Bootstrap Checkbox State
Intro
In some instances the easiest aspects might become pretty necessary-- especially once you get to need them. For instance just how do your site visitors interact with the pages you set up stating a basic Boolean act-- simply just yes or no regarding a number of the issues you want to request, how they do confirm the conditions or line up a few of the feasible preferences they might possess. We usually get past this with no paying very much of an care to the component responsible for such actions yet the Bootstrap Checkbox Input is really a quite critical feature-- one our forms can not in fact perform without.
Located in the current fourth version of the Bootstrap system we are supplied with the .form-check and .form-check-label classes so as to show the good old default checkbox component and if you would likely need to have them stacked simply be sure you have wrapped them within an extra <div> with the .form-check class appointed to it. In order your checkboxes to present appropriately in Bootstrap 4 you should in addition assign the .form-check-label class to the <label> element and the <input> tag itself should have the .form-check-input class.
Ways to employ the Bootstrap checkbox:
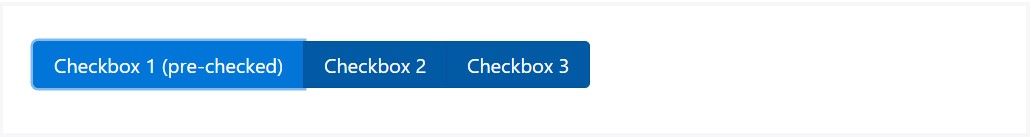
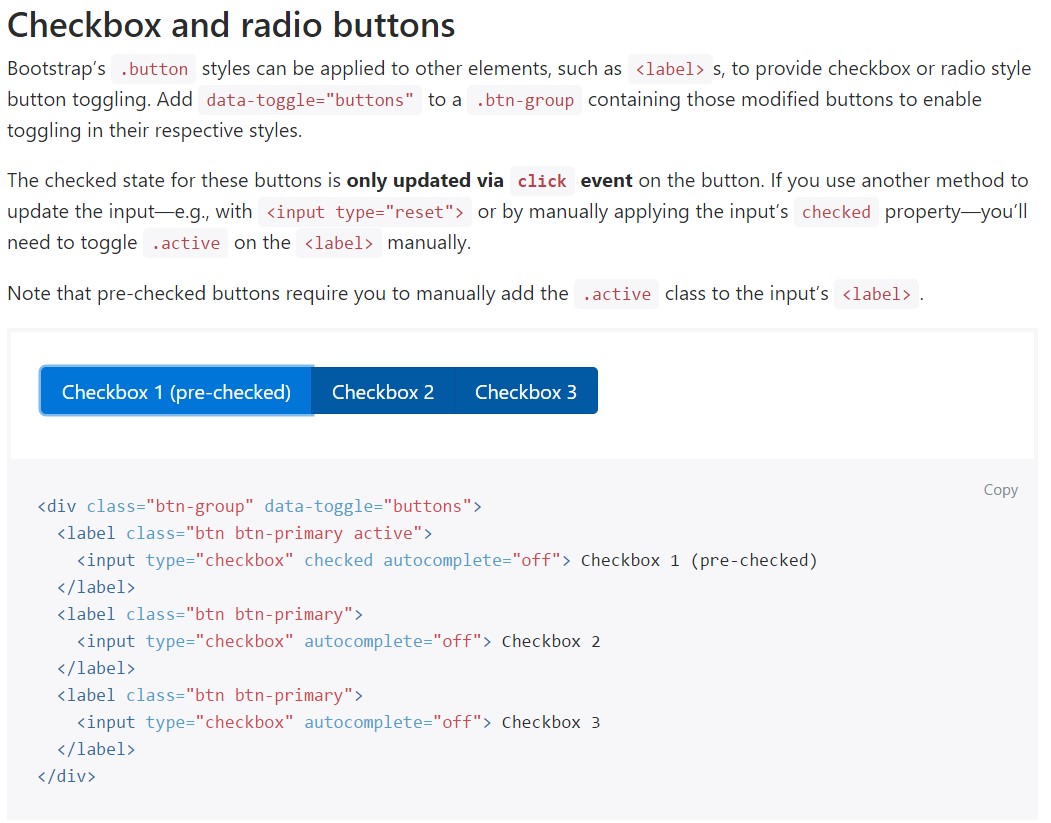
Bootstrap's .button styles may possibly be put on additional elements, just like <label>- s, to produce checkbox or radio style button toggling. Add data-toggle=" buttons" to .btn-group having those reshaped buttons to set up toggling in their respective styles. The reviewed condition for such buttons is only upgraded via click event on the button. If you make use of one more procedure to modify the input-- e.g., with <input type="reset"> or simply by manually applying the input's reviewed property-- you'll have to toggle .active on the <label> by hand.

