Bootstrap List Button
Introduction
List group is a great and useful component that is looked up in Bootstrap 4. The component is used for featuring a series or 'list' material. The list group materials can be altered and extended to maintain basically any sort of material within just by using a variety of features attainable for modification inside of the list in itself. These particular list groups are able to also be applied for site navigation together with using the proper modifier class.
In Bootstrap 4, the Bootstrap List Class is a component which styles the unordered lists in a particular procedure given that it paves the way for making custom made web content in structure lists without any needing to concerned about the presentation trouble ( given that the language takes care of that on its own).
Possibilities of Bootstrap List Item:
Displayed lower are the properties which are obtainable inside the list group element with Bootstrap 4:
• Unordered list: The most simple type of list group that you are able to produce in Bootstrap 4 is an unordered list that has a series of items by having the proper classes. You have the ability to built upon it by having the additional alternatives that are readily available in the element.
• Active elements: You have the ability to focus on the current active selection by simply adding the .active direction to a .list-group-item. This is helpful for the moment you need to build a list of materials that is clickable.
• Disabled pieces: You can surely also de-highlight a list material to get it appear as even though it has been certainly disabled. You simply need to bring in the .disabled extension to the .list-group-item for accomplishing this.
• Urls and Buttons: With the buttons tag, you can conveniently make an actionable thing inside the Bootstrap List Example which in turn means that you are going to be able to include hover, active, and disabled states to all of these elements through installing the .list-group-item-action possibility. { You may divide these pseudo-classes from the remaining classes in order to assure that the non-interactive elements in your code for example, <div>-s or <lis>s are actionable or not clickable too. It is recommended that you do not employ the basic button classes i.e .btn here.
• Contextual classes: This is a further excellent function that is part of the list group element which helps you to design each and every list item having a definitive color and background. These are especially practical for highlighting individual materials or classifying all of them according to color-'s code.
• • Badges: You can additionally provide badges to a list thing to present the unread counts, activity on the thing, and make it easy for additional active features via installing additional utilities.
Lets check out a number of cases
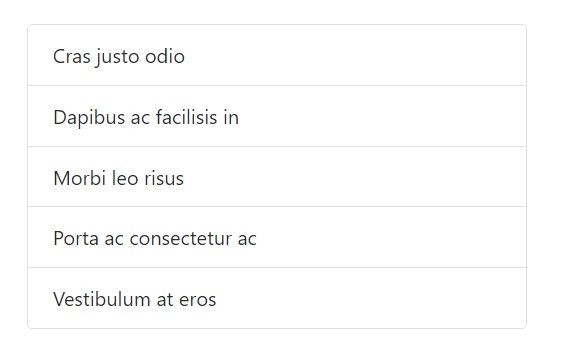
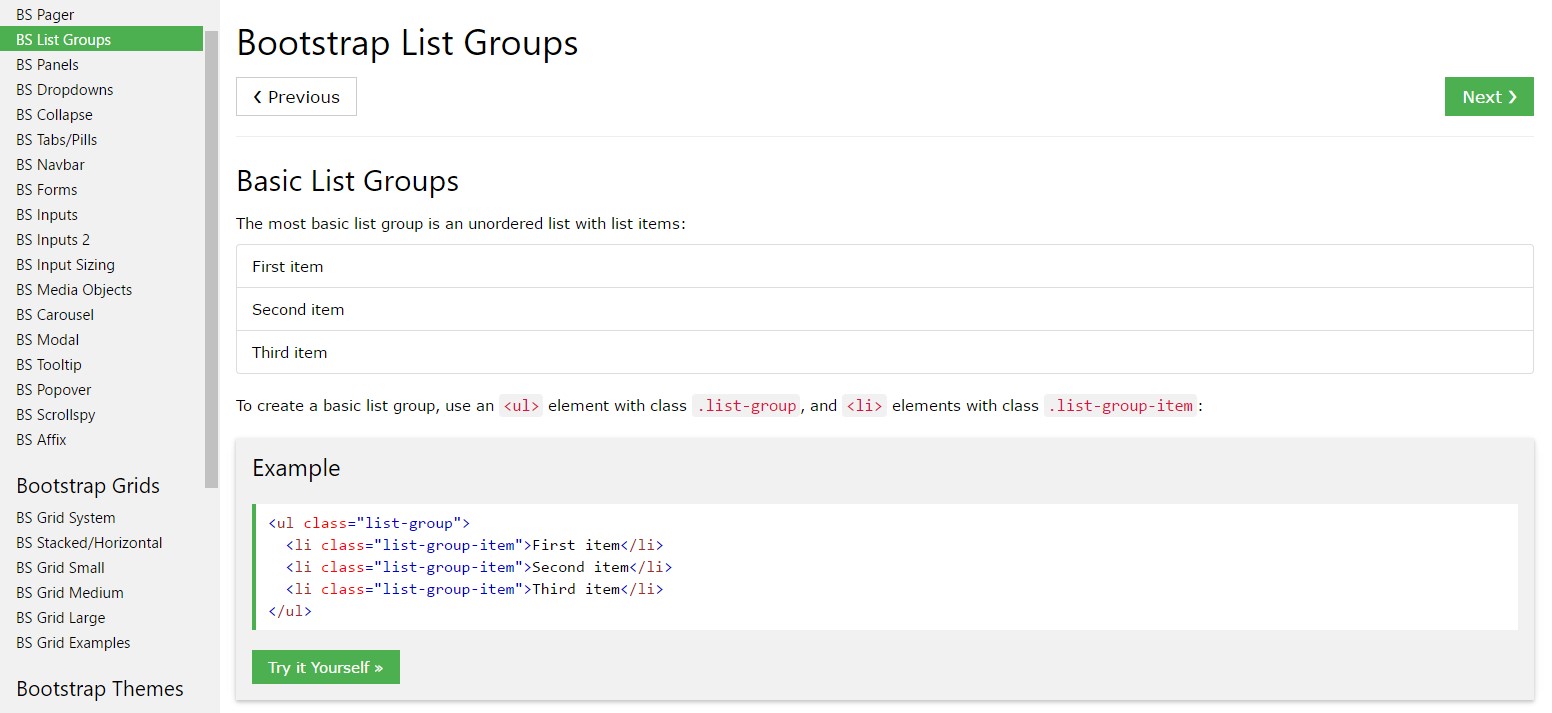
Basic model
The most essential list group is an unordered list with list objects and the proper classes. Build upon it using the options that follow, alternatively through your specific CSS as wished.

