Bootstrap Tabs Dropdown
Introduction
In certain cases it's pretty helpful if we can certainly simply put a few sections of info providing the same area on webpage so the site visitor simply could surf through them with no really leaving behind the display screen. This gets quite easily achieved in the new 4th edition of the Bootstrap framework by using the .nav and .tab- * classes. With them you have the ability to conveniently set up a tabbed panel together with a various varieties of the web content kept within each tab enabling the visitor to just check out the tab and get to view the desired web content. Why don't we take a better look and view exactly how it's accomplished.
The best ways to make use of the Bootstrap Tabs Plugin:
First of all for our tabbed control panel we'll require certain tabs. To get one produce an <ul> component, assign it the .nav and .nav-tabs classes and place several <li> elements within having the .nav-item class. Within these types of list the certain link elements should really take place with the .nav-link class selected to them. One of the hyperlinks-- generally the very first really should also have the class .active considering that it will certainly represent the tab being presently open the moment the webpage becomes packed. The web links in addition must be designated the data-toggle = “tab” attribute and each one should certainly intended the correct tab section you would want to get showcased with its ID-- as an example href = “#MyPanel-ID”
What's brand-new within the Bootstrap 4 system are the .nav-item and .nav-link classes. In addition in the former edition the .active class was designated to the <li> component while presently it get specified to the web link itself.
Right now as soon as the Bootstrap Tabs Set structure has been certainly prepared it's opportunity for setting up the sections having the concrete information to get displayed. First off we need to have a master wrapper <div> element together with the .tab-content class assigned to it. In this particular component a number of features carrying the .tab-pane class must take place. It likewise is a smart idea to bring in the class .fade just to ensure fluent transition when swapping between the Bootstrap Tabs Panel. The element which will be shown by on a web page load really should in addition hold the .active class and in the event that you aim for the fading switch - .in along with the .fade class. Each .tab-panel should really feature a unique ID attribute that will be put to use for relating the tab links to it-- such as id = ”#MyPanel-ID” to match the example link coming from above.
You are able to likewise make tabbed panels using a button-- like appeal for the tabs themselves. These are also indicated like pills. To perform it simply just ensure that in place of .nav-tabs you delegate the .nav-pills class to the .nav feature and the .nav-link web links have data-toggle = “pill” instead of data-toggle = “tab” attribute.
Nav-tabs ways
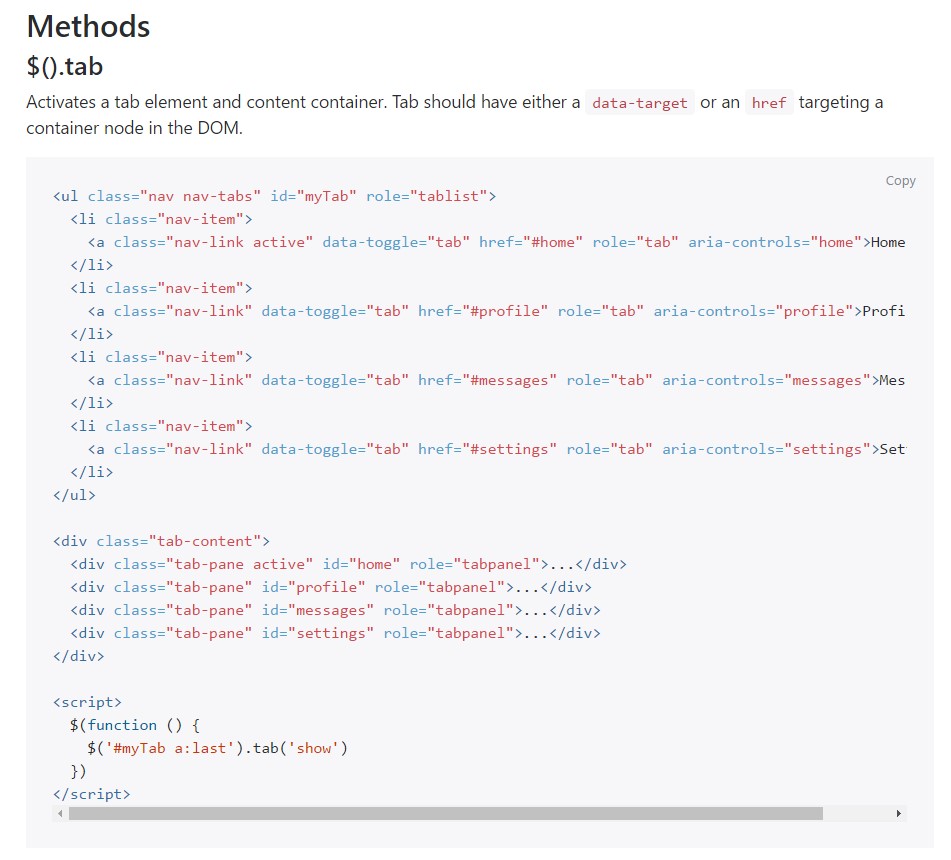
$().tab
Triggers a tab element and information container. Tab should have either a data-target or an href targeting a container node in the DOM.