<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="checkbox" checked autocomplete="off"> Checkbox 1 (pre-checked)
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 2
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 3
</label>
</div>From time to time we need the checkboxes to arrive inside our forms without the site visitor really having the capacity to bring some practice clicking them-- that is simply where exactly the disabled option appears in.
If you want to disable efficiently a checkbox in Bootstrap 4 using the standard HTML attribute disabled attribute along with simply including it you might in addition format the pointer in cases where the site visitor hovers over the disabled component making it to a "not allowed " icon generating your forms even more intuitive and convenient to deal with.
On the occasion that you really like the concept and simply wish to handle this you really should specify the .disabled class to the parent .form-check element in order the result to display finest while the entire feature has been simply hovered-- this will make it pretty more clear
Another example
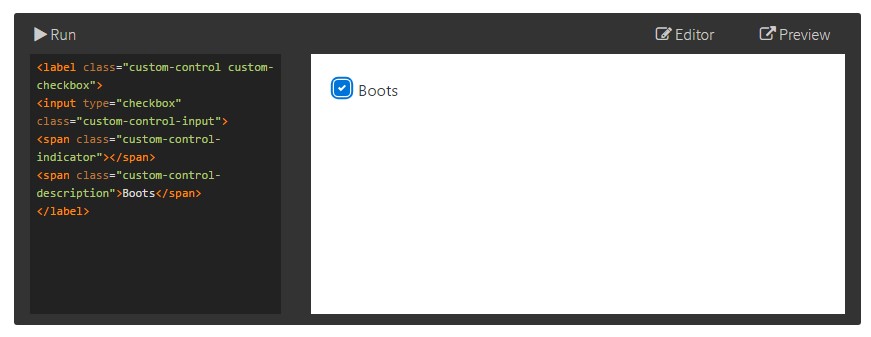
When employing checkboxes, wrap them in a <label> element with the Bootstrap 4 .custom-control and .custom-checkbox classes used.
Use .custom-control-input to the actual <input> element.
Additionally use two <span> elements: one with the .custom-control-indicator class added, and the other with .custom-control-description ( and also situate the concrete label within this element).

<label class="custom-control custom-checkbox">
<input type="checkbox" class="custom-control-input">
<span class="custom-control-indicator"></span>
<span class="custom-control-description">Boots</span>
</label>Bootstrap Checkbox Example forms
Default checkboxes and radios are improved upon with the help of .form-check, a individual class for both of these input types that improves the layout and action of their HTML components. Checkboxes are for choosing one or else a number of choices inside a selection, as long as radios are for picking one capability from several.
Disabled checkboxes and radios are maintained, still, to provide a not-allowed pointer on hover of the parent <label>, you'll require to add in the .disabled class to the parent .form-check. The disabled class is going to also lighten the message coloration to help indicate the input's state.
A brand new component for the Bootstrap version 4 framework is the initiation of the so called customized form features. These are the similar components we are familiar with within performance however designated a lot more pleasing and also in the Bootstrap way. By using them you are able to provide amazing excitement as well as style to your content by simply assigning a number of additional classes to the commands you provide in your forms.
To use custom made checkboxes wrap them within a <label> element attaching to it the .custom-control and .custom-checkbox classes. Whenever designing the <input> element make certain you have certainly also included the .custom-control-input to it. You should additionally use two <span> elements - one with .custom-control-indicator class utilized and other having the .custom-control-description class coupled with the actual explanation you would definitely require to assign to the label your Bootstrap Checkbox Switch.
Final thoughts
That's nearly all that you have to do in order to place a checkbox element within your Bootstrap 4 powered websites and provide certain customized flavor to it incorporating it a fancy appearances. Now everything you require to do is repeat the drill till you've inspected all the checkboxes desired are already on the webpage.
