Bootstrap Carousel Image
Introduction
Who does not appreciate slipping pictures with amazing awesome titles and content detailing the things they mean, far better carrying the information or else why not really much more useful-- in addition providing a several buttons near asking the visitor to take some activity at the very start of the web page ever since these are usually positioned in the start. This has been managed in the Bootstrap system through the constructed in carousel element that is fully supported and really easy to receive as well as a clean and plain construction.
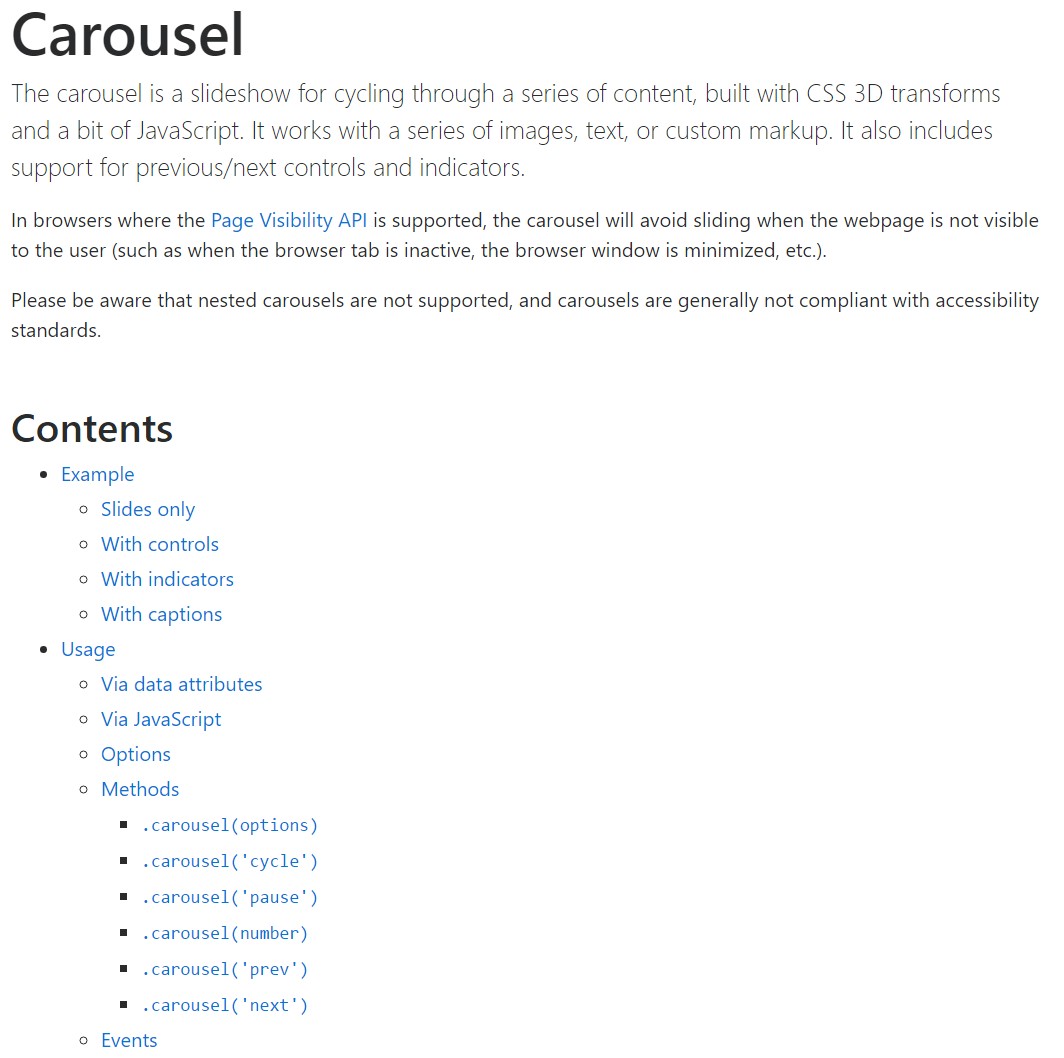
The Bootstrap Carousel Mobile is a slide show for cycling into a set of material, created with CSS 3D transforms and a some JavaScript. It collaborates with a set of images, text, or custom markup. It additionally features help for previous/next commands and indications.
