Bootstrap Media queries Css
Intro
Just as we talked before in the modern-day internet which gets searched almost in the same way by means of mobile phone and computer tools getting your webpages adjusting responsively to the screen they get revealed on is a condition. That is certainly reasons why we have the powerful Bootstrap system at our side in its recent fourth edition-- currently in growth up to alpha 6 launched at this moment.
However exactly what is this aspect below the hood which it really applies to perform the job-- how the web page's material becomes reordered correctly and just what helps make the columns caring the grid tier infixes such as -sm-, -md- and more present inline down to a certain breakpoint and stack over below it? How the grid tiers literally operate? This is what we are simply going to look at here in this one.
The way to employ the Bootstrap Media queries Class:
The responsive behavior of the most popular responsive framework located in its own most recent fourth version has the ability to function with the help of the so called Bootstrap Media queries Css. What they do is having count of the size of the viewport-- the display of the gadget or the size of the internet browser window if the page gets presented on personal computer and applying a wide range of designing standards as needed. So in standard words they follow the basic logic-- is the width above or below a special value-- and pleasantly activate on or else off.
Each and every viewport dimension-- like Small, Medium and more has its very own media query defined except for the Extra Small display screen scale that in the current alpha 6 release has been really used universally and the -xs- infix-- cancelled and so presently as an alternative to writing .col-xs-6 we simply ought to type .col-6 and get an element dispersing half of the display screen at any kind of size.
The general syntax
The basic syntax of the Bootstrap Media queries Override Using in the Bootstrap framework is @media (min-width: ~ breakpoint in pixels here ~) ~ some CSS rules to be applied ~ which narrows the CSS regulations defined to a particular viewport size but eventually the opposite query might be made use of just like @media (max-width: ~ breakpoint in pixels here ~) ~ some CSS ~ which will be applicable up to reaching the pointed out breakpoint width and no even more.
One other thing to bear in mind
Important factor to detect right here is that the breakpoint values for the various screen sizes vary through a individual pixel depending to the rule which has been simply utilized like:
Small screen sizes - ( min-width: 576px) and ( max-width: 575px),
Standard screen dimension - ( min-width: 768px) and ( max-width: 767px),
Large display dimension - ( min-width: 992px) and ( max-width: 591px),
And Additional large display screen sizes - ( min-width: 1200px) and ( max-width: 1199px),
Responsive media queries breakpoints
Since Bootstrap is undoubtedly formed to be mobile first, we make use of a number of media queries to establish sensible breakpoints for styles and softwares . These breakpoints are typically based on minimum viewport sizes and also let us to graduate up factors while the viewport changes.
Bootstrap basically uses the following media query ranges-- or breakpoints-- in source Sass files for format, grid program, and elements.
// Extra small devices (portrait phones, less than 576px)
// No media query since this is the default in Bootstrap
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...Considering that we produce source CSS in Sass, each media queries are actually available by means of Sass mixins:
@include media-breakpoint-up(xs) ...
@include media-breakpoint-up(sm) ...
@include media-breakpoint-up(md) ...
@include media-breakpoint-up(lg) ...
@include media-breakpoint-up(xl) ...
// Example usage:
@include media-breakpoint-up(sm)
.some-class
display: block;We periodically operate media queries which go in the some other route (the delivered display screen scale or scaled-down):
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, less than 768px)
@media (max-width: 767px) ...
// Medium devices (tablets, less than 992px)
@media (max-width: 991px) ...
// Large devices (desktops, less than 1200px)
@media (max-width: 1199px) ...
// Extra large devices (large desktops)
// No media query since the extra-large breakpoint has no upper bound on its widthOnce again, such media queries are in addition readily available by means of Sass mixins:
@include media-breakpoint-down(xs) ...
@include media-breakpoint-down(sm) ...
@include media-breakpoint-down(md) ...
@include media-breakpoint-down(lg) ...There are additionally media queries and mixins for aim a single sector of display screen sizes working with the minimum and highest breakpoint sizes.
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) and (max-width: 767px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) and (max-width: 991px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) and (max-width: 1199px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...These particular media queries are likewise accessible via Sass mixins:
@include media-breakpoint-only(xs) ...
@include media-breakpoint-only(sm) ...
@include media-breakpoint-only(md) ...
@include media-breakpoint-only(lg) ...
@include media-breakpoint-only(xl) ...Likewise, media queries may cover various breakpoint widths:
// Example
// Apply styles starting from medium devices and up to extra large devices
@media (min-width: 768px) and (max-width: 1199px) ...
<code/>
The Sass mixin for focus on the similar display scale variety would be:
<code>
@include media-breakpoint-between(md, xl) ...Conclusions
Do notice one more time-- there is simply no -xs- infix and a @media query with regard to the Extra small-- lesser then 576px display screen size-- the rules for this one get widely used and perform trigger after the viewport gets narrower than this value and the larger viewport media queries go off.
This development is aiming to lighten up both of these the Bootstrap 4's format sheets and us as developers considering that it follows the natural logic of the manner responsive material works rising right after a certain spot and together with the canceling of the infix there really will be much less writing for us.
Check a couple of video clip short training regarding Bootstrap media queries:
Related topics:
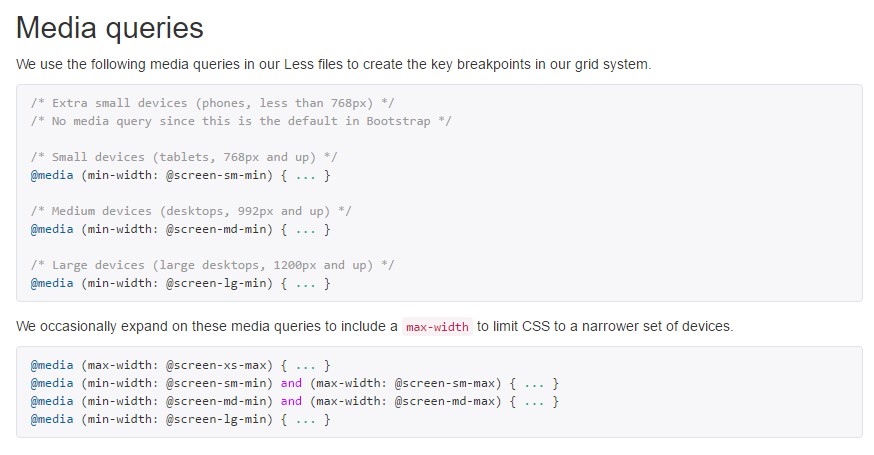
Media queries authoritative information

Bootstrap 4: Responsive media queries breakpoints

Bootstrap 4 - Media Queries Tactics