Bootstrap Header Example
Introduction
Just as inside of published documentations the header is one of the most important components of the webpages we develop and get to use regularly. It safely and securely possesses some of the most critical related information about the status of the organization as well as individual responsible for the page in itself and the importance of the entire site-- its navigating construction which along with the Bootstrap Header Design itself ought to be thought and made in this kind of means that a website visitor in a rush or not actually having an idea which way to head to merely take a glance at as well as locate the needed info. This is the suitable circumstances-- in the real world getting as close as attainable to this visual aspect and disruptive behavior in addition goes given that we nearly every moment have some project special restrictions to consider. In addition unlike the written documentations all over the world of web we ought to always keep in mind the choice of possible devices on which our web pages could probably get presented-- we should really assure their responsive attitude or else in other words-- ensure that they will reveal best at any monitor size attainable.
So let's take a look and discover ways a navbar gets created in Bootstrap 4.
The best ways to apply the Bootstrap Header Class:
Firstly to produce a web page header or else since it gets pertained to in the framework-- a navbar-- we have to wrap the entire item in a <nav> element together with the .navbar plus .navbar-toggleable- ~ screen size ~ supposing that you would most likely desire it to collapse in a mobile style in which the screen size is one of the predefined Bootstrap 4 display screen sizes at the reach of which the actual collapse will take place. And additionally this is actually the place to include a number of the new for this edition background colour .bg-* and color arrangement classes-- like .navbar-light plus .navbar-light
Within this parent component we should certainly initiate by putting a switch component which in turn will be used to present the collapsed material on a smaller sized display screen dimensions-- to execute that set up a <button> together with the class .navbar-toggler and also in addition - .navbar-toggler-left or else .navbar-toggler-right classes which in turn will adjust the toggle button's location in the collapsed Bootstrap Header Class. This component needs to likewise have several attributes like type = " button ", data-toggle ="collapse" and data-target = " ~ the collapse element ID ~ which we will identify in just a number of steps further .
What is certainly bright new for newest alpha 6 release of the Bootstrap 4 framework is that inside the .navbar-togler you really should in addition wrap a <span> component with the .navbar-toggler-icon that is introduced for developing the versatility in editing and enhancing the visual appeal of the toggler switch in itself building it combine much better to the entire page's appearance. Beside the toggle tab we have to now install the features offering our product -- to perform this set up an <a> element along with the .navbar-brand class and cover your company logo just as an <div class="img"><img></div> tag and brand in it or else if you want-- place simply the company logo or even reject the component completely-- it is really not a necessity but in case you wish it display before the web site navigation-- this is the absolute most common location it should take.
Now-- the fundamental part-- setting up the collapsible container for the main web site navigating-- to accomplish it generate an element through the .collapse plus .navbar-collapse classes utilized to wrap the entire navigating construction up. It is essential for you to likewise delegate an unique id =" ~ same as navbar toggler data-target ~ " property to this component. Next-- this is the absolute most common approach-- inside this .collapse element make an <ul> with the .navbar-nav class appointed for it. Inside of this <ul> allocate some <li> features with the .nav-item class assigned and within them-- the real navigation hyperlinks - <a> elements carrying the .nav-link class. This entire classes construction is brand new for Bootstrap 4 given that the past version did certainly not use the .nav-item and .nav-link classes. This navigation structure in this framework fully supports multiple levels of navigation wrapped inside of the dropdown elements. To create one make sure along with the .nav-item you have also assigned .dropdown class to the <li> element and .dropdown-toggle - to the .nav-link inside it. Next inside the very same .nav-item element create a <div> with the .dropdown-menu class and inside of it – place the needed secondary level links assigning them to the .dropdown-item class. Repeat as many times as necessary.
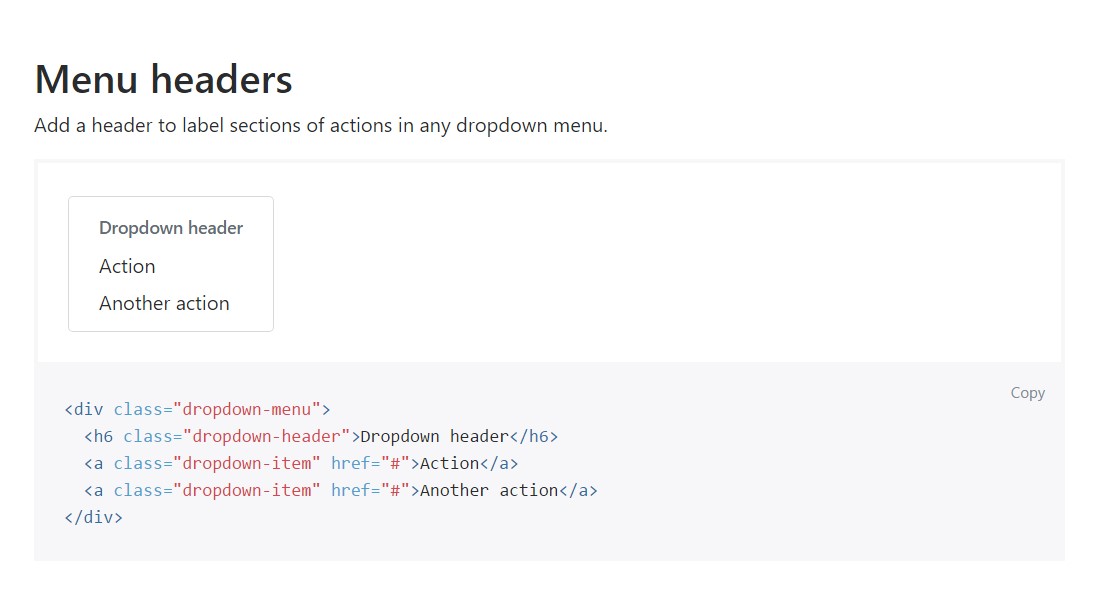
Representation of menu headers
Include a header to label areas of activities within any dropdown menu.