The ways to use the Bootstrap Carousel Example:
All you need is a wrapper element with an ID to have the whole carousel element holding the .carousel and besides that-- .slide classes ( in case the second one is omitted the images will just transform without the nice sliding transformation) and a data-ride="carousel" property in the event that you would like the slide show to immediately start at webpage load. There really should also be another feature in it possessing the carousel-inner class to include the slides and lastly-- wrap the images in a .carousel-inner component.
Representation
Slide carousels do not systematically normalize slide proportions. Because of this, you may possibly will need to utilize special utilities or maybe custom made styles to properly shape web content. Even though slide carousels promote previous/next controls and indicators, they are certainly not explicitly involved. Modify and bring in considering that you see fit.
Be sure to set up a special id on the .carousel for alternative regulations, especially in the event that you're working with various slide carousels upon a single web page.
Nothing but slides
Here's a Bootstrap Carousel Responsive using slides solely . Take note the existence of the .d-block and .img-fluid on slide carousel pics to avoid web browser default pic placement.

<div id="carouselExampleSlidesOnly" class="carousel slide" data-ride="carousel">
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
</div>In addition
You have the ability to also set the time each and every slide gets presented on web page by putting in a data-interval=" ~ number in milliseconds ~" property to the main . carousel wrapper in the event you would like your pictures being viewed for a several period of time in comparison to the predefined by default 5 secs (5000 milliseconds) time period.
Slide show with controls
The navigation around the slides becomes completed simply by specifying two link features with the class .carousel-control and an excess .left and .right classes if you want to pace them as needed. For goal of these must be placed the ID of the major carousel component itself and a number of properties like role=" button" and data-slide="prev" or next.
This so far comes to guarantee the directions will get the job done the proper way but to additionally make sure the website visitor realizes these are currently there and understands what they are performing. It additionally is a really good idea to place certain <span> features within them-- one along with the .icon-prev and one particular-- having .icon-next class together with a .sr-only showing the display screen readers which one is prior and which one-- following.
Now for the important part-- placing the certain illustrations which ought to be in the slider. Each picture feature need to be wrapped within a .carousel-item which is a fresh class for Bootstrap 4 Framework-- the previous version used to incorporate the .item class which wasn't as much intuitive-- we think that is actually the reason right now it's replaced .
Incorporating in the previous and next directions:

<div id="carouselExampleControls" class="carousel slide" data-ride="carousel">
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleControls" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleControls" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>Putting into action hints
You can absolutely also add the indications to the slide carousel, alongside the controls, too
Inside the main .carousel feature you might additionally have an ordered list for the carousel hints with the class of .carousel-indicators along with a few list items each having the data-target="#YourCarousel-ID" data-slide-to=" ~ proper slide number ~" properties in which the first slide number is 0.

