Bootstrap Icons Css
Introduction
In the websites we make one way or another comes the moment when we want to state at some point a whole concept with the minimum characters achievable or by using a isolated pleasant symbol eventually. So, the symbols we can't free from are the icon elements - small in weight these vector symbols resize freely to display similarly in small and even full screen sizes and a number of them are so well thought so a single symbol can definitely be chosen for presenting a whole idea. And to make things even nicer - there are a lot of free collections with numerous these effective things around the internet free of charge.
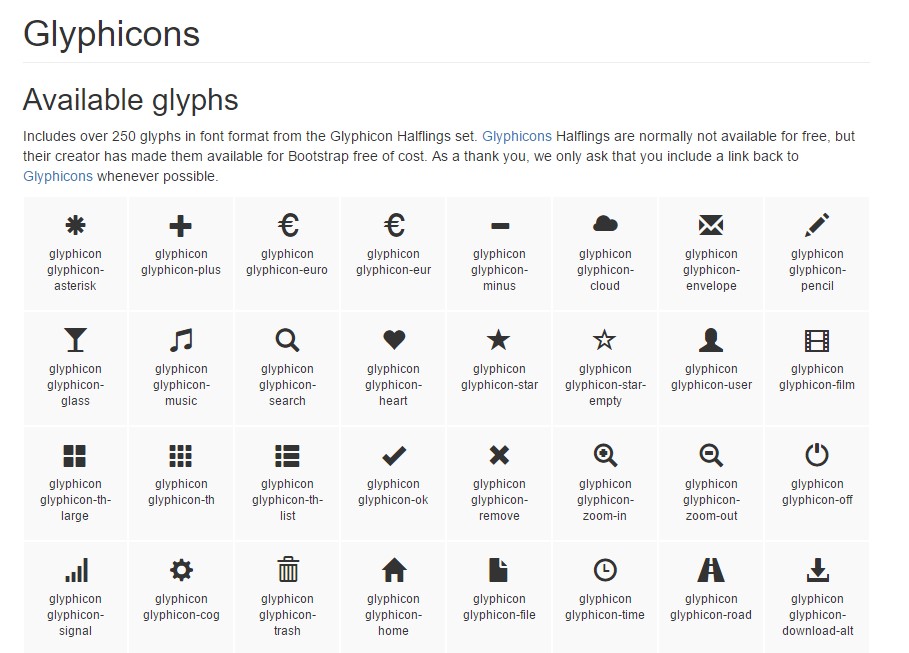
Even the Bootstrap framework used to offer with about 250 iconic images provided and for a while they may be found in actually every third web page around but this disappears. With the increasing level of popularity of many free icon selections , the development team has made the decision there is no demand of a fixed in number icon libraries as soon as our team can essentially get the unlimited number of various symbols and add just the ones we really want for our designs. With its next 4th version Bootstrap dropped the utilized in the past Bootstrap Icons List (also known as Glyphicons) and rather of integrating one or many of the getting level of popularity icon fonts just got created in a way to work along effortlessly using a few of them giving the web developers the flexibility to use what they wish still holding low the server load - only the icon fonts required get loaded and even better numerous of them have own CDNs.
One more useful aspect
When it relates to out icon fonts , another benefit is that as well as the CDN links most of them (or at least the most popular ones) come along well packed with detailed information, good examples, and the best factor is several helpful tables, or Cheat Sheets, giving all the available Bootstrap Icons Download along with the corresponding classes, or in some cases - complete snippets to get simply copy/ pasted at the suitable location in your sites.
While we had a in-depth look at the most preferred iconfonts in the Glyphicons theme, with the approaches of installing them and including several of their icons in our sites, here we're going to take a brief look at them, along with the links to the pages you could download them from.
Exactly what do we have to utilize
Font Awesome - the doubtless pick with a number of symbols together with a tailor made CDN option - you will view it following this link - http://fontawesome.io
Material Design - around 900 signs including a CDN provided by Google -
https://material.io
Generally, all these icons get included with a wrap into a <span> fragment for the necessary symbol class applied and through the cheatsheets you don't need to worry about remembering something and only copy and paste certain snippets. This is the way Bootstrap 4 both simplifies the icons attachment without tightening people by a predefined catalogue of signs to pick from.
Mobirise Bootstrap Icons Css are one other iconfont added by the staff that develops the Mobirise Web site Constructor. This pack involves 124 fine, pixel-perfect line symbols. Made available as internet iconfont and also SVG files, in 30px and 24px grid, 7 groups. - https://mobiriseicons.com
Examine a couple of on-line video tutorials regarding Bootstrap Icons
:Connected topics:
Bootstrap Icons official documents