<div class="dropdown-menu">
<h6 class="dropdown-header">Dropdown header</h6>
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
</div>Additional opportunities
Another fresh feature for this edition is the opportunity to place an inline forms in your .navbar utilizing the .form-inline class or else some text working with a <span> plus the .navbar-text appointed to it.
Conclusions
As soon as it approaches the header materials in current Bootstrap 4 edition this is being actually handled with the integrated in Collapse plugin and a few site navigation certain web content classes-- a few of them built specifically for keeping your label's uniqueness and various other-- to earn sure the real webpage navigational system will show best collapsing in a mobile design menu when a specified viewport width is accomplished.
Check a couple of online video information relating to Bootstrap Header
Related topics:
Bootstrap Header: formal records

Bootstrap Header training

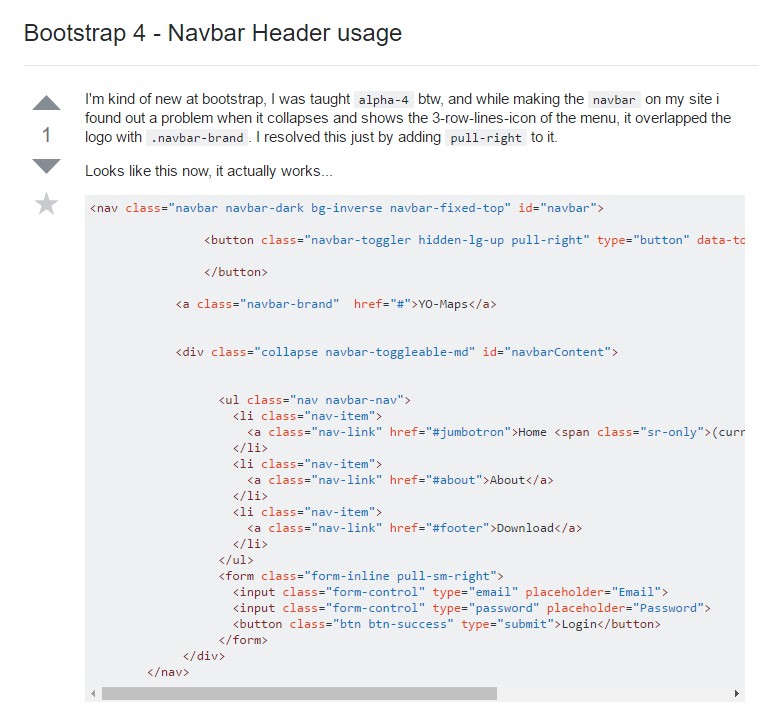
Bootstrap 4 - Navbar Header utilization