preguntas Recientes
Preguntas Recientes Demos
Demos Bulgy
Bulgy Magnetic
Magnetic Fair (Modo RTL)
Fair (Modo RTL) Push Tall (Sensible Menú)
Push Tall (Sensible Menú) More demos
More demos Descargar
Descargar Contáctanos
Contáctanos Descarga GRATIS
Descarga GRATIS Demostración en Vivo
Demostración en Vivo



