専門的な質問
参照:
ライセンスに関する質問最近の質問
1. 既存のページにCSS3メニューを追加する方法は? >
ページ上にCSS3メニューを抽入する方法:
1.メニューを作成して、テストフォルダーにおいて、ローカル・ドライブに投稿。
2.テキスト・エディタにおいて、保存フォルダーから、.htmlファイルを開く。この保存フォルダーにおいて、画像とstyle.cssファイルの入っているフォルダーが見つけられます。
3.HEAD箇所の為のコードをコピーして、ウェブサイトのHEAD/BODY箇所内に貼り付け。例:
<head>
...
<!-- Start css3menu.com HEAD section -->
<link rel="stylesheet" href=index_files/style.css" type="text/css" />
<!-- End css3menu.com HEAD section -->
</head>
4. HEAD箇所の為のコードをコピーして、ウェブサイトのBODY箇所内で、メニューを表示したい箇所に貼り付け。例:
<body>
...
<!-- Start css3menu.com BODY section -->
<ul id="css3menu" class="topmenu">
...
</ul>
<-- End css3menu.com BODY section -->
...
</body>
5. ページと、全ての画像とstyle.cssファイルが入っているフォルダーが作成されました。
6. それを、サーバーにアップロードしましょう。
以上。
2. 同じページ上に一つ以上のCSS3メニューを追加することは可能か? >
はい、可能です。二つの方法があります: 手動か、「ページに抽入する」という選択肢を使います:
1. ページに抽入するという選択肢
- 先ずメニューを作成して、「ページに抽入する」という選択肢を使って、ページ上に抽入。
- 二つ目のメニューを作成:ファイル->新しい
同じ選択肢を使って同じページに追加、等など。
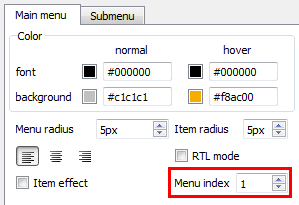
2. 手動
次の各メニューの為に、独特な「メニュー・インデックス」を設定しましょう。

3. Htmlコードをコピーしてサイトに貼り付けたけれど、メニューの代わりテキストが見えます。何を間違ったのか? >
サーバー上に(「style.css」ファイルの入っている)作成されたフォルダーをアップロードしなかったか、間違った場所にアップロードしたようです。
作成されたフォルダーは、サーバー上の(CSS3メニューを追加した)ページの入っているフォルダーにアップロードしましょう。例えば、サーバー上には次のフォルダーとファイルが入っています:
pages/
page1.html
page2.html
new_pages/
page3.html
page4.html
main_page.html
よって、CSS3メニューを以下のように追加した場合:
* "main_page.html"ページ―作成されたフォルダーは、サーバー上のルート・フォルダーの中に入れましょう;
* "page1.html" か "page2.html" –作成されたフォルダーは、サーバー上の"pages"フォルダーに入れましょう;
* "page3.html" か "page4.html" –作成されたフォルダーは、サーバー上の"new_pages"フォルダーに入れましょう。
4. IEにおいてCSS3メニューが正常に機能しないけれど、他のブラウザにおいては正常に機能しているようです。アドバイスをお願いします。 >
Universal compatibilityの為に文書型宣言の追加してみてください:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
コードの一行目に追加してください(
5. CSS3メニューはiPhone/iPad/Android上でも機能するか? >
はい、機能します。WOWSliderは全ての近代的な機器(iPhone, iPad, Android, BlackBerry, Windows Phone)に対応。
6. 複数のページ上にCSS3メニューを抽入可能か? >
CSS3メニューでは、複数のページ上にCSS3メニューを抽入できません。 サーバサイド・スクリプト(php, asp, vb等)を使って、サーバー上にテンプレートからhtmlページを作成可能。もしくは、CMS/ウェブ・エディタ(Dreamweaver, Frontpage, Joomla等)を使ってテンプレートを作成可能。
7. CSS3メニューを中央に位置する方法は? >
DIV要素にCSS3メニューを追加してcentral alignmentを設定しましょう。例:
<div align="center">
<ul id="css3menu1" class="topmenu">
...
</ul>
</div>
8. CSS3メニュー・アプリ.における「ターゲット」パラメーターはなんですか? >
ターゲットは、ユーザーがリンクをフォローする時、どこに新しい文書を表示するかをコントロール。
ターゲットには4種類あります:
* "_blank" -新しいウィンドウに新しい文書を開きます;
* "_parent" –フレームセット・ファイルが互いに入れ子になっている状況においてつかわれます;
* "_self" -現在の文書と同じウィンドウとフレームに新しい文書を置きます;
* "_top" –リンクされた文書を、最上位のフレームにロード。
9. CSS3メニューにおいてアイテムをハイライトすることは可能か? >
そのような効果を実現するには、アクティブにしたいアイテムを選択して、「アクティブ」という選択肢をチェックするか、作成されたHTMLコードにおけるメニュー・アイテムを持つタグの場合、次のように設定します:
class="pressed"
生成されたHTMLコード内のメニュー項目にタグの。
10. 独自のメガ・メニューを作成する方法は? >
「サブメニュー」というタブを開いて、「Megamenu (max rows)」パラメーターの必要な値を設定してください。
11. メニューにアイコンを加える方法は? >
既存のアイコンのセットかご自分のアイコンからアイコンを追加可能。
* 既存のアイコンのセットからアイコンを追加
メニュー・アイテムを選択、「Icons」タブへ行って、お好きなアイコンをダブルクリックしてアイコンの大きさを選択。するとアイコンが追加。
* ご自分のアイコンを追加
メニュー・アイテムを選択、Iconへ行って、「Item properties」パネルで新しいアイコンを追加。オープン・ダイアログが表示。アイコンとして使いたい全ての画像を選択しましょう。
12. CSS3メニュー・サブメニューは、私のページのflashと重ならない。どうすればよいのか? >
Flashオブジェクトの為に次のパラメーターを追加してみましょう:
<PARAM NAME=wmode VALUE=opaque>
e WMODE="opaque" per <EMBED>.
