Bootstrap Label Inline
Intro
As discussed before, inside the pages which we are designing, we commonly desire incorporating easy or else more complicated forms to inquire the site visitor for a opinion, responses, certain personal data or else preferences. We perform that including the appropriate managements in our forms carefully considering the form building and the specific controls which have to be applied regarding the info we require and the certain case included-- like we can't have an order for a single colored phone case which in turn is both white and blue , an individual just can't be both male and female in gender or a product must be guided with several additionals which do not actually exclude one another so clicking each one should add it not ignoring the others presently selected. Sometimes, certainly, we do desire a correct web mail given or else a contact number which in turn needs the input that needs to comply with certain format just to be proper and surely at particular cases we simply just really need site visitor's ideas on a subject the manner they experience it-- in their very own words.
For all of these kinds of instances we apply the proper commands-- such as radio switches, checkboxes, input fields, text message area aspects and so forth but there is definitely an critical component bound each of these kinds of fields which helps make our forms pleasant and simply readable for the website visitor to browse through knowing at any times what is actually wanted and easily taking care of even the small-sized controls such as radio buttons and checkboxes.Especially in these days when the web changes into more mobile with web pages presented on different small sized displays this element is very important in delivering efficiency and quickness in filling out our form.This element is a Bootstrap Label Example.
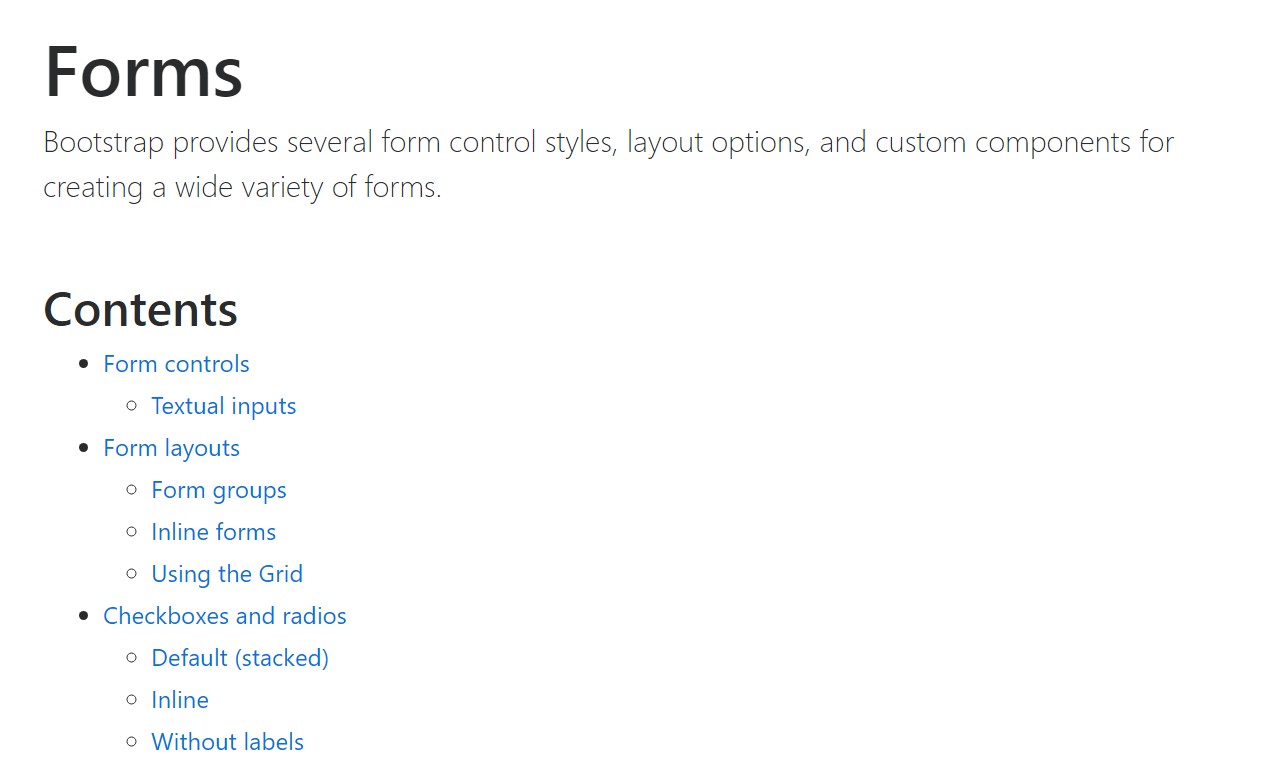
The ways to put into action the Bootstrap Label Example:
What already has been said concerns the <label> element that is absolutely provided inside the latest edition of some of the most favored mobile friendly framework-- Bootstrap 4. The <label> element does not actually stand apart using beautiful appearance or multiple performances yet it completes the probably most important goal in our forms-- lets the site visitors have an idea precisely what engaging with a specific form control will lead to and including some clickable field for turning on the control itself which in cases of little controls like radio or checkboxes and mobile device display screens is necessary.
The construction is very simple-- simply just set a <label> element inside your markup attaching it the for =" ~ labeled form control ID ~ " attribute and develop the necessary content you require to be demonstrated in it. The for="" attribute says to the web browser what form control to get turned on whenever the user selects the <label> element and can surely be taken out keeping the identical behavior if you simply wrap the wanted command in the <label> itself.
Nonetheless wrapping form commands in labels is rather complicating the code and it is really more desirable to reject it-- additionally using the for ="" attribute you gain some independence in designing your form's design and so it is certainly the better way to go for.
In addition to simple text message within the <label> you are able to likewise install some simple HTML tags just like a heading or a compact paragraph perhaps-- that's not a usual situation however is achievable and of course it all counts on the specific objective of the form you are simply treating.
Representation of form without label
Should you receive no content just within the <label>, the input is positioned as you 'd need. Presently simply functions on non-inline checkboxes and radios. Keep in mind to also provide some form of Bootstrap Label Text for assistive modern technologies (for instance, utilizing aria-label).

