Bootstrap Grid Table
Introduction
Bootstrap features a powerful mobile-first flexbox grid structure for developing designs of all contours and scales . It is actually founded on a 12 column design and comes with many tiers, one for each media query variation. You can surely employ it using Sass mixins or of the predefined classes.
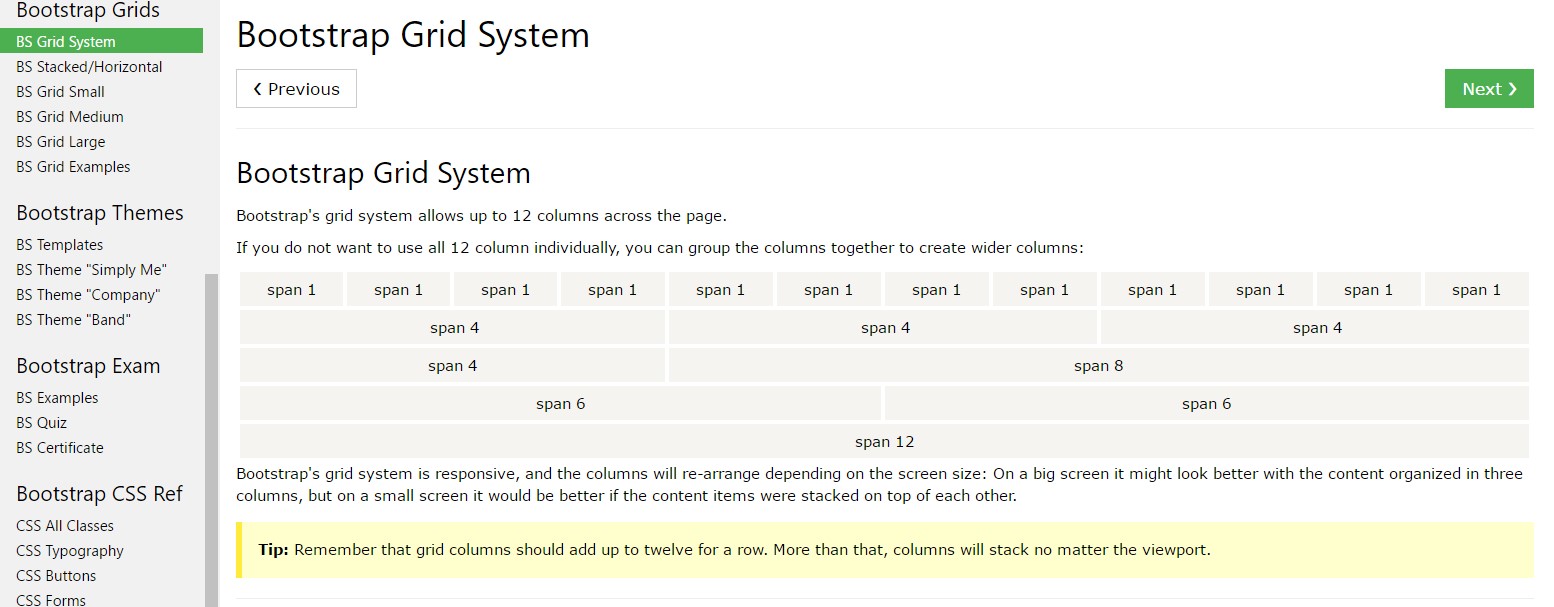
The most essential component of the Bootstrap system enabling us to generate responsive page interactively enhancing to regularly provide the size of the display screen they get displayed on yet looking amazingly is the so called grid structure. The things it usually executes is providing us the feature of generating tricky arrangements combining row plus a certain number of column features stored inside it. Think of that the obvious width of the screen is separated in twelve same components vertically.
The best ways to put into action the Bootstrap grid:
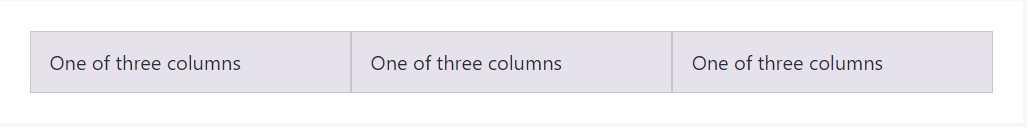
Bootstrap Grid Example works with a series of containers, columns, and rows to style and also adjust material. It's built through flexbox and is entirely responsive. Shown below is an example and an in-depth examine ways in which the grid integrates.

