Bootstrap Image Gallery
Intro
Choose your pictures in to responsive behavior ( therefore they certainly never end up being larger than their parent elements) plus incorporate lightweight designs to all of them-- all by using classes.
No matter just how great is the text message showcased in our pages without a doubt we are in need of a couple of as effective pictures to back it up getting the web content really shine. And due to the fact that we are really within the mobile devices age we also require those illustrations functioning as needed in order to present absolute best on any type of display scale because nobody enjoys pinching and panning around to be capable to really view just what a Bootstrap Image Template stands up to show.
The gentlemans responsible for the Bootstrap framework are wonderfully aware of that and directly from its beginning the absolute most prominent responsive framework has been offering easy and highly effective instruments for greatest appearance and responsive behavior of our image components. Listed below is the way it work out in current version.
Differences and changes
As opposed to its predecessor Bootstrap 3 the fourth version incorporates the class .img-fluid as an alternative to .img-responsive as it used to be. Precisely what this class represents is the Bootstrap Image Example is going to fill up the whole width of its container proportioning upward or else downward as required to keep its own proportions. And so for pioneers-- ensure that you incorporate .img-fluid to your <div class="img"><img></div> elements whenever you are utilizing them in to Bootstrap 4 powered web site webpages.
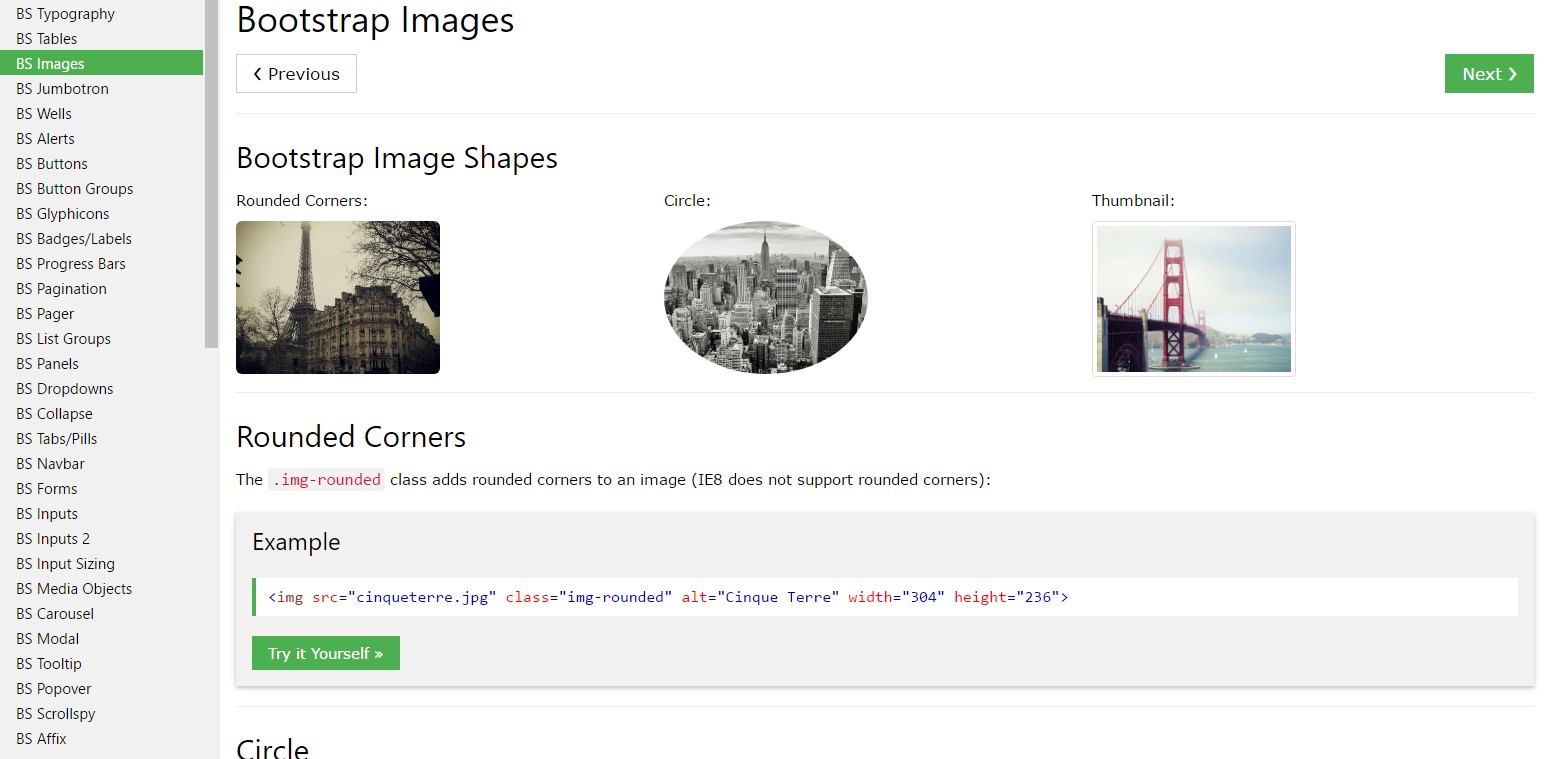
{ You can likewise utilize the predefined designing classes establishing a special picture oval using the .img-cicrle class, display with a refined curved edge using a slim offset offered by the actual material utilizing the .img-thumbnail class or simply a little round the sharp edges with the .img-rounded class to receive a little friendlier visual appeal.
Responsive images
Images in Bootstrap are actually produced responsive using .img-fluid. max-width: 100%; and height: auto; are applied to the illustration in order that it scales along with the parent component.

