Bootstrap Offset Property
Intro
It is really excellent whenever the content of our pages simply just fluently expands over the whole width accessible and suitably alter sizing and order when the width of the display screen changes yet in some cases we need to have giving the features some area around to breath with no additional components around them due to the fact that the balance is the secret of receiving light and helpful appeal conveniently delivering our information to the ones browsing through the web page. This free space coupled with the responsive behavior of our web pages is really an important element of the style of our webpages .
In the most current version of the absolute most famous mobile friendly framework-- Bootstrap 4 there is really a specific set of methods dedicated to placing our elements just exactly wherever we require them and altering this location and visual appeal according to the width of the display page gets featured.
These are the so called Bootstrap Offset Tooltip and push / pull classes. They operate truly easy and in instinctive style being combined with the grid tier infixes like -sm-, -md- and so forth.
The way to employ the Bootstrap Offset Usage:
The standard syntax of these is pretty simple-- you have the action you have to be involved-- like .offset for example, the smallest grid size you really need it to utilize from and above-- just like -md plus a value for the wanted action in number of columns-- like -3 for instance.
This whole thing put together results .offset-md-3 which will offset the desired column element with 3 columns to the right from its default position on medium screen sizes and above. .offset classes always shifts its content to the right.
This all stuff produced results .offset-md-3 that will offset the desired column element with 3 columns to the right from its default position on standard screen scales and above. .offset classes regularly transfers its own web content to the right.
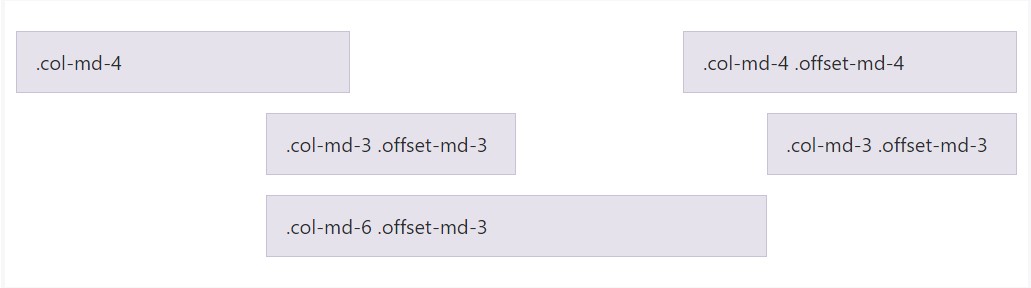
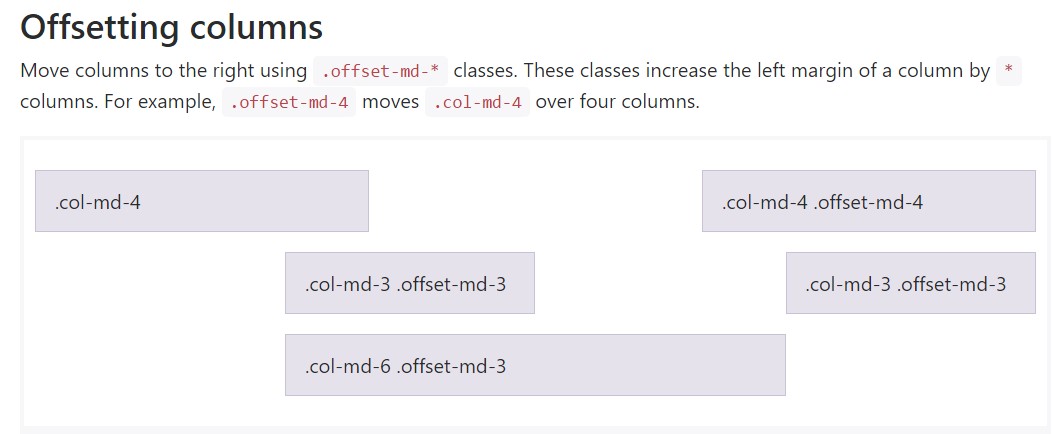
Representation
Transfer columns to the right operating .offset-md-* classes. These classes raise the left margin of a column by * columns. As an example,.offset-md-4 moves .col-md-4 over four columns.