The mentioned above sample designs three equal-width columns on little, normal, large, and also extra large size devices applying our predefined grid classes. Those columns are centralized in the webpage having the parent .container.
Here is simply the particular way it does the trick:
- Containers give a method to centralize your web site's elements. Make use of .container for fixated width or else .container-fluid for total width.
- Rows are horizontal groups of columns that ensure your columns are really aligned correctly. We work with the negative margin method regarding .row to provide all of your material is fixed appropriately down the left side.
- Web content needs to be inserted inside of columns, and just columns may be immediate children of rows.
- Thanks to flexbox, grid columns without any a determined width will immediately design with same widths. As an example, four instances of
.col-sm will each instantly be 25% large for small breakpoints.
- Column classes indicate the several columns you wish to employ from the potential 12 per row. { In this way, supposing that you need three equal-width columns, you may use .col-sm-4.
- Column widths are specified in percents, so they're regularly fluid plus sized relative to their parent element.
- Columns have horizontal padding to develop the gutters between special columns, still, you may get rid of the margin from rows and padding from columns with .no-gutters on the .row.
- There are five grid tiers, one for each and every responsive breakpoint: all breakpoints (extra little), little, normal, large size, and extra large size.
- Grid tiers are based on minimal widths, indicating they concern that tier plus all those above it (e.g., .col-sm-4 relates to small, medium, large, and extra large devices).
- You are able to use predefined grid classes or Sass mixins for additional semantic markup.
Bear in mind the limits together with defects around flexbox, such as the incapability to use several HTML elements as flex containers.
Seems fantastic? Outstanding, let us move on to discovering everything in an instance.
Bootstrap Grid Panel opportunities
Typically the column classes are something like that .col- ~ grid size-- two letters ~ - ~ width of the element in columns-- number from 1 to 12 ~ The .col- regularly continues to be the same.
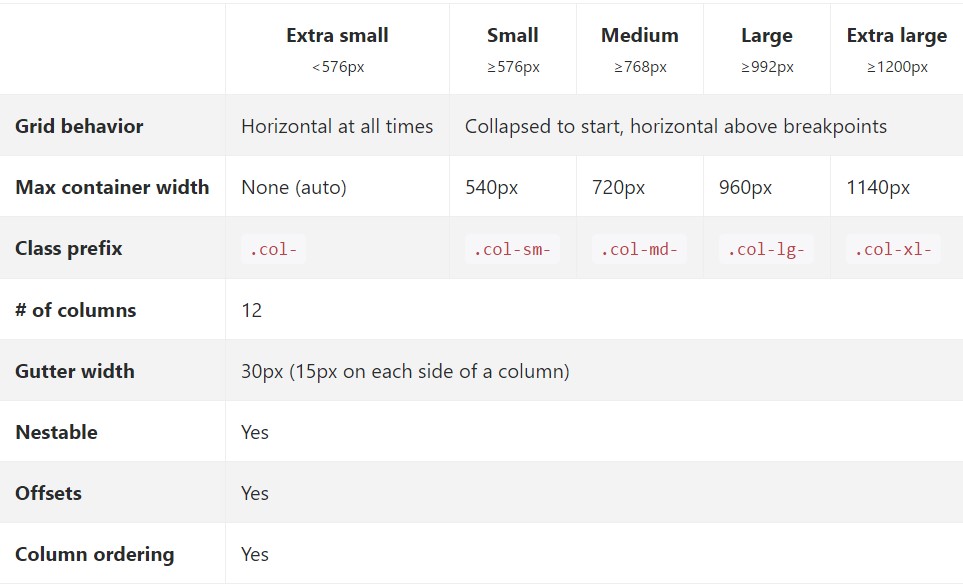
When it comes to the Bootstrap Grid Table scales-- all of the attainable widths of the viewport (or the visible location on the display) have been separated to five varieties as follows:
Extra small-- widths under 544px or 34em (which happens to be the default measuring unit in Bootstrap 4) .col-xs-*
Small – 544px (34em) and over until 768px( 48em ) .col-sm-*
Medium – 768px (48em ) and over until 992px ( 62em ) .col-md-*
Large – 992px ( 62em ) and over until 1200px ( 75em ) .col-lg-*
Extra large-- 1200px (75em) and everything wider than it .col-xl-*>
While Bootstrap applies em-s or else rem-s for explaining most sizes, px-s are chosen for grid breakpoints and container widths. This is simply because the viewport width is in pixels and does not actually transform with the font size.
See just how aspects of the Bootstrap grid system work around a number of gadgets having a handy table.

