Astounding Useful Javascript Image Slider Examples
In order to make a home page seem extremely active and super modernized, web professionals are able to turn to a few methods just like an image or video carousel. But it's a problem to the majority of people to develop one themselves. That's exactly why plenty of creators utilize a ready-made javascript image slider layout to decorate as well as refine their websites. This guide is actually there for you to help you out of troubles as to arranging your personal webpage alongside a mobile javascript image slider.
Here you will see the trendiest Bootstrap slider layouts presented to you on a silver platter and expecting you to just add them on your site with no troubles at all.
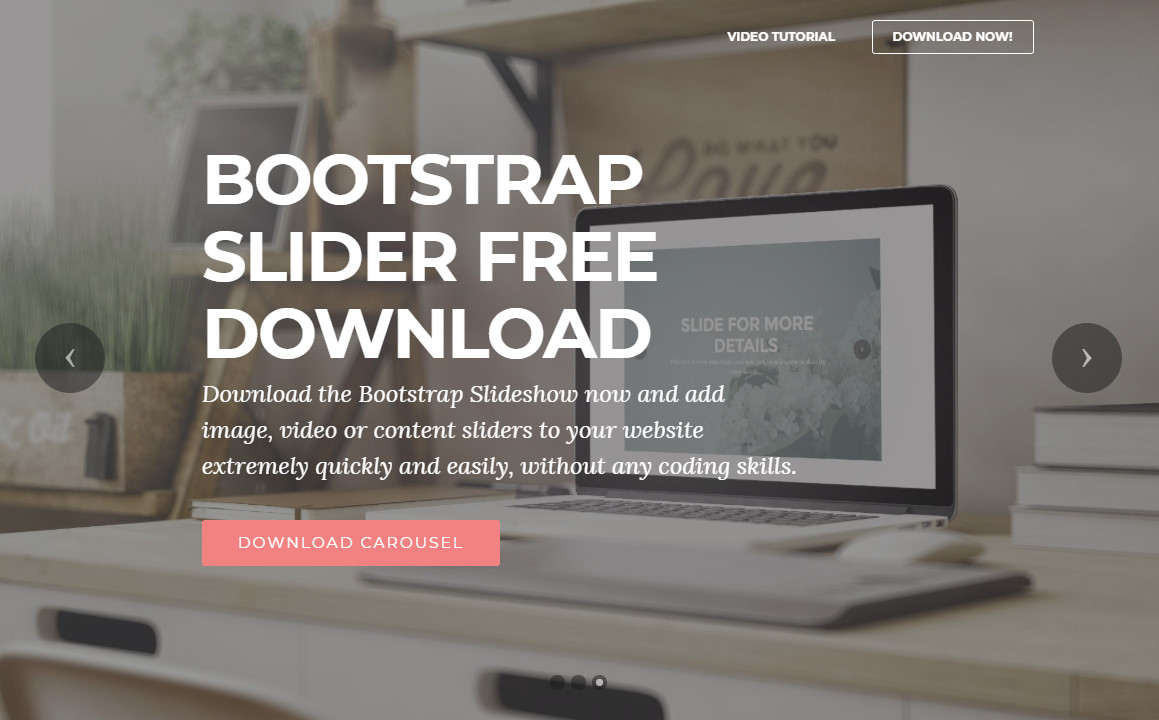
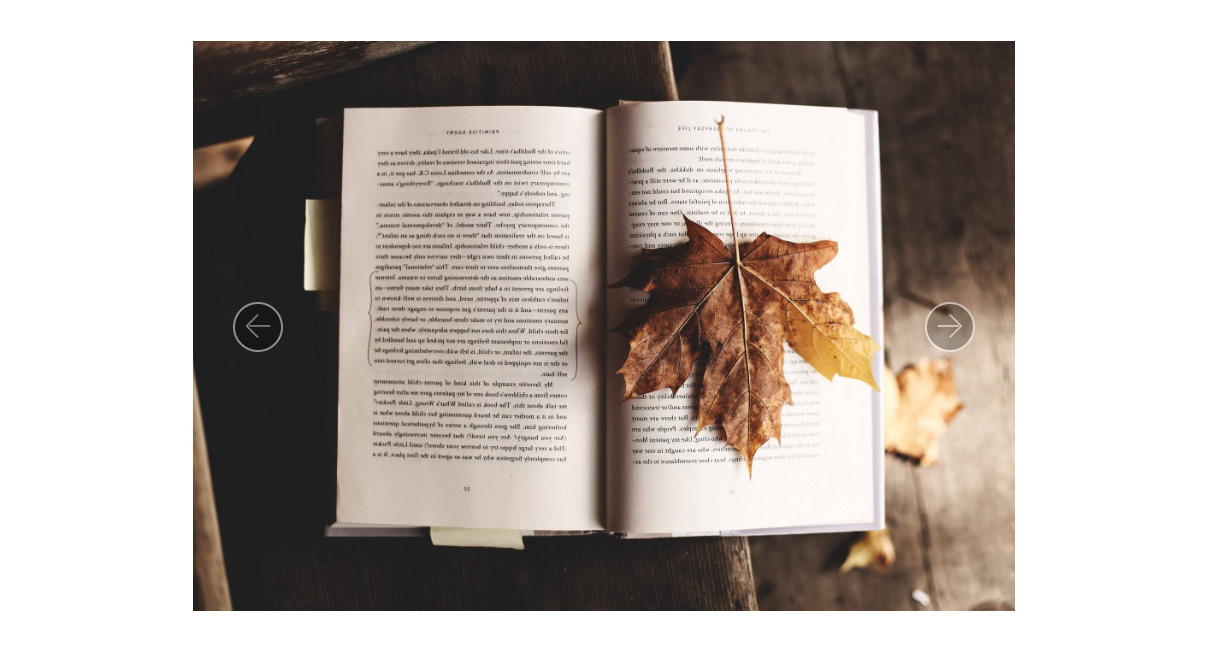
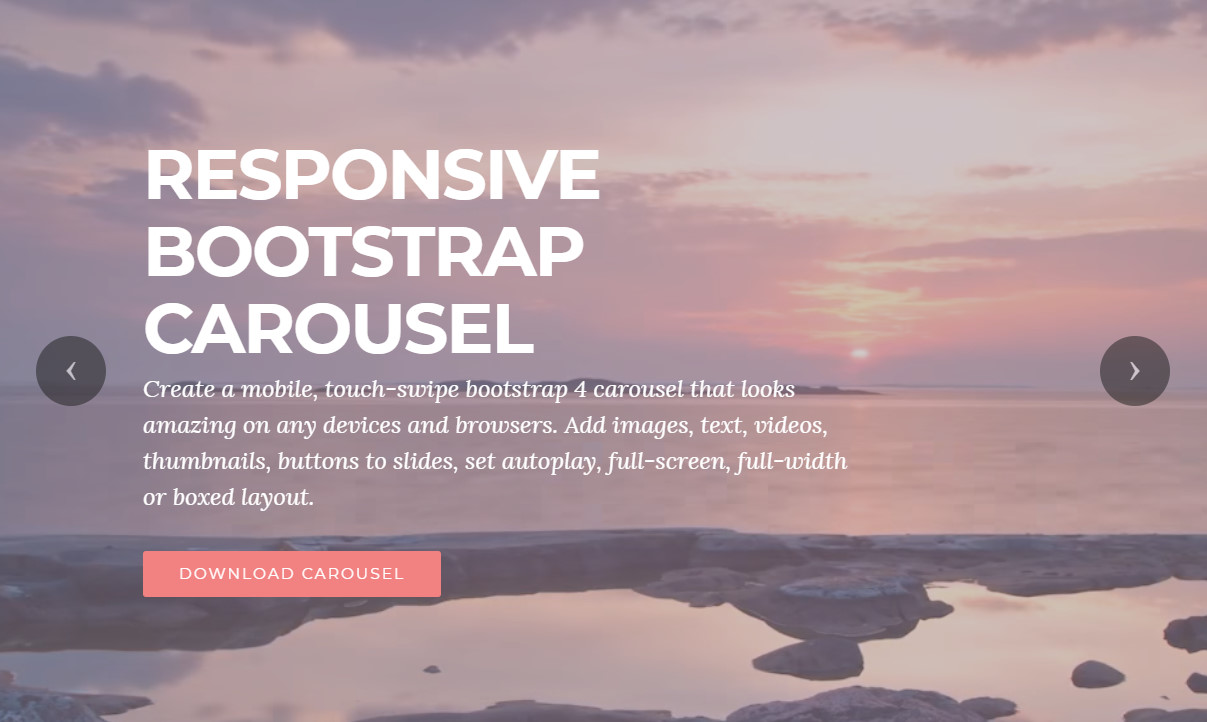
Responsive Bootstrap Image Slider Demo
When it's crucial not only to pick a reliable beautiful Bootstrap image slider, but also to learn the best ways to deal with that ideally, this specific webpage is totally a total need for you. This introduces