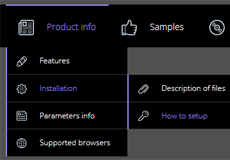
Make css vertical drop down menu submenus appear above the main menu items
Q: Is it possible to create a menu for the footer which wold allow the sub menu items to appear above the main menu items? I've seen this on another menu site and have looked through CSS3Menu info but haven't found reference information about it.
A: You can open generated .css file in any text editor and find the code:
ul#css3menu1 ul {
background-color: rgba(0, 0, 0, 0);
background-image: url("bg.png");
background-repeat: repeat-x;
border-radius: 0;
display: none;
left: 0;
padding: 6px 0 0;
position: absolute;
top: 100%;
}
Edit top property this way:
ul#css3menu1 ul {
background-color: rgba(0, 0, 0, 0);
background-image: url("bg.png");
background-repeat: repeat-x;
border-radius: 0;
display: none;
left: 0;
padding: 6px 0 0;
position: absolute;
top: -260%;
}Related
Recent Demos
Contact US
For troubleshooting, feature requests, and general help,
contact Customer Support at  . Make sure to
include details on your browser, operating system,
CSS3 Menu version, link to your page.
. Make sure to
include details on your browser, operating system,
CSS3 Menu version, link to your page.
In most cases you'll get a reply within 1 business day. Please read the FAQs first to see if your question has already been answered.
 Overview
Overview What's new
What's new How to Use
How to Use Step by step
Step by step Video tutorials
Video tutorials Technical Questions
Technical Questions License Questions
License Questions Recent Questions
Recent Questions Demos
Demos Bulgy
Bulgy Magnetic
Magnetic Fair (RTL mode)
Fair (RTL mode) Push Tall (responsive)
Push Tall (responsive) More demos
More demos Download
Download Contact
Contact FREE download
FREE download More demos
More demos