Bootstrap Slider Carousel
Intro
Mobility is the most incredible thing-- it receives our attention and keeps us evolved at least for some time. For how much time-- well all of it relies on what's actually moving-- supposing that it is simply something awesome and eye-catching we look at it longer, in case that it is really uninteresting and monotone-- well, there actually usually is the shut down tab button. So in the event that you presume you have some wonderful web content available and want it provided in your web pages the picture slider is typically the one you first consider. This element became definitely so popular in the last handful of years so the web literally go flooded with sliders-- just search around and you'll discover practically every second webpage starts off with one. That is actually the reason that the current website design trends inquiries display more and more designers are actually attempting to change out the sliders with additional explanation signifies to put in a little bit more individuality to their webpages.
It's possible the golden ration is placed somewhere between-- just like utilizing the slider element but not really with the good old filling the whole entire element area pictures but maybe some with opaque places to get them it such as a particular elements and not the entire background of the slider moves-- the option is wholly to you and needless to say is separate for each project.
Nonetheless-- the slider component remains the uncomplicated and highly useful solution anytime it relates to including some shifting illustrations supplemented with highly effective text and summon to action keys to your web pages.
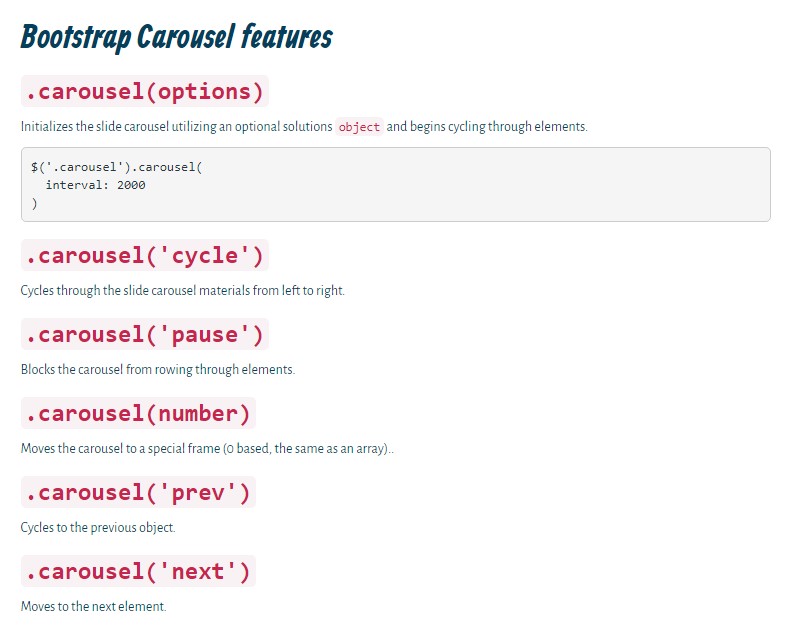
Steps to make use of Bootstrap Slider Carousel:
The illustration slider is a component of the principal Bootstrap 4 system and is completely sustained by both the style sheet and the JavaScript files of newest edition of currently the absolute most popular responsive framework around. Every time we talk about illustration sliders in Bootstrap we in fact take up the component such as Carousel-- that is specifically the exact stuff simply just with a various name.
