Bootstrap Button groups form
Introduction
Throughout the pages we make we commonly have a handful of feasible possibilities to show or a couple of actions which in turn may be ultimately required worrying a particular item or a topic so it would definitely be quite helpful in the event that they had an easy and convenient method designating the controls tasked with the visitor having one route or a different within a small group with common appeal and styling.
To handle this sort of cases the most recent version of the Bootstrap framework-- Bootstrap 4 has total support to the so called Bootstrap Button groups set which generally are exactly what the full name specify-- bunches of buttons wrapped just as a individual feature together with all of the features inside looking basically the same so it is really easy for the site visitor to choose the right one and it's much less bothering for the eye since there is definitely no free area between the certain elements in the group-- it seems like a particular button bar with a number of alternatives.
The best way to work with the Bootstrap Button groups panel:
Creating a button group is actually really incomplex-- everything you need is an element with the class .btn-group to wrap in your buttons. This particular generates a horizontally aligned group of buttons-- in the event you desire a up and down loaded group use the .btn-group-vertical class in its place.
The overal size of the buttons within a group can be universally regulated so utilizing appointing a single class to all group you can surely receive either small or large buttons within it-- just add .btn-group-sm for small-sized or else .btn-group-lg class to the .btn-group component and all the buttons within will get the specified size. Compared with the past version you just can't tell the buttons in the group to show extra small given that the .btn-group-xs class in no more supported by Bootstrap 4 framework. You have the ability to eventually put together a couple of button groups into a toolbar simply wrapping them inside a .btn-toolbar element or nest a group in another in order to put in a dropdown component inside the child button group.
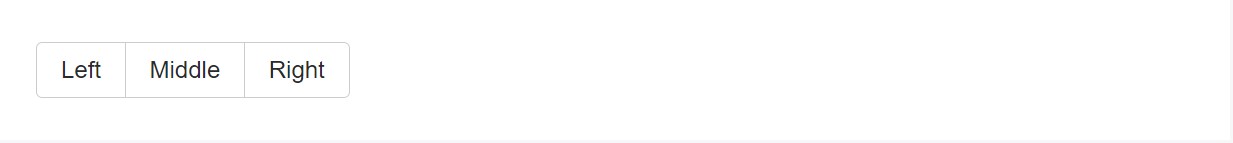
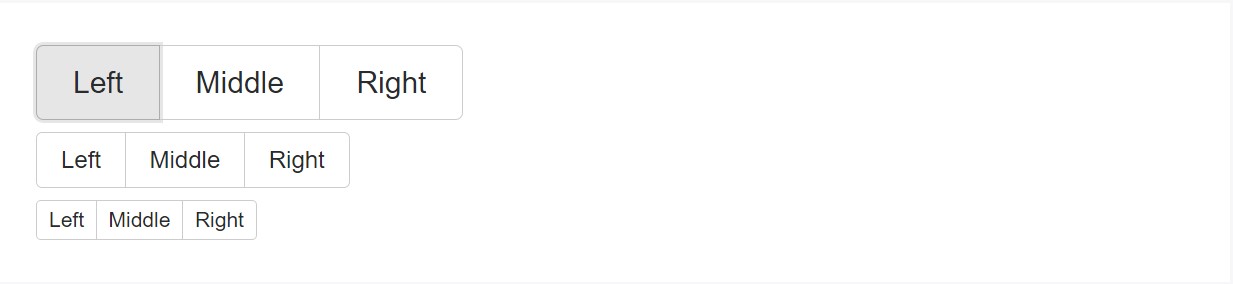
Basic instance
Wrap a variety of buttons through .btn inside
.btn-group.

<div class="btn-group" role="group" aria-label="Basic example">
<button type="button" class="btn btn-secondary">Left</button>
<button type="button" class="btn btn-secondary">Middle</button>
<button type="button" class="btn btn-secondary">Right</button>
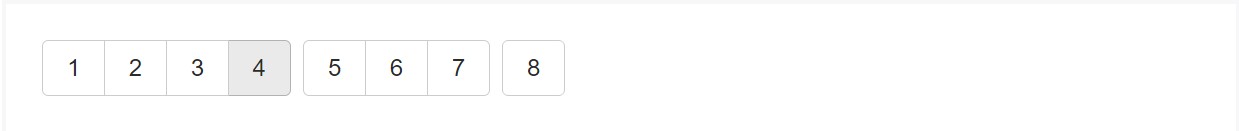
</div>Instance of the Button Toolbar
Merge sets of Bootstrap Button groups responsive right into button toolbars for extra complicated components. Make use of utility classes functioning as demanded to space out groups, buttons, and more.