<ul class="list-group">
<li class="list-group-item">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
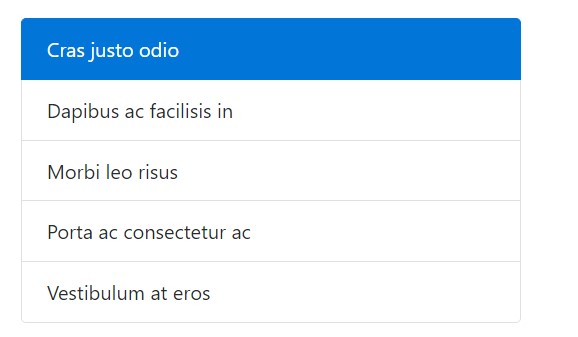
</ul>Active things
Add to a .active to a .list-group-item to identify the current active selection.

<ul class="list-group">
<li class="list-group-item active">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
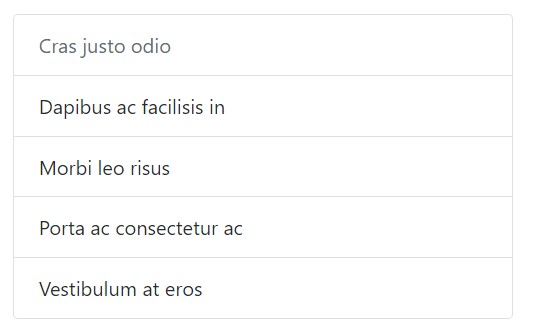
</ul>Disabled elements
Provide .disabled to a .list-group-item making it appear disabled. Note that some features with will likewise need custom JavaScript to fully turn off their select events (e.g., hyperlinks).

<ul class="list-group">
<li class="list-group-item disabled">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
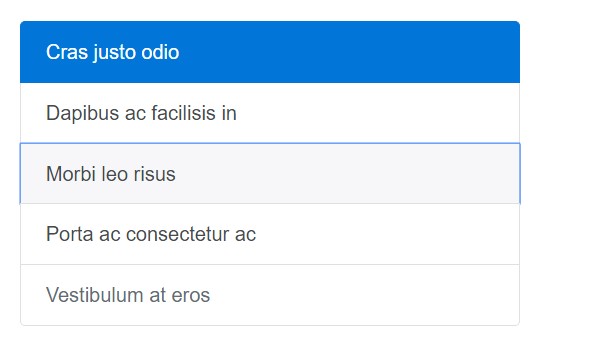
</ul>Hyperlinks and buttons
Employ <a>-s or else <button>-s in order to produce workable list group objects having hover, disabled, and active conditions by putting .list-group-item-action. We isolated these types of pseudo-classes to make certain list groups constructed from non-interactive components (like <li>-s or else <div>-s) do not deliver a click on or tap affordance.
Don't forget to not utilize the basic .btn classes here.

<div class="list-group">
<a href="#" class="list-group-item active">
Cras justo odio
</a>
<a href="#" class="list-group-item list-group-item-action">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action">Morbi leo risus</a>
<a href="#" class="list-group-item list-group-item-action">Porta ac consectetur ac</a>
<a href="#" class="list-group-item list-group-item-action disabled">Vestibulum at eros</a>
</div>By <button>-s, you have the ability to as well work with the disabled attribute as an alternative to .disabled the class. The sad thing is, <a>-s do not support the disabled attribute.

<div class="list-group">
<button type="button" class="list-group-item list-group-item-action active">
Cras justo odio
</button>
<button type="button" class="list-group-item list-group-item-action">Dapibus ac facilisis in</button>
<button type="button" class="list-group-item list-group-item-action">Morbi leo risus</button>
<button type="button" class="list-group-item list-group-item-action">Porta ac consectetur ac</button>
<button type="button" class="list-group-item list-group-item-action" disabled>Vestibulum at eros</button>
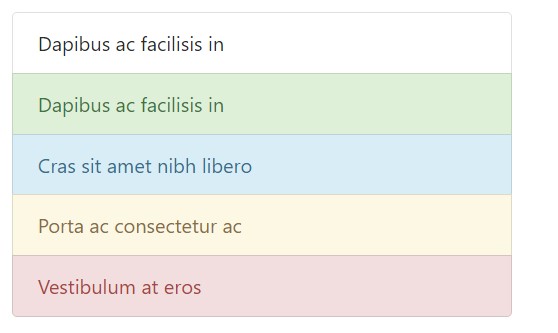
</div>Contextual classes
Use contextual classes to design list pieces by having a stateful background and also color tone.