The updated and various from Bootstrap 3 here is one special width range-- 34em-- 48em being actually assigned to the xs size switching all of the widths one range down. In this way the sizes of 75em and over get with no a defined size so in Bootstrap 4 the Extra Big size becomes exposed to cover it.
Each of the elements styled with a specific viewport width and columns manage its overall size in width with regard to this viewport and all above it. Whenever the width of the display screen gets under the determined viewport size the features pile above each other filling up the whole width of the view .
You can likewise appoint an offset to an aspect via a pointed out quantity of columns in a specified display scale and over this is performed with the classes .offset- ~ size ~ - ~ columns ~ like .offset-lg-3 for instance. This was of identifying the offsets is brand-new for Bootstrap 4-- the prior version used the .col- ~ size ~-offset- ~ columns ~ syntax.
A number of factors to think about whenever creating the markup-- the grids containing columns and rows ought to be placed in a .container elements. There are two sorts of containers accessible -- the secured .container element which size remains untouched till the next viewport size breakpoint is achieved and .container-fluid which spans the whole width of the viewport.
Primary offspring of the containers are the .row components which in turn become stuffed in by columns. In the case that you occur to install components with more than just 12 columns in width around a single row the last items which width surpasses the 12 columns limit are going to wrap to a new line. Numerous classes can possibly be employed for a single element to format its visual aspect in different viewports as well.
Auto style columns
Employ breakpoint-specific column classes for equal-width columns. Add any variety of unit-less classes for every breakpoint you really need and each and every column will be the exact same width.
Identical width
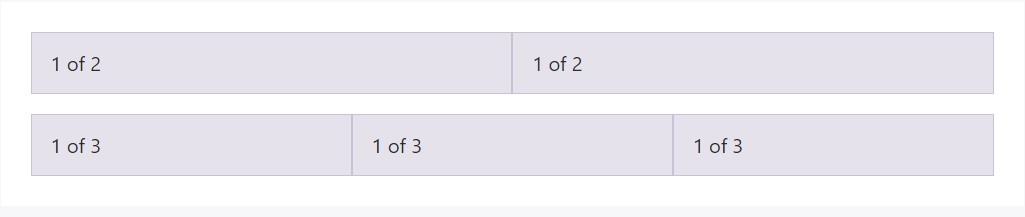
For example, listed below are two grid styles that apply to every gadget and viewport, from xs.

<div class="container">
<div class="row">
<div class="col">
1 of 2
</div>
<div class="col">
1 of 2
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
</div>
</div>Putting one column width
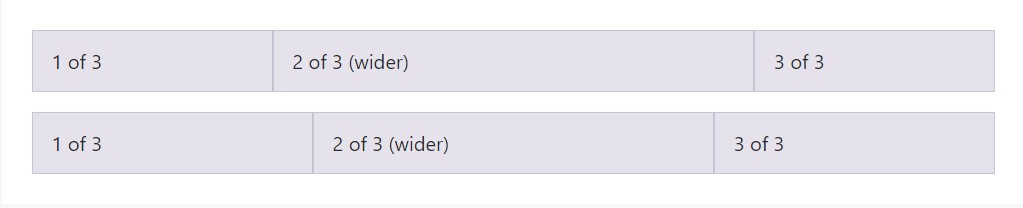
Auto-layout for the flexbox grid columns likewise shows you can put the width of one column and the others will instantly resize all around it. You can work with predefined grid classes (as shown below), grid mixins, or inline widths. Take note that the other types of columns will resize no matter the width of the center column.

<div class="container">
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-6">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-5">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
</div>Variable width content
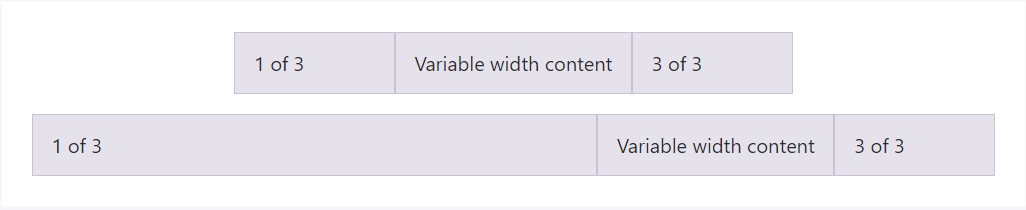
Working with the col- breakpoint -auto classes, columns have the ability to size on its own based upon the natural width of its material. This is super convenient along with one line material such as inputs, numbers, and so on. This, with a horizontal alignment classes, is extremely valuable for centralizing formats having irregular column sizes as viewport width updates.

<div class="container">
<div class="row justify-content-md-center">
<div class="col col-lg-2">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
</div>Equivalent width multi-row
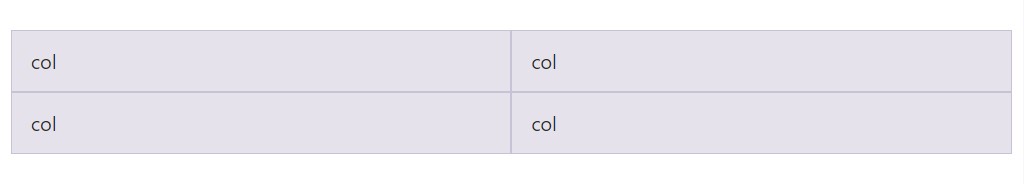
Develop equal-width columns which span multiple rows by inserting a .w-100 specifically where you want to have the columns to break to a new line. Help make the breaks responsive by combining the .w-100 along with some responsive display screen utilities.