<div class="btn-toolbar" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group mr-2" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="btn-group mr-2" role="group" aria-label="Second group">
<button type="button" class="btn btn-secondary">5</button>
<button type="button" class="btn btn-secondary">6</button>
<button type="button" class="btn btn-secondary">7</button>
</div>
<div class="btn-group" role="group" aria-label="Third group">
<button type="button" class="btn btn-secondary">8</button>
</div>
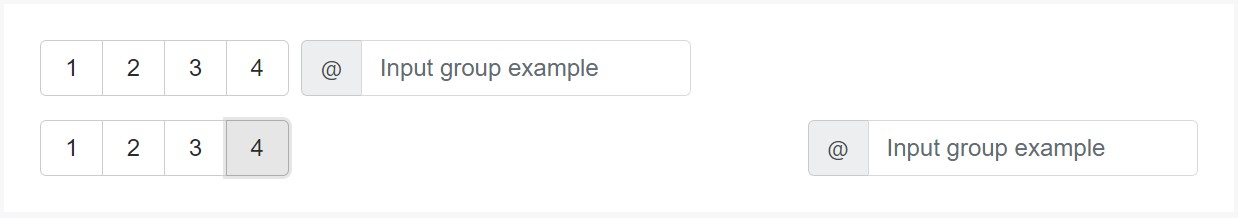
</div>Do not hesitate to combine input groups with button groups in your toolbars. Similar to the example just above, you'll likely really need special utilities though to place stuffs appropriately.

<div class="btn-toolbar mb-3" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group mr-2" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="input-group">
<span class="input-group-addon" id="btnGroupAddon">@</span>
<input type="text" class="form-control" placeholder="Input group example" aria-describedby="btnGroupAddon">
</div>
</div>
<div class="btn-toolbar justify-content-between" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="input-group">
<span class="input-group-addon" id="btnGroupAddon2">@</span>
<input type="text" class="form-control" placeholder="Input group example" aria-describedby="btnGroupAddon2">
</div>
</div>Proportions
As opposed to utilizing button sizing classes to each and every button inside a group, just put in .btn-group-* to every .btn-group, including each one when nesting multiple groups

<div class="btn-group btn-group-lg" role="group" aria-label="...">...</div>
<div class="btn-group" role="group" aria-label="...">...</div>
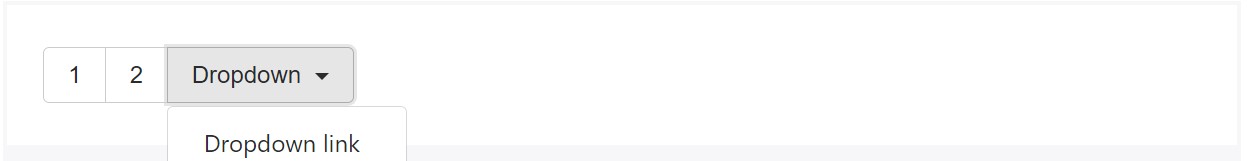
<div class="btn-group btn-group-sm" role="group" aria-label="...">...</div>Nesting
State a .btn-group within an additional .btn-group when you really want dropdown menus merged with a series of buttons.

