Bootstrap Progress bar Value
Introduction
We understand really well this clear straight component being really presented void in the beginning and becoming filled with a vivid color drop by drop as an procedure, a download of a data or else generally any type of action is being accomplished bit by bit-- we notice it each day on our machines therefore the message it delivers became quite natural to receive-- something becomes performed and now it's finished at this particular amount of percent or in case you like considering the unfilled side of the glass-- there is this much left before ending up . One more bonus is that the notification it gives does not come across any sort of language barrier since it clean visuals and so the moment comes time for presenting the level of our different abilities, or the progress or various parts of a project or normally whatever having a entire and not just so much parts it is certainly great we can have such visual aspect inserted right in our pages in a speedy and simple way.
What is actually increased?
Inside of the current fourth edition of probably the most preferred mobile friendly framework this gets even speedier and simpler with simply just a single tag element and also there are really a lot of modifications readily available which in turn are handled with simply designating the suitable classes. What is actually brand-new here is since the Bootstrap 4 breaks with the IE9 support we can surely now have entire benefit of the abilities of HTML5 and instead of developing the outer so called unfilled container along with a <div> first and wrapping within the true fill amount in an additional <div> element within it and styling its own size to display the actual Bootstrap Progress bar Modal as it used to be having the previous edition presently we can absolutely just work with the HTML5 <progress> element setting limit value and the value so far performed just as properties.
General functions
To start just make a <progress> component along with the class .progress appointed to it and include the value = " ~ the amount you have progressed so far ~ " and max = " ~ the overall amount ~ " attributes to it. There is certainly a considerable aspect here-- these are able to be any amounts at all-- the logic is the max attribute value should really regularly be bigger than the value itself however in case you play around and develop the max smaller sized than the progression value itself you'll just end up with a filled progress bar exactly like the work's been completely done. However you don't really have to count everything to get those values in percentage or whatever-- supposing that for example you possess 2567 strawberries to eat and you have possibly eaten 378 of them-- write it exactly { in this manner and the progress bar will show appropriately spreading the colored component as far as 378 correlates to 2567-- fast and convenient .
And so now since we understand ways it performs let us find out the best ways to make it look far better appointing several effects and colors . To start with-- we can certainly use the contextual classes blended with the .progress- in a class-- such as .progress-warning , .progress-info and so forth designated to the <progress> component. We have the ability to additionally incorporate certain stripes to our progress bars through the .progress-bar-striped class as well as certain animation to these stripes with the .progress-bar-animated employed.
And finally if you need to obtain older browser compatibility you can use two <div> elements – as in the older version outer one with just the .progress class and inner with all the appearance adjustment classes and an inline styling setting the filled in width like style = " width:23%; " - still works as well.
And now on the occasion that you ought to obtain earlier browser compatibility you have the ability to apply a couple of <div> elements-- as in the older edition outer one with simply just the .progress class and inner with all the appearance adjustment classes and an inline designing establishing the filled width like style = " width:23%; " - continue to does the job too.
Suggestions and case studies
Efficient ways to make use of the Bootstrap Progress bar Value:
Bootstrap Progress bar Value components are established with two HTML components, some CSS to establish the width, as well as a few attributes.
We apply the .progress as a wrapper to reveal the maximum value of the progress bar.
We operate the inner .progress-bar to signify the progress so far.
The .progress-bar needs an inline design, utility class, or custom CSS to set up their width.
The .progress-bar likewise calls for some role and aria attributes to keep it available.
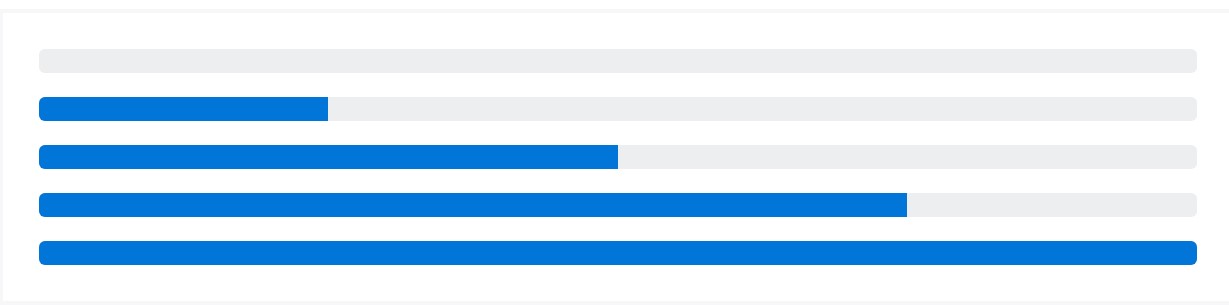
Apply that all with each other, and you possess the following some examples.

