Bootstrap Input Style
Introduction
The majority of the elements we use in data sheets to catch site visitor data are coming from the <input> tag.
You can with ease add to form limitations simply by incorporating text, tabs, or else button groups on each part of textual <input>-s.
The separate kinds of Bootstrap Input Class are identified by the value of their type attribute.
Next, we'll reveal the allowed forms regarding this kind of tag.
Message
<Input type ="text" name ="username">
Most probably easily the most basic type of input, which owns the attribute type ="text", is put to use when ever we need the user to give a basic textual data, since this kind of element does not support the entering of line breaks.
When providing the form, the details inserted by site visitor is accessible on the server side via the "name" attribute, applied to detect every info featured in the request parameters.
To have access to the info typed anytime we treat the form having some sort of script, to confirm the content as an example, it is essential to obtain the materials of the value property of the object in the DOM.
Code
<Input type="password" name="pswd">
Bootstrap Input Style that is given the type="password" attribute is identical to the text type, with the exception of that it does not show exactly the text inputed from the site visitor, on the other hand rather a series of symbols "*" or yet another depending upon the browser and functional system .
Standard Bootstrap Input Box scenario
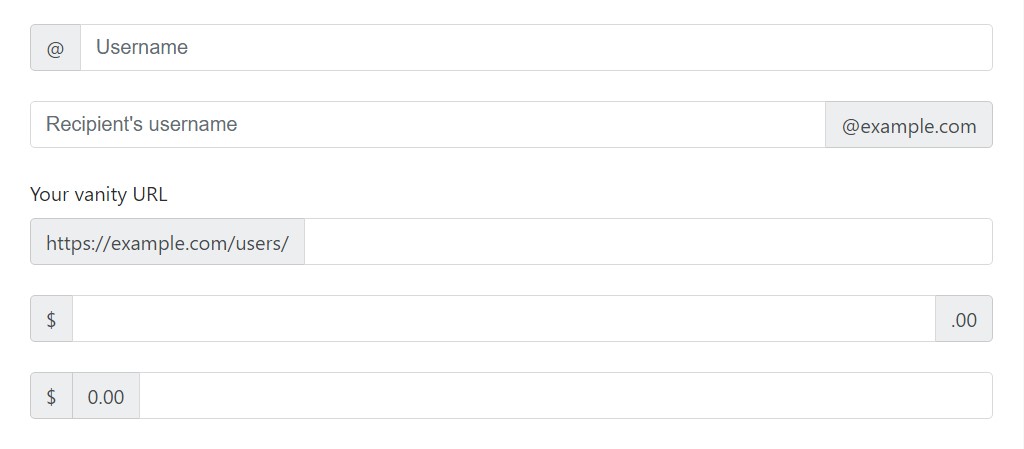
Place one attachment or else button on either side of an input. You might in addition install one on both of areas of an input. Bootstrap 4 does not holds more than one form-controls inside a special input group.

<div class="input-group">
<span class="input-group-addon" id="basic-addon1">@</span>
<input type="text" class="form-control" placeholder="Username" aria-describedby="basic-addon1">
</div>
<br>
<div class="input-group">
<input type="text" class="form-control" placeholder="Recipient's username" aria-describedby="basic-addon2">
<span class="input-group-addon" id="basic-addon2">@example.com</span>
</div>
<br>
<label for="basic-url">Your vanity URL</label>
<div class="input-group">
<span class="input-group-addon" id="basic-addon3">https://example.com/users/</span>
<input type="text" class="form-control" id="basic-url" aria-describedby="basic-addon3">
</div>
<br>
<div class="input-group">
<span class="input-group-addon">$</span>
<input type="text" class="form-control" aria-label="Amount (to the nearest dollar)">
<span class="input-group-addon">.00</span>
</div>
<br>
<div class="input-group">
<span class="input-group-addon">$</span>
<span class="input-group-addon">0.00</span>
<input type="text" class="form-control" aria-label="Amount (to the nearest dollar)">
</div>Size
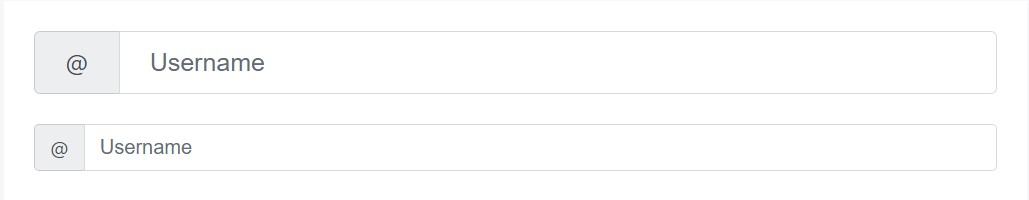
Add in the connected form proportions classes to the .input-group in itself and details within will automatically resize-- no urgency for reproducing the form command sizing classes on each and every component.