a modern-day slider alongside certain guides and articles about the best way to use slider in Bootstrap on your page.
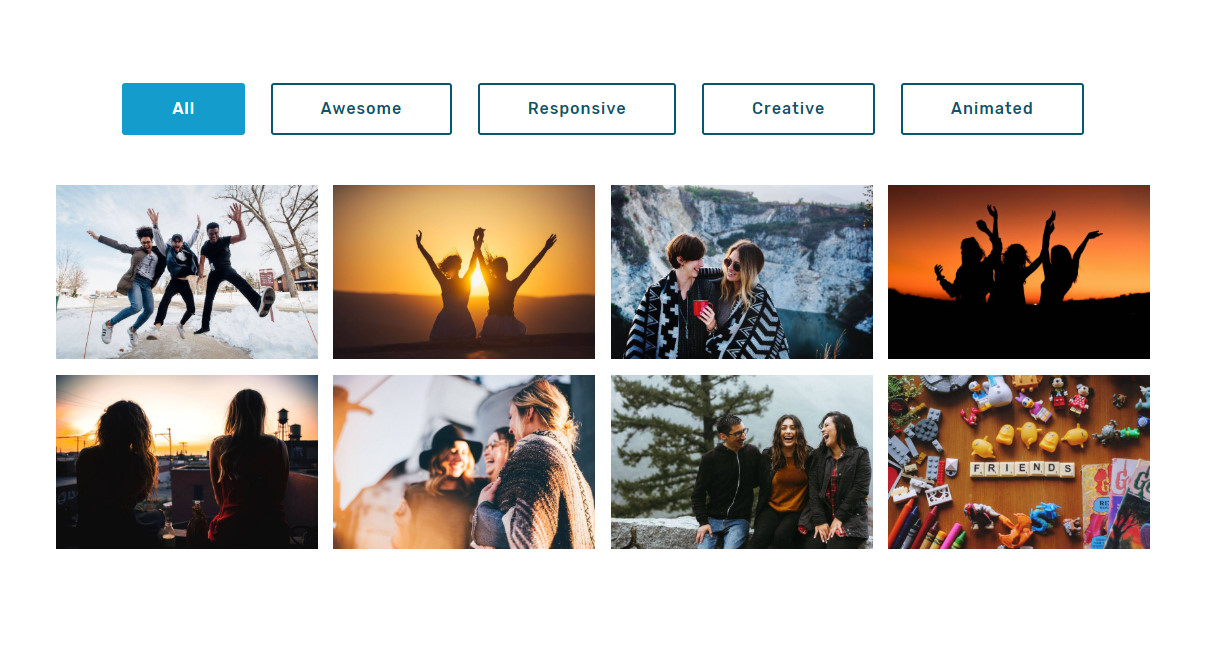
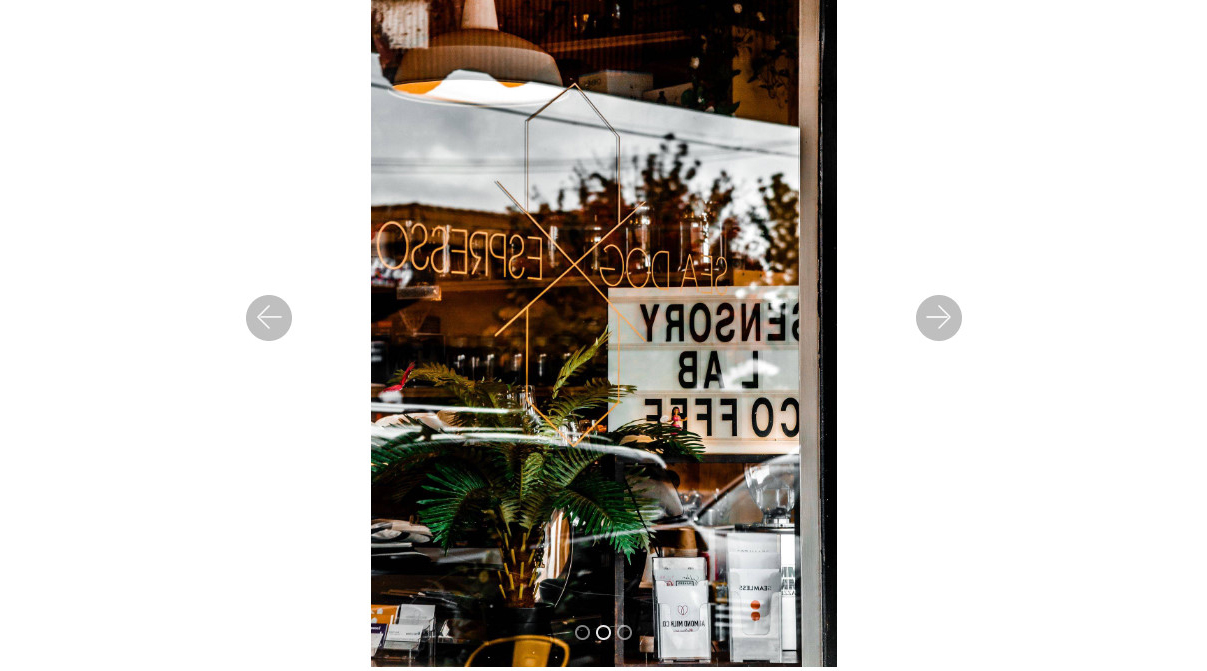
Free Bootstrap Carousel Slider with Thumbnails Example
That design shows us best ways of how a Bootstrap carousel slider with thumbnails and tags is going to work on your site. This kind of javascript image slider will make it more convenient to consumers to surf through your image gallery and find anything these people are looking for comfortably.
