CSS3 градиент
Градиент - один из лучших эффектов, который можно добавить на информационный вебсайт, потому что он не отвлекает. Вы можете добавить градиенты в Safari, Chrome и Firefox; это будет охватывать более половины посетителей для некоторых сайтов.
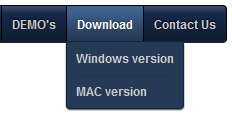
Ниже представлен скриншот из Firefox, демонстрирующий эффект CSS3 градиент:

Синтаксис Линейного градиента CSS3 различается между версиями для Firefox и для Safari/Chrome.
Линейный градиент в Firefox:
-moz-linear-gradient(<позиция> || <угол>, конечные цвета)
Линейный градиент в Safari, Chrome
-webkit-gradient-linear( <позиция>, конечные цвета )
* Позиция или угол: Используется, чтобы указать начальную точку градиента. Значение может быть указано в процентах (%), в пикселях, или "left", "center" или "right" для горизонтального градиента и "top", "center" или "bottom" для вертикального градиента. Если вертикальная или горизнотальная позиция не указана, то используется значение по умолчанию "center" или 50%. В Firefox такие значение как 45deg тоже принимаются.
* Конечные цвета: Цвета, с которого начинается и к которому должен перейти градиент. Если указано более чем два цвета без явного значения остановки для каждого цвета, то градиент будет переходит от одного к другому равномерно до окончательной остановки цвета.
- В Firefox у каждого конечного цвета следующий синтаксис: <Цвет> [ <Процент> | <Длина> ]. Если значение процента (от 0 до 100%) или длины (от 0.0 до 1.0) установлено для соответствующего цветом, то предыдущий цвет закончится этим цветом в этой точке. Если значение не указано, то градиент будет постепенно переходить из начального в конечный цвет.
- В Safari у каждого конечного цвета следующий синтаксис: конечный цвет (значение, цвет). Значение также указывается в процентах (от 0 до 100%) или длиной (от 0 до 1.0) или от(цвет) и до(цвет). Последние два - сокращенная запись, эквивалентная color-stop(0, цвет) и color-stop(1.0, цвет).
CSS3 Menu генерирует следующий код для КСС3 градиента:
background-image: -moz-linear-gradient(50% 0%,rgba(255,255,255,0.38),rgba(255,255,255,0.16));
background-image: -webkit-gradient(linear,50% 0%,50% 100%, from(rgba(255,255,255,0.38)), to(rgba(255,255,255,0.16)));
CSS градиенты поддерживаются в FF3.6+, Opera 10.50, Safari 2+ и Google Chrome.
Смотри также:
Закругленные углы CSS3,
Тень CSS3,
Анимация CSS3,
Тень текста CSS3,
CSS3 Градиент,
Анимированное CSS3 меню
Скачать
CSS3 градиенты для элементов и фона с помощью КСС3 Меню
Сплошные цвета постепенно исчезают сети, потому что выглядят старомодными в глазах пользователей интернета. В то время как всемирно известные интернет-ресурсы, такие как Wikipedia, со своим минималистичным дизайнами все еще добиваются успеха, большинство других сайтов вынуждены бороться за внимание посетителей любыми необходимыми средствами.







 Обзор
Обзор Что нового
Что нового Помощь
Помощь Шаг за шагом
Шаг за шагом Видеоуроки
Видеоуроки Технические вопросы
Технические вопросы Вопросы лицензирования
Вопросы лицензирования Последние вопросы
Последние вопросы Демо
Демо Bulgy
Bulgy Magnetic
Magnetic Fair (режим RTL)
Fair (режим RTL) Push Tall (адаптивное)
Push Tall (адаптивное) Больше демо
Больше демо Скачать
Скачать Контакты
Контакты Скачать бесплатно
Скачать бесплатно Смотреть демо
Смотреть демо