<div class="input-group input-group-lg">
<span class="input-group-addon" id="sizing-addon1">@</span>
<input type="text" class="form-control" placeholder="Username" aria-describedby="sizing-addon1">
</div>
<br>
<div class="input-group">
<span class="input-group-addon" id="sizing-addon2">@</span>
<input type="text" class="form-control" placeholder="Username" aria-describedby="sizing-addon2">
</div>Place any sort of checkbox or radio possibility within an input group’s addon instead of of text.
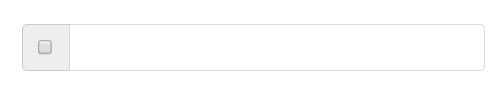
Checkbox button feature
The input feature of the checkbox option is quite regularly used each time we have an solution which may possibly be registered as yes or no, as an example "I accept the terms of the customer agreement", or perhaps "Keep the active program" in documents Login.
Even though commonly utilized through the value true, you can determine any value for the checkbox.

<div class="col-lg-6">
<div class="input-group">
<span class="input-group-addon">
<input type="checkbox" aria-label="Checkbox for following text input">
</span>
<input type="text" class="form-control" aria-label="Text input with checkbox">
</div>
</div>Radio button possibility
We can certainly employ input features of the radio style whenever we prefer the user to go for solely one of a variety of options.
Solely one might be chosen whenever there is more than just one element of this type using the exact same value within the name attribute.

<div class="col-lg-6">
<div class="input-group">
<span class="input-group-addon">
<input type="radio" aria-label="Radio button for following text input">
</span>
<input type="text" class="form-control" aria-label="Text input with radio button">
</div>
</div>Various addons
Many different attachments are promoted and may be mixed with checkbox plus radio input versions.

<div class="row">
<div class="col-lg-6">
<div class="input-group">
<span class="input-group-addon">
<input type="checkbox" aria-label="Checkbox for following text input">
</span>
<span class="input-group-addon">$</span>
<input type="text" class="form-control" aria-label="Text input with checkbox">
</div>
</div>
<div class="col-lg-6">
<div class="input-group">
<span class="input-group-addon">$</span>
<span class="input-group-addon">0.00</span>
<input type="text" class="form-control" aria-label="Text input with radio button">
</div>
</div>
</div>Input group: extra buttons variances
<Input type ="button" name ="show_dialogue" value ="Click here!">
The input element by using the type="button" attribute makes a switch into the form, but this particular button has no direct use upon it and is regularly used to cause activities when it comes to script realization.
The button text message is established by the value of the "value" attribute.
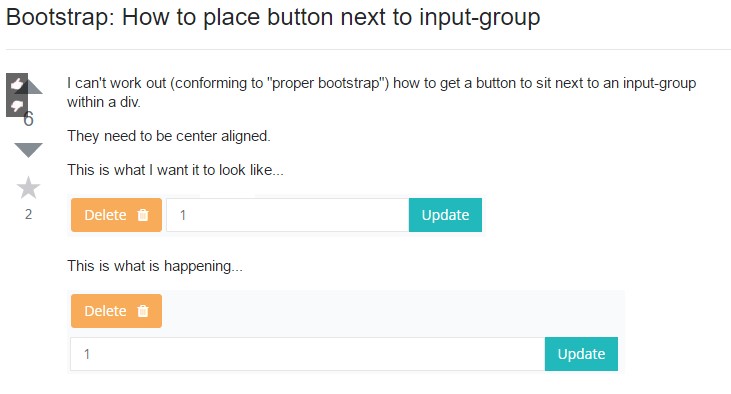
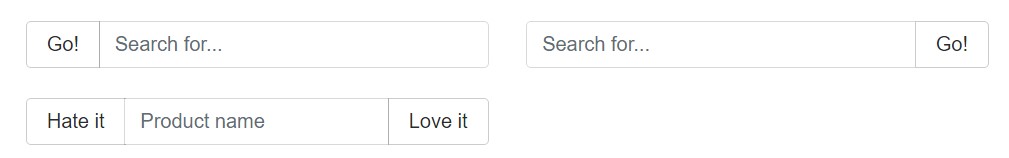
Add-ons of the buttons
Buttons in input groups must be wrapped in a .input-group-btn for effective placement as well as proportions. This is demanded due to default internet browser designs that can certainly not be overridden.