<div class="progress">
<div class="progress-bar" role="progressbar" aria-valuenow="0" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
</div>Bootstrap supplies a handful of utilities for setting up width. According to your needs, these may assist with swiftly constructing progress.

<div class="progress">
<div class="progress-bar w-75" role="progressbar" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>Customizing
Modify the appearance of your progress bars using custom made CSS, background utilities, stripes, and even more.
Labels
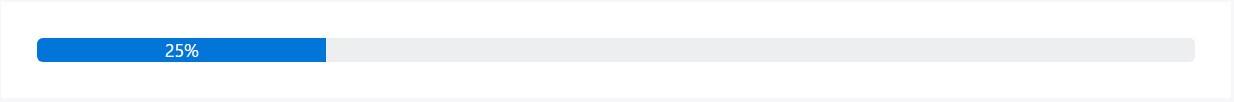
Add in labels to your progress bars with setting text inside the .progress-bar.

<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100">25%</div>
</div>Height
We only set up a height value on the .progress-bar, so assuming that you modify that value the outside .progress will by default resize as required .

<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%; height: 1px;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%; height: 20px;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>Backgrounds
Utilize background utility classes to evolve the visual aspect of specific progress bars.

<div class="progress">
<div class="progress-bar bg-success" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-info" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-warning" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-danger" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
</div>Multiple bars
If you want, incorporate various progress bars inside a progress element .

<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 15%" aria-valuenow="15" aria-valuemin="0" aria-valuemax="100"></div>
<div class="progress-bar bg-success" role="progressbar" style="width: 30%" aria-valuenow="30" aria-valuemin="0" aria-valuemax="100"></div>
<div class="progress-bar bg-info" role="progressbar" style="width: 20%" aria-valuenow="20" aria-valuemin="0" aria-valuemax="100"></div>
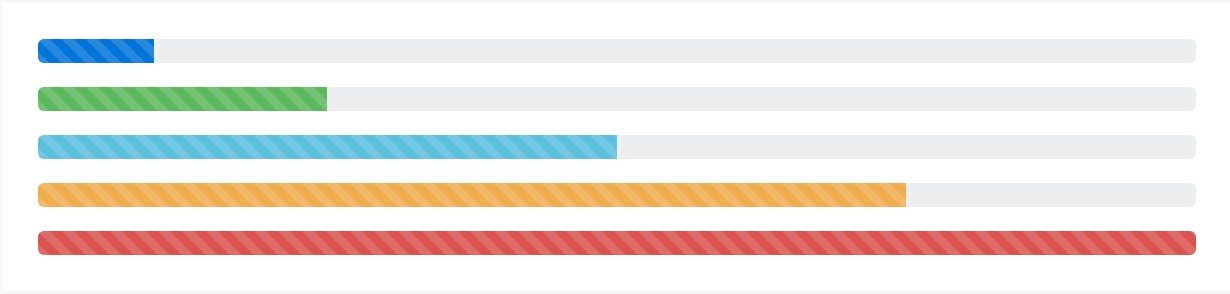
</div>Striped
Include .progress-bar-striped to any .progress-bar in order to apply a stripe by using CSS gradient over the progress bar's background color tone.

<div class="progress">
<div class="progress-bar progress-bar-striped" role="progressbar" style="width: 10%" aria-valuenow="10" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-success" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-info" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-warning" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-danger" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
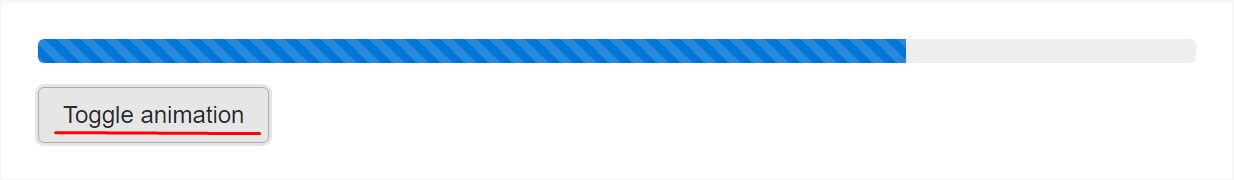
</div>Animated stripes
The striped gradient can surely in addition be actually animated. Put in .progress-bar-animated for .progress-bar to animate the stripes right to left by means of CSS3 animations.
Animated progress bars really don't operate in Opera 12-- as they don't support CSS3 animations.