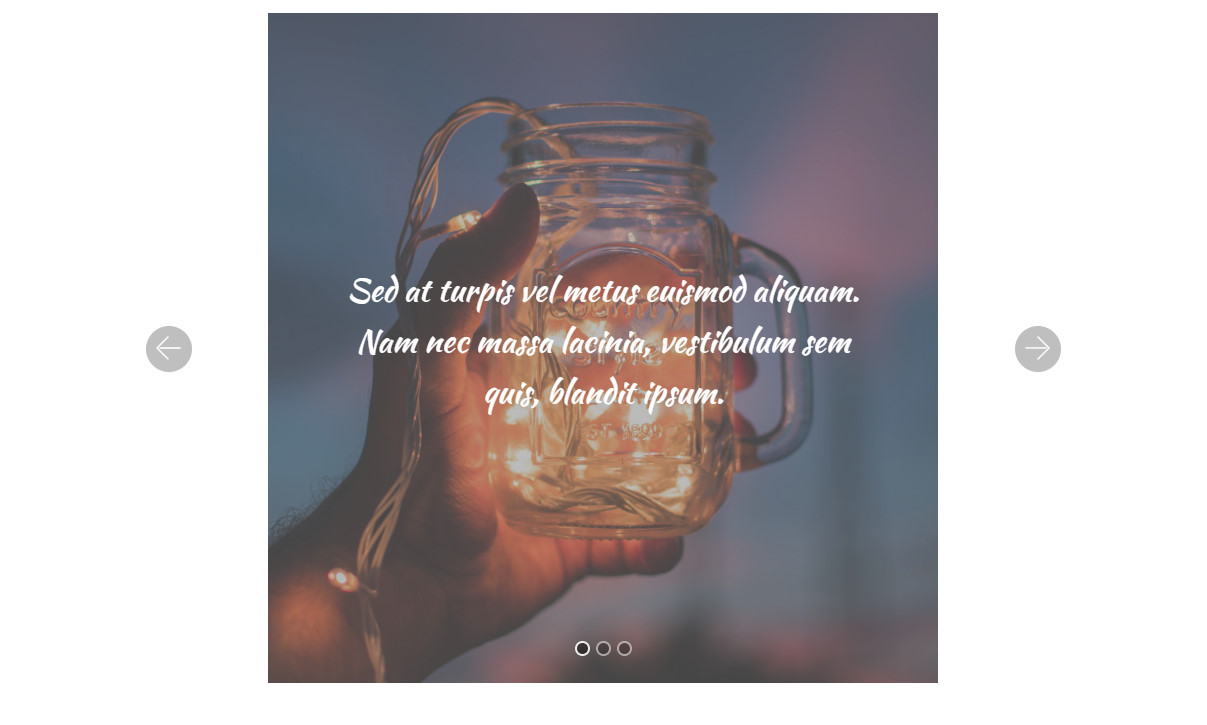
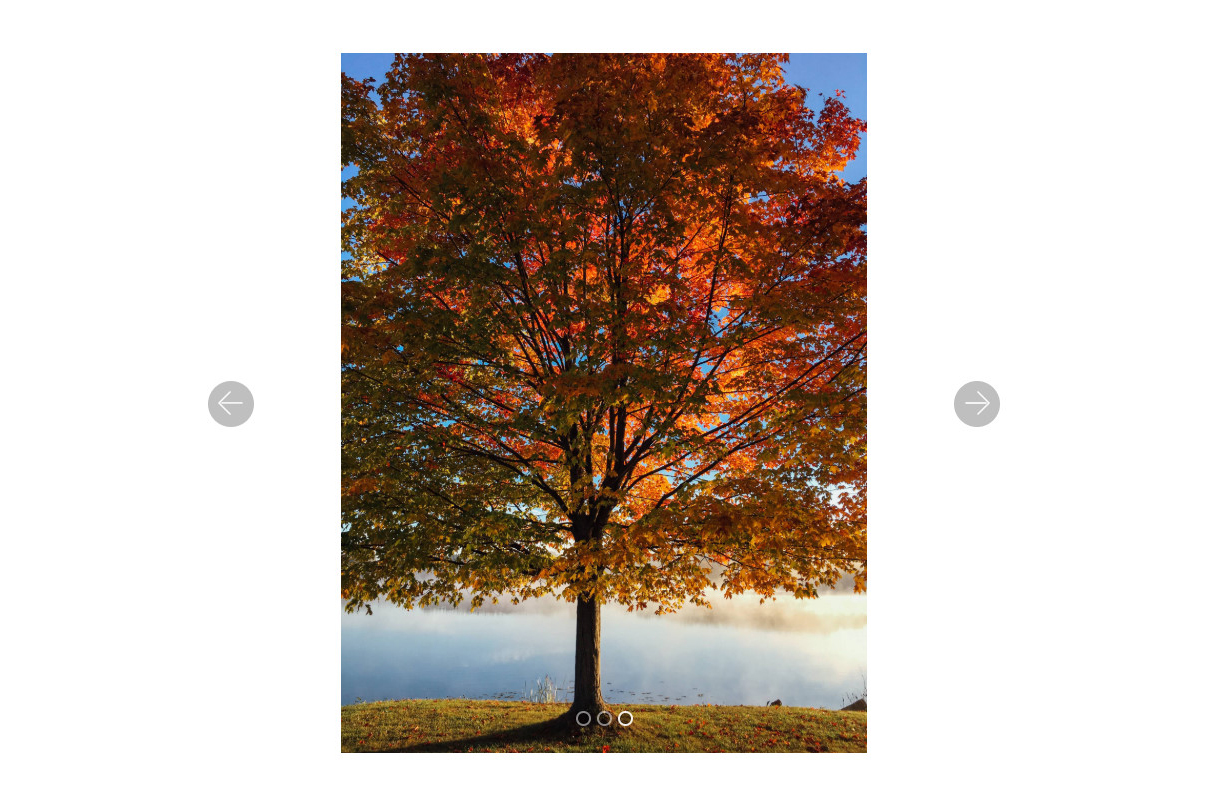
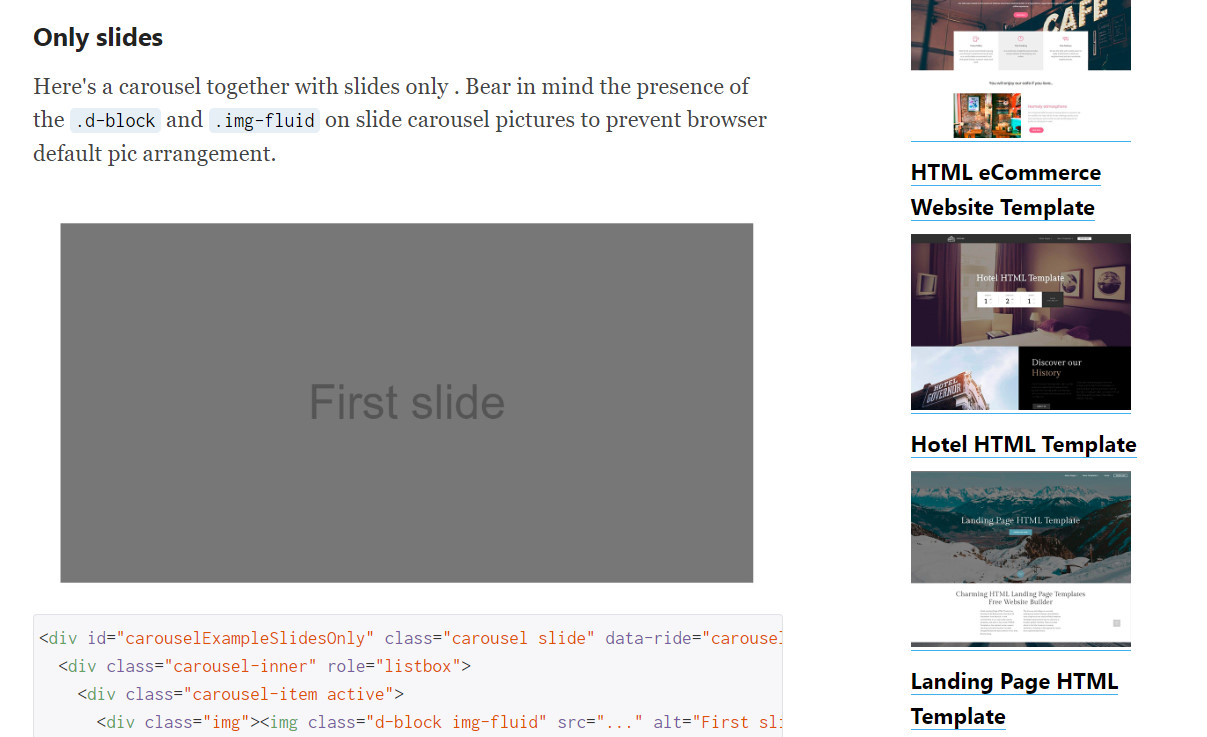
Free Bootstrap Image Center Example
That is a medium size carousel which could be set directly in the middle of the web page. There's absolutely no need to craft this slider from scratch: Bootstrap touch slider helps you set up your carousel only through swapping pictures, typing your titles as well as designing buttons. You have a stable control in reference to exactly how your carousel appears whatever phone you have.