<div class="row">
<div class="col-lg-6">
<div class="input-group">
<span class="input-group-btn">
<button class="btn btn-secondary" type="button">Go!</button>
</span>
<input type="text" class="form-control" placeholder="Search for...">
</div>
</div>
<div class="col-lg-6">
<div class="input-group">
<input type="text" class="form-control" placeholder="Search for...">
<span class="input-group-btn">
<button class="btn btn-secondary" type="button">Go!</button>
</span>
</div>
</div>
</div>
<br>
<div class="row">
<div class="col-lg-offset-3 col-lg-6">
<div class="input-group">
<span class="input-group-btn">
<button class="btn btn-secondary" type="button">Hate it</button>
</span>
<input type="text" class="form-control" placeholder="Product name">
<span class="input-group-btn">
<button class="btn btn-secondary" type="button">Love it</button>
</span>
</div>
</div>
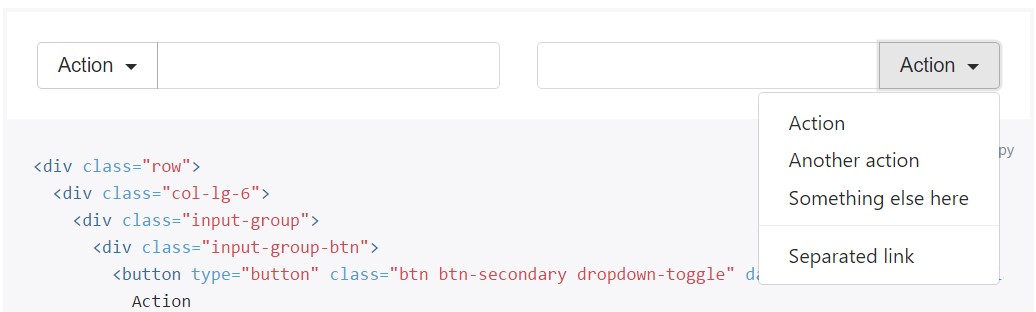
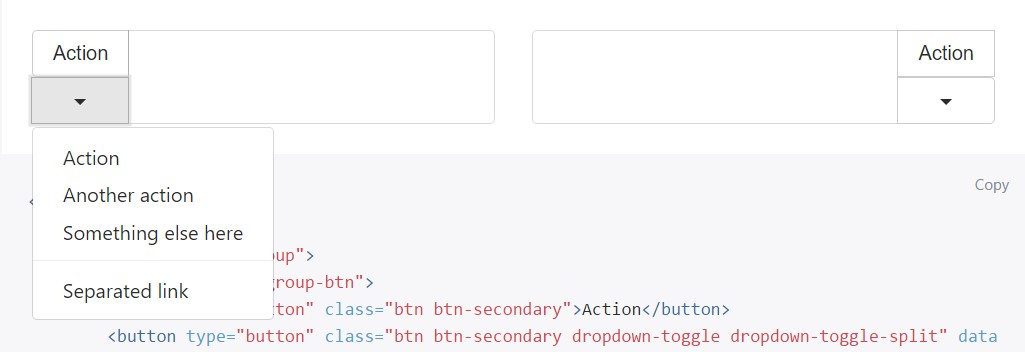
</div>Drop-down buttons