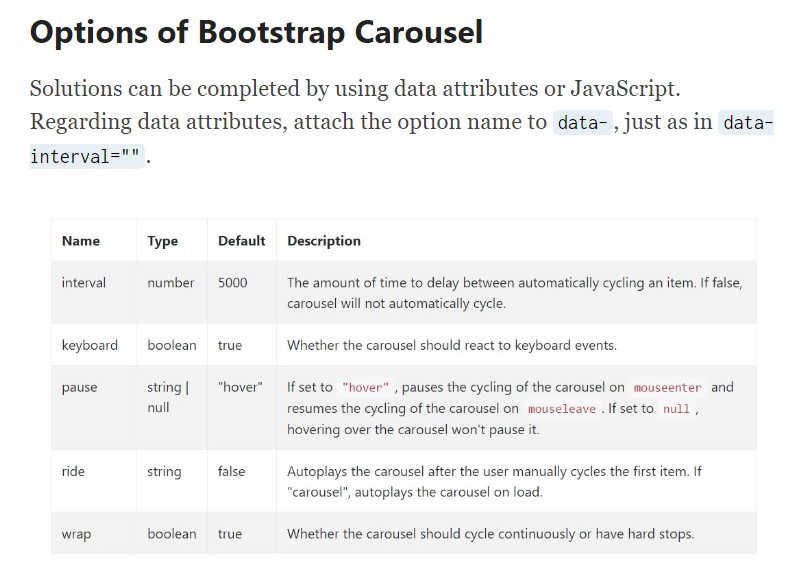
Producing a carousel component through Bootstrap is pretty simple-- all you have to do is follow a easy structure-- to begin cover the whole thing within a <div> along with the classes .carousel and .slide - the 2nd one is optional determining the subtle sliding shift among the pictures instead in case just jumpy altering them right after a couple of seconds. You'll also have to assign the data-ride = “carousel” to this one particular when you wish it to auto play on page load. The default timeout is 5s or else 5000ms-- in case that is actually very slowly or way too fast for you-- adapt it by the data-interval=” ~ some value in milliseconds here ~ “ attribute appointed to the main .carousel element.This one really should in addition have an unique id = “” attribute defined.
Carousel indicators-- these particular are the little elements displaying you the location all images takes in the Bootstrap Slider Bar-- you can also click them to jump to a particular appearance. If you want to provide signs component make an ordered list <ol> selecting it the .carousel-indicators class. The <li> components inside it must have a pair of data- attributes selected like data-target=” ~ the ID of the main carousel element ~ ” and data-slide-to = “ ~ the desired slide index number ~ “ Significant detail to consider here is the initial illustration from the ones we'll include in just a moment has the index of 0 still not 1 as might be looked forward to.
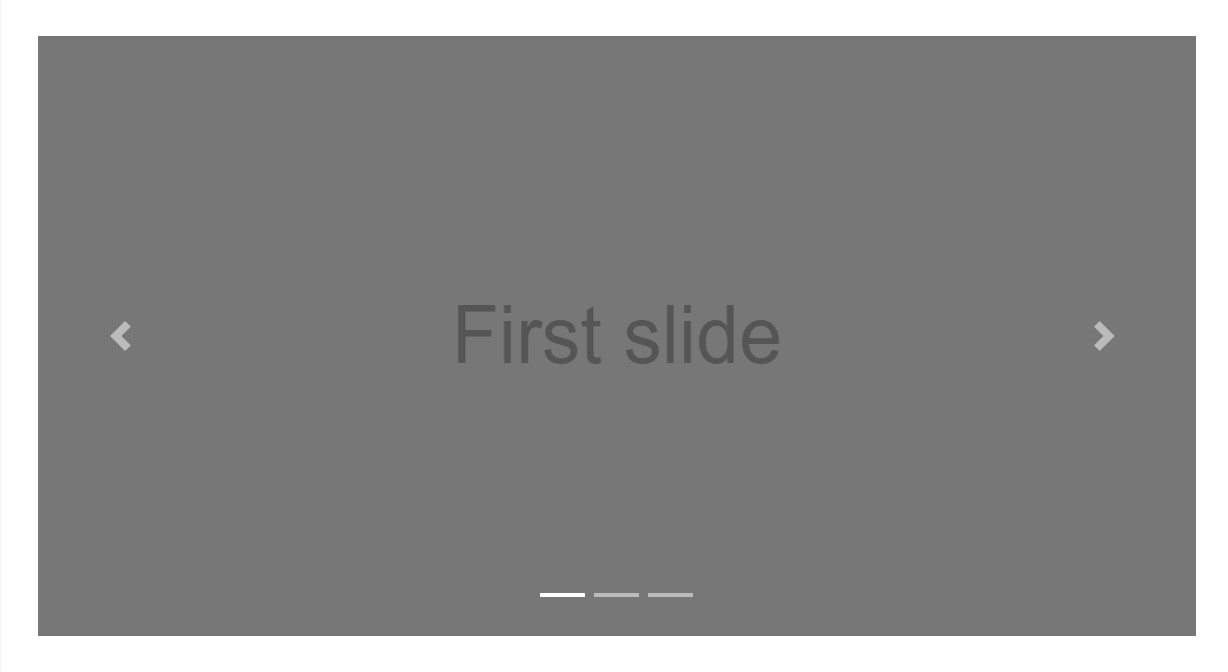
For example
You may as well provide the signs to the carousel, alongside the controls, too.

