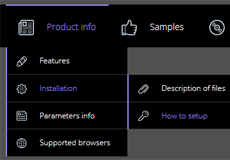
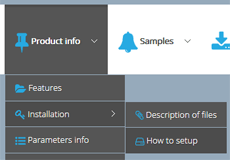
"Core Brown" CSS3 Menu with CSS3 Transition (Fade effect)
CSS3 Transitions and Opacity
The new and improved CSS3 combines in itself many possibilities that were previously available only through clumsy combinations of CSS2 and JavaScript. The smoothly animated and slick-looking fade in, fade out transition, for example, is now accessible through a single CSS3 property, opacity.
The opacity property in CSS3 allows modifying a particular object’s transparency setting. Images, letters and other elements will be fully visible when opacity is set to 1 and completely invisible when it’s set to 0, with values in-between representing partial transparency. This may seem like a tiny detail, but opens up new great possibilities for website designers, allows them do more will less effort and improves overall visitor experience.
Imagine seeing a navigation menu on top of a website, moving your mouse cursor over one of its buttons and being awestruck by how a sleek sub-menu appears right below it, changing from fully transparent to visible in one smooth transition. The look is so polished that it would fit better on a starting screen of a stylish videogame or a professional application with an award-winning interface, instead of a blog or a website.
“This was definitely done in JavaScript!” you might have thought if it had happened two years ago. Back then, it was impossible to create high quality transitions exactly the way you intended them by means of any of the previous CSS versions.
Webmasters and bloggers have been looking for the perfect way of handling this problem for years, but despite a variety of thorough tutorials and popular templates, JavaScript had always remained the only reasonable option for creating professional-looking navigation bar transitions.
It was not until CSS3 was supported by all latest versions of popular browsers like Firefox, Opera and Internet Explorer that conventional developers could address this issue directly, without having to look for workarounds such as JavaScript.
The best thing about creating transitions in CSS3 is that they will still work when accessed from an older browser that does not support the latest version of CSS. It will disable a couple of extra features in the process, but will not hurt your site’s visitors. Extra features and smooth transitions will make your website look polished and professional, but before switching to CSS3, consider your options.
If you take a quick look at results searching for help with CSS3 development process, you will find numerous confusing tutorials and forum posts containing unanswered questions. CSS3 is a powerful web development tool, to be sure, and quite interesting to learn and master, but if you value your time, it is best to leave its handling to professional and easy to use software like CSS3 Menu.
With CSS3 Menu you will be able to create multilayered css menu horizontal for your website’s navigation bar and apply slick transitions to it with a click of mouse. There will be no need to restrain yourself or take breaks to learn something new. All you need is download the free software and let your imagination take over!
See also:
CSS3 Rounded Corners,
CSS3 Shadow,
CSS3 Animation,
CSS3 Text Shadow,
CSS3 Gradient,
CSS3 Transition
Download Free CSS3 Menu
Recent Templates
FAQ
- June 23, 2014 How can i setup css horizontal menu mega menu bar?
Hi, Currently I'm using version 5.2, how can i setup mega menu bar? thank you
- June 23, 2014 Move the horizontal menu css to another pc
Hello, we have purchased a unlimted license but now I have a new pc I want to move to. How can I move my app?
- May 06, 2014 Auto-renewal css3 menu horizontal
I was about to purchase this, but I see a "auto-renewal for this order” option. Does the license for this expire? Is it not a one-time purchase?
- April 02, 2014 Developer identification in horizontal menu bar css
Hello CSS3 Menu team, How are you? Hope you are doing well. While I was trying to download and install the software I got an error message has something to do with software developer identification.
- February 13, 2014 Active item in horizontal menu html
Hi, I am experimenting with your software, and don't see any way to show a certain menu selection is active on a page. What I want, is when I click on a menu button, I want to highlight that the button is selected.
- October 26, 2013 Menu css3 horizontal won't work correctly
We still require your assistance to make this work. The drop down is working with Google chrome and not with IE. I am sending you the different screens for you to look at. I understand there are additional code to enter.
- October 26, 2013 Install html horizontal menu into two machines
Hi, I recently bought your app. (Unlimited websites license) and I'm very pleased with it. I have a question. I have Mac and want to install the app. into it too. Does my license allows it?
- October 25, 2013 Css3 horizontal menu and IE issue
I built a menu for a new website... The menu works perfectly in Chrome and Firefox but in IE there is no rounded corners and the sizing looks wrong. When I view the site locally (not on the server), it displays correctly in IE.
- October 25, 2013 Horizontal drop down menu css license
Hi, if I buy the license for $79 or $59 will the license last for a lifetime or only for a year? Thanks.
- October 24, 2013 Upload html menu horizontal folders on the server
Hello, support! Please answer the question as to do I need to also paste the "style.css" and if so, where and how?
- October 22, 2013 Horizontal and vertical css mega menu
Does your menu creation program support both horizontal and vertical menus - using the same menu style?
- October 22, 2013 Css horizontal drop down menu on iPad
I want to to use CSS3Menu on my site. But before I purchase it I'd like to know whether it works on iPad?
- October 21, 2013 Text alignment in horizontal drop down menu
I have created the menu, but I'd like to change the text alignment in the submenu. Where I can do that?
- October 17, 2013 Change horizontal css menu the hover color from green to red
I'm using the Mac - Dark Green theme and I want to change the hover color from green to red. When I put in the red color code it looks like crap, not like the crisp nice green color.
- October 15, 2013 Can the menu css horizontal sub menus be centered?
First let me say thank you for providing this product free for not-for-profit use. That is very generous and this is a great product. I can tell you spent a lot of time to make it easy to use.







 Overview
Overview What's new
What's new How to Use
How to Use Step by step
Step by step Video tutorials
Video tutorials Technical Questions
Technical Questions License Questions
License Questions Recent Questions
Recent Questions Demos
Demos Bulgy
Bulgy Magnetic
Magnetic Fair (RTL mode)
Fair (RTL mode) Push Tall (responsive)
Push Tall (responsive) More demos
More demos Download
Download Contact
Contact FREE download
FREE download More demos
More demos Home
Home Products Info
Products Info Product Info
Product Info Samples
Samples Core Templates
Core Templates Purchase
Purchase