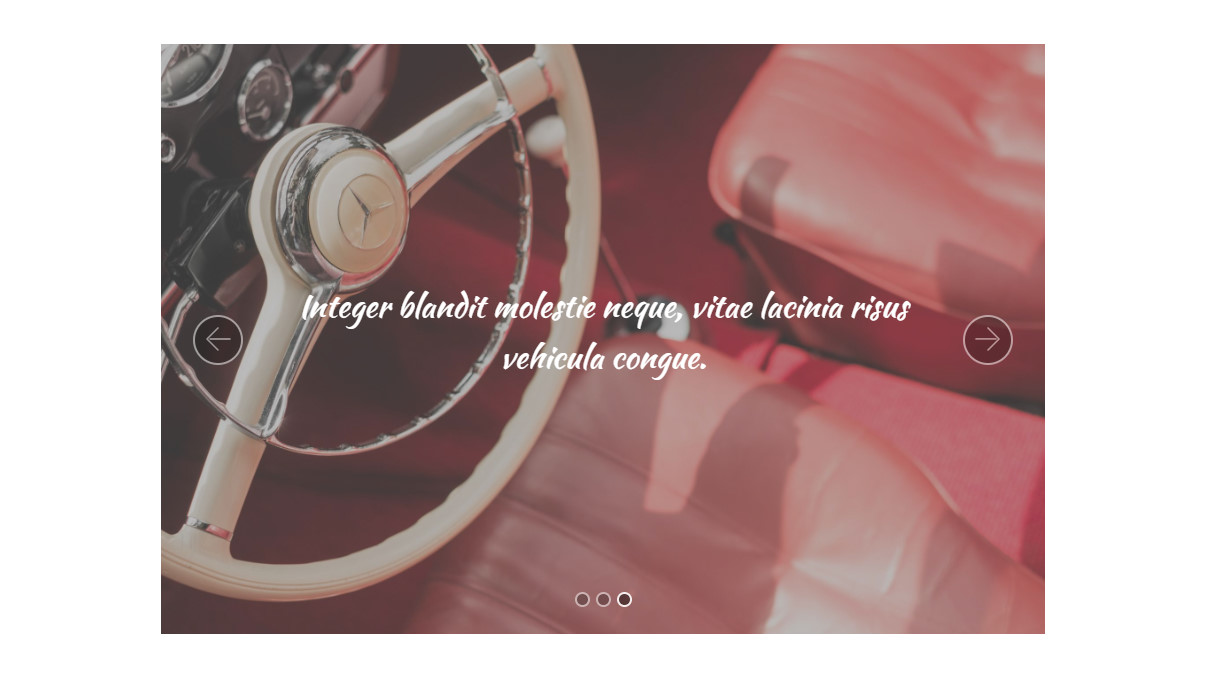
CSS3 Bootstrap Full Width Slider Design
In case you should build your net presenсe reliably and attract as much attention of web searchers as possible, you could check out that total width javascript image slider. The point is you can manage the absolute look of your carousel along with just certain user-friendly parameters. Not to mention, the carousel looks certainly up-to-date and captivating.
