Bootstrap Toggle Modal
Intro
Regardless the pleasing pictures awesome performance and striking effects near the bottom line the web pages we generate purpose limits to sending some content to the visitor and for that reason we may likely call the web the new type of documentation container because more and more info gets presented and accessed on the net as an alternative as information on our local computers or the classical method-- printed on a hard copy media.
All of it decreases to web content however in the conditions where the visitor awareness becomes attracted from nearly everywhere just presenting things that we have to share is definitely not far enough-- it needs to be structured and offered in this manner that even a huge sums of dry helpful plain text search for a method maintaining the visitor's attention and be actually straightforward for exploring and locating simply just the wanted part easily and fast-- if not the visitor might get irritated as well as frustrated and browse away nonetheless someplace out there in the message's body get disguised several valuable treasures.
In this way we desire an element that takes much less area achievable-- long plain text areas move the site visitor out-- and gradually some motion and interactivity would be likewise greatly appreciated due to the fact that the audience became quite used to clicking buttons around.
Luckily the Bootstrap 4 framework has clearly that-- useful collapsible screens capable of maintaining big quantity of information presenting simply just a heading line in order to help us much better navigate and expanding to present what is certainly wanted upon clicking on the header. These are actually the accordion and toggle control panels which operate pretty much the same with a special variation-- while the name reveals in the accordion section growing a specific collapsible item collapses all of the other parts as long as within the toggle element you can have just as lots of expanded places as you require to-- all of it depends upon the specific content of the large size message concealed inside the collapsible panels and the way you're visualizing the site visitor will eventually use it.
Exactly how to use the Bootstrap Toggle Button example:
The real execution of a toggle block is really convenient in the current version of the Bootstrap framework-- it incorporates the recently presented .card element and quite practical and uncomplicated design. To build a toggle or else an accordion control panel we must wrap all thing up in a parent element which in turn may carry some design designing-- just like in case you would certainly want to position a few of them alongside and an exceptional id = " ~element's unique name ~ " attribute that you'll get applied in the event that you would most likely want only one section grown-- in the case that you require more of them the ID can actually be left out except if you really don't have something else in mind -- like associating a component of your page's navigation to the block we're about to create for example.
The certain execution of a Bootstrap Toggle Tabs block is really simple in the latest version of the Bootstrap framework-- it incorporates the recently suggested .card element plus direct and pretty practical construction. To develop a toggle or else an accordion section we require to wrap the whole stuff up in a parent component that might gain certain design designing-- like in case you would certainly intend to position a few of them side by side and an exceptional id = " ~element's unique name ~ " attribute that you'll receive utilized in the event you would certainly really want only one section extended-- in the event that you require more of them the ID can actually be left out except if you don't have another thing in thoughts -- like associating a aspect of your page's navigation to the block we're about to create for example.
After that it is actually time for building the special button component-- we'll put to use the brilliant brand-new for Bootstrap 4 .card class and use it to this. Within it we'll really need an .card-header element with some <h1>–<h6> wrapped around an <a> element having href = " ~ the collapsed element ID here ~ " attribute pointing to the IDENTIFICATION of the collapsed feature maintaining the content which will get revealed once the user clicks the web link. The difference between the toggle and accordion control panels appears in the attributes in this specific <a> element-- in case you intend to have a single collapsible developed at once you (accordion behavior) you require to in addition appoint data-parent = " ~ the main wrapper ID ~ " attribute here-- this way in the case that another element becomes expanded within this parent feature this one particular will also collapse. But we are certainly building a Bootstrap Toggle Button here and so this attribute should effectively be omitted.
Right now once the trigger has been certainly established it's time for generating the collapsing element-- to start generate a <div> feature with the .collapsed class specified and a special id = " ~should match trigger's from above href ~ " attribute and ultimately-- the class .show if you would definitely want it initially developed upon webpage load. This last one is actually a little bit challenging factor-- up to Bootstrap 4 alpha 5 the class expanding the panel on load was called .in being replaced by .show in alpha 6 so take note which version you're using.
Lastly inside of the collapsing component we should set a container for our web content carrying the .card-block class providing us with several appealing paddings around the text itself.
An example of toggle states
Add data-toggle=" button" to toggle a button's active condition. In case that you're pre-toggling a button, you will need to manually provide the active class and aria-pressed="true" to the <button>

