Bootstrap Alert Jquery
Intro
The alerts are offered by all of these components you even don't consider till you actually get to need them. They are taken for providing prompt in time comments for the user having interaction with the site hopefully directing his or hers focus to a specific course or evoking certain actions.
The alerts are most commonly used as well as forms to give the user a tip if a area has been filled in incorrectly, which is the proper format expected or which is the status of the submission just after the submit button has been clicked.
As most of the elements in the Bootstrap framework the alerts also do have a neat predefined appearance and semantic classes that can be used according the particular condition where the Bootstrap Alert Design has been displayed on display. Because it's an alert message it is very important to take user's care but however leave him in the zone of comfort nevertheless it might even be an error text message.
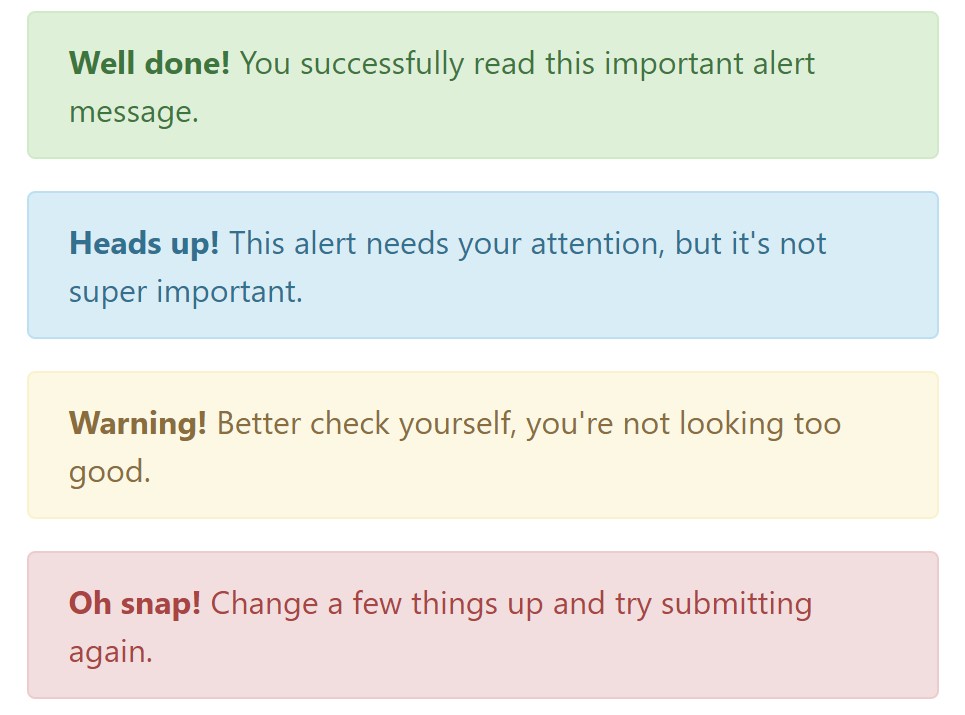
This gets achieved due to the use of gentle pastel color options each being intuitively connected to the semantic of the message content like green for Success, Light Blue for basic info, Light yellow aiming for user's interest and Mild red specifying there is actually something wrong.

<div class="alert alert-success" role="alert">
<strong>Well done!</strong> You successfully read this important alert message.
</div>
<div class="alert alert-info" role="alert">
<strong>Heads up!</strong> This alert needs your attention, but it's not super important.
</div>
<div class="alert alert-warning" role="alert">
<strong>Warning!</strong> Better check yourself, you're not looking too good.
</div>
<div class="alert alert-danger" role="alert">
<strong>Oh snap!</strong> Change a few things up and try submitting again.
</div>Coloration of the hyperlink
This might possibly not be discovered at a quick look but the font color also is in fact following this colour scheme too-- just the color tones are much much darker so get subconsciously takened as black however it's not exactly so.
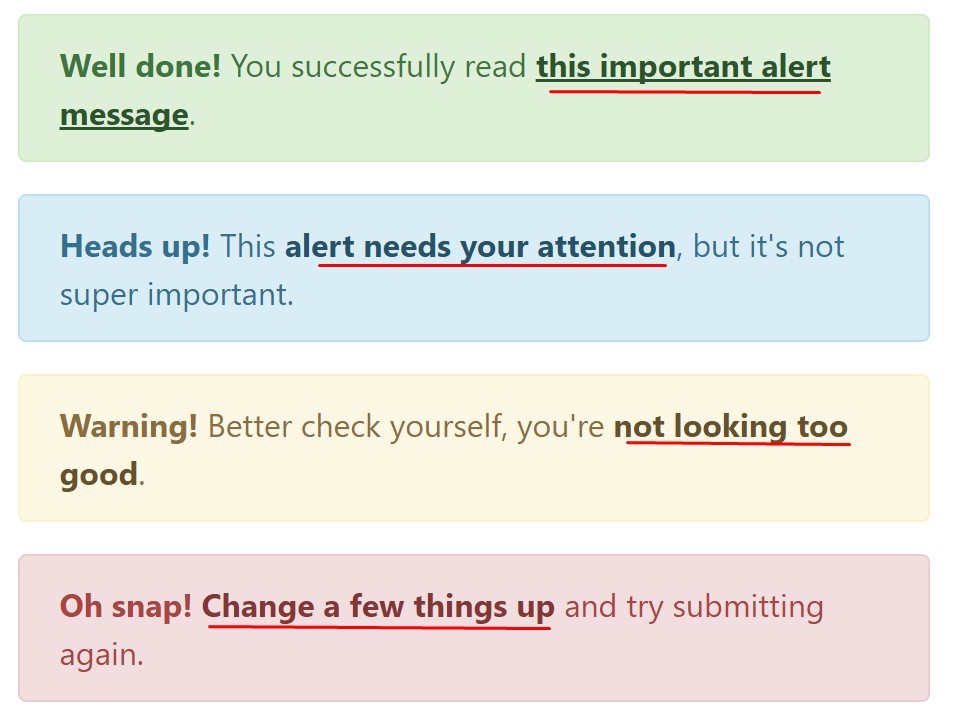
Exact same works not only for the alert text message itself but also for the web links incorporated in it-- there are link classes taking away the outline and painting the anchor elements in the appropriate colour so they suit the overall alert text look.