<div id="carouselExampleIndicators" class="carousel slide" data-ride="carousel">
<ol class="carousel-indicators">
<li data-target="#carouselExampleIndicators" data-slide-to="0" class="active"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="1"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="2"></li>
</ol>
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleIndicators" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleIndicators" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
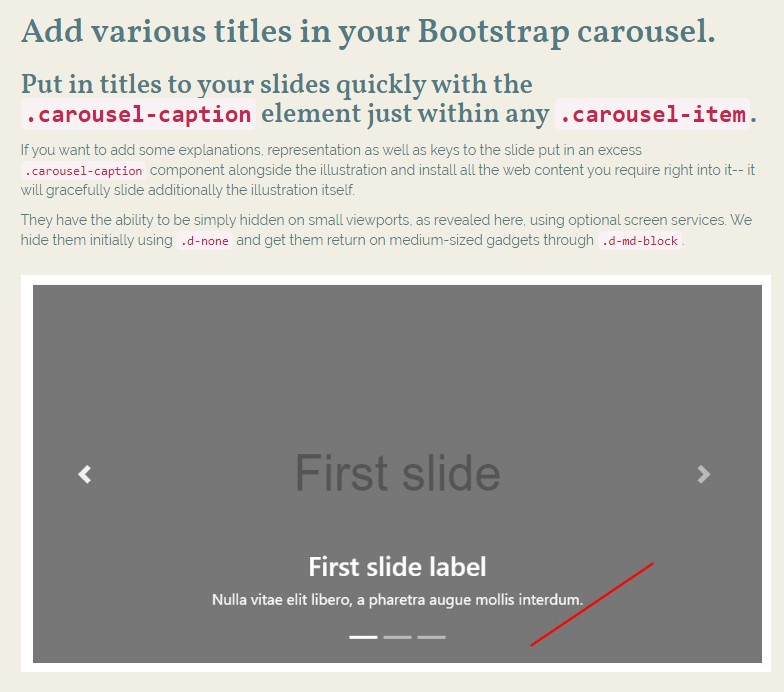
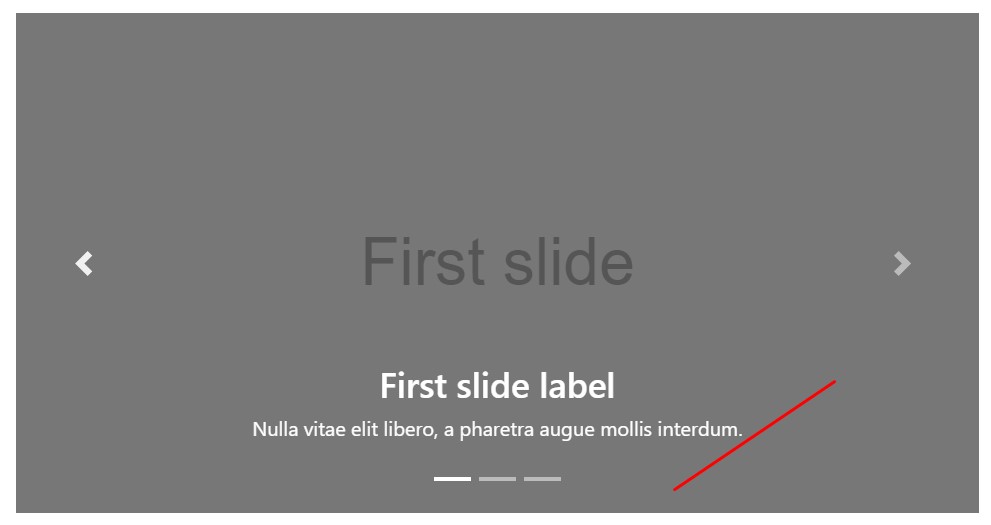
</div>Put in various subtitles in addition.
Include subtitles to your slides effectively by using the .carousel-caption element just within any .carousel-item.
To bring in some titles, summary and also buttons to the slide bring in an added .carousel-caption element beside the pic and install all of the information you wish right in it-- it will fantastically slide alongside the pic itself.
They may be easily hidden on smaller sized viewports, just as demonstrated below, with extra display screen services. We cover all of them at the beginning with .d-none and take them back on medium-sized tools by using .d-md-block.

<div class="carousel-item">
<div class="img"><img src="..." alt="..."></div>
<div class="carousel-caption d-none d-md-block">
<h3>...</h3>
<p>...</p>
</div>
</div>Extra tricks
A cute trick is when you desire a hyperlink or maybe a switch on your webpage to take to the carousel but also a special slide inside it as being exposed at the moment. You may really accomplish this via assigning onclick=" $(' #YourCarousel-ID'). carousel( ~ the wanted slide number );" property to it. Simply ensure you have indeed considered the slides count literally starts with 0.