Mobile-friendly Bootstrap Slider Example
That is a delicate and easy Bootstrap slider with lovely transition effects. You could easily browse through it using arrows and bullets and on top of that it supports the touch-swipe technology once your site reader views it on their mobile phones. As to mobiles, this accommodates to fit the display screen of any gadget. Moreover, the most crucial thing - this JS image slider example is offered for free!
Free Bootstrap Carousel Multiple Items Template
That is one more no-coding carousel that could be used as an image slider having multiple items. You could put as many graphics therein as you wish. That slider design allows you to have a horizontal image and a business partners carousels on your website. Construct this slideshow in a handy Bootstrap builder: swap pictures, hide/show bullets and arrows, create buttons and titles.
Mobile Bootstrap Carousel Slider Responsive Example
Choose this specific beautiful Bootstrap carousel slider. Responsive, awesome and elegant. This slideshow is actually quite easy to handle: correct javascript image slider height efficiently, enter your titles straight in your slideshow and release this to impress your webpage visitors. In addition to it, this is the perfect fit with regards to digital photographers and designers.
Javascript Bootstrap Carousel Fade Design
When you need to gain a Bootstrap carousel fade effect with regards to your slider, just consider this here. This makes it easy for people to put unlimited images therein and you really don't need to code anything. Through this brilliant and creative carousel you will certainly delight every person who arrives on your webpage.
Free Bootstrap Carousel Autoplay Template
That slideshow with a Bootstrap touch slider autoplay function is actually meant to make your web site users remain on your site for longer. The full width slider attracts with cutting edge pictures and sleek switches granting your site an exceptional look and feel. User friendly and SE-friendly - that is all you need.
Mobile-friendly Bootstrap Full Screen Slider Demo
This specific slider might get to the head of your website as a leading header. The full screen slider is definitely perfect when it comes to demonstrating many huge background drawings to end users, placing much more proposals to the top of the webpage. Aside from that, slider shifts make your web page look dynamic, so this is an impressive manner in order to promote or distribute your services or products.
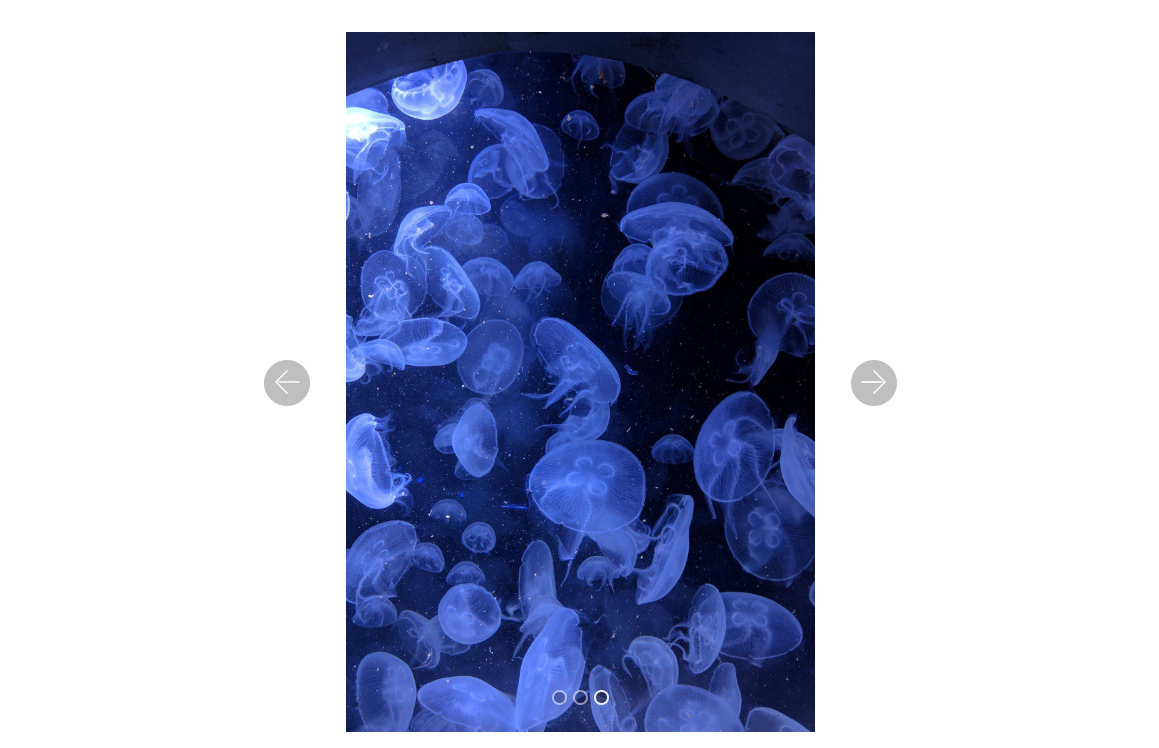
HTML5 Vertical Slider Bootstrap Demo
Vertical slide shows are definitely the absolute most proper way when showing or even exhibiting your pictures, photographes and various other productions on the phones. Work with this in order to display a couple of phone screen shots, vertical pictures and phone-shot images. The vital component of this slideshow is actually that you might build that for yourself with no coding experience.
Free Video Slider Bootstrap Demo
Most of us are familiar with photo sliders and galleries, still what about video slideshows? This specific template showcases the best ways to use a video carousel in your websites productively. A suitably established Bootstrap video carousel will have an ultra great effect on your webpage guests, raise your conversion since they definitely would not want to surf further any longer.