<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 offset-md-4">.col-md-4 .offset-md-4</div>
</div>
<div class="row">
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
</div>
<div class="row">
<div class="col-md-6 offset-md-3">.col-md-6 .offset-md-3</div>
</div>Useful item
Important thing to bear in mind here is up directly from Bootstrap 4 alpha 6 the -xs infix has been cancelled in such manner for the smallest display sizes-- under 34em as well as 554 px the grid sizing infix is left out-- the offsetting tools classes get followed with needed amount of columns. So the scenario from above will develop into something like .offset-3 and will work with all display screen dimensions unless a standard for a wider viewport is defined-- you are able to do that by simply just assigning the suitable .offset- ~ some viewport size here ~ - ~ some number of columns ~ classes to the same element.
This approach functions in situation when you require to style a specific component. Supposing that you however for some sort of reason would like to remove en element inning accordance with the ones surrounding it you can certainly employ the .push - as well as .pull classes that basically do the same thing but stuffing the free area left with the next element when possible. Therefore, for instance in the case that you come with two column parts-- the first one 4 columns wide and the second one-- 8 columns wide (they both complete the whole entire row) applying .push-sm-8 to the first element and .pull-md-4 to the second will really reverse the order in which they get revealed on small viewports and above. Dropping the –xs- infix for the smallest display screen scales counts here as well.
And finally-- considering that Bootstrap 4 alpha 6 exposes the flexbox utilities for positioning web content you can also employ these for reordering your material applying classes like .flex-first and .flex-last to set an element in the beginning or at the finish of its row.
Conclusions
So ordinarily that is certainly the solution one of the most critical elements of the Bootstrap 4's grid system-- the columns get appointed the desired Bootstrap Offset Center and ordered exactly like you need them regardless the way they take place in code. Nevertheless the reordering utilities are really impressive, the things have to be revealed primarily should additionally be identified first-- this will definitely additionally make it a lot easier for the people reading your code to get around. But obviously all of it depends on the specific situation and the objectives you are actually focusing to realize.
Check several on-line video tutorials relating to Bootstrap Offset:
Related topics:
Bootstrap offset authoritative documents

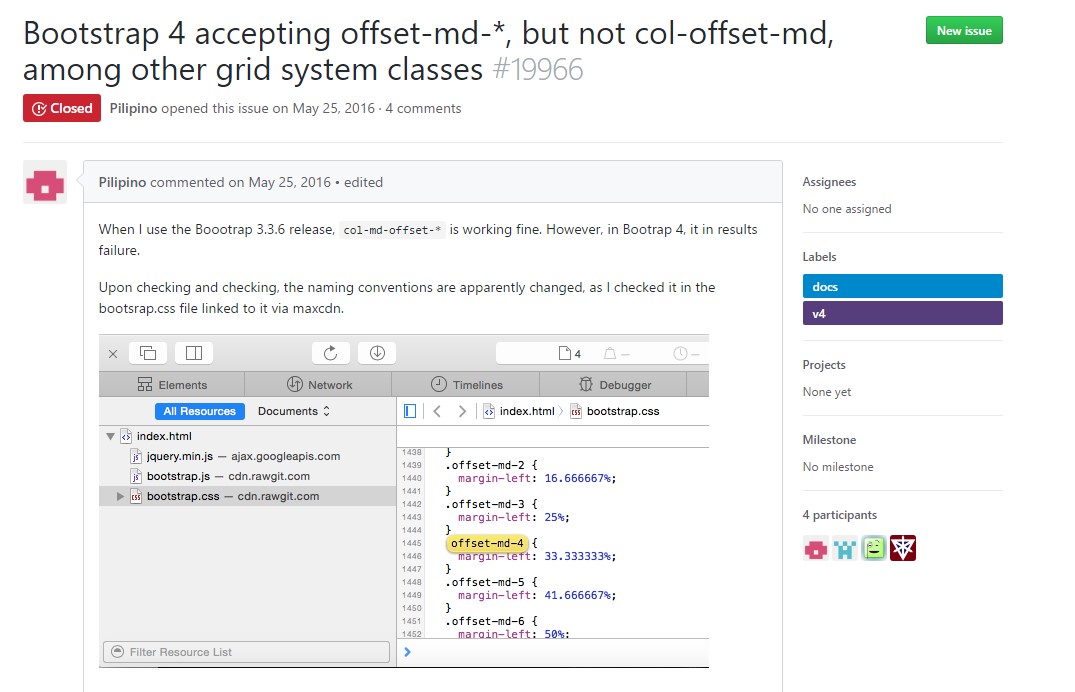
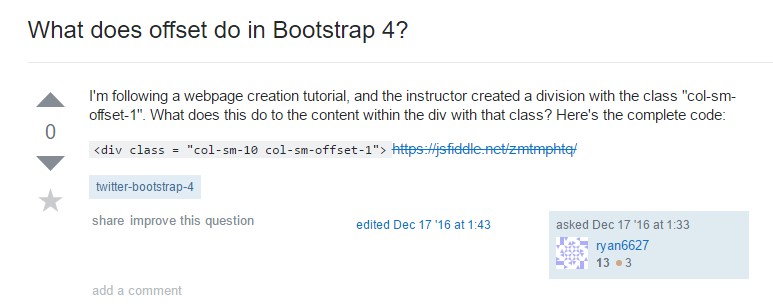
What does offset do in Bootstrap 4?

Bootstrap Offset:question on GitHub