<div class="img"><img src="..." class="img-fluid" alt="Responsive image"></div>SVG images and IE 9-10
In Internet Explorer 9-10, SVG pictures using .img-fluid are actually overmuch sized. To resolve this, put in width: 100% \ 9; where needed. This fix incorrectly sizes other pic structures, so Bootstrap does not use it systematically .
Image thumbnails
Along with our border-radius utilities , you can use .img-thumbnail to offer an image a curved 1px borderline appearance.

<div class="img"><img src="..." alt="..." class="img-thumbnail"></div>Aligning Bootstrap Image Template
The moment it approaches arrangement you can certainly make use of a couple quite efficient instruments just like the responsive float supporters, text placement utilities and the .m-x. auto class as follows :
The responsive float tools might be taken to install an responsive picture floating right or left as well as improve this positioning baseding upon the proportions of the present viewport.
This classes have taken a few modifications-- from .pull-left and .pull-right at the previous Bootstrap 3 edition to
.pull- ~ screen size ~ - left and .pull- ~ screen size ~ - right within Bootstrap 4 up to alpha 5 and at last in the sixth alpha-- to .float-left plus .float-right replacing the .float-xs-left and .float-xs-right classes along with the dropping of the -xs- infix leaving the other .float- ~ screen sizes md and up ~ - lext/ right as they remain in Bootstrap 4 alpha 5.
Concentering the pictures within Bootstrap 3 used to take place utilizing the .center-block class. In the new edition of the framework this currently takes place through the .m-x. auto class along with .d-block if you want to set the image to present as a block.
Regulate pics using the helper float classes or text message alignment classes. block -level images may possibly be concentered working with the .mx-auto margin utility class.

<div class="img"><img src="..." class="rounded float-left" alt="..."></div>
<div class="img"><img src="..." class="rounded float-right" alt="..."></div>
<div class="img"><img src="..." class="rounded mx-auto d-block" alt="..."></div>
<div class="text-center">
<div class="img"><img src="..." class="rounded" alt="..."></div>
</div>Also the message arrangement utilities might be utilized applying the .text- ~ screen size ~-left, .text- ~ screen size ~ -right and .text- ~ screen size ~ - center to the parent feature where the definite <div class="img"><img></div> component has been wrapped. A brand new thing in newest alpha 6 build of the Bootstrap 4 once more is connected with the canceling of the -xs- position-- and so if you need to for example center an illustration globally-- for every one of sizes together with the text utilities just utilize the .text-center class.
Final thoughts
Generally that is simply the method you may put in just a number of easy classes to get from regular images a responsive ones having the latest build of the absolute most prominent framework for developing mobile friendly website page. Right now all that is simply left for you is choosing the correct ones.
Review a few youtube video tutorials about Bootstrap Images:
Linked topics:
Bootstrap images main records

W3schools:Bootstrap image short training

Bootstrap Image issue - no responsive.