Mobile Bootstrap Responsive Slider Demo
A visually appealing as well as simple slideshow which is really a demand while making a web site when it comes to smartphone users. That Bootstrap responsive slider comes with a touch-swipe feature assuming that your consumers are going to view it with the help of phones what's significant in today's times. Even though the slideshow is based on Javascript, it is loading as fast as possible.
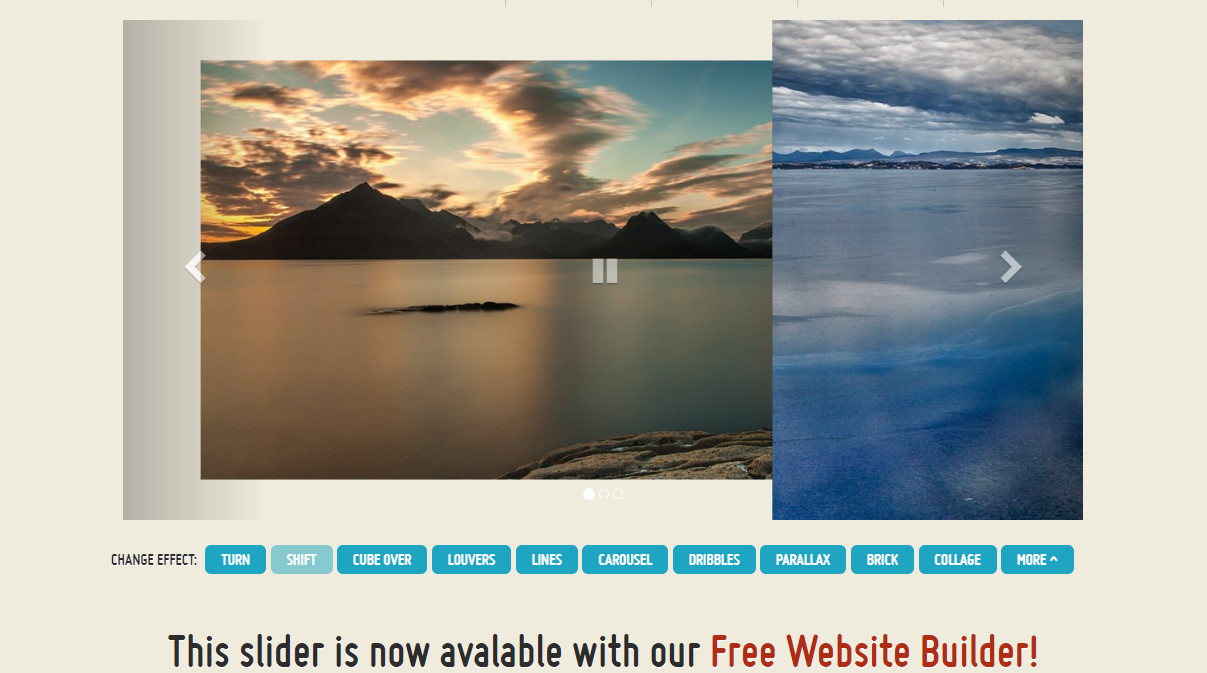
HTML Bootstrap Slider Demo
That javascript image slider template can easily impress individuals with the selection of switch effects turning your web page's visitation right into a grand adventure. This slider can be changed via a simple-to-use Bootstrap builder that lets you create a mobile-ready easily accessible carousel without programming all on your own. Make use of a few easy-to-understand tutorials in the javascript image slider web page to be able to develop a carousel in a matter of minutes.
Mobile-friendly Bootstrap Carousel Generator Template
This is a javascript image slider generator that empowers you to design any sort of Bootstrap slider carousel in just minutes. Select from tons of transitions, carousel designs, bullets and arrows layouts and much more. That's easy to generate a style you want your slideshow to have due to that convenient and no charge application.
Javascript Bootstrap Image Slider Demo
By having this slider you might make your web page appear not only even more stunning and eye-catching, but also much more powerful and vivid. It's not going to be challenging for anyone to follow a step-by-step tutorial and set up a fresh and classy Bootstrap touch slider effortlessly. This example is extremely mobile-ready and therefore this delivers an impressive smartphone user-experience.
Javascript Bootstrap Carousel Responsive Example
So as to have that slideshow, you do not have to recruit a web developer or maybe other web specialists. This slideshow comes with a simple slider carousel builder built especially for newbies and individuals that lack HTML expertise. Everything you need to prepare are good quality images and little words for description and your slider is ready to get published on the internet.