これは、flash動画を他の層と重ねることを可能にします。
例:
<OBJECT classid="clsid:D27CDB6E-AE6D-11cf-96B8-444553540000" codebase="http://download.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=6,0,0,0" WIDTH="120" HEIGHT="40">
<PARAM NAME=movie VALUE="data-samples/flash-deluxe-menu.swf">
<PARAM NAME=quality VALUE=best>
<PARAM NAME=bgcolor VALUE=#FFFFFF>
<PARAM NAME="wmode" VALUE="opaque">
<EMBED src="data-samples/flash-deluxe-menu.swf" quality=best wmode="opaque" bgcolor=#FFFFFF WIDTH="120" HEIGHT="40" NAME="data-samples/flash-deluxe-menu" TYPE="application/x-shockwave-flash" PLUGINSPAGE="http://www.macromedia.com/go/getflashplayer">
</EMBED>
13. 垂直的メニューが必要。御社のCSS3メニュー・アプリ.をもって作成可能か? >
はい、可能です。垂直的テンプレートをご使用ください。例:
* Android->Blue Vertical;
* Charge->Red Vertical;
* Crystalline->Deep Sky Vertical;
* Enigma->Coffee Vertical;
* Reflex->Black Vertical;
* Hybrid->Red Vertical;
* etc.
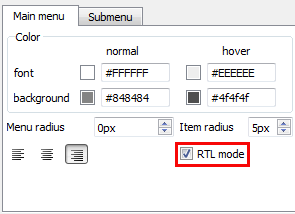
14. 私のページはRTLモードにおいて機能。御社のソフトウェアはRTL言語に対応しますか?右から左へ開くサブメニューが必要。 >
15. 御社のCSS3メニューはcross-frameモードを提供しますか? >
残念ながら、ドロップ・ダウン・メニューはフレームを重ねません。当社の他の商品―Deluxe Menu―をお試しください。
http://deluxe-menu.com
16. サブメニューが開く/閉じる前に遅延をかけることは可能か? >
スクリプトを基にしたメニューのみをもって遅延をかけることが可能。CSS3メニューは、リンクの(UL/LI構造)HTMLリストと、CSSのみに基づいていて、スクリプトは使いません。
サブメニューに効果 (フェード、、 スライド). を加えることは可能なので、サブメニューはよりゆっくりと開いたり閉じたりできます。
17. 透明な背景をもってメニューを作成可能か? >
メイン・メニュー・アイテムに関して、背景の無いテンプレートを使用可能。例えば、 Gradient Gray, Neon, Rounded Alpha, Stream, Crystalline, Current, Radiance.
他のテンプレートに関して、「style.css」ファイルにおいて変更可能。テキスト・エディタ(例:ノートパッド)においてCSS3によって作成された「style.css」ファイルを開いて、次の行を見つけましょう:
ul#css3menu1,ul#css3menu1 .submenu{
background-color:#1f1f1f;...
そして背景色を変更。すると、次のようになります:
ul#css3menu1,ul#css3menu1 .submenu{
background-color:transparent;...
18. CSS3メニュー・アプリ.における「Hint」パラメーターはなんですか? >
「Hint」フィールドに追加したテキストはマウスオーバーしたときに表示。
19. WindowsでCSS3メニューをダウンロードしました。インストールできたみたいですが全く起動しません。 >
下記のような方法を試してみて下さい:
コントロールパネル→システム→アドバンスシステム設定→(パフォーマンス)設定→データ実行防止.
DEPを切るか、例外リストにCSS3メニューを追加して下さい。
20. 電話番号はありますか? >
残念ながら電話でのお取り次ぎには対応していません。メールのみになっております。
お問い合わせ
CSS3メニュー
トラブルシューティング、機能のご要望、そして一般的なヘルプに関しては、カスタマー・サポートE-mail:  までご連絡ください。ブラウザ、OS,CSS3メニューのバージョン、そしてウェブサイトへのリンクの情報を含んでください。
までご連絡ください。ブラウザ、OS,CSS3メニューのバージョン、そしてウェブサイトへのリンクの情報を含んでください。
殆どの場合において、1営業日以内に返信いたします。
まず FAQ をお読みになって、ご質問がすでに解決されているかご確認ください。
E-mail: 







 概要
概要 更新
更新 使用方法
使用方法 ステップバイステップ
ステップバイステップ ビデオチュートリアル
ビデオチュートリアル 専門的な質問
専門的な質問 ライセンスについての質問
ライセンスについての質問 最近の質問
最近の質問 デモ
デモ Bulgy
Bulgy Magnetic
Magnetic Fair (RTLモード)
Fair (RTLモード) レスポンシブ・メニュー
レスポンシブ・メニュー ライブデモ
ライブデモ ダウンロード
ダウンロード 連絡先
連絡先 無料ダウンロード
無料ダウンロード ライブ・デモ
ライブ・デモ