Bootstrap Glyphicons Button
Overview
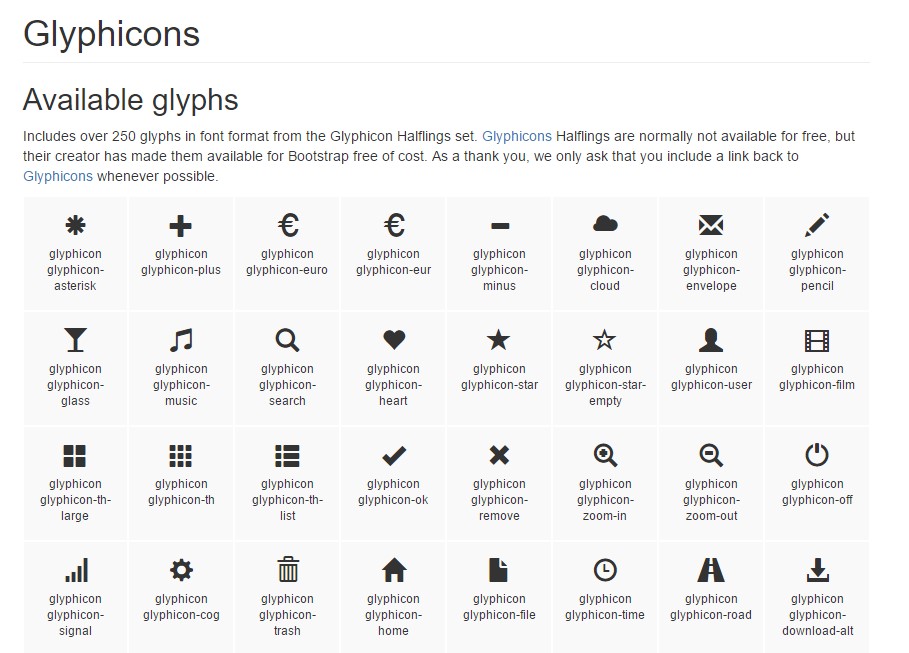
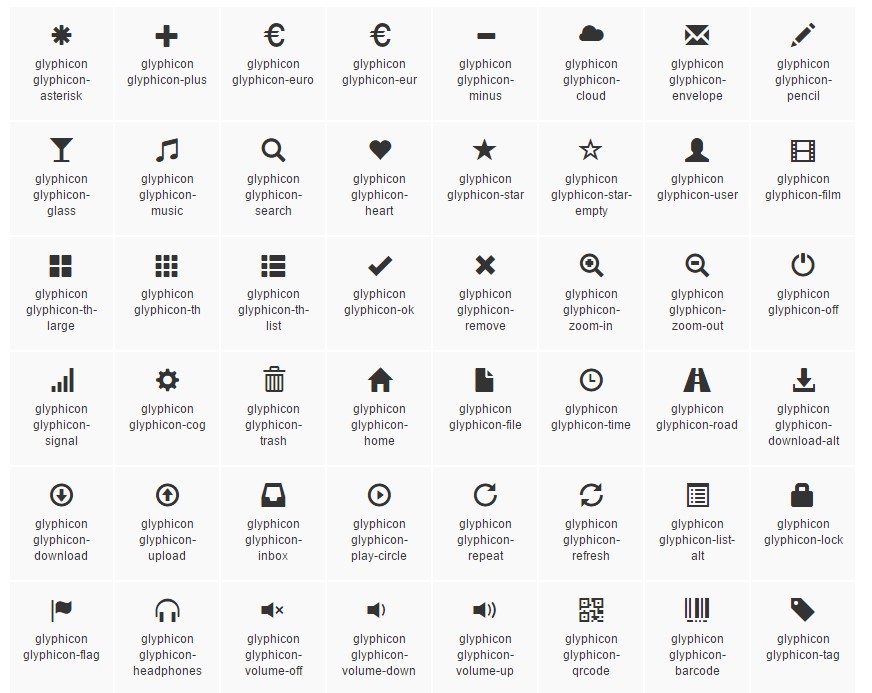
In the previous several years the icons took a notable section of the website page we got used to both viewing and creating. Along with the suggestive and clean user-friendly explanations they really instantly deliver it turned into much less troublesome to put a concentration position, presenting, fortify or reveal a certain element free from loading wasting tons of time explore or making up appropriate pics along with adding all of them to the load the internet browser has to bring each time the web page gets presented on visitor's display. That is generally reasons why in time the so admired and suitably featured in probably the most well-known mobile friendly framework Bootstrap Glyphicons Button got a long term place in our system of thinking when even sketching up the very following page we're about to make.