<div id="carouselExampleIndicators" class="carousel slide" data-ride="carousel">
<ol class="carousel-indicators">
<li data-target="#carouselExampleIndicators" data-slide-to="0" class="active"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="1"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="2"></li>
</ol>
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleIndicators" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleIndicators" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>Primary active component required
The .active class must be incorporated to one of the slides. Otherwise, the slide carousel will not be noticeable.
Images container-- this one is a typical <div> element together with the .carousel-inner class delegated to it. Within this particular container we can start putting the appropriate slides in <div> elements everyone of them featuring the .carousel item class added. This one is brand-new for Bootstrap 4-- the early framework utilized the .item class for this particular application. Essential factor to bear in mind here as well as in the carousel signs is the very first slide and indicator which either need to likewise be linked to one another additionally bringing the .active class because they will certainly be the ones being actually showcased upon webpage load.
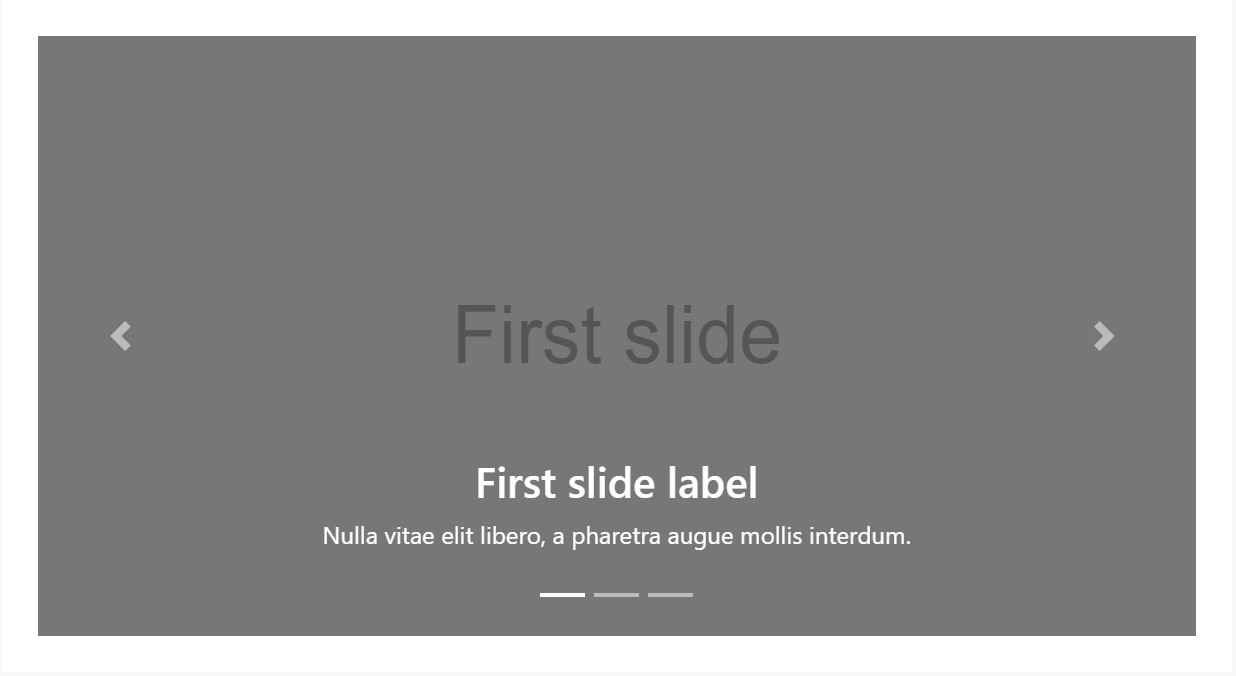
Explanations
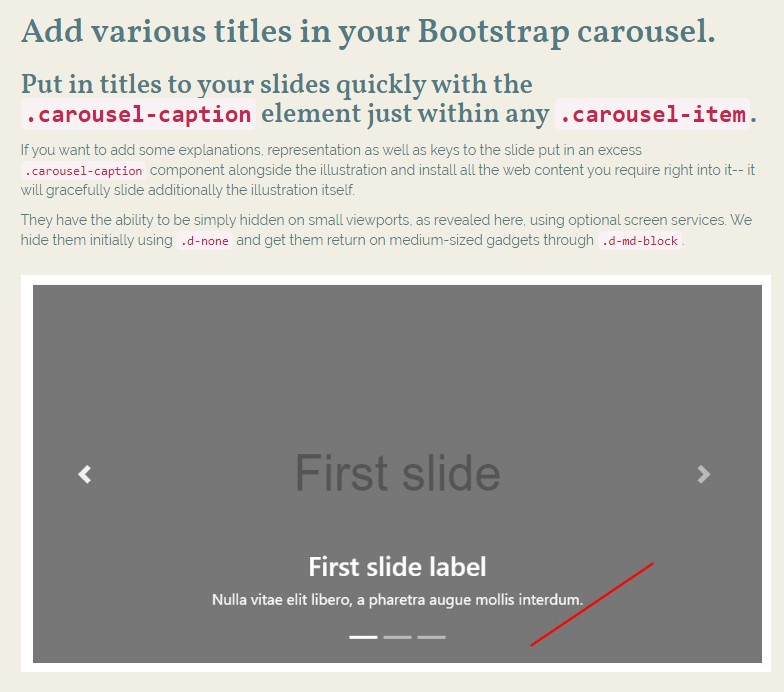
Inside the images container elements you can place the images themselves along with some extra elements like captions carrying the .carousel-caption class – these may contain some <h1> - <h6> and <p> tags.
