CSS3 Skugga
CSS3 box-shadow egenskapen är ett nytt sätt att lägga till skuggeffekter bara genom att redigera stilblad. Finns inget längre behov för Photohop!
Box-shadow egenskapen användar sig av flera attributer/värden, precis som övriga CSS egenskaper, och dessa är specificerade i följande ordning: box-shadow: Apx Bpx Cpx #XXX:
* Apx - Horisontell startpunkt för skuggan: använd positiva värden för höger, negative för vänster skugga;
* Bpx - Vertikal startpunkt: använd negativa värden för att lägga till skugga på toppen, positiva för att lägga den under;
* Cpx - Suddighetsradie: ett värde av 0 gör skuggan skarp, och ju högre siffra, ju suddigare;
* #XXX - Färg.
Följande kod har skapats för box-shadow i CSS3Menu:
-moz-box-shadow:0.7px 1px 1px #777777;
-webkit-box-shadow:0.7px 1px 1px #777777;
box-shadow:0.7px 1px 1px #777777;
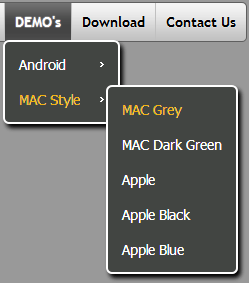
Här är ett bildexempel från FireFox med box-shadow-effekten:

Box-shadow stöds av följande webbläsare: Webkit (från Safari 3+, Chrome), Opera 10.5, FireFox 3.5.
Text-shadowegenskapen används som följande:
text-shadow:2px 2px 2px #000;
CSS skuggor har tre värden, och en färg. Värdena är horisontell starpunkt, vertikal startpunkt, och ett suddighetsvärde. Startpunkter kan vara negativa eller positiva.

Text-shadow stöds av följande webbläsare: Webkit (från Safari 3+, Chrome), Opera 9.5, FireFox 3.1 (pre-Alpha), Konqueror.
Se även:
CSS3 Runda hörn
CSS3 Gradient
Nedladdning
Hjälp
Sehen Sie auch:
Technische FragenLizenzfragen
Neueste Fragen
Så bigger du en cool animerad CSS3 meny utan Javaskript

1) Öppna “Öppna CSS3 Menu software” och klicka på “Lägg till objekt”  och “Lägg till undermeny”
och “Lägg till undermeny”  knapparna som finns i CSS3 Menus Verktygsfält för att skapa din meny.
Du kan också använda “Radera objekt”
knapparna som finns i CSS3 Menus Verktygsfält för att skapa din meny.
Du kan också använda “Radera objekt”  för att radera knappar.
för att radera knappar.
2) “Gör redo för användning av mallar”. För att göra det, välj bara ditt tema du gillar i “Mallar”-listan.

3) “Justera menyns utseende.”
Välj objekt genom att klicka på dem och ändra knapputseendet för normal och hover tillstånd och stall in
knapplänkarnas egenskaper (eng. properties) och länkmålsattributer i “Huvudmenyn”-fliken.
3.2. Välj en undermenyns objekt genom att klicka på dem och ändra undermenyns utseende för normal och hover tillstånd
och stall in undermenyns objektlänksegenskaper och länkmålsattributer i “Undermeny”-fliken.

4) “Spara din meny.”
4.1. “Spara din projektfil.”För att spara projektet klicka bara på “Spara” knappen i
Verktygsfältet eller välj “Spara” eller “Spara som…” i Huvudmenyn.
knappen i
Verktygsfältet eller välj “Spara” eller “Spara som…” i Huvudmenyn.
4.2. “Publisera din meny i HTML-format.” För att göra det klicka på “Publicera” knappen i Verktygsfältet.
knappen i Verktygsfältet.
Kontakta oss
CSS3 Menu
För felsökning, funktionsbegäran, och allmän hjälp, kontakta Kundsupprt på  .
Se till att inkludera detaljer för din webbläsare, operativsystem, CSS3 Menu version, och en länk till din sida. I de flesta fallen får du ett svar inom en arbetsdag.
Var god och läs FAQ för att se om din fråga redan har blivit besvarad.
.
Se till att inkludera detaljer för din webbläsare, operativsystem, CSS3 Menu version, och en länk till din sida. I de flesta fallen får du ett svar inom en arbetsdag.
Var god och läs FAQ för att se om din fråga redan har blivit besvarad.
E-mail: 
Nyligen mallar
Kontakta oss
CSS3 Menu
Für Fehlerbehebung, Funktionswünschen und allgemeine Hilfe Kontakta ossieren Sie den Kundensupport unter  .
Geben Sie unbedingt Details zu Ihrem Browser, Betriebssystem, der CSS3 Menu Version und einen Link zu Ihrer Seite an.
In den meisten Fällen erhalten Sie innerhalb eines Werktages eine Antwort.
Bitte lesen Sie die FAQ um zu schauen, ob Ihre Frage bereits beantwortet wurde.
.
Geben Sie unbedingt Details zu Ihrem Browser, Betriebssystem, der CSS3 Menu Version und einen Link zu Ihrer Seite an.
In den meisten Fällen erhalten Sie innerhalb eines Werktages eine Antwort.
Bitte lesen Sie die FAQ um zu schauen, ob Ihre Frage bereits beantwortet wurde.
E-mail: 







 Översikt
Översikt Nyheter
Nyheter Snabbhjälp
Snabbhjälp Steg för steg
Steg för steg Videoguider
Videoguider Tekniska Frågor
Tekniska Frågor License Frågor
License Frågor Nya Frågor
Nya Frågor Demon
Demon Bulgy
Bulgy Magnetic
Magnetic Fair (RTL mode)
Fair (RTL mode) Push Tall (responsive)
Push Tall (responsive) More demos
More demos Nedladdning
Nedladdning Kontakta oss
Kontakta oss KOSTENLOSER Nedladdning
KOSTENLOSER Nedladdning Live-Demon
Live-Demon