More opportunities
However the many things do move on and not actually return and with newest Bootstrap 4 the Glyphicons got thrown off given that up until now there are actually several suitable substitutes for all of them featuring a much higher assortment in designs and appearances and the identical convenience of use. In such wise why narrow your visualization to merely 250 icons when you can have thousands? In this way the settler stepped back to enjoy the growing of a great numbers of free iconic fonts it has evoked.
And so in order to get use of some really good looking icons together with Bootstrap 4 everything you desire is taking up the library suitable best to you plus feature it within your web pages as well with the assistance of its own CDN web link or possibly via getting and hosting it locally. The latest Bootstrap version has being really thought beautifully work with all of them.
How to operate
For effectiveness explanations, all of icons require a base class and specific icon class. To employ, put the following code pretty much everywhere. Don't forget to leave a living space in between the icon together with text for proper padding.
Never mix with some other components
Icon classes can not be straight away added together by using other types of elements. They really should not actually be operated coupled with different classes on the exact same element. In its place, provide a embedded <span> and apply the icon classes to the <span>.
Primarily just for application on empty components
Icon classes should only be employed in relation to elements that incorporate no text message material and provide no child elements.
Replacing the icon font placement
Bootstrap expects icon font data should be located within the ./ fonts/ web directory, relative to the collected CSS files. Transferring or else relabeling these font files represents modifying the CSS in one of three approaches :
- Switch the @icon-font-path and/or @icon-font-name variables within the source Less files.
- Operate the connected URLs selection presented by Less compiler.
- Change the url() courses inside the compiled CSS.
Take just about any possibility best matches your particular development setup.
Convenient icons
Current editions of assistive technologies will certainly announce CSS created material, as well as particular Unicode aspects. To avoid unthinking and difficult result in display readers ( specially anytime icons are utilized simply for decoration ), we cover up them by using the aria-hidden="true" attribute.
In the event that you are actually applying an icon to carry interpretation (rather than just as a decorative component), be sure that this particular meaning is likewise carried to assistive technological innovations-- for example, involve extra information, visually concealed using the . sr-only class.
In the event that you're creating controls with no additional message ( for example, a <button> which only has an icon ), you really should regularly provide alternative material to find out the function of the control, to ensure it will likely make good sense to operators of assistive modern technologies. In this case, you could bring in an aria-label attribute on the control itself.
Some leading icons
Right here is a list of the most famous totally free and superb iconic fonts that may possibly be effectively operated as Glyphicons replacements:
Font Awesome-- incorporating much more than 675 icons and more are up to appear. All of these as well come in 5 additional to the default size plus the site provides you with the possibilities of obtaining your individual modifiable embed hyperlink. The application is pretty easy-- just put in an <i> or else <span> feature plus add the suitable classes to it looking from the helpful Cheat Sheet they have supplied over here http://fontawesome.io/icons Additionally you have the ability to select to either feature the fonts collection just as js file along with a number of accessability solutions or like a plain stylesheet.
A different library
Material Design Icons-- a library with overly 900 icons using the Google Fonts CDN. To provide it you'll require just the url to Google's CDN <link href="https://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet"> <link href = "https://fonts.googleapis.com/icon?family=Material+Icons" rel = "stylesheet" > and you can also view a detailed selection of all the available icons over here https://material.io/icons along with the code required for installing every one. The treatment solution is almost the same aside from that fact only the major . material-icons class gets delegated to the span element and also its material really defines what icon will get provided on your page-- pretty much the titles of the icons themselves along with the area displaced by underline _ character. The opportunity for downloading individual things as pic or else vector file is easily available too.
A little bit smaller sized library
Typicons-- a little bit smaller sized collection by having almost 336 objects which main webpage is also the Cheet Sheet http://www.typicons.com/ the place you have the ability to find the particular icons classes from. The usage is almost the identical-- a <span> plus the proper classes appointed. They are however a self-hosted possession-- you'll need to get them and have on your own personal hosting server.
Final thoughts:
And so these are just some of the alternatives to the Bootstrap Glyphicons List coming from the old Bootstrap 3 edition that can be utilized with Bootstrap 4. Employing them is simple, the documentation-- normally vast and at the bottom line just these three opportunities use pretty much 2k well-maintained eye-catching iconic illustrations that compared with the 250 Glyphicons is just about 10 times more. And so currently all that is certainly left for us is having a look at each one of them and securing the right ones-- the good news is the web catalogues do have a helpful search component too.

Efficient ways to utilize the Bootstrap Glyphicons Social:
Connected topics:
Bootstrap Icons approved documentation