Bootstrap Select Dropdown
Overview
Bootstrap is probably the most prominent system for producing entirely responsive internet sites for the numerous number of years now and it becomes more effective, simple and very well thought with each fresh edition aiming to stay on top of the web site design tendencies and website designer's requires. The fresh Bootstrap 4 edition is in fact, quicker and simpler to use compared to its predecessor which became the absolute favorite when it comes down to mobile friendly. It is though still just a fantastic thought set of styling regulations and classes and not a magical wand capable of supplying almost everything a website professional could really imagine or a user could potentially want-- no framework could ever do that.
That's the reason that in time different plugins become produced in order to fill in the small distances fulfilling the demand of specific appeal and activity in this particular rare instances while the primary framework cannot really perform the job. This actually is a good approach because basically we simply feature the basic framework information for most ideal appearance and performance and the plugins arrive in and get loaded simply by web browser only when needed delivering the effective server load and speed for our pages.
Over here we're planning to have a look at one of those plugins-- the Bootstrap Select CSS. It provides a important growth to the default <select> component including basically any way you might think of utilizing it. It additionally includes a great documents, good examples and even a CDN url so setting up and utilizing it is truly a breeze.
Efficient ways to work with the Bootstrap Select CSS Plugin:
The web page you are able to gain it from is https://silviomoreto.github.io/bootstrap-select/ and via roll it simply just a bot you can easily discover the CDN links in the event you make a choice not to self-host. As soon as you have related it in your web page you have the ability to quickly get use of it specifying the class .selectpicker to a <select> component which offers the element a good and smooth Bootstrap 4 appearace. The attainable capability is rather vast so we'll make an effort covering up a number of the major components like:
You can certainly separate the achievable possibilities inside of the dropdown menu in a handful of groups-- simply just wrap the <option> components you need in a <optgroup> and designate an appropriate label= “ “ attribute which in turn will turn up as a title of the group;
A few opportunities could be marked at the same time-- a thick appears beside the ones you need within the web page-- supposing that you require such behavior just include the multiple property to the .selectpicker feature; To limit the range of attainable solutions also include data-max-options = “ ~ number of selections ~ ” property alongside multiple so when the site visitor goes above the allowed amount of selected possibilities a information prompt will arrive on each brand-new choose attempt.
An additional marvelous function is adding a helpful search box on the high point of the dropdown-- this way in the event of a really large selection of alternatives the site visitor can conveniently narrow the list down by just typing a handful of letters of the name of the desired one-- the list instantly becomes cleaned. To receive his features you have to specify the attribute data-live-search=”true” to the .selectpicker. Or possibly you might actually want to control the search to a predefined selection of key words for every selection-- to carry out that make certain you have certainly likewise added in the data-tokens=”keyword1 keyword2 keyword3” attribute to each <option> element you need to.
Conclusions
These are certainly just a couple of easy examples to present you the complete impression the way you can surely get things done-- typically, simply by just providing a couple of words for custom-made attributes to the .selectpicker component and leaving the heavy lifting for the plugin in itself. The good facts is it's actually efficiently recorded providing a complete list of the most common utilizations and markup good examples so it is certainly really convenient and fast to get around.
Check out a couple of online video tutorials relating to Bootstrap Select Style plugin:
Connected topics:
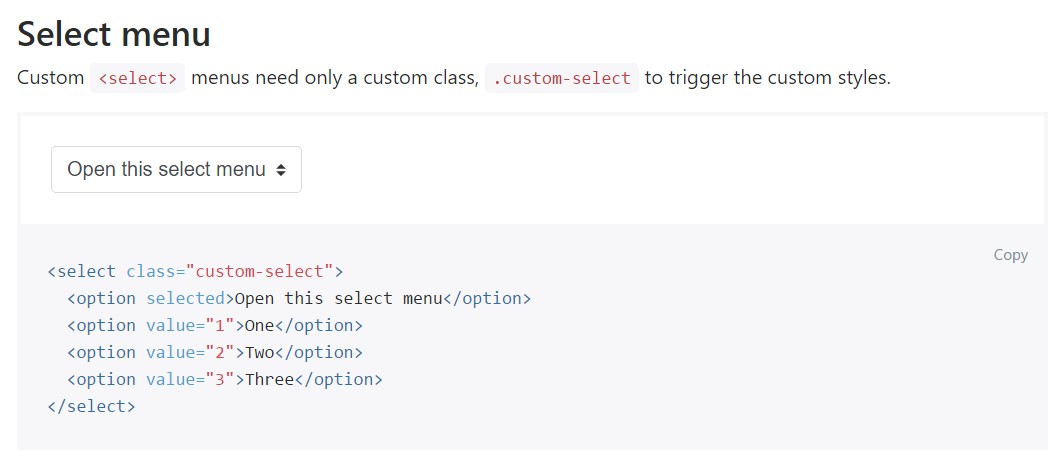
Some example of the select menu

Select plugin issue

Basic handling of the select plugin