Provide underlines to your slides simply by using the .carousel-caption feature inside of any .carousel-item. They can absolutely be simply covered on small viewports, as shown here, utilizing optionally available screen utilities. We conceal all of them at the beginning using .d-none and bring them return on medium-sized tools utilizing .d-md-block.

<div class="carousel-item">
<div class="img"><img src="..." alt="..."></div>
<div class="carousel-caption d-none d-md-block">
<h3>...</h3>
<p>...</p>
</div>
</div>Ultimately inside the basic .carousel element we must additionally place some markup creating the arrows on the parts of the slider allowing the site visitor to explore around the pictures shown. These along using the carousel guides are surely optionally available and can possibly be omitted. However, in the case that you choose to include such just what you'll need is two <a> tags each holding .carousel-control class and each one - .left and data-ride = “previous” or .right and data-ride = “next” classes and attributed appointed. They really should likewise have the href attribute pointing to the main carousel wrapper such as href= “~MyCarousel-ID“. It is definitely a good idea to in addition provide some kind of an icon in a <span> so the customer in fact can see them considering that so far they will appear as opaque elements over the Bootstrap Slider Css.
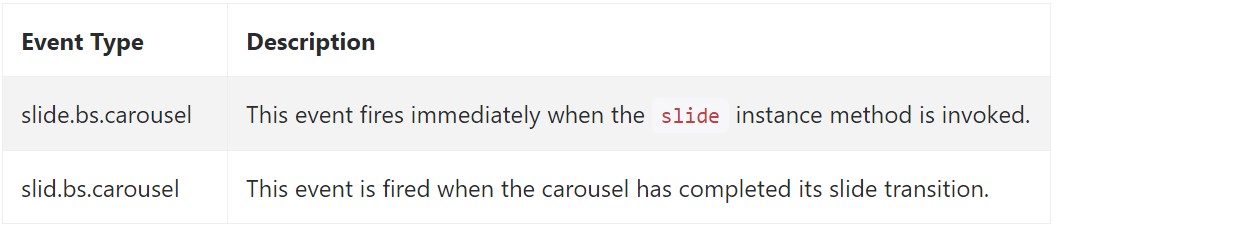
Activities
Bootstrap's carousel class exposes two activities for hooking in to carousel capability. Each of the occasions have the following added properties:
- direction: The direction where the carousel is flowing (either "left" or "right").