Treatment
Via data attributes
Use data attributes in order to simply manipulate the placement of the slide carousel .data-slide approves the keywords prev as well as next, which in turn changes the slide location about its present placement. Additionally, work with data-slide-to to pass a raw slide index to the carousel data-slide-to="2", which changes the slide placement to a specific index beginning with 0.
The data-ride="carousel" attribute is employed to signify a carousel as animating starting with page load. It can not be used in combo with ( unnecessary and redundant ) particular JavaScript initialization of the same carousel.
Using JavaScript
Call carousel manually with:
$('.carousel').carousel()Options
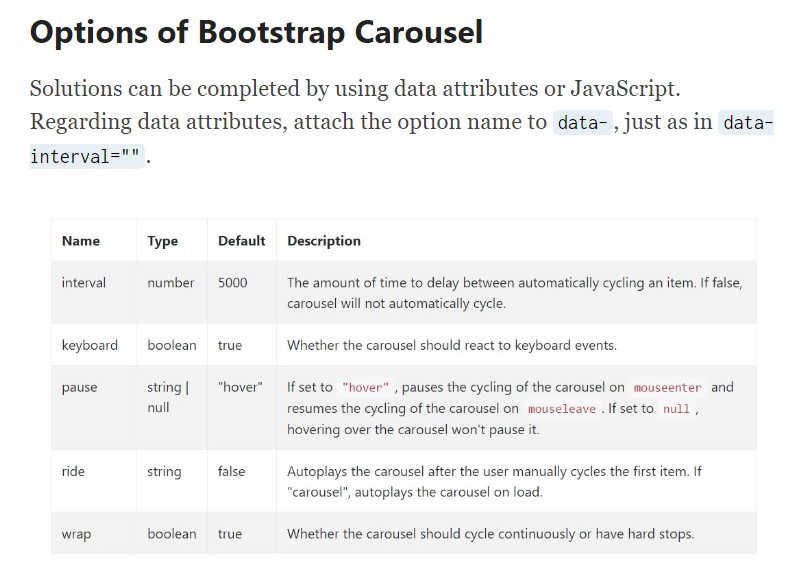
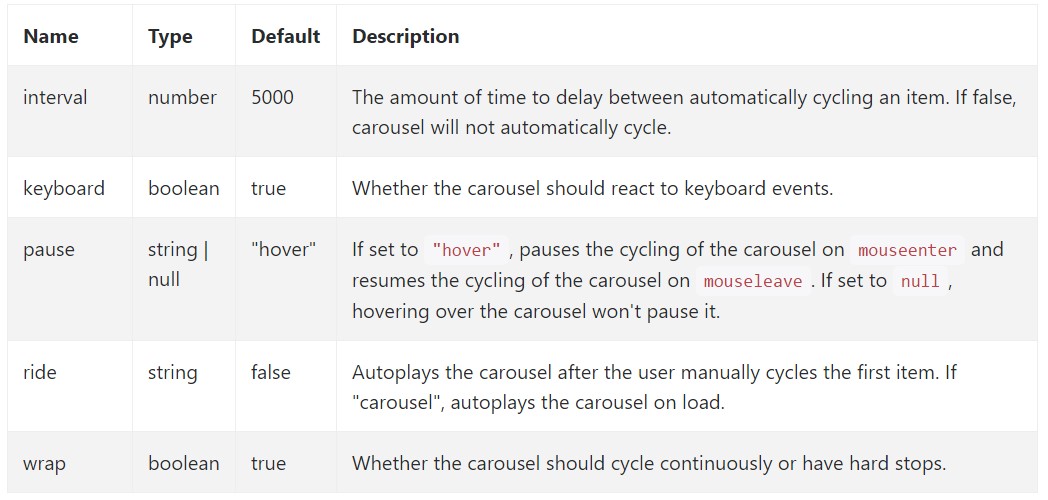
Opportunities can be completed by means of data attributes or JavaScript. With regard to data attributes, attach the option name to data-, just as in data-interval="".