<button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
</button>Final thoughts
Primarily that's the way a one collapsible element gets set up in Bootstrap 4. Just to generate the whole panel you must repeat the steps from above generating as many .card elements as desired for presenting your idea. In the case that you are actually considering the user to be comparing certain factors from the messages it at the same time could be a great idea having benefits of bootstrap's grid system putting a pair of toggle panels side by side on bigger viewports to hopefully making the technique simpler-- that is actually absolutely right up to you to come to a decision.
Check a couple of youtube video guide about Bootstrap toggle:
Linked topics:
Bootstrap toggle authoritative documentation

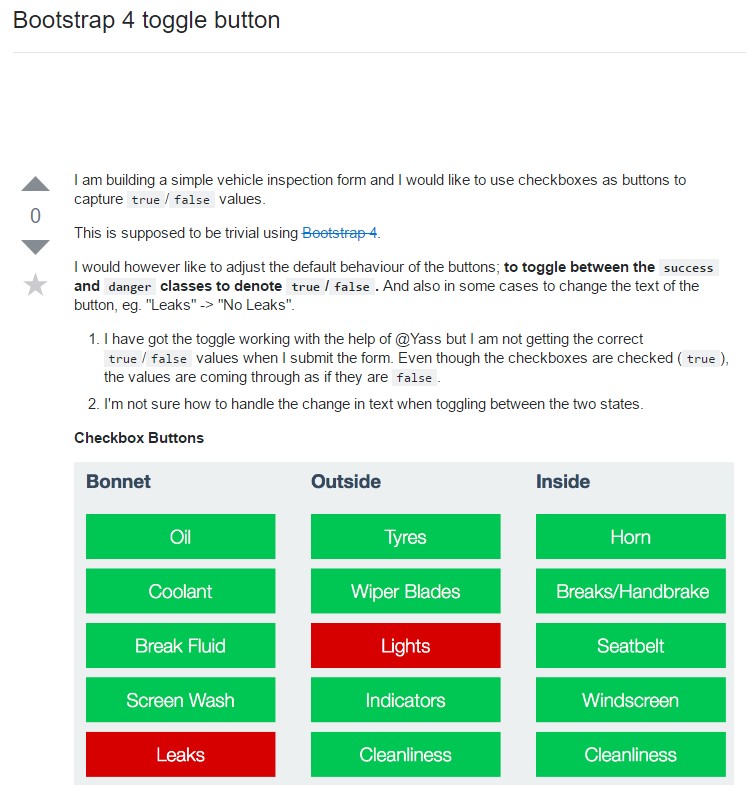
Bootstrap toogle issue

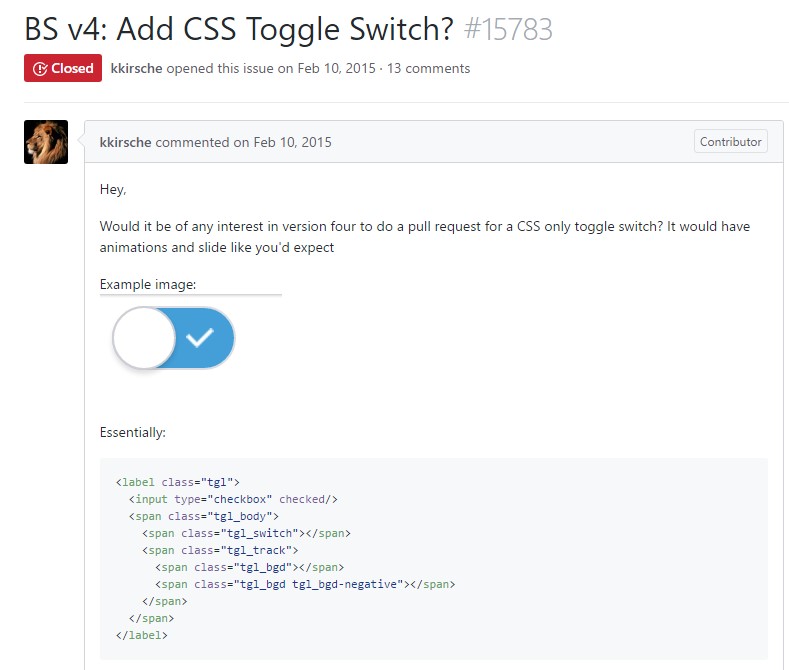
The best ways to provide CSS toggle switch?