Bootstrap Textarea Input
Introduction
Inside the web pages we develop we employ the form elements to receive several details coming from the visitors and send it back to the site owner fulfilling various purposes. To carry out it properly-- suggesting getting the appropriate responses, the right questions needs to be asked so we architect out forms form thoroughly, thought of all the feasible circumstances and kinds of relevant information really needed and actually provided.
However, it doesn't matter exactly how precise we are in this, there certainly typically are some situations when the relevant information we want from the visitor is relatively blurry just before it becomes really presented and has to disperse over a whole lot more than simply just the regular a single or a couple of words typically written in the input fields. That is definitely where the # element arrives in-- it is really the only and irreplaceable element in which the visitors are able to easily write back a few sentences giving a responses, providing a reason for their actions or simply just a handful of ideas to perhaps support us creating the product or service the web page is about even much better.
Tips on how to employ the Bootstrap textarea:
In newest version of probably the most popular responsive framework-- Bootstrap 4 the Bootstrap Textarea Group element is completely supported automatically adjusting to the size of the display page gets displayed on.
Creating it is pretty straightforward - everything you need is a parent wrapper <div> component holding the .form-group class used. Inside it we require to set a label for the <textarea> component holding the for = “ - the textarea ID - " and appropriate caption to get simple for the user to comprehend what type of info you would require written in.
Next we need to set up the <textarea> element in itself-- appoint it the .form-control class and also an appropriate ID. Do note the ID you have selected within the for = "" attribute if the past <label> really should fit the one to the <textarea> element. You really should as well include a rows=" ~ number ~ " attribute in order to establish the lines the <textarea> will actually spread out when it gets presented when the webpage actually loads-- 3 to 5 is a nice value for this one considering that if the text gets excessive the visitor is able to always resize this regulation by dragging or simply just apply the inner scrollbar popping up once content gets way too much.
Given that this is a responsive feature by default it spreads the whole width of its parent element.
Extra advices
On the other side of coin-- there are certainly a number of instances you would prefer to control the feedback supplied inside a <textbox> to a certain size in characters-- if this is your problem you should as well add a maxlenght = " ~ some number here ~ " attribute setting up the characters control you desire-- do think about thoroughly despite the fact if the limit you set up will sufficient for the info you ought to be developed correctly and detailed enough-- bear in mind just how irritated you were when you were requested anything and in the middle of the response were not able to compose additionally-- this is essential due to the fact that it it attainable reaching the limit might just possibly irritate the website visitors and push them out of providing the form or even from the page itself.
Representations
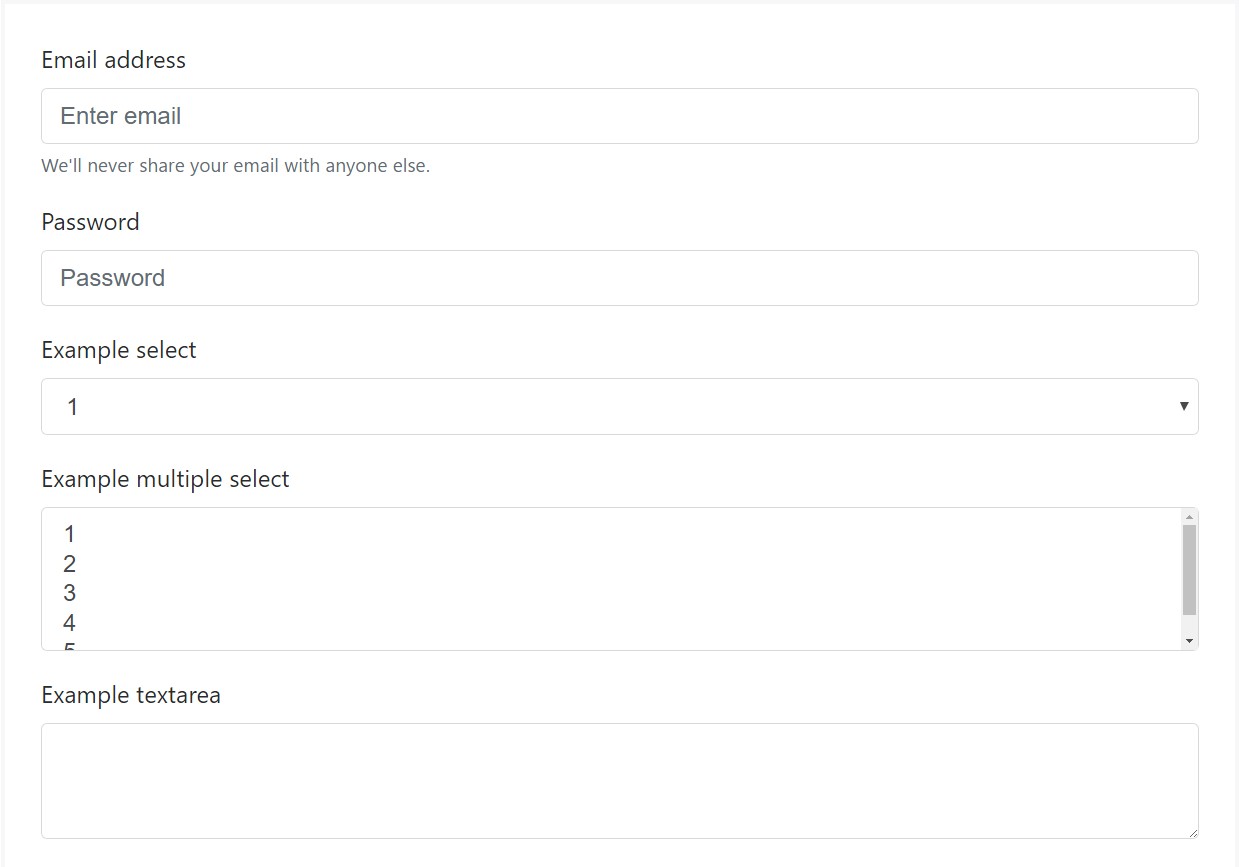
Bootstrap's form controls increase on Rebooted form styles using classes. Apply these particular classes to opt within their customised displays for a more regular rendering around browsers and gadgets . The example form listed here illustrates basic HTML form elements which gain upgraded styles from Bootstrap with added classes.
