Bootstrap Navbar Dropdown
Introduction
Regardless how complex and thought-out site organization we make, it doesn't matter notably when we fail to present the user a convenient and user friendly approach accessing it and getting to the specific page wanted rapidly and having the minimum time and efforts no matter the display size of the device displaying the web site. With Bootstrap 4 it's definitely easy to add a responsive Bootstrap Navbar Toggle wrapping the menu organization easy and fast with minimal code. When it comes to flexible behavior, the navbar could be set up to collapse under a particular screen width and a screen horizontal depending on how it looks and user experience. Here is how: Listed here is precisely how:
Effective ways to utilize the Bootstrap Navbar Active:
Here is simply what exactly you need to know before beginning along with the navbar:
- Navbars demand a wrapping .navbar with .navbar-toggleable-* intended for responsive collapsing and color design classes.
- Navbars and their items are actually adjustable by default. Work with optional containers to restrict their horizontal width.
- Navbars and their components are created by using flexbox, delivering quick and easy positioning alternatives by means of utility classes.
- Navbars are definitely responsive by default, yet you can conveniently modify them to modify that. Responsive behavior depends upon Collapse JavaScript plugin.
- Assure availableness utilizing a <nav> element or else, if applying a more common element such as a <div>, incorporate a role="navigation" to every single Bootstrap Navbar Button to clearly recognize it like a landmark place for users of assistive technologies.
In case you wish the navbar to collapse at a special screen width right here also is the place to add a button component with the classes .navbar-toggler and
.hidden- ~ the last sizing you would want the navbar presented inline ~ -up also adding the type="button" data-toggle="collapse" and data-target="# ~ the ID of the element keeping the actual navbar content ~" - we'll get to this last one in just a moment. Since the flexible behavior it the significance of the Bootstrap framework we'll concentrate on making flexible navbars since basically these are the ones we'll mostly want.
Statin things this way the next step in designing the navbar is creating a <div> element to keep the whole navbar and its contents and collapse at the required display width-- assign it the .collapse class and .navbar-toggleable- ~ the largest display size where you need it collapsed ~ for example - .navbar-toggleable-sm
Yet another point to bear in mind
A thing to keep in mind is that in the latest Bootstrap 4 framework the methods of assigning the positioning of the navbar elements has been modified a bit for different appearances to be possibly referenced to different screen sizes.
Keep reading for an illustration and selection of assisted sub-components.
Some examples
Provided content
Navbars possessed built-in help for a handful of sub-components. Pick the following as wanted:
.navbar-brand for your company, project, or item name.
.navbar-nav for a light-weight and full-height navigation ( incorporating assistance for dropdowns)..
.navbar-toggler for use with collapse plugin and other navigating toggling behaviours.
.form-inline for any form controls and activities.
.navbar-text for including vertically located strings of text message.
.collapse.navbar-collapse for grouping and hiding navbar materials through a parent breakpoint.
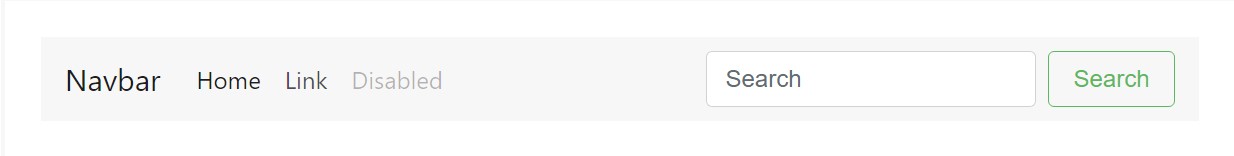
Here's an illustration of all the sub-components included in a responsive light-themed navbar that instantly collapses at the md (medium) breakpoint.

<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav mr-auto">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
<form class="form-inline my-2 my-lg-0">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</div>
</nav>Label
The .navbar-brand can possibly be related to many elements, although an anchor trainings most effectively just as a number of features might just demand utility classes or custom made looks.

<!-- As a link -->
<nav class="navbar navbar-light bg-faded">
<a class="navbar-brand" href="#">Navbar</a>
</nav>
<!-- As a heading -->
<nav class="navbar navbar-light bg-faded">
<h1 class="navbar-brand mb-0">Navbar</h1>
</nav>Including pictures to the .navbar-brand are going to most likely regularly call for custom made looks as well as utilities to appropriately scale. Listed here are several instances to expose.

<!-- Just an image -->
<nav class="navbar navbar-light bg-faded">
<a class="navbar-brand" href="#">
<div class="img"><img src="/assets/brand/bootstrap-solid.svg" width="30" height="30" alt=""></div>
</a>
</nav>
<!-- Image and text -->
<nav class="navbar navbar-light bg-faded">
<a class="navbar-brand" href="#">
<div class="img"><img src="/assets/brand/bootstrap-solid.svg" width="30" height="30" class="d-inline-block align-top" alt=""></div>
Bootstrap
</a>
</nav>Nav
Navbar navigating web links based on .nav selections with their very own modifier class and need the utilization of toggler classes for proper responsive designing . Navigation in navbars will also grow to take up as much horizontal area as feasible to maintain your navbar materials completely fixed.
Active conditions-- with .active-- to suggest the present web page can be applied right to .nav-link-s or their immediate parent .nav-item-s.