<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="w-100"></div>
<div class="col">col</div>
<div class="col">col</div>
</div>Responsive classes
Bootstrap's grid features five tiers of predefined classes for building complex responsive layouts. Modify the size of your columns upon extra small, small, medium, large, or else extra large gadgets however you want.
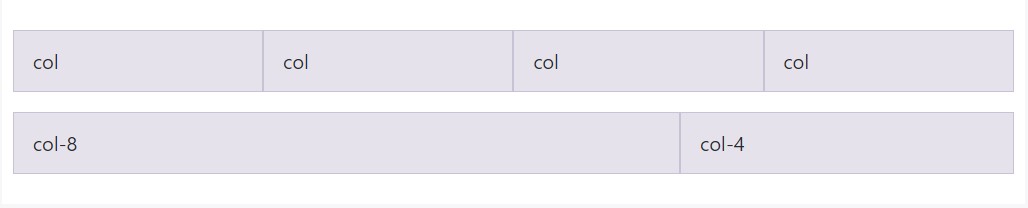
All breakpoints
Intended for grids that are the very same from the smallest of gadgets to the greatest, use the .col and .col-* classes. Indicate a numbered class if you need to have a specifically sized column; alternatively, feel free to stay on .col.

<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="col">col</div>
<div class="col">col</div>
</div>
<div class="row">
<div class="col-8">col-8</div>
<div class="col-4">col-4</div>
</div>Piled to horizontal
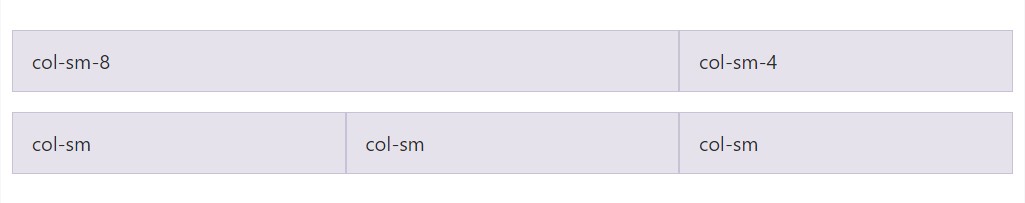
Utilizing a particular set of .col-sm-* classes, you can develop a basic grid procedure that gets start stacked on extra tiny equipments right before ending up being horizontal on pc ( common) gadgets.

<div class="row">
<div class="col-sm-8">col-sm-8</div>
<div class="col-sm-4">col-sm-4</div>
</div>
<div class="row">
<div class="col-sm">col-sm</div>
<div class="col-sm">col-sm</div>
<div class="col-sm">col-sm</div>
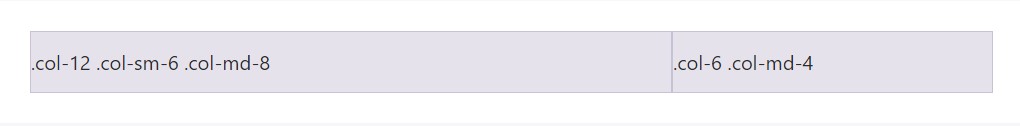
</div>Combine and match
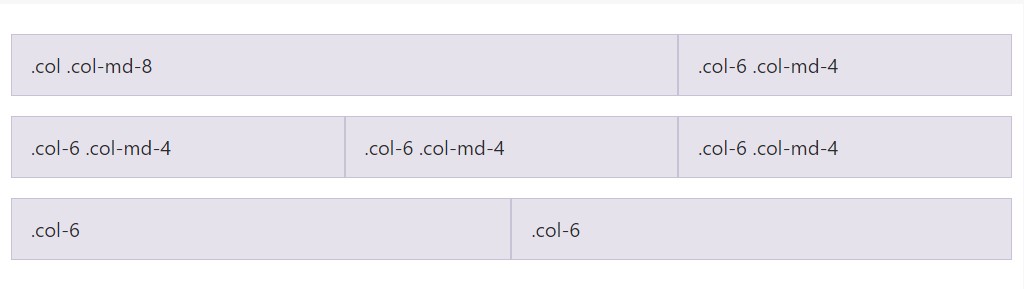
Do not want to have your columns to just simply stack in several grid tiers? Utilize a combo of separate classes for each tier as needed. See the good example shown below for a better tip of precisely how all of it acts.