<ul class="list-group">
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item list-group-item-success">Dapibus ac facilisis in</li>
<li class="list-group-item list-group-item-info">Cras sit amet nibh libero</li>
<li class="list-group-item list-group-item-warning">Porta ac consectetur ac</li>
<li class="list-group-item list-group-item-danger">Vestibulum at eros</li>
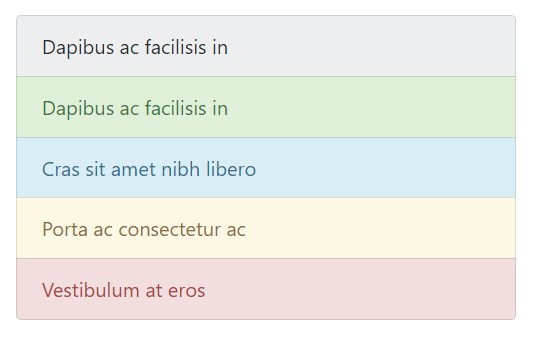
</ul>Contextual classes in addition work with .list-group-item-action. Keep in mind the attachment of the hover formats here not present in the previous situation. In addition supported is the .active; utilize it to identify an active selection on a contextual list group object.

<div class="list-group">
<a href="#" class="list-group-item list-group-item-action">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-success">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-info">Cras sit amet nibh libero</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-warning">Porta ac consectetur ac</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-danger">Vestibulum at eros</a>
</div>Revealing meaning directed toward assistive systems.
Working with different colors to add in signifying only produces a visual signifier, that will certainly not be revealed to operators of assistive technologies -- for example, display screen readers. Make sure that information represented through the colour is either obvious from the web content in itself (e.g. the exposed message), or else is featured through other ways, just like additional text hidden having the .sr-only class.
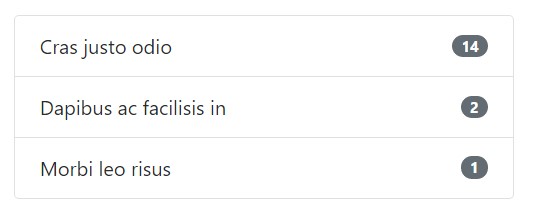
With badges
Provide badges to any kind of list group element to reveal unread counts, activity, and a lot more with some utilities. Keep in mind the justify-content-between utility class and the badge's location.

<ul class="list-group">
<li class="list-group-item justify-content-between">
Cras justo odio
<span class="badge badge-default badge-pill">14</span>
</li>
<li class="list-group-item justify-content-between">
Dapibus ac facilisis in
<span class="badge badge-default badge-pill">2</span>
</li>
<li class="list-group-item justify-content-between">
Morbi leo risus
<span class="badge badge-default badge-pill">1</span>
</li>
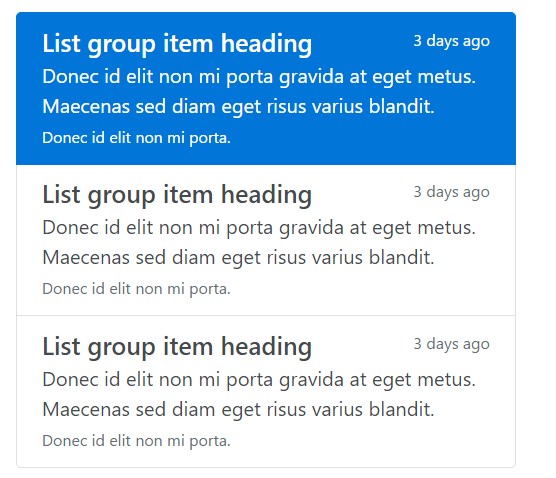
</ul>Customized content
Put in basically any type of HTML within, and even for connected list groups like the one below, with the aid of flexbox utilities.

<div class="list-group">
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start active">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small>3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small>Donec id elit non mi porta.</small>
</a>
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small class="text-muted">3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small class="text-muted">Donec id elit non mi porta.</small>
</a>
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small class="text-muted">3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small class="text-muted">Donec id elit non mi porta.</small>
</a>
</div>Final thoughts
In conclusion, list group is a robust and helpful component within Bootstrap 4 that empowers you to make an unordered list much more coordinated, interactive, and responsive with no giving in on the appearance as well as layout of the list things themselves.
Take a look at some youtube video short training relating to Bootstrap list:
Linked topics:
Bootstrap list main records

Bootstrap list tutorial

Bootstrap list trouble