Bootstrap Breakpoints Grid
Overview
Having in things to consider each of the available display widths in which our online pages could ultimately present it is vital to form them in a manner approving undisputed very clear and powerful appearance-- normally using the support of a powerful responsive framework like the most famous one-- the Bootstrap framework which most current edition is currently 4 alpha 6. But what it actually executes in order to help the webpages show up fantastic on any type of screen-- let's check out and notice.
The main concept in Bootstrap typically is adding certain ordination in the limitless possible gadget display widths ( or else viewports) setting them into a number of variations and styling/rearranging the information correctly. These are also named grid tiers or else screen dimensions and have developed quite a little bit via the different variations of one of the most prominent recently responsive framework around-- Bootstrap 4.
Efficient ways to work with the Bootstrap Breakpoints Responsive:
Commonly the media queries get identified with the following structure @media ( ~screen size condition ~) ~ styling rules to get applied if the condition is met ~. The terms can easily bound one end of the interval like min-width: 768px of each of them like min-width: 768px - while the viewport size in within or else equal to the values in the demands the rule uses. Considering that media queries are element of the CSS language there certainly may be much more than one query for a single viewport width-- if so the one particular being reviewed by the web browser last has the word-- similar to regular CSS rules.
Changes of Bootstrap versions
In Bootstrap 4 compared with its predecessor there are 5 display widths however due to the fact that the current alpha 6 build-- simply just 4 media query groups-- we'll return to this in just a sec. Since you most probably realize a .row within bootstrap contains column components keeping the actual webpage web content that can surely extend right up to 12/12's of the noticeable width accessible-- this is oversimplifying however it's another thing we are actually discussing here. Every column component get specified by just one of the column classes incorporating .col - for column, display screen scale infixes specifying down to which screen scale the web content will stay inline and will span the whole horizontal width below and a number demonstrating how many columns will the component span when in its screen scale or just above.
Display screen sizes
The display screen dimensions in Bootstrap typically use the min-width requirement and arrive as follows:
Extra small – widths under 576px –This screen actually doesn't have a media query but the styling for it rather gets applied as a common rules getting overwritten by the queries for the widths above. What's also new in Bootstrap 4 alpha 6 is it actually doesn't use any size infix – so the column layout classes for this screen size get defined like col-6 - such element for example will span half width no matter the viewport.
Extra small-- widths beneath 576px-- This screen in fact does not have a media query though the styling for it instead gets added as a typical regulations being overwritten by queries for the widths just above. What is actually likewise fresh in Bootstrap 4 alpha 6 is it really does not utilize any dimension infix-- and so the column format classes for this display screen scale get defined just like col-6 - this sort of element as an example will span half width despite of the viewport.
Small screens-- employs @media (min-width: 576px) ... and the -sm- infix. { For instance element featuring .col-sm-6 class is going to extend half width on viewports 576px and larger and full width below.
Medium displays-- employs @media (min-width: 768px) ... and also the -md- infix. As an example element coming with .col-md-6 class will extend half width on viewports 768px and wider and complete size below-- you've probably got the drill actually.
Large display screens - applies @media (min-width: 992px) ... as well as the -lg- infix.
And at last-- extra-large displays - @media (min-width: 1200px) ...-- the infix here is -xl-
Responsive breakpoints
Since Bootstrap is developed to become mobile first, we work with a fistful of media queries to establish sensible breakpoints for interfaces and arrangements . These Bootstrap Breakpoints Css are mostly based on minimum viewport widths and let us to size up factors just as the viewport changes.
Bootstrap basically employs the following media query varies-- or breakpoints-- in source Sass data for layout, grid system, and components.
// Extra small devices (portrait phones, less than 576px)
// No media query since this is the default in Bootstrap
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...As we prepare resource CSS in Sass, every media queries are definitely available via Sass mixins:
@include media-breakpoint-up(xs) ...
@include media-breakpoint-up(sm) ...
@include media-breakpoint-up(md) ...
@include media-breakpoint-up(lg) ...
@include media-breakpoint-up(xl) ...
// Example usage:
@include media-breakpoint-up(sm)
.some-class
display: block;We periodically utilize media queries that go in the additional course (the supplied display size or scaled-down):
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, less than 768px)
@media (max-width: 767px) ...
// Medium devices (tablets, less than 992px)
@media (max-width: 991px) ...
// Large devices (desktops, less than 1200px)
@media (max-width: 1199px) ...
// Extra large devices (large desktops)
// No media query since the extra-large breakpoint has no upper bound on its widthOnce again, these kinds of media queries are likewise available via Sass mixins:
@include media-breakpoint-down(xs) ...
@include media-breakpoint-down(sm) ...
@include media-breakpoint-down(md) ...
@include media-breakpoint-down(lg) ...There are also media queries and mixins for targeting a single sector of display sizes working with the lowest and maximum Bootstrap Breakpoints Grid sizes.
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) and (max-width: 767px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) and (max-width: 991px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) and (max-width: 1199px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...These particular media queries are additionally provided via Sass mixins:
@include media-breakpoint-only(xs) ...
@include media-breakpoint-only(sm) ...
@include media-breakpoint-only(md) ...
@include media-breakpoint-only(lg) ...
@include media-breakpoint-only(xl) ...Also, media queries may well cover numerous breakpoint widths:
// Example
// Apply styles starting from medium devices and up to extra large devices
@media (min-width: 768px) and (max-width: 1199px) ...
<code/>
The Sass mixin for focus on the similar screen size range would be:
<code>
@include media-breakpoint-between(md, xl) ...Conclusions
In addition to specifying the size of the web page's elements the media queries happen all around the Bootstrap framework basically getting determined simply by it - ~screen size ~ infixes. Whenever seen in various classes they need to be interpreted just like-- regardless of what this class is doing it is simply executing it down to the display screen width they are pertaining.
Check out a number of on-line video information relating to Bootstrap breakpoints:
Connected topics:
Bootstrap breakpoints authoritative documentation"

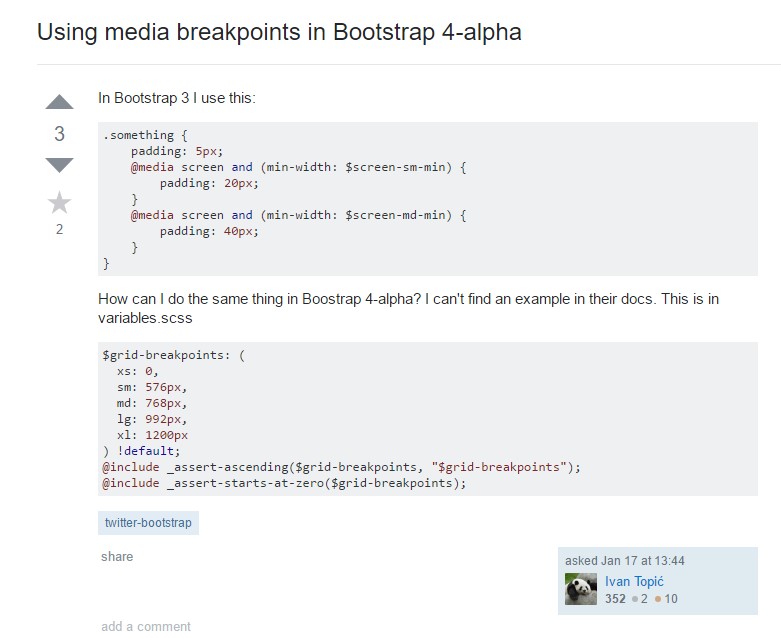
Bootstrap Breakpoints difficulty

Alter media query breakpoint units from em to px