Bootstrap Menu Working
Overview
Even the simplest, not touching on the much more complicated web pages do require special type of an index for the visitors to quickly get around and find the things they are actually looking for in the first handful of seconds avter their arrival over the page. We have to normally think a site visitor could be in a rush, browsing several pages briefly scrolling over them trying to find an item or else make a choice. In these particular cases the clear and effectively revealed navigational selection might possibly make the variation among one unique customer and the web page being simply clicked away. So the design and behavior of the webpage navigation are essential without a doubt. On top of that our web sites get increasingly more seen from mobiles in this way not possessing a webpage and a navigating in particular behaving on smaller sized sreens nearly rises to not owning a web page at all or even worse.
The good news is the brand-new 4th edition of the Bootstrap system supplies us with a great tool to deal with the situation-- the so called navbar element or else the selection bar people got used spotting on the top of the majority of the web pages. It is definitely a useful still efficient instrument for wrapping our brand's identification details, the pages structure or even a search form or else a few call to action buttons. Let's see exactly how this whole entire thing gets handled within Bootstrap 4.
Effective ways to work with the Bootstrap Menu Example:
First and foremost we want to have a <nav> element to cover the items up. It must also possess the .navbar class and in addition a number of styling classes appointing it one of the predefined in Bootstrap 4 looks-- such as .navbar-light merged with .bg-faded or else bg-inverse with .navbar-inverse.
You have the ability to additionally use some of the contextual classes just like .bg-primary, .bg-warning and so on which in turn all come with the new edition of the framework.
Another bright new feature introduced in the alpha 6 of Bootstrap 4 framework is you should also appoint the breakpoint at which the navbar will collapse to become presented as soon as the selection button gets pressed. To do this incorporate a .navbar-toggleable- ~the desired viewport size ~ to the <nav> element.
Following measure
Next off we need to make the so called Menu switch which will appear in the location of the collapsed Bootstrap Menu jQuery and the users will definitely use to bring it back on. To execute this create a <button> element with the .navbar-toggler class and some attributes, such as data-toggle =“collapse” and data-target =“ ~ the ID of the collapse element we will create below ~ ”. The default positioning of the navbar toggle button is left, so if you desire it right straightened-- in addition use the .navbar-toggler-right class-- also a bright new Bootstrap 4 component.
Supported web content
Navbars come with built-in help for a number of sub-components. Choose from the following as required :
.navbar-brand for your company, project, or product name.
.navbar-nav for a lightweight and full-height site navigation ( incorporating service for dropdowns).
.navbar-toggler utilization along with Bootstrap collapse plugin and other navigation toggling behaviors.
.form-inline for any sort of form controls and responses.
.navbar-text for providing vertically based strings of content.
.collapse.navbar-collapse for grouping and disguising navbar elements through a parent breakpoint.
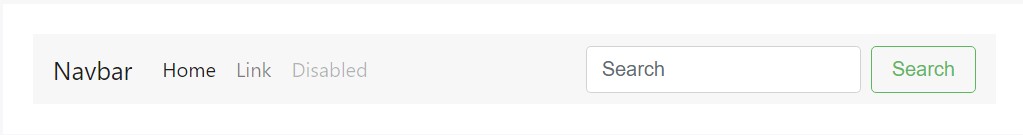
Here's an example of every the sub-components featured in a responsive light-themed navbar that immediately collapses at the md (medium) breakpoint.

<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav mr-auto">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
<form class="form-inline my-2 my-lg-0">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</div>
</nav>Brand
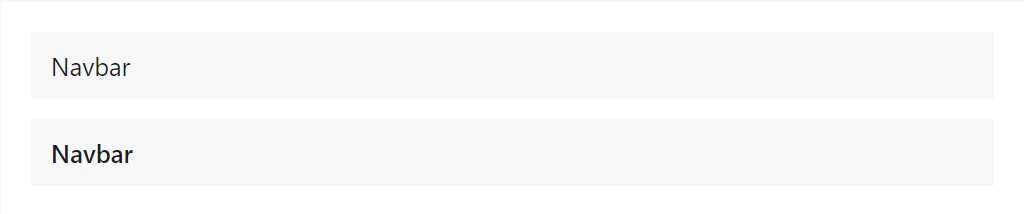
The .navbar-brand can certainly be employed to the majority of the components, however an anchor does the job best considering that several components might just need utility classes or else custom made appearances.

<!-- As a link -->
<nav class="navbar navbar-light bg-faded">
<a class="navbar-brand" href="#">Navbar</a>
</nav>
<!-- As a heading -->
<nav class="navbar navbar-light bg-faded">
<h1 class="navbar-brand mb-0">Navbar</h1>
</nav>Nav
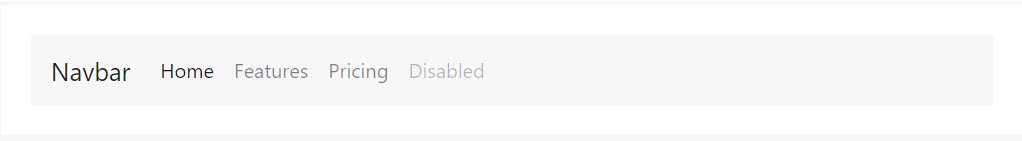
Navbar site navigation web links founded on Bootstrap .nav alternatives along with their special modifier class and need the usage of toggler classes for appropriate responsive styling. Navigating in navbars will in addition develop to involve as much horizontal area as possible to maintain your navbar components safely aligned.
Active forms-- with .active-- to indicate the present page can possibly be applied straight to .nav-links or else their instant parent .nav-items.