<div class="alert alert-success" role="alert">
<strong>Well done!</strong> You successfully read <a href="#" class="alert-link">this important alert message</a>.
</div>
<div class="alert alert-info" role="alert">
<strong>Heads up!</strong> This <a href="#" class="alert-link">alert needs your attention</a>, but it's not super important.
</div>
<div class="alert alert-warning" role="alert">
<strong>Warning!</strong> Better check yourself, you're <a href="#" class="alert-link">not looking too good</a>.
</div>
<div class="alert alert-danger" role="alert">
<strong>Oh snap!</strong> <a href="#" class="alert-link">Change a few things up</a> and try submitting again.
</div>Extra information for alerts
A factor to bear in mind-- the color options take their obvious interpretation only for those who really get to see them. It's a good thing to either make sure the visible text itself carries the meaning of the
alert well enough or to eventually add some additional descriptions to only be seen by the screen readers in order to grant the page's accessibility.
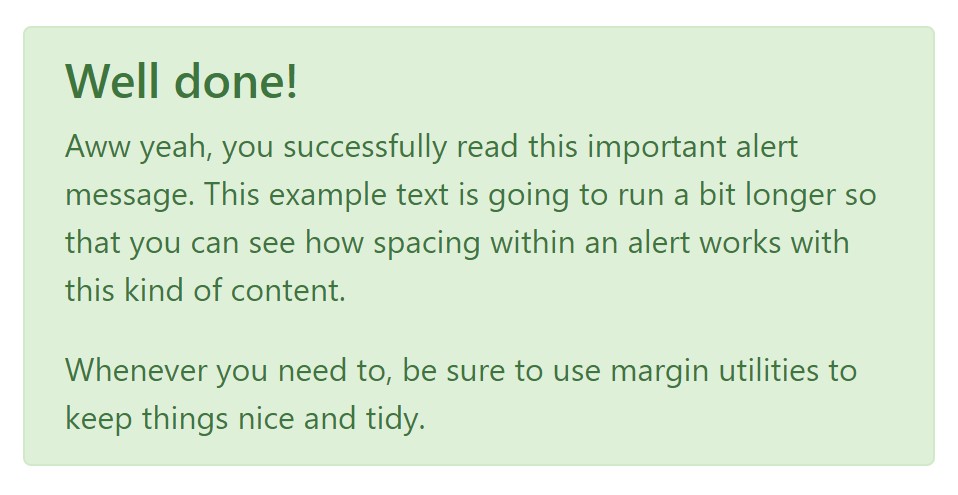
With links and simple HTML tags like strong for example the alert elements in Bootstrap 4 can also contain Headings and paragraphs for the situations when you want to display a bit longer web content.

<div class="alert alert-success" role="alert">
<h4 class="alert-heading">Well done!</h4>
<p>Aww yeah, you successfully read this important alert message. This example text is going to run a bit longer so that you can see how spacing within an alert works with this kind of content.</p>
<p class="mb-0">Whenever you need to, be sure to use margin utilities to keep things nice and tidy.</p>
</div>Decline the alert
You can additionally provide an X icon to dismiss the alert and add a cool transition to it to one more time provide the visual pleasure of the Bootstrap Alert Popup visitors.