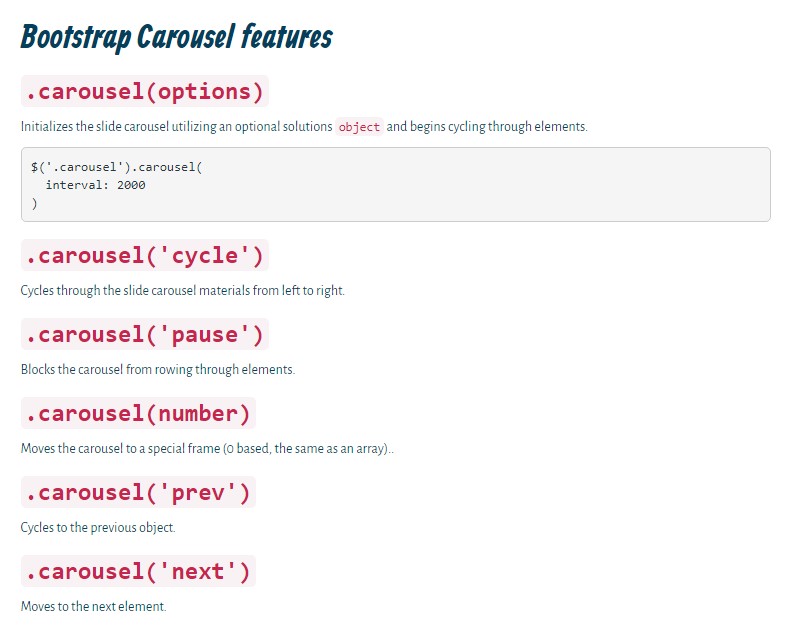
Approaches
.carousel(options)
Initializes the carousel with an optionally available options object and starts cycling through objects.
$('.carousel').carousel(
interval: 2000
).carousel('cycle')
Cycles through the slide carousel objects from left to right.
.carousel('pause')
Stops the carousel from rowing through items.
.carousel(number)
Moves the carousel to a certain frame (0 based, the same as an array)..
.carousel('prev')
Cycles to the prior item.
.carousel('next')
Cycles to the following element.
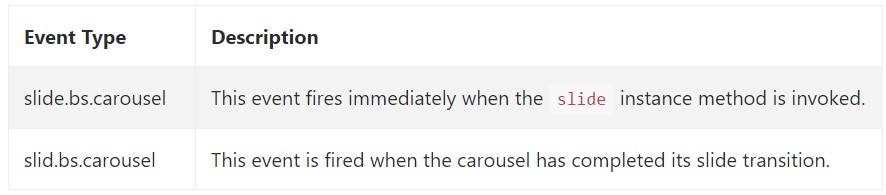
Activities
Bootstrap's carousel class presents two events for connecteding into slide carousel capability. Both of these activities have the following added properties:
- direction: The direction where the carousel is moving (either "left" as well as "right").
- relatedTarget: The DOM element which is being really slid right into location just as the active object.
All slide carousel occurrences are ejected at the carousel itself (i.e. at the <div class="carousel">).

$('#myCarousel').on('slide.bs.carousel', function ()
// do something…
)Final thoughts
And so generally this is the technique the slide carousel element is designed in the Bootstrap 4 framework. It is actually uncomplicated and really quick . However it is very an attractive and helpful manner of feature a lot of web content in much less area the slide carousel feature should however be employed carefully thinking of the legibility of { the information and the site visitor's satisfaction.
A lot of pics might be failed to see to be viewed with scrolling down the webpage and in case they flow too fast it could become very difficult really seeing them or read the texts which could sooner or later mislead or maybe anger the site viewers or maybe an significant appeal to action might be skipped out-- we absolutely don't want this to occur.
Check out a couple of online video information relating to Bootstrap Carousel:
Linked topics:
Bootstrap Carousel approved information

Bootstrap 4 Сarousel issue