Inspect several video guide about Bootstrap checkbox
Linked topics:
Bootstrap checkbox authoritative records

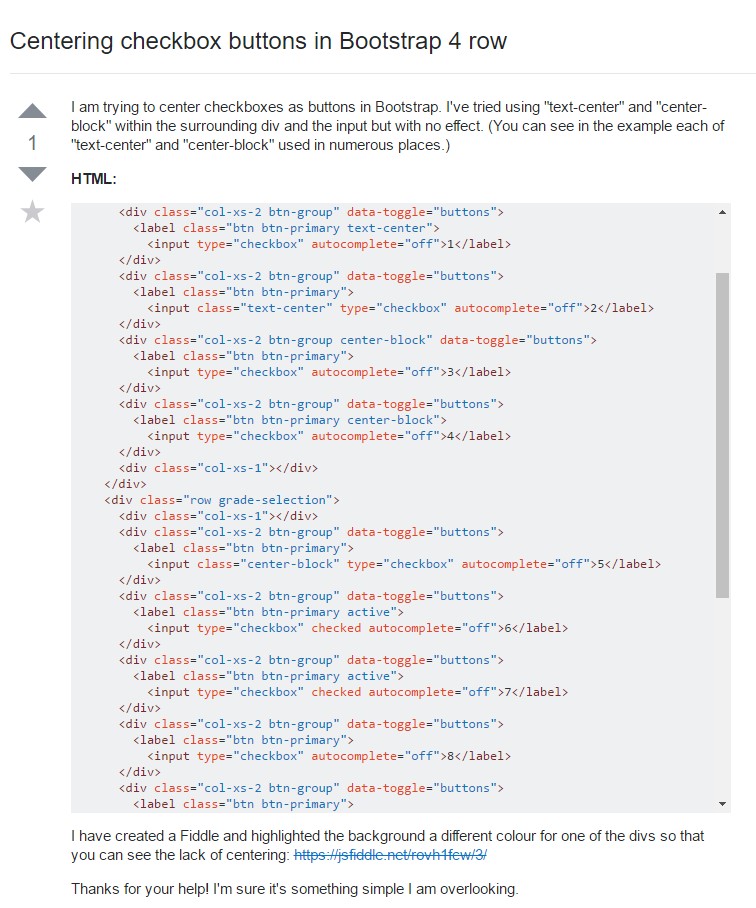
Centering checkbox buttons in Bootstrap 4 row

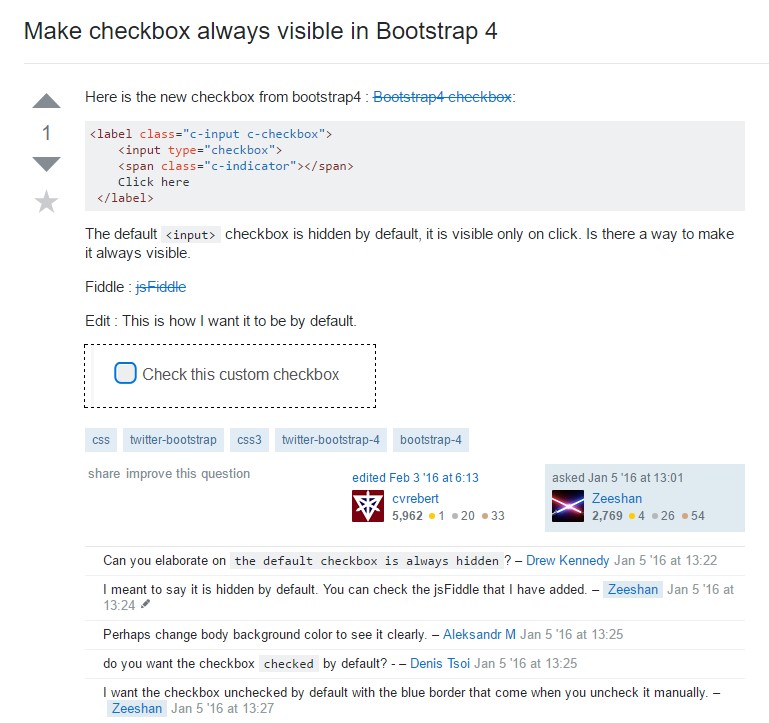
Make checkbox always visible in Bootstrap 4