<ul class="nav nav-tabs" id="myTab" role="tablist">
<li class="nav-item">
<a class="nav-link active" data-toggle="tab" href="#home" role="tab" aria-controls="home">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#profile" role="tab" aria-controls="profile">Profile</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#messages" role="tab" aria-controls="messages">Messages</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#settings" role="tab" aria-controls="settings">Settings</a>
</li>
</ul>
<div class="tab-content">
<div class="tab-pane active" id="home" role="tabpanel">...</div>
<div class="tab-pane" id="profile" role="tabpanel">...</div>
<div class="tab-pane" id="messages" role="tabpanel">...</div>
<div class="tab-pane" id="settings" role="tabpanel">...</div>
</div>
<script>
$(function ()
$('#myTab a:last').tab('show')
)
</script>.tab(‘show’)
Selects the presented tab and reveals its own associated pane. Other tab that was earlier selected becomes unselected and its associated pane is hidden. Come backs to the caller prior to the tab pane has really been displayed (i.e. just before the shown.bs.tab occasion occurs).
$('#someTab').tab('show')Occasions
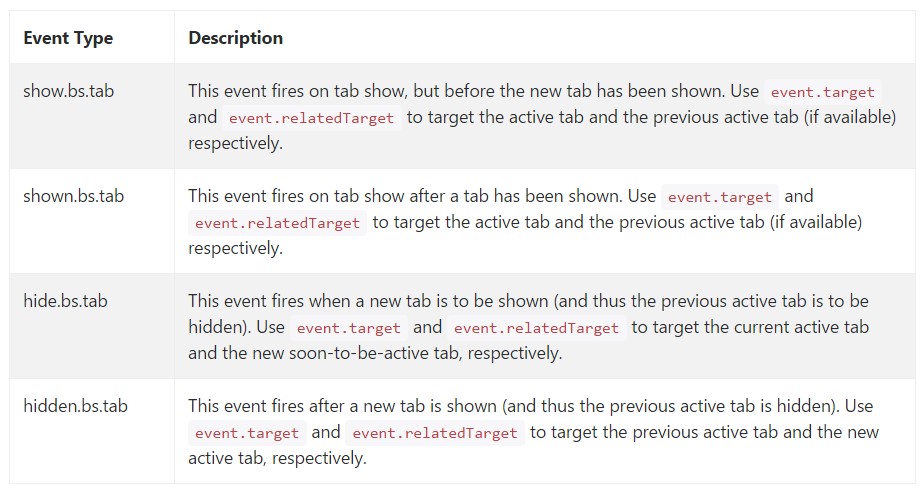
When showing a brand new tab, the events fire in the following ordination:
1. hide.bs.tab ( on the current active tab).
2. show.bs.tab ( on the to-be-shown tab).
3. hidden.bs.tab ( on the prior active tab, the same one when it comes to the hide.bs.tab event).
4. shown.bs.tab ( on the newly-active just-shown tab, the exact same one as for the show.bs.tab event).
If no tab was actually active, then the hide.bs.tab and hidden.bs.tab activities will certainly not be fired.