<div class="row">
<div class="col col-md-8">.col .col-md-8</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
</div>
<!-- Columns start at 50% wide on mobile and bump up to 33.3% wide on desktop -->
<div class="row">
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
</div>
<!-- Columns are always 50% wide, on mobile and desktop -->
<div class="row">
<div class="col-6">.col-6</div>
<div class="col-6">.col-6</div>
</div>Arrangement
Work with flexbox placement utilities to vertically and horizontally coordinate columns.
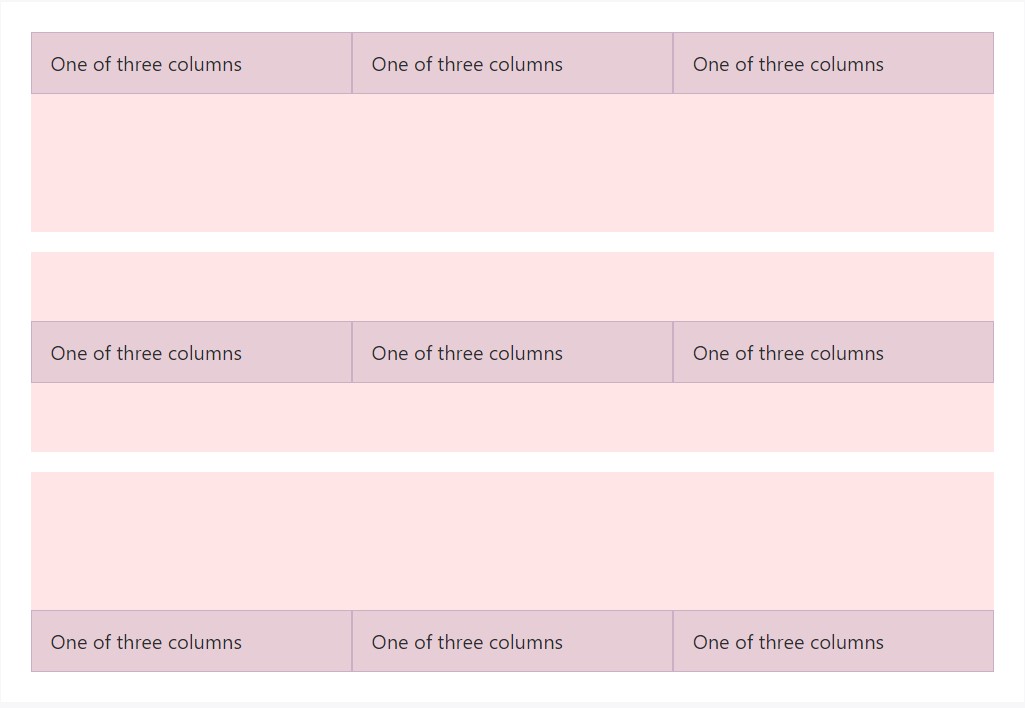
Vertical arrangement

<div class="container">
<div class="row align-items-start">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
<div class="row align-items-center">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
<div class="row align-items-end">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
</div>
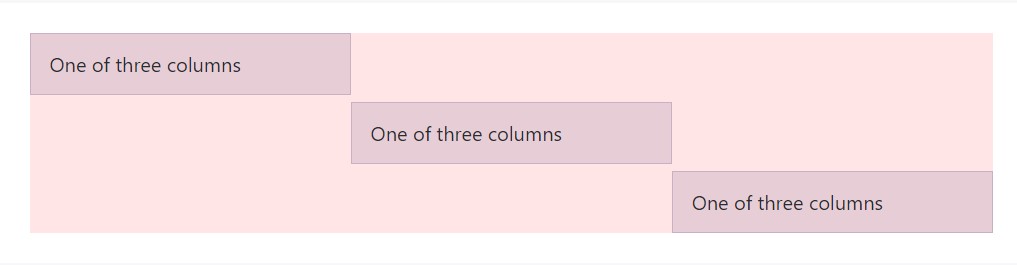
<div class="container">
<div class="row">
<div class="col align-self-start">
One of three columns
</div>
<div class="col align-self-center">
One of three columns
</div>
<div class="col align-self-end">
One of three columns
</div>
</div>
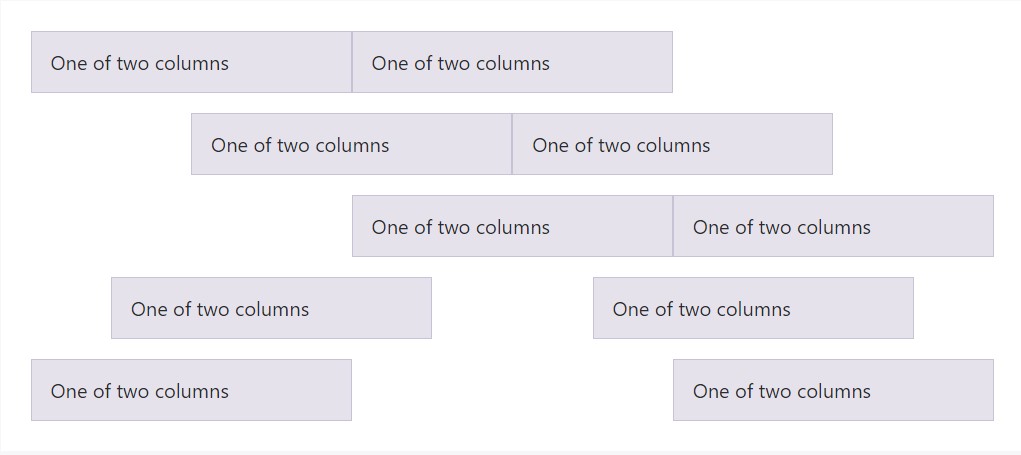
</div>Horizontal positioning