- relatedTarget: The DOM component which is being certainly moved right into location just as the active item.
All of the carousel occasions are ejected at the slide carousel itself (i.e. at the <div class="carousel">).

$('#myCarousel').on('slide.bs.carousel', function ()
// do something…
)Final thoughts
Essentially that is certainly the structure an pic slider (or carousel) must have using the Bootstrap 4 framework. Currently all you need to do is consider a number of attractive images and content to place within it.
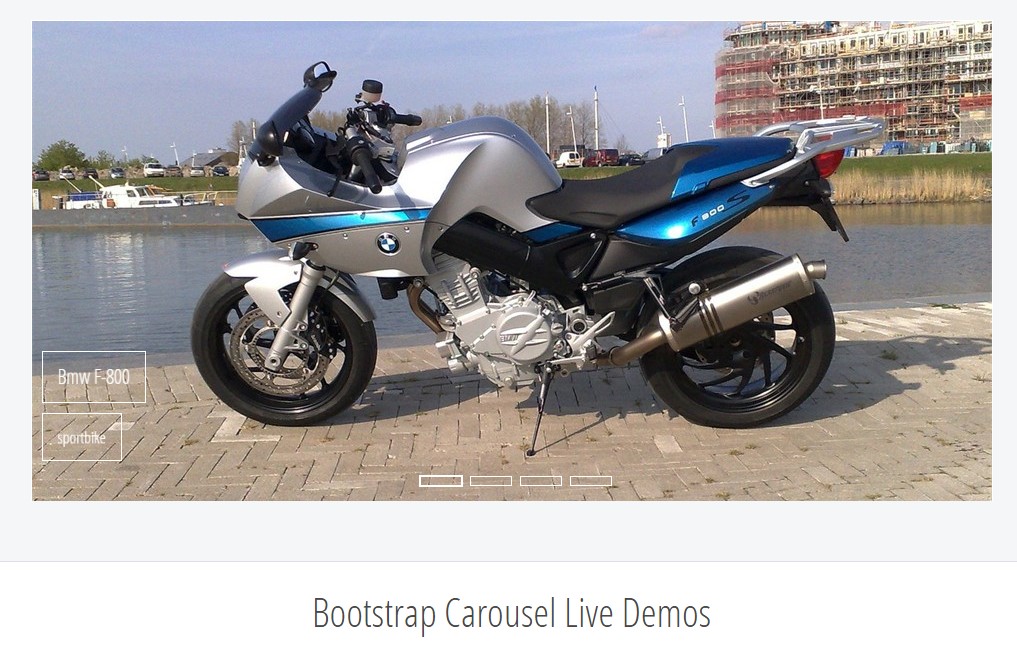
Review a couple of video tutorials regarding Bootstrap slider:
Linked topics:
Bootstrap slider formal documents

Bootstrap slider information

Responsive Bootstrap Carousel Slide
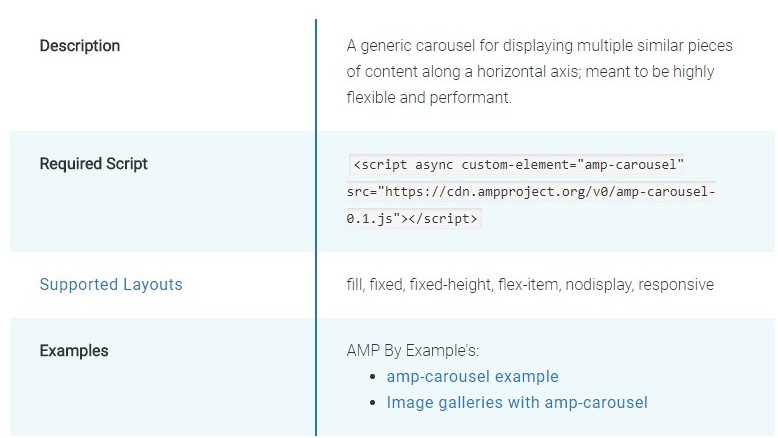
Let us consider AMP project and AMP-carousel component