<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Features</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Pricing</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
</div>
</nav>And given that we apply classes for our navs, you can certainly avoid the list-based method entirely if you want.

<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarNavAltMarkup" aria-controls="navbarNavAltMarkup" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarNavAltMarkup">
<div class="navbar-nav">
<a class="nav-item nav-link active" href="#">Home <span class="sr-only">(current)</span></a>
<a class="nav-item nav-link" href="#">Features</a>
<a class="nav-item nav-link" href="#">Pricing</a>
<a class="nav-item nav-link disabled" href="#">Disabled</a>
</div>
</div>
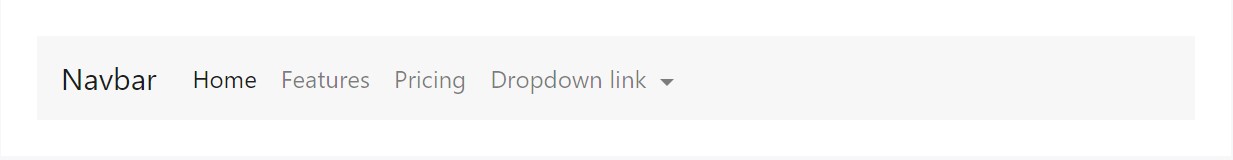
</nav>You may as well apply dropdowns in your navbar nav. Dropdown menus require a wrapping component for positioning, thus be sure to utilize nested and individual elements for .nav-item and .nav-link just as displayed here.

<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarNavDropdown" aria-controls="navbarNavDropdown" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarNavDropdown">
<ul class="navbar-nav">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Features</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Pricing</a>
</li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="http://example.com" id="navbarDropdownMenuLink" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Dropdown link
</a>
<div class="dropdown-menu" aria-labelledby="navbarDropdownMenuLink">
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
<a class="dropdown-item" href="#">Something else here</a>
</div>
</li>
</ul>
</div>
</nav>Forms
Insert numerous form controls and components in a navbar using .form-inline.

<nav class="navbar navbar-light bg-faded">
<form class="form-inline">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</nav>Fix the contents of your inline forms along with utilities like wanted.

<nav class="navbar navbar-light bg-faded justify-content-between">
<a class="navbar-brand">Navbar</a>
<form class="form-inline">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</nav>Input groups operate, as well:

<nav class="navbar navbar-light bg-faded">
<form class="form-inline">
<div class="input-group">
<span class="input-group-addon" id="basic-addon1">@</span>
<input type="text" class="form-control" placeholder="Username" aria-describedby="basic-addon1">
</div>
</form>
</nav>Various buttons are sustained as component of these navbar forms, too. This is also a terrific tip that vertical positioning utilities may be employed to align different sized components.

<nav class="navbar navbar-light bg-faded">
<form class="form-inline">
<button class="btn btn-outline-success" type="button">Main button</button>
<button class="btn btn-sm align-middle btn-outline-secondary" type="button">Smaller button</button>
</form>
</nav>Text
Navbars may consist of pieces of content by using .navbar-text. This class corrects vertical placement and horizontal spacing for strings of text.

<nav class="navbar navbar-light bg-faded">
<span class="navbar-text">
Navbar text with an inline element
</span>
</nav>Merge and match with various other components and utilities as wanted.

<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarText" aria-controls="navbarText" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar w/ text</a>
<div class="collapse navbar-collapse" id="navbarText">
<ul class="navbar-nav mr-auto">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Features</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Pricing</a>
</li>
</ul>
<span class="navbar-text">
Navbar text with an inline element
</span>
</div>
</nav>Color pattern
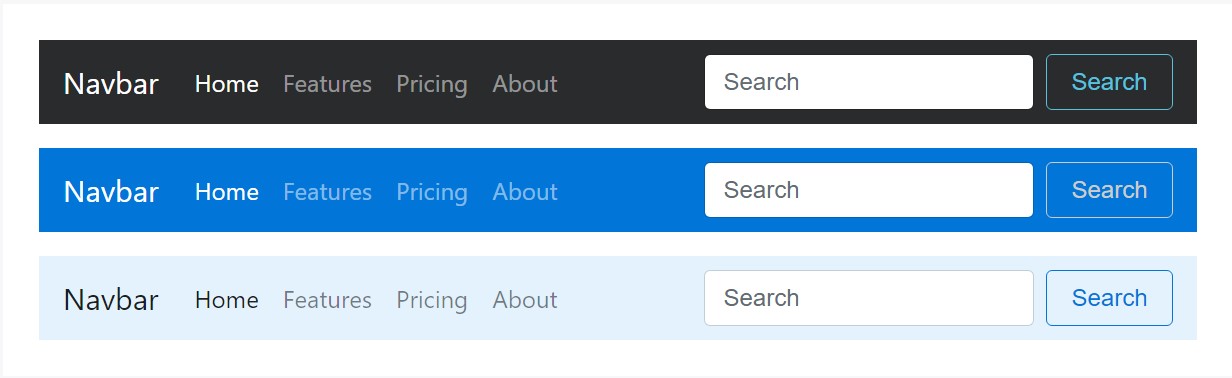
Style the navbar has never ever been actually much easier as a result of the mixture of theming classes and background-color utilities. Choose from .navbar-light for utilization with light background colours , alternatively .navbar-inverse for dark background colors. After that, modify with .bg-* utilities.

