Bootstrap Button Toggle
Introduction
The button components besides the hyperlinks covered inside them are maybe some of the most crucial elements making it possible for the users to have interaction with the website page and take various actions and move from one web page to one other. Specially nowadays in the mobile first community when a minimum of half of the pages are being viewed from small-sized touch screen machines the large comfortable rectangular zones on screen simple to find with your eyes and touch with your finger are more important than ever before. That's why the brand-new Bootstrap 4 framework progressed giving extra pleasant experience giving up the extra small button sizing and adding in some more free space around the button's subtitles to make them even more legible and easy to work with. A small touch adding a lot to the friendlier appeals of the brand-new Bootstrap Button Input are also just a little more rounded corners which together with the more free space around helping make the buttons so much more satisfying for the eye.
The semantic classes of Bootstrap Buttons Twitter
In this version that have the very same variety of cool and easy to use semantic styles providing the function to relay interpretation to the buttons we use with simply just adding in a single class.
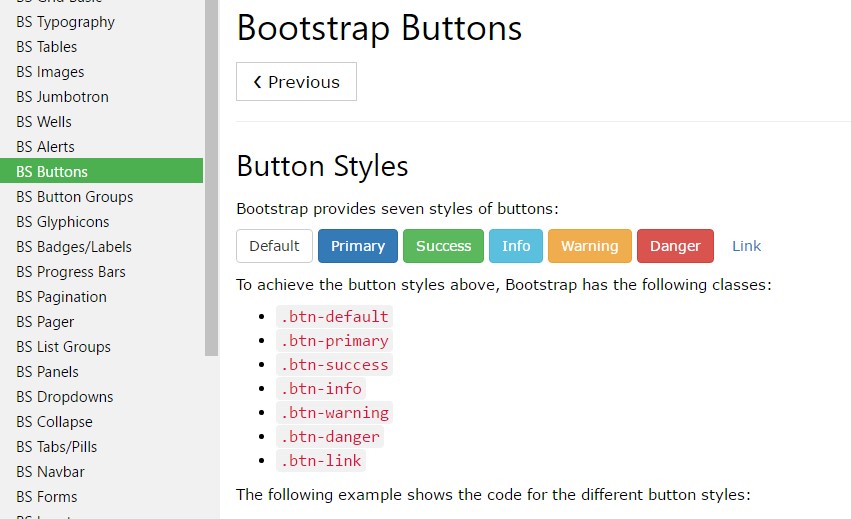
The semantic classes are the same in number just as in the latest version however with some renovations-- the rarely used default Bootstrap Buttons File normally carrying no meaning has been gone down in order to get replaced by the even more intuitive and subtle secondary button styling so right now the semantic classes are:
Primary .btn-primary - colored in light blue;
Info .btn-info - a little bit lighter and friendlier blue;
Success .btn-success the good old green;
Warning .btn-warning colored in orange;
Danger .btn-danger which appears to be red;
And Link .btn-link which comes to design the button as the default web link element;
Just be sure you first bring the main .btn class before using them.

<button type="button" class="btn btn-primary">Primary</button>
<button type="button" class="btn btn-secondary">Secondary</button>
<button type="button" class="btn btn-success">Success</button>
<button type="button" class="btn btn-info">Info</button>
<button type="button" class="btn btn-warning">Warning</button>
<button type="button" class="btn btn-danger">Danger</button>
<button type="button" class="btn btn-link">Link</button>Tags of the buttons
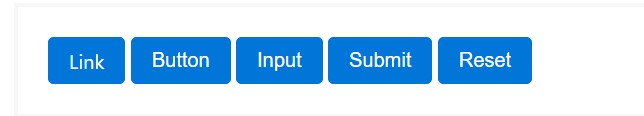
When ever applying button classes on <a> components which are used to activate in-page capabilities (like collapsing content), rather than attaching to new pages or sections located in the current webpage, these hyperlinks should be granted a role="button" to properly convey their function to assistive technologies such as display screen readers.

<a class="btn btn-primary" href="#" role="button">Link</a>
<button class="btn btn-primary" type="submit">Button</button>
<input class="btn btn-primary" type="button" value="Input">
<input class="btn btn-primary" type="submit" value="Submit">
<input class="btn btn-primary" type="reset" value="Reset">These are however the fifty percent of the attainable visual aspects you are able to put on your buttons in Bootstrap 4 since the brand new version of the framework additionally provides us a brand new subtle and attractive way to design our buttons always keeping the semantic we already have-- the outline mode.
The outline mechanism
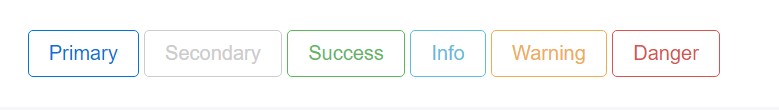
The pure background without any border gets removed and replaced by an outline along with some message with the related color. Refining the classes is totally quick and easy-- simply add outline right before committing the right semantics such as:
Outlined Primary button comes to be .btn-outline-primary
Outlined Additional - .btn-outline-secondary and so on.
Important aspect to note here is there really is no such thing as outlined hyperlink button in such manner the outlined buttons are actually six, not seven .
Replace the default modifier classes with the .btn-outline-* ones to get rid of all background images and colors on each button.