Keep in mind, since Bootstrap uses the HTML5 doctype, all of the inputs must have a type attribute.

<form>
<div class="form-group">
<label for="exampleInputEmail1">Email address</label>
<input type="email" class="form-control" id="exampleInputEmail1" aria-describedby="emailHelp" placeholder="Enter email">
<small id="emailHelp" class="form-text text-muted">We'll never share your email with anyone else.</small>
</div>
<div class="form-group">
<label for="exampleInputPassword1">Password</label>
<input type="password" class="form-control" id="exampleInputPassword1" placeholder="Password">
</div>
<div class="form-group">
<label for="exampleSelect1">Example select</label>
<select class="form-control" id="exampleSelect1">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
</div>
<div class="form-group">
<label for="exampleSelect2">Example multiple select</label>
<select multiple class="form-control" id="exampleSelect2">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
</div>
<div class="form-group">
<label for="exampleTextarea">Example textarea</label>
<textarea class="form-control" id="exampleTextarea" rows="3"></textarea>
</div>
<div class="form-group">
<label for="exampleInputFile">File input</label>
<input type="file" class="form-control-file" id="exampleInputFile" aria-describedby="fileHelp">
<small id="fileHelp" class="form-text text-muted">This is some placeholder block-level help text for the above input. It's a bit lighter and easily wraps to a new line.</small>
</div>
<fieldset class="form-group">
<legend>Radio buttons</legend>
<div class="form-check">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios1" value="option1" checked>
Option one is this and that—be sure to include why it's great
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios2" value="option2">
Option two can be something else and selecting it will deselect option one
</label>
</div>
<div class="form-check disabled">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios3" value="option3" disabled>
Option three is disabled
</label>
</div>
</fieldset>
<div class="form-check">
<label class="form-check-label">
<input type="checkbox" class="form-check-input">
Check me out
</label>
</div>
<button type="submit" class="btn btn-primary">Submit</button>
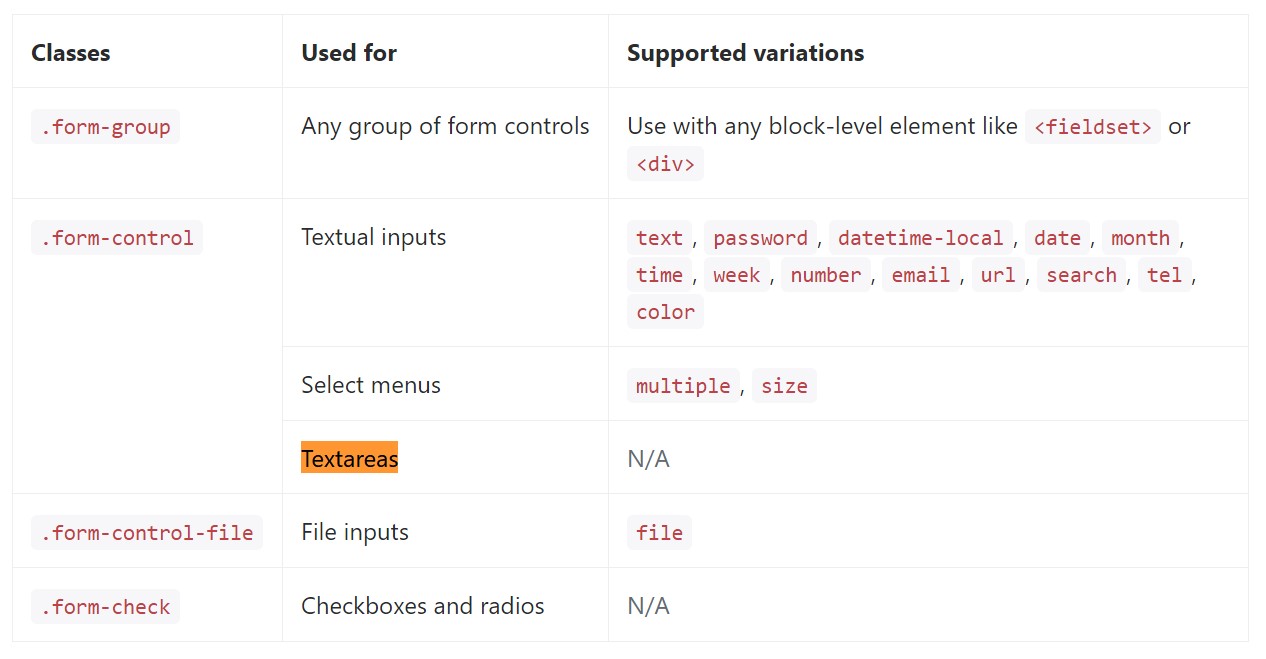
</form>Below is simply a full list of the specific form commands maintained by means of Bootstrap and the classes that modify them. Supplemental documentation is obtainable for every group.