<nav class="navbar navbar-inverse bg-inverse">
<!-- Navbar content -->
</nav>
<nav class="navbar navbar-inverse bg-primary">
<!-- Navbar content -->
</nav>
<nav class="navbar navbar-light" style="background-color: #e3f2fd;">
<!-- Navbar content -->
</nav>Containers
Even though it is actually not required, you are able to cover a navbar in a .container to focus it on a web page or bring in one just within to simply centralize the elements of a fixed or static top navbar.

<div class="container">
<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<a class="navbar-brand" href="#">Navbar</a>
</nav>
</div>When the container is within just your navbar, its own horizontal padding is cleared away at breakpoints beneath your defined
.navbar-toggleable-* class. This assures we are undoubtedly not doubling up on padding unnecessarily on lower viewports when your navbar is collapsed.

<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<div class="container">
<a class="navbar-brand" href="#">Navbar</a>
</div>
</nav>Arrangement
Utilize placement utilities to put navbars within non-static places. Choose placed to the top, positioned to the bottom, or else stickied to the top . Keep in mind that position: sticky, used for .sticky-top, actually is not absolutely carried in each and every web browser.

<nav class="navbar navbar-light bg-faded">
<a class="navbar-brand" href="#">Full width</a>
</nav>
<nav class="navbar fixed-top navbar-light bg-faded">
<a class="navbar-brand" href="#">Fixed top</a>
</nav>
<nav class="navbar fixed-bottom navbar-light bg-faded">
<a class="navbar-brand" href="#">Fixed bottom</a>
</nav>
<nav class="navbar sticky-top navbar-light bg-faded">
<a class="navbar-brand" href="#">Sticky top</a>
</nav>Responsive behaviors
Navbars has the ability to utilize .navbar-toggler, .navbar-collapse, and also .navbar-toggleable-* classes to alter whenever their material collapses behind a button . In consolidation with some other utilities, you are able to conveniently pick when to reveal or cover specific elements.
Toggler
Navbar togglers can possibly be left or right aligned having .navbar-toggler-left or .navbar-toggler-right modifiers. These are completely arranged within the navbar to avoid intrusion with the collapsed state. You can surely in addition employ your very own formats to set togglers. Listed here are good examples of various toggle styles.
Without any .navbar-brand revealed in lowest breakpoint:

<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarTogglerDemo01" aria-controls="navbarTogglerDemo01" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarTogglerDemo01">
<a class="navbar-brand" href="#">Hidden brand</a>
<ul class="navbar-nav mr-auto mt-2 mt-lg-0">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
<form class="form-inline my-2 my-lg-0">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</div>
</nav>Having a brand displayed on the left and toggler on the right:

<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarTogglerDemo02" aria-controls="navbarTogglerDemo02" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarTogglerDemo02">
<ul class="navbar-nav mr-auto mt-2 mt-md-0">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
<form class="form-inline my-2 my-lg-0">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</div>
</nav>External information
Occasionally you really want to apply the collapse plugin in order to cause hidden content in other places on the page. Considering that plugin deals with the id and data-target matching, that is really conveniently done!

<div class="pos-f-t">
<div class="collapse" id="navbarToggleExternalContent">
<div class="bg-inverse p-4">
<h4 class="text-white">Collapsed content</h4>
<span class="text-muted">Toggleable via the navbar brand.</span>
</div>
</div>
<nav class="navbar navbar-inverse bg-inverse">
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarToggleExternalContent" aria-controls="navbarToggleExternalContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
</nav>
</div>Final thoughts
Thus basically these are the way a navbar should be constructed in Bootstrap 4 and the new cool changes coming with the newest version. What's left for you is thinking of as cool page structure and web content.
Check a couple of video information relating to Bootstrap Navbar:
Connected topics:
Bootstrap Navbar approved records

Line up navbar item to the right in Bootstrap 4 alpha 6

Bootstrap Responsive menu within Mobirise