<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="checkbox" id="blankCheckbox" value="option1" aria-label="...">
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="blankRadio" id="blankRadio1" value="option1" aria-label="...">
</label>
</div>Useful detail to bear in mind
Useful item to note with regards to labels within Bootstrap 4 in case that in the recent version of the framework this kind of component's designing has been modified a little bit. The <label> elements now are not presented as inline-block which obtains far better flexibility in placement helping some margins to be set.
Final thoughts
And so currently you understand exactly what the # elements are for and precisely how they operate in Bootstrap 4-- the only thing that's left is planning on the suitable form fields you have to connect them to.
Check out a few online video training about Bootstrap label
Related topics:
Usage of the label inside in Bootstrap Forms: official documents

Bootstrap label short training

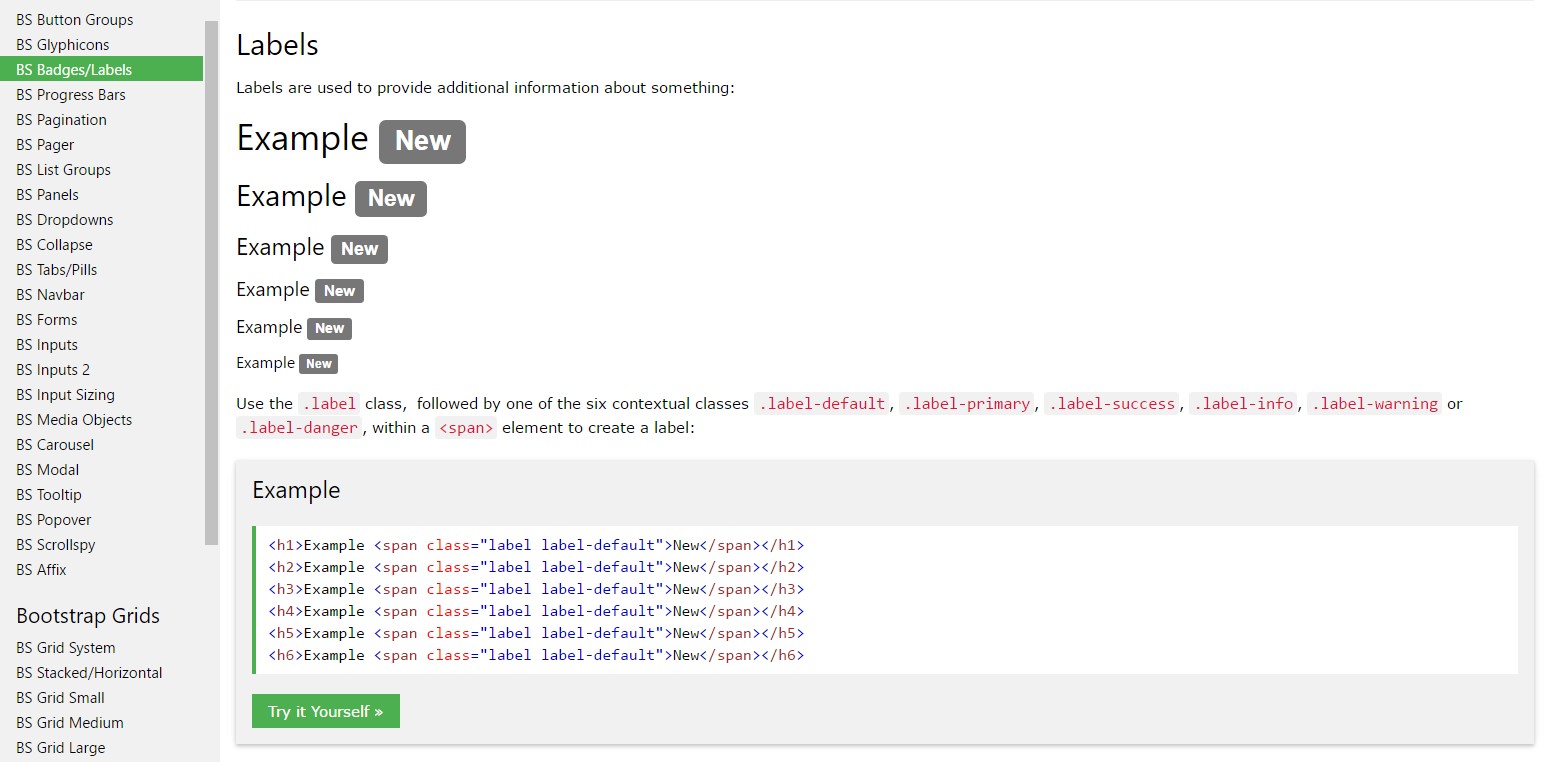
Eliminating label in Bootstrap 4