<div class="btn-group" role="group" aria-label="Button group with nested dropdown">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<div class="btn-group" role="group">
<button id="btnGroupDrop1" type="button" class="btn btn-secondary dropdown-toggle" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Dropdown
</button>
<div class="dropdown-menu" aria-labelledby="btnGroupDrop1">
<a class="dropdown-item" href="#">Dropdown link</a>
<a class="dropdown-item" href="#">Dropdown link</a>
</div>
</div>
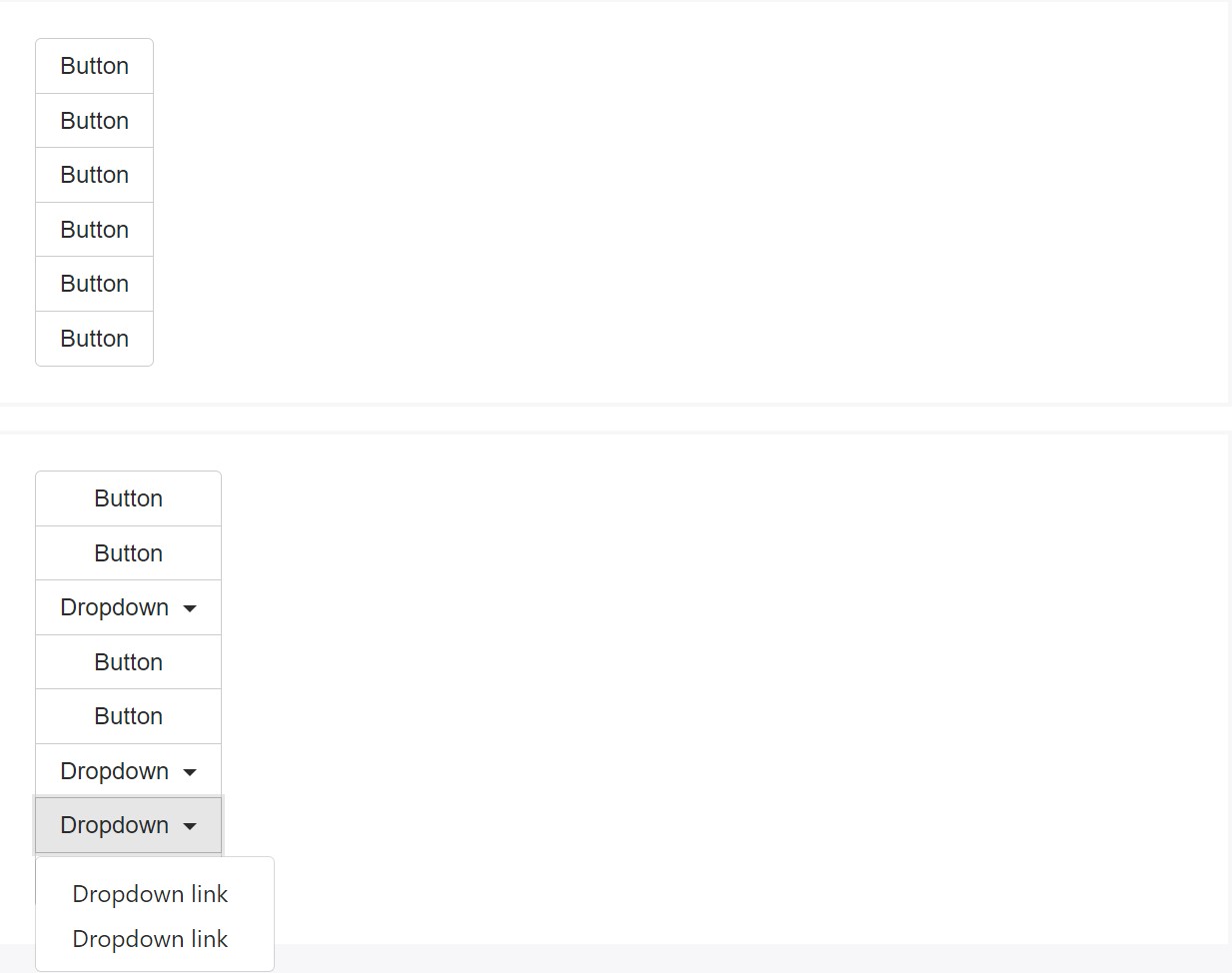
</div>Upright alternative
Generate a group of buttons appear upright stacked rather than horizontally. Split button dropdowns are not upheld here.

<div class="btn-group-vertical">
...
</div>Popovers and Tooltips
Caused by the particular setup ( plus other components), a bit of unique casing is demanded for tooltips and popovers inside button groups. You'll have to define the option container: 'body' to avoid unwanted lesser effects ( including the element expanding wider and/or losing its own rounded edges once the tooltip or popover is triggered).
One other thing to take note
In order to get a dropdown button within a .btn-group create another feature holding the same class inside it and wrap it around a <button> with the .dropdown-toggle class, data-toggle="dropdown" and type="button" attributes. Next in addition to this <button> place a <div> with the class .dropdown-menu and develop the hyperlinks of your dropdown within it ensuring you have indeed specified the .dropdown-item class to each and every one of them. That's the quick and simple approach making a dropdown within a button group. Additionally you can easily establish a split dropdown following the same routine simply positioning one more ordinary button just before the .dropdown-toggle component and clearing out the text message in it so that only the small triangle pointer remains.
Final thoughts
Basically that's the method the buttons groups become designed through the most famous mobile friendly framework in its newest edition-- Bootstrap 4. These may be pretty useful not only showcasing a number of possible selections or a paths to take but also just as a additional navigation items coming about at specific locations of your web page coming with constant look and easing up the navigating and total user look.
Take a look at a number of online video information about Bootstrap button groups:
Related topics:
Bootstrap button group formal documents

Bootstrap button group guide

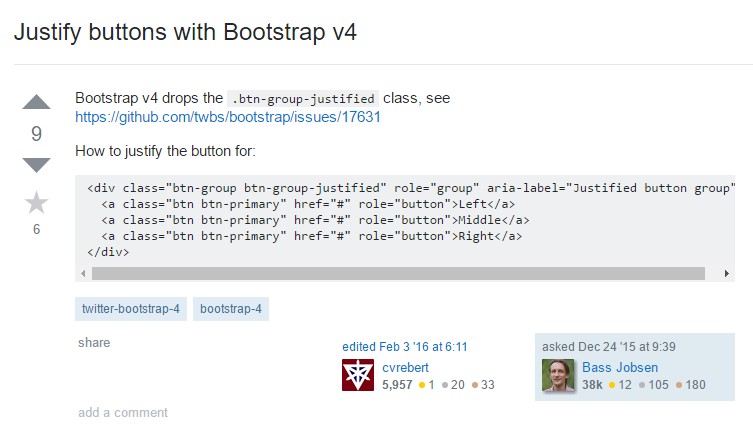
Maintain buttons using Bootstrap v4