Free Bootstrap Carousel Slider Example Demo
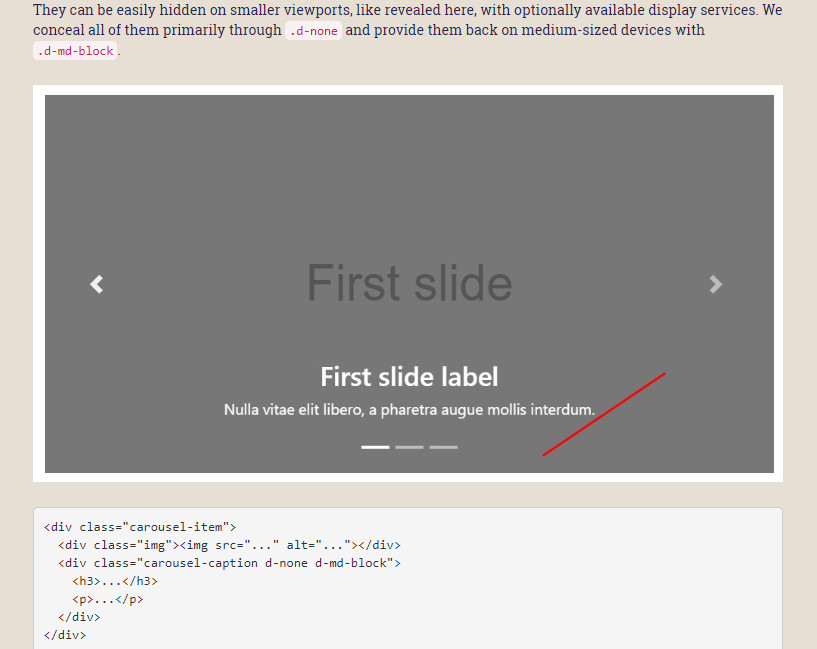
That slider may possibly be picked by both programmers and web newbies as a classic Bootstrap carousel. It enables you comfortably to insert photos and captions and add a straightforward yet superb transition effect. You are able to position it anywhere on your website, no matter which purpose you have: in the article, in your web store web page, in your company website and far more.
Javascript Bootstrap Carousel Autoplay Design
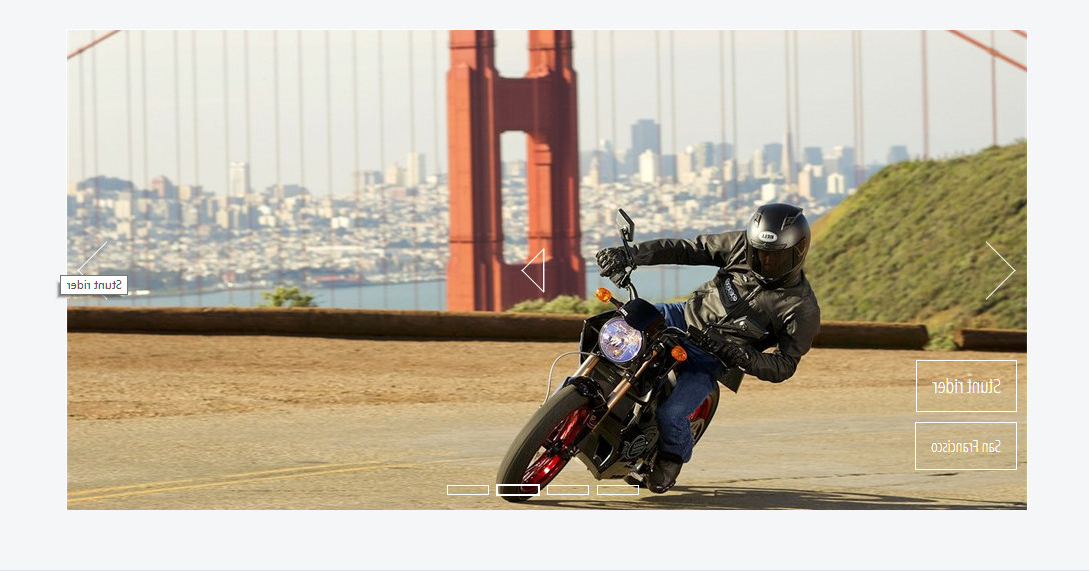
A straight and also productive javascript image slider that features bullets, thumbnails, forth and back arrows, a play button and captions. The template is produced in Bootstrap 4 and that keeps it totally responsive. As a matter of fact, the Bootstrap slider development is confined only by your creative imagination.
Mobile-friendly Bootstrap Carousel Example
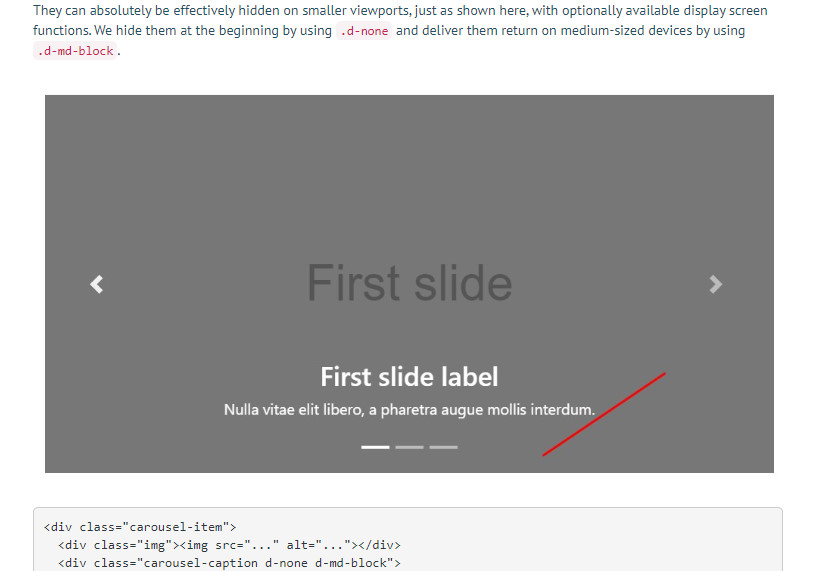
To encourage and enthuse your web-site customers, you certainly need to have this kind of javascript image slider example. It is truly easy to install and use. Include additional pictures, replace images, include details to photos and videos, go for a fitting design - this all without coding at all. When you add it on your website, you will definitely notice that enhancement is actually worth it.