$('a[data-toggle="tab"]').on('shown.bs.tab', function (e)
e.target // newly activated tab
e.relatedTarget // previous active tab
)Conclusions
Well fundamentally that is simply the way the tabbed control panels get designed through the newest Bootstrap 4 version. A detail to pay attention for when making them is that the various elements wrapped within each and every tab panel should be essentially the identical size. This are going to assist you keep away from some "jumpy" behaviour of your webpage once it has been certainly scrolled to a certain setting, the site visitor has begun browsing through the tabs and at a special point gets to open a tab having significantly more web content then the one being really viewed right prior to it.
Review some youtube video guide regarding Bootstrap tabs:
Connected topics:
Bootstrap Nav-tabs:official documentation

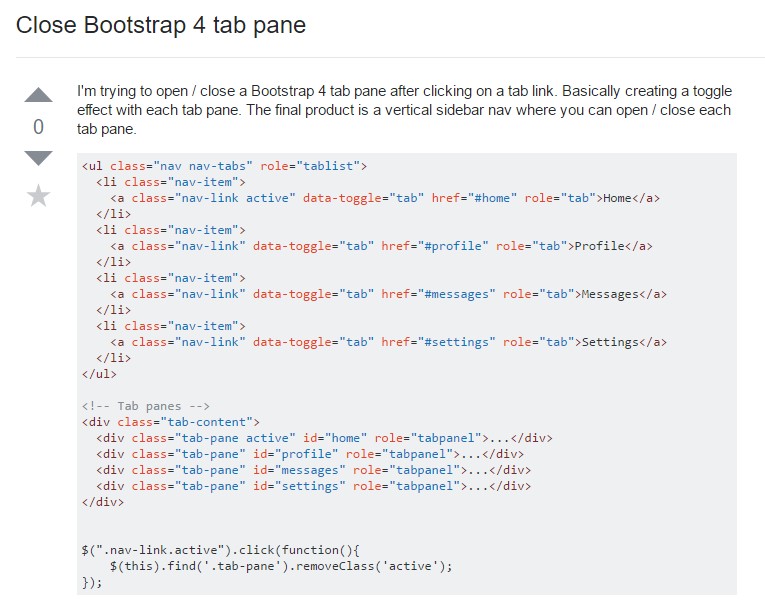
How to turn off Bootstrap 4 tab pane

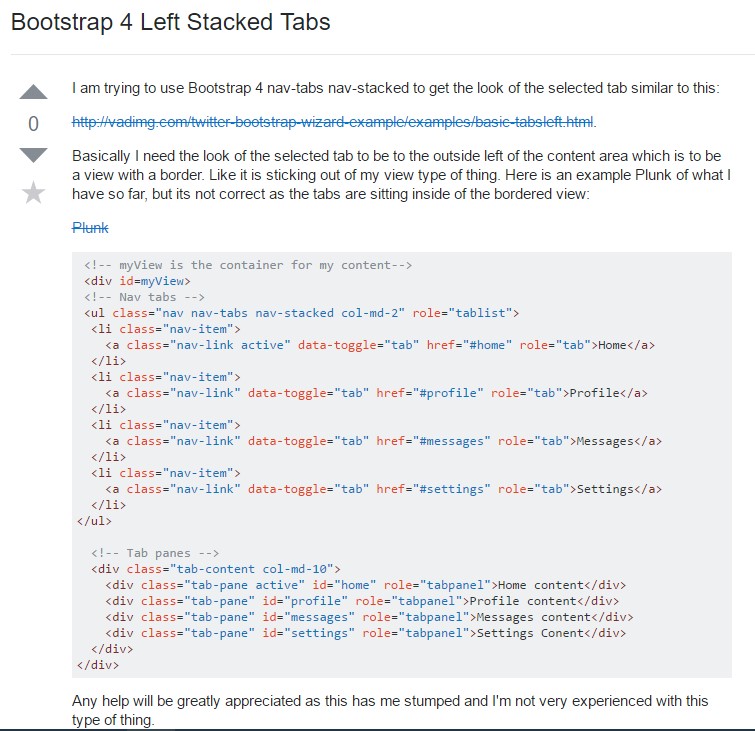
Bootstrap 4 Left Stacked Tabs