<div class="container">
<div class="row justify-content-start">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-center">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-end">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-around">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-between">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
</div>No margins
The gutters within columns within our predefined grid classes may possibly be cleared away with .no-gutters. This extracts the unwanted margin-s from .row together with the horizontal padding from all immediate children columns.
Here is simply the source code for creating these types of designs. Note that column overrides are scoped to only the original children columns and are actually intended via attribute selector. Although this develops a further particular selector, column padding are able to still be extra modified together with spacing utilities.
.no-gutters
margin-right: 0;
margin-left: 0;
> .col,
> [class*="col-"]
padding-right: 0;
padding-left: 0;In practice, here's specifically how it looks. Note you have the ability to continuously apply this with all of additional predefined grid classes (including column widths, responsive tiers, reorders, and much more ).

<div class="row no-gutters">
<div class="col-12 col-sm-6 col-md-8">.col-12 .col-sm-6 .col-md-8</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
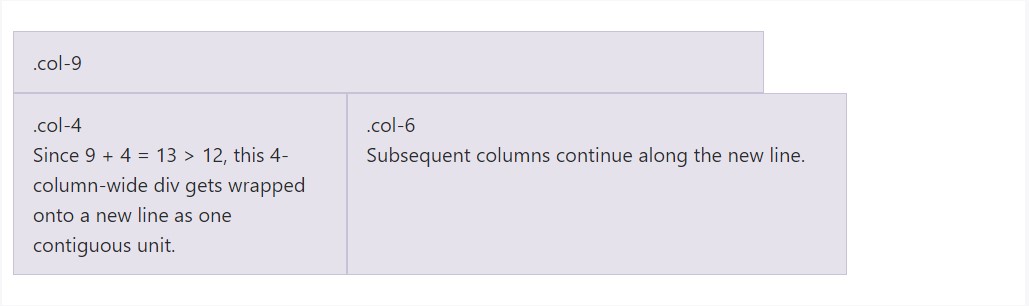
</div>Column wrap
Supposing that greater than 12 columns are settled within a single row, each set of additional columns will, as being one unit, wrap onto a new line.

<div class="row">
<div class="col-9">.col-9</div>
<div class="col-4">.col-4<br>Since 9 + 4 = 13 > 12, this 4-column-wide div gets wrapped onto a new line as one contiguous unit.</div>
<div class="col-6">.col-6<br>Subsequent columns continue along the new line.</div>
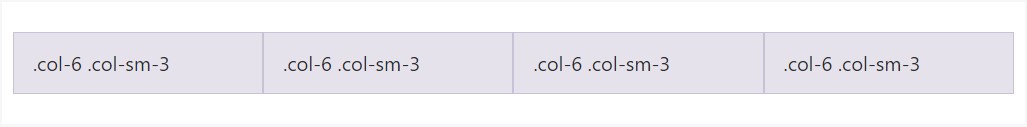
</div>Reseting of the columns
Along with the handful of grid tiers available, you're expecteded to run into complications where, at certain breakpoints, your columns really don't clear pretty right being one is taller compared to the another. To resolve that, apply a mixture of a .clearfix and responsive utility classes.

<div class="row">
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<!-- Add the extra clearfix for only the required viewport -->
<div class="clearfix hidden-sm-up"></div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
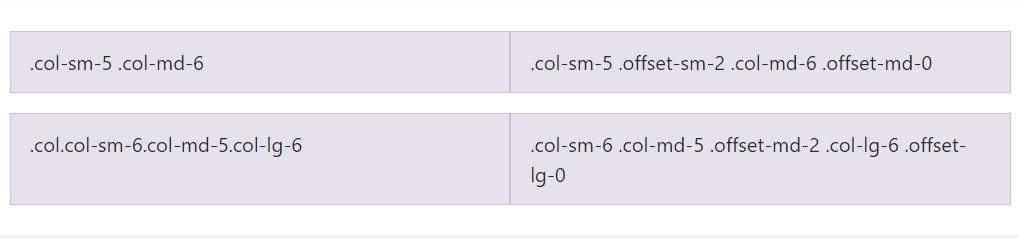
</div>In addition to column clearing at responsive breakpoints, you may perhaps have to reset offsets, pushes, or else pulls. Observe this at work in the grid good example.

<div class="row">
<div class="col-sm-5 col-md-6">.col-sm-5 .col-md-6</div>
<div class="col-sm-5 offset-sm-2 col-md-6 offset-md-0">.col-sm-5 .offset-sm-2 .col-md-6 .offset-md-0</div>
</div>
<div class="row">
<div class="col-sm-6 col-md-5 col-lg-6">.col.col-sm-6.col-md-5.col-lg-6</div>
<div class="col-sm-6 col-md-5 offset-md-2 col-lg-6 offset-lg-0">.col-sm-6 .col-md-5 .offset-md-2 .col-lg-6 .offset-lg-0</div>
</div>Re-ordering
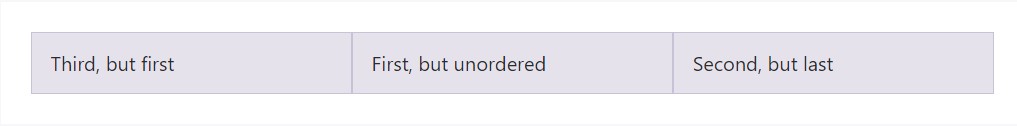
Flex purchase
Apply flexbox utilities for managing the visual ordination of your web content.