<div class="row">
<div class="col-lg-6">
<div class="input-group">
<div class="input-group-btn">
<button type="button" class="btn btn-secondary dropdown-toggle" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Action
</button>
<div class="dropdown-menu">
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
<a class="dropdown-item" href="#">Something else here</a>
<div role="separator" class="dropdown-divider"></div>
<a class="dropdown-item" href="#">Separated link</a>
</div>
</div>
<input type="text" class="form-control" aria-label="Text input with dropdown button">
</div>
</div>
<div class="col-lg-6">
<div class="input-group">
<input type="text" class="form-control" aria-label="Text input with dropdown button">
<div class="input-group-btn">
<button type="button" class="btn btn-secondary dropdown-toggle" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Action
</button>
<div class="dropdown-menu dropdown-menu-right">
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
<a class="dropdown-item" href="#">Something else here</a>
<div role="separator" class="dropdown-divider"></div>
<a class="dropdown-item" href="#">Separated link</a>
</div>
</div>
</div>
</div>
</div>Buttons can easily be fractional

<div class="row">
<div class="col-lg-6">
<div class="input-group">
<div class="input-group-btn">
<button type="button" class="btn btn-secondary">Action</button>
<button type="button" class="btn btn-secondary dropdown-toggle dropdown-toggle-split" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
<span class="sr-only">Toggle Dropdown</span>
</button>
<div class="dropdown-menu">
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
<a class="dropdown-item" href="#">Something else here</a>
<div role="separator" class="dropdown-divider"></div>
<a class="dropdown-item" href="#">Separated link</a>
</div>
</div>
<input type="text" class="form-control" aria-label="Text input with segmented button dropdown">
</div>
</div>
<div class="col-lg-6">
<div class="input-group">
<input type="text" class="form-control" aria-label="Text input with segmented button dropdown">
<div class="input-group-btn">
<button type="button" class="btn btn-secondary">Action</button>
<button type="button" class="btn btn-secondary dropdown-toggle dropdown-toggle-split" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
<span class="sr-only">Toggle Dropdown</span>
</button>
<div class="dropdown-menu dropdown-menu-right">
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
<a class="dropdown-item" href="#">Something else here</a>
<div role="separator" class="dropdown-divider"></div>
<a class="dropdown-item" href="#">Separated link</a>
</div>
</div>
</div>
</div>
</div>Submit
<Input type ="submit" name ="send" value ="Submit">
The input element together with the type "submit" attribute is very close to the button, but as soon as generated this component initiates the call that sends out the form information to the address revealed in the action attribute of <form>.
Image
You can easily remove and replace the submit form switch by having an picture, getting attainable to develop a much more attractive look to the form.
Reset
<Input type="reset" name="reset" value="Clear">
The input together with type="reset" eradicates the values recorded before in the components of a form, helping the user to clean up the form.
<Input> and <button>
<Button type="button" name="send"> Click here </button>
The <input> tag of the tab, submit, and reset categories can be changed with <button> tag.
Within this instance, the text of the tab is currently identified as the content of the tag.
It is still needed to specify the value of the type attribute, despite the fact that it is a button.
File
<Input type ="file" name ="attachment">
It is necessary to apply the file type input anytime it is crucial for the user to send out a data to the application on the server side.
For the precise delivering of the files, it is regularly as well needed to add in the enctype="multipart/form-data" attribute in the <form> tag.
Hidden
<Input type="hidden" name ="code" value ="abc">
Quite often we require to send and receive relevant information which is of no straight usage to the user and therefore must not be exposed on the form.
For this kind of plan, there is the input of the hidden type, which simply carries a value.
Availability
Display readers will have trouble with your forms in case you don't incorporate a label for each input. For these particular input groups, ensure that any kind of additional label or function is conveyed to assistive technologies.
The specific method to become used (<label> elements hidden employing the . sr-only class, or else use of the aria-label, aria-labelledby, aria-describedby, title or placeholder attribute) and what additional details will definitely need to be revealed will vary depending on the precise style of interface widget you are actually incorporating. The examples in this section offer a number of recommended, case-specific approaches.
Check a couple of video short training about Bootstrap Input
Related topics:
Bootstrap input: main information

Bootstrap input tutorial

Bootstrap: The ways to put button unto input-group