<button type="button" class="btn btn-outline-primary">Primary</button>
<button type="button" class="btn btn-outline-secondary">Secondary</button>
<button type="button" class="btn btn-outline-success">Success</button>
<button type="button" class="btn btn-outline-info">Info</button>
<button type="button" class="btn btn-outline-warning">Warning</button>
<button type="button" class="btn btn-outline-danger">Danger</button>Extra content
Even though the semantic button classes and outlined visual aspects are definitely fantastic it is necessary to remember some of the page's guests won't practically have the capacity to observe them in such manner in case that you do have some a little more special meaning you would love to add in to your buttons-- ensure alongside the graphical options you at the same time include a few words describing this to the screen readers hiding them from the webpage with the . sr-only class so really anybody could get the impression you desire.
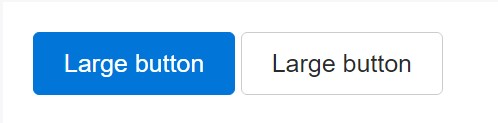
Buttons sizing

<button type="button" class="btn btn-primary btn-lg">Large button</button>
<button type="button" class="btn btn-secondary btn-lg">Large button</button>
<button type="button" class="btn btn-primary btn-sm">Small button</button>
<button type="button" class="btn btn-secondary btn-sm">Small button</button> Set up block level buttons-- those that span the full width of a parent-- by adding .btn-block.

<button type="button" class="btn btn-primary btn-lg btn-block">Block level button</button>
<button type="button" class="btn btn-secondary btn-lg btn-block">Block level button</button>Active mechanism
Buttons will appear pressed (with a darker background, darker border, and inset shadow) when active.

<a href="#" class="btn btn-primary btn-lg active" role="button" aria-pressed="true">Primary link</a>
<a href="#" class="btn btn-secondary btn-lg active" role="button" aria-pressed="true">Link</a>Disabled setting
Oblige buttons appear non-active through adding in the disabled boolean attribute to any kind of <button> element.

<button type="button" class="btn btn-lg btn-primary" disabled>Primary button</button>
<button type="button" class="btn btn-secondary btn-lg" disabled>Button</button>Disabled buttons employing the <a> element work a little bit different:
- <a>-s don't support the disabled feature, in this degree you must put in the .disabled class to make it visually appear disabled.
- A number of future-friendly styles are featured to disable all pointer-events on anchor buttons. In web browsers which support that property, you won't find the disabled pointer anyway.
- Disabled buttons have to include the aria-disabled="true" attribute to signify the state of the element to assistive technologies.

<a href="#" class="btn btn-primary btn-lg disabled" role="button" aria-disabled="true">Primary link</a>
<a href="#" class="btn btn-secondary btn-lg disabled" role="button" aria-disabled="true">Link</a>Link capabilities warning
The .disabled class makes use of pointer-events: none to attempt to disable the hyperlink useful functionality of <a>-s, but that CSS property is not yet standardized. In addition, even in internet browsers that do support pointer-events: none, keyboard navigating continues being unaffected, showing that sighted key board users and users of assistive technologies will still have the ability to activate all of these web links. So for being safe, provide a tabindex="-1" attribute on these links ( to avoid them from getting key-board focus) and work with custom JavaScript to disable their functionality.
Toggle attribute
Add in data-toggle=" button" to toggle a button's active status. In case you're pre-toggling a button, you will need to manually provide the active class and aria-pressed=" true" to the
<button>
.

<button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
</button>A bit more buttons: checkbox and radio
The checked condition for these types of buttons is only upgraded via click event on the button. If you apply an additional procedure to update the input-- e.g., with <input type="reset"> or simply by manually applying the input's checked property-- you'll should toggle .active on the <label> by hand.
Bear in mind that pre-checked buttons need you to manually put in the .active class to the input's <label>.

<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="checkbox" checked autocomplete="off"> Checkbox 1 (pre-checked)
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 2
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 3
</label>
</div>
<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="radio" name="options" id="option1" autocomplete="off" checked> Radio 1 (preselected)
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option2" autocomplete="off"> Radio 2
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option3" autocomplete="off"> Radio 3
</label>
</div>Approaches
$().button('toggle') - toggles push status. Delivers the button the looks that it has been switched on.
Final thoughts
And so in general in the updated version of one of the most favored mobile first framework the buttons progressed targeting to become extra readable, far more friendly and easy to work with on small display and far more highly effective in expressive solutions with the brand new outlined form. Now all they need is to be placed in your next great page.
Take a look at a few online video training relating to Bootstrap buttons
Linked topics:
Bootstrap buttons official information

W3schools:Bootstrap buttons tutorial

Bootstrap Toggle button