<div class="container">
<div class="row">
<div class="col flex-unordered">
First, but unordered
</div>
<div class="col flex-last">
Second, but last
</div>
<div class="col flex-first">
Third, but first
</div>
</div>
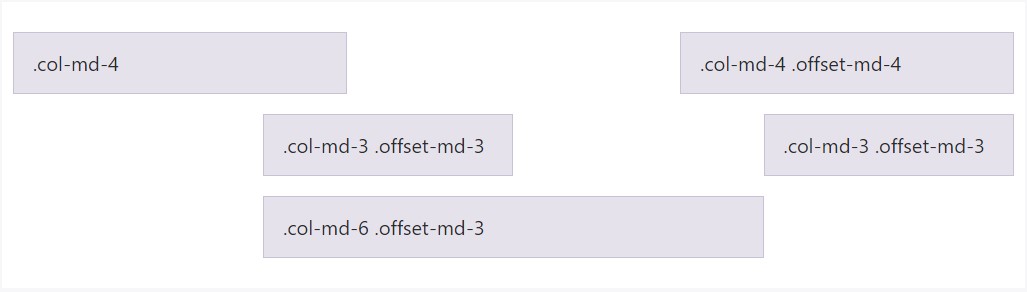
</div>Countering columns
Transport columns to the right employing .offset-md-* classes. These classes escalate the left margin of a column by * columns. For example, .offset-md-4 moves .col-md-4 over four columns.

<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 offset-md-4">.col-md-4 .offset-md-4</div>
</div>
<div class="row">
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
</div>
<div class="row">
<div class="col-md-6 offset-md-3">.col-md-6 .offset-md-3</div>
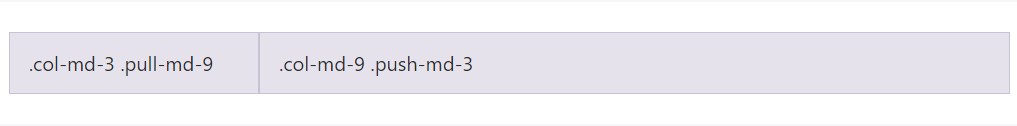
</div>Push and pull
Effectively alter the structure of our inbuilt grid columns along with .push-md-* and .pull-md-* modifier classes.

<div class="row">
<div class="col-md-9 push-md-3">.col-md-9 .push-md-3</div>
<div class="col-md-3 pull-md-9">.col-md-3 .pull-md-9</div>
</div>Web content posting
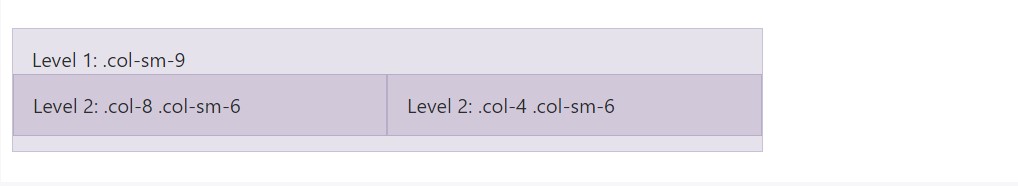
To den your material along with the default grid, provide a brand-new .row and set of .col-sm-* columns just within an existing .col-sm-* column. Embedded rows should certainly incorporate a package of columns that add up to 12 or else lower (it is not required that you use all of the 12 available columns).