<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Features</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Pricing</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
</div>
</nav>Forms
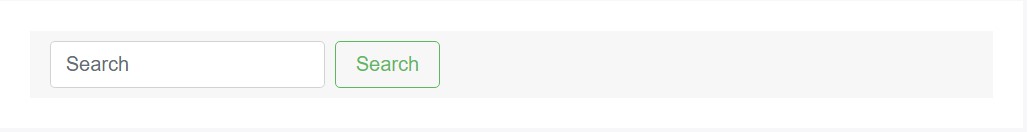
Made several form regulations and elements in a navbar using .form-inline.

<nav class="navbar navbar-light bg-faded">
<form class="form-inline">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</nav>Text
Navbars can contain pieces of text message with help from .navbar-text. This specific class calibrates vertical position and horizontal space for strings of text.

<nav class="navbar navbar-light bg-faded">
<span class="navbar-text">
Navbar text with an inline element
</span>
</nav>One more feature
Yet another brilliant brand new capability-- within the .navbar-toggler you must place a <span> along with the .navbar-toggler-icon to actually make the icon in it. You have the ability to also put an element using the .navbar-brand here and display a little about you and your company-- like its name and brand. Optionally you might possibly choose wrapping the entire item right into a hyperlink.
Next we ought to generate the container for our menu-- it will extend it in a bar with inline objects above the defined breakpoint and collapse it in a mobile view below it. To execute this make an element with the classes .collapse and .navbar-collapse. On the occasion that you have looked at Bootstrap 3 and Bootstrap 4 up to alpha 5 classes framework you will most likely discover the breakpoint has been appointed just one time-- to the parent feature yet not to the .collapse and the .navbar-toggler feature in itself. This is the brand-new method the navbar are going to be created by Bootstrap 4 alpha 6 so bear in mind which version you are currently utilizing in order to construct things properly.
Ultimate aspect
Finally it is definitely moment for the real navigation menu-- wrap it inside an <ul> element along with the .navbar-nav class-- the .nav class is no more demanded. The particular menu things must be wrapped in <li> elements possessing the .nav-item class and the real web links inside them really should have .nav-link utilized.
Conclusions
And so basically this is the construct a navigating Bootstrap Menu Working in Bootstrap 4 have to carry -- it is definitely pretty practical and intuitive -- promptly the only thing that's left for you is figuring the appropriate structure and attractive subtitles for your web content.
Look at several youtube video short training relating to Bootstrap Menu
Related topics:
Bootstrap menu formal documents

Mobirise Bootstrap menu

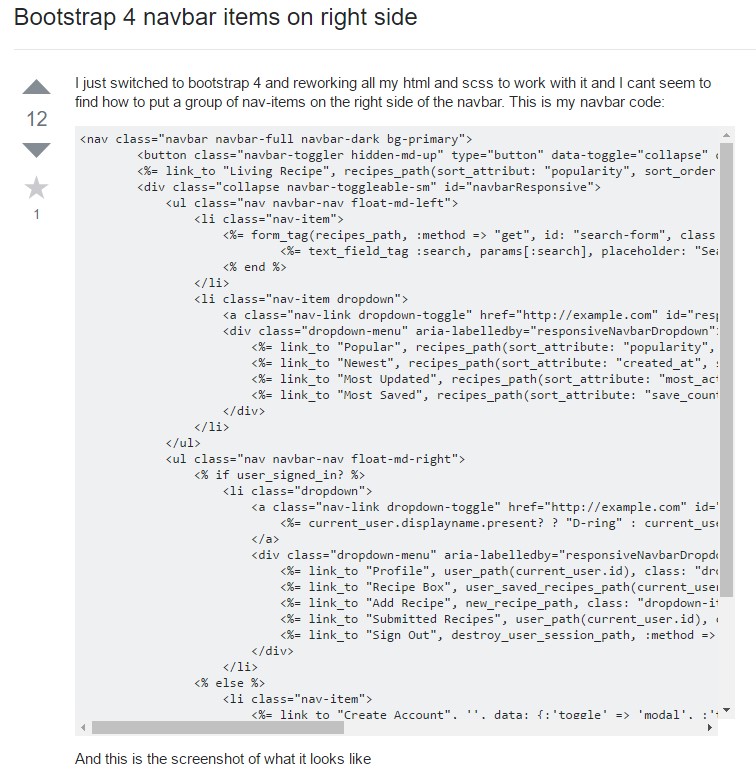
Bootstrap Menu on the right side

HTML Bootstrap Accordion Menu Templates
CSS3 Bootstrap Dropdown Menu Compilation