<div class="progress">
<div class="progress-bar progress-bar-striped progress-bar-animated" role="progressbar" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100" style="width: 75%"></div>
</div>Conclusions
So primarily that's the method you can certainly display your growth in almost immediate and colorful progress bar components with Bootstrap 4-- now all you require is some works in progress to get them showcased.
Take a look at a few youtube video training relating to Bootstrap progress bar:
Related topics:
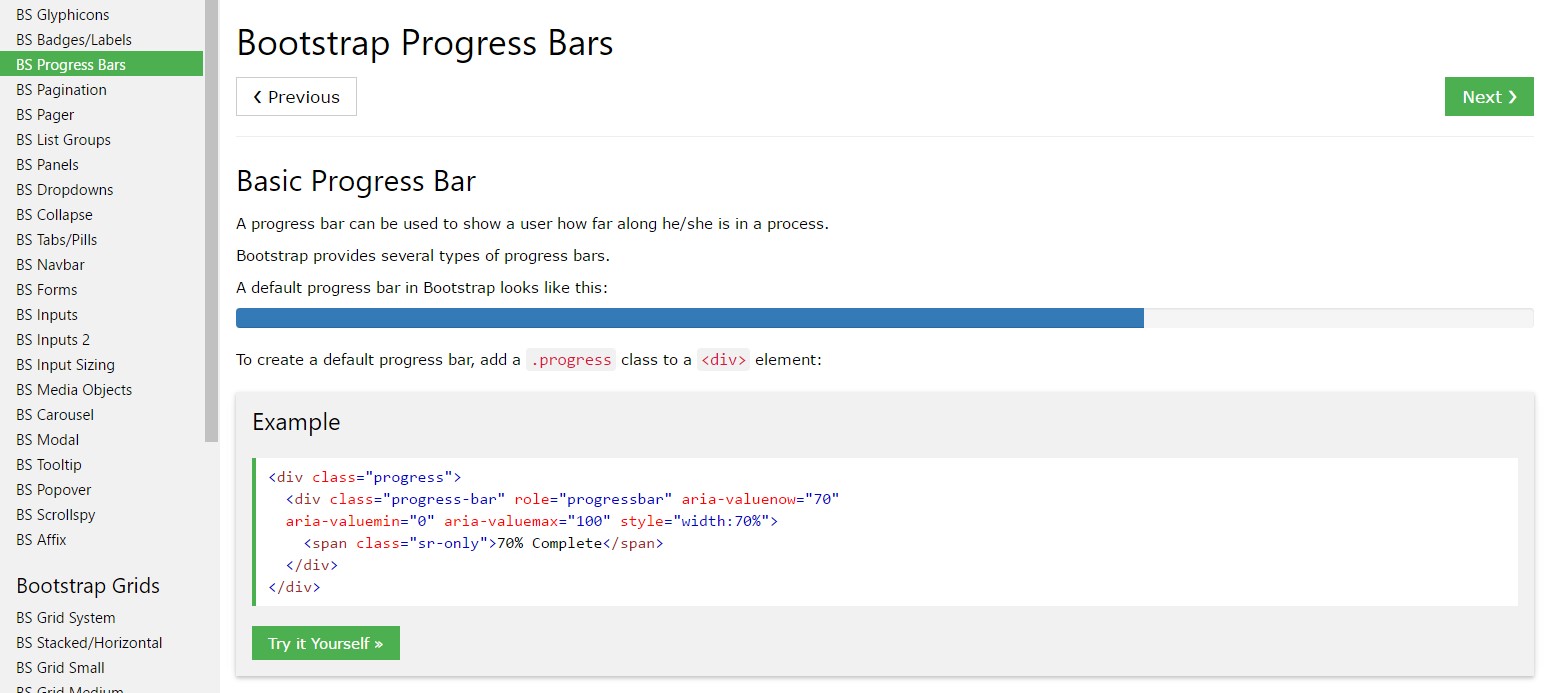
Bootstrap progress bar official information

Bootstrap progress bar article

How to animate a progress bar in Bootstrap 4?