<div class="row">
<div class="col-sm-9">
Level 1: .col-sm-9
<div class="row">
<div class="col-8 col-sm-6">
Level 2: .col-8 .col-sm-6
</div>
<div class="col-4 col-sm-6">
Level 2: .col-4 .col-sm-6
</div>
</div>
</div>
</div>Using Bootstrap's resource Sass information
Once working with Bootstrap's source Sass files, you have the alternative of using Sass mixins and variables to generate custom made, semantic, and responsive web page designs. Our predefined grid classes apply these identical variables and mixins to deliver a whole set of ready-to-use classes for fast responsive styles .
Possibilities
Variables and maps control the quantity of columns, the gutter width, and the media query point. We work with these to generate the predefined grid classes documented earlier, as well as for the customized mixins listed here.
$grid-columns: 12;
$grid-gutter-width-base: 30px;
$grid-gutter-widths: (
xs: $grid-gutter-width-base, // 30px
sm: $grid-gutter-width-base, // 30px
md: $grid-gutter-width-base, // 30px
lg: $grid-gutter-width-base, // 30px
xl: $grid-gutter-width-base // 30px
)
$grid-breakpoints: (
// Extra small screen / phone
xs: 0,
// Small screen / phone
sm: 576px,
// Medium screen / tablet
md: 768px,
// Large screen / desktop
lg: 992px,
// Extra large screen / wide desktop
xl: 1200px
);
$container-max-widths: (
sm: 540px,
md: 720px,
lg: 960px,
xl: 1140px
);Mixins
Mixins are used in conjunction with the grid variables to create semantic CSS for individual grid columns.
@mixin make-row($gutters: $grid-gutter-widths)
display: flex;
flex-wrap: wrap;
@each $breakpoint in map-keys($gutters)
@include media-breakpoint-up($breakpoint)
$gutter: map-get($gutters, $breakpoint);
margin-right: ($gutter / -2);
margin-left: ($gutter / -2);
// Make the element grid-ready (applying everything but the width)
@mixin make-col-ready($gutters: $grid-gutter-widths)
position: relative;
// Prevent columns from becoming too narrow when at smaller grid tiers by
// always setting `width: 100%;`. This works because we use `flex` values
// later on to override this initial width.
width: 100%;
min-height: 1px; // Prevent collapsing
@each $breakpoint in map-keys($gutters)
@include media-breakpoint-up($breakpoint)
$gutter: map-get($gutters, $breakpoint);
padding-right: ($gutter / 2);
padding-left: ($gutter / 2);
@mixin make-col($size, $columns: $grid-columns)
flex: 0 0 percentage($size / $columns);
width: percentage($size / $columns);
// Add a `max-width` to ensure content within each column does not blow out
// the width of the column. Applies to IE10+ and Firefox. Chrome and Safari
// do not appear to require this.
max-width: percentage($size / $columns);
// Get fancy by offsetting, or changing the sort order
@mixin make-col-offset($size, $columns: $grid-columns)
margin-left: percentage($size / $columns);
@mixin make-col-push($size, $columns: $grid-columns)
left: if($size > 0, percentage($size / $columns), auto);
@mixin make-col-pull($size, $columns: $grid-columns)
right: if($size > 0, percentage($size / $columns), auto);Example usage
You are able to reshape the variables to your personal custom-made values, or simply just work with the mixins using their default values. Here is simply an example of employing the default modes to produce a two-column format having a divide among.
See it in action here in this provided illustration.
.container
max-width: 60em;
@include make-container();
.row
@include make-row();
.content-main
@include make-col-ready();
@media (max-width: 32em)
@include make-col(6);
@media (min-width: 32.1em)
@include make-col(8);
.content-secondary
@include make-col-ready();
@media (max-width: 32em)
@include make-col(6);
@media (min-width: 32.1em)
@include make-col(4);<div class="container">
<div class="row">
<div class="content-main">...</div>
<div class="content-secondary">...</div>
</div>
</div>Customing the grid
Using our incorporated grid Sass maps and variables , it's feasible to completely modify the predefined grid classes. Switch the number of tiers, the media query dimensions, and also the container widths-- after that recompile.
Columns and gutters
The quantity of grid columns as well as their horizontal padding (aka, gutters) can be changed through Sass variables. $grid-columns is used to generate the widths (in percent) of every individual column while $grid-gutter-widths enables breakpoint-specific widths that are divided evenly across padding-left and padding-right for the column gutters.
$grid-columns: 12 !default;
$grid-gutter-width-base: 30px !default;
$grid-gutter-widths: (
xs: $grid-gutter-width-base,
sm: $grid-gutter-width-base,
md: $grid-gutter-width-base,
lg: $grid-gutter-width-base,
xl: $grid-gutter-width-base
) !default;Opportunities of grids
Moving beyond the columns themselves, you may also customise the variety of grid tiers. In case you preferred simply just three grid tiers, you 'd edit the $ grid-breakpoints and $ container-max-widths to something similar to this:
$grid-breakpoints: (
sm: 480px,
md: 768px,
lg: 1024px
);
$container-max-widths: (
sm: 420px,
md: 720px,
lg: 960px
);When making any sort of changes to the Sass variables or maps , you'll ought to save your modifications and recompile. Doing so will certainly out a new package of predefined grid classes for column widths, offsets, pushes, and pulls. Responsive visibility utilities are going to additionally be up-dated to use the custom-made breakpoints.
Conclusions
These are really the primitive column grids in the framework. Employing certain classes we are able to tell the specific features to span a determined quantity of columns basing on the definite width in pixels of the exposed zone where the webpage gets presented. And since there are certainly a a number of classes defining the column width of the items as an alternative to exploring every one it is really more effective to try to learn specifically how they in fact get constructed-- it's very simple to remember featuring simply just a couple of things in mind.
Check a number of video clip short training regarding Bootstrap grid
Connected topics:
Bootstrap grid formal documents

W3schools:Bootstrap grid guide

Bootstrap Grid column