Final thoughts
And so currently you learn effective ways to set up a <textarea> component inside your Bootstrap 4 powered web pages-- right now all you require to figure out are the proper questions to ask about.
Check several youtube video guide relating to Bootstrap Textarea Line:
Connected topics:
Essentials of the textarea

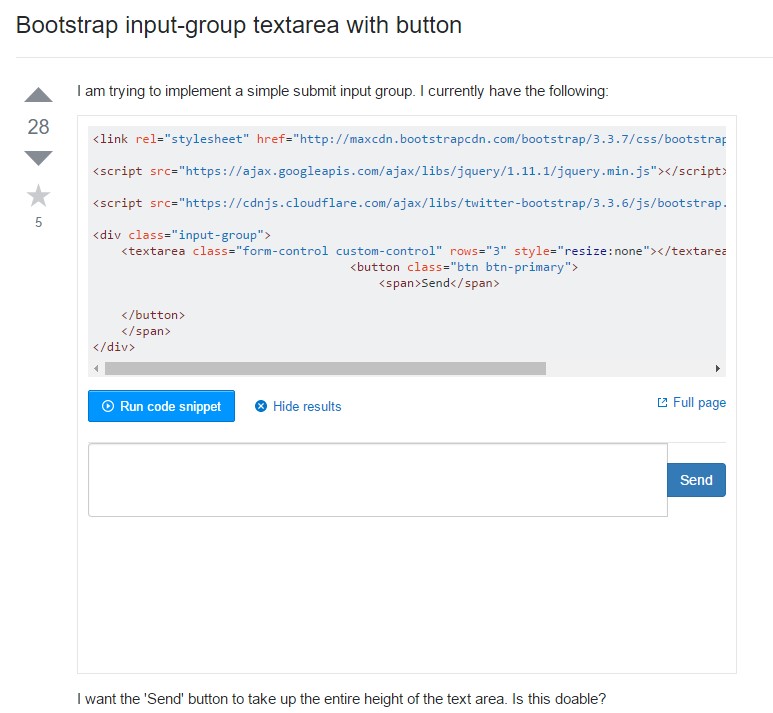
Bootstrap input-group Textarea button together with

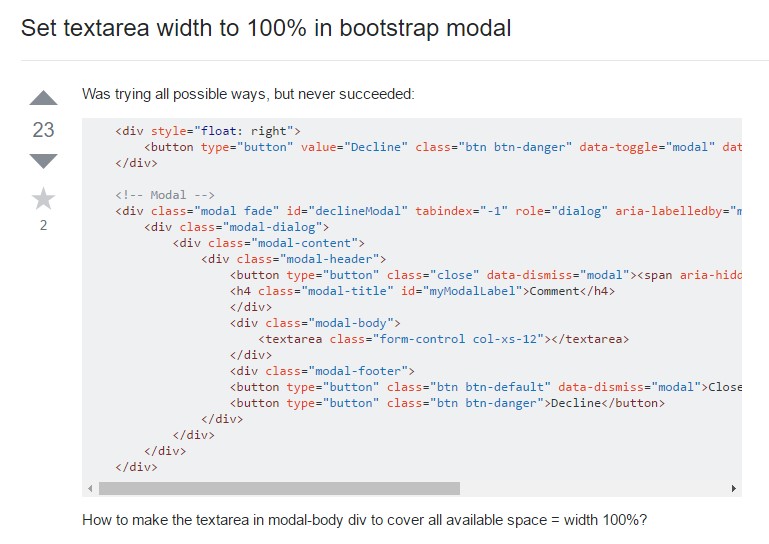
Set Textarea width to 100% in Bootstrap modal