<div class="alert alert-warning alert-dismissible fade show" role="alert">
<button type="button" class="close" data-dismiss="alert" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
<strong>Holy guacamole!</strong> You should check in on some of those fields below.
</div>Currently there are four kinds of contextual alert messages in Bootstrap 4 framework - they are knowned as Success, Info, Warning and Danger. Do not allow however their titles to decrease the manner you are actually making use of them-- all of these are just some color schemes and the way they will be really implemented in your website is entirely up to you and completely depends on the special scenario.
As an example-- if the colour scheme of your page utilizes the red as major color tone it maybe pretty suitable to display the alert for successful form submission in red as well using the predefined alert danger visual aspect in order to better mix with the webpage and save some time specifying your own classes.
After all the predefined alert classes are just some consistent appearances and the responsibility for working with them lays entirely on the designer's shoulders.
JavaScript behaviour of the Bootstrap Alert Warning
Triggers
Enable dismissal of an alert by using JavaScript
$(".alert").alert()
Enable removal of an alert by using JavaScript
Or with data features on a button in the alert, as shown just above
<button type="button" class="close" data-dismiss="alert" aria-label="Close">
<span aria-hidden="true">×</span>
</button>Take note of that shutting off an alert will remove it from the DOM.
Solutions
$().alert() - Helps make an alert listen for click on events on descendant elements which in turn have the data-dismiss=" alert" attribute. (Not necessary while working with the data-api's auto-initialization.).
$().alert('close') - Shuts off an alert through eliminating it from the DOM. If the.fade and.show classes are present on the element, the alert will die before it is removed.
Events
Bootstrap's alert plugin introduces a few events for fastening in alert functionality.
close.bs.alert- When the close instance method is called, this event fires immediately.
closed.bs.alert- This event is fired the moment the alert has been closed (will waiting on CSS transitions to.
Examine a few youtube video short training relating to Bootstrap alerts
Linked topics:
Bootstrap alerts official documents

W3schools:Bootstrap alert tutorial

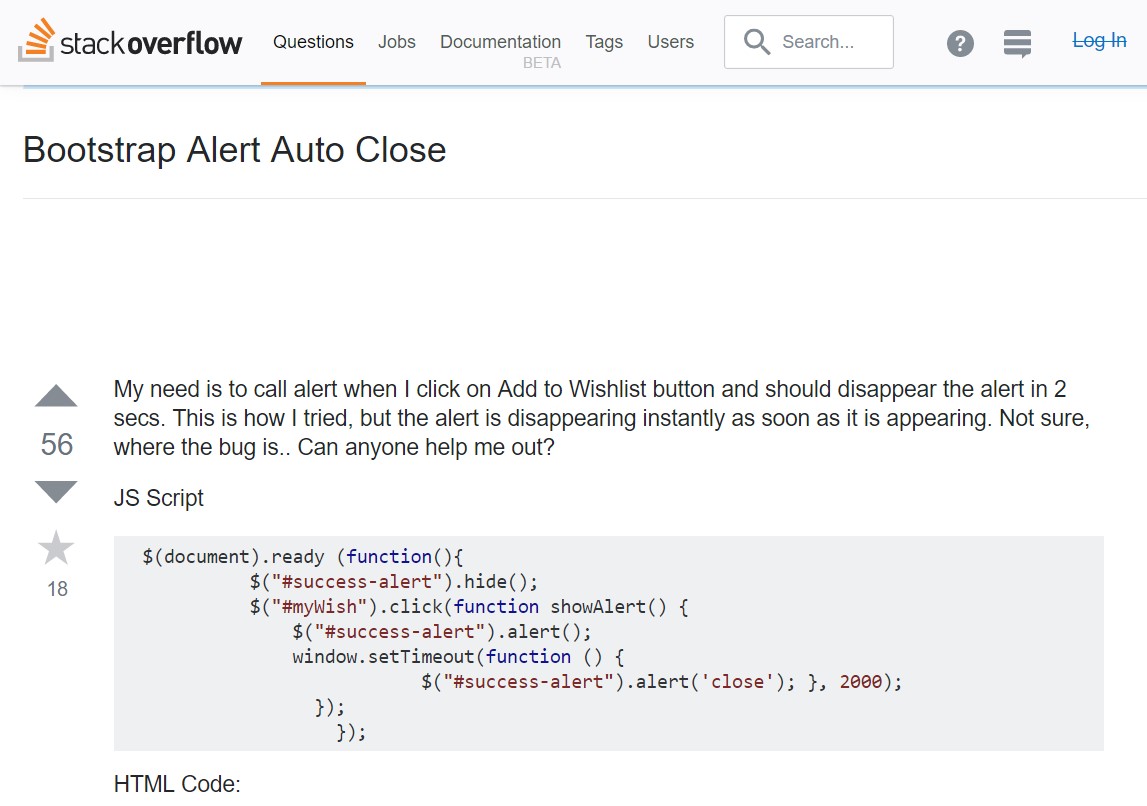
Bootstrap Alert Issue


W3schools:Bootstrap alert tutorial

Bootstrap Alert Issue