Bootstrap Layout Form
Overview
In the last few years the mobile gadgets turned into such important component of our daily lives that almost all of us cannot really visualize just how we came to get around without needing them and this is certainly being stated not simply just for connecting with others by talking as if you remember was definitely the original goal of the mobiles but in fact getting in touch with the whole world by having it right in your arms. That's why it also came to be extremely significant for the most usual habitants of the World wide web-- the website page have to showcase just as excellent on the compact mobile displays as on the regular desktops which on the other hand got even larger making the size difference also larger. It is presumed somewhere at the start of all this the responsive systems come to pop up delivering a handy solution and a handful of clever tools for having webpages behave despite the gadget seeing them.
But what's undoubtedly vital and stocks the roots of so called responsive web design is the treatment in itself-- it is actually completely different from the one we used to have indeed for the fixed width webpages from the very last decade which consequently is a lot comparable to the one in the world of print. In print we do have a canvas-- we established it up once initially of the project to evolve it up perhaps a couple of times since the work goes however near the bottom line we finish up with a media of size A and also artwork with size B installed on it at the indicated X, Y coordinates and that's it-- the moment the project is handled and the dimensions have been aligned all of it ends.
In responsive website design but there is simply no such thing as canvas size-- the possible viewport dimensions are as practically infinite so establishing a fixed value for an offset or a dimension can be great on one display screen but pretty irritating on another-- at the other and of the specter. What the responsive frameworks and especially one of the most prominent of them-- Bootstrap in its own most recent fourth version present is certain creative ways the web site pages are being actually produced so they instantly resize and also reorder their particular elements adjusting to the space the viewing display screen gives them and not moving far away from its width-- in this manner the site visitor reaches scroll only up/down and gets the content in a helpful size for reading free from having to pinch focus in or out in order to observe this component or yet another. Why don't we see ways in which this normally works out.
Ways to utilize the Bootstrap Layout Form:
Bootstrap provides a number of components and possibilities for laying out your project, incorporating wrapping containers, a powerful flexbox grid system, a flexible media object, and responsive utility classes.
Bootstrap 4 framework applies the CRc system to take care of the page's material. If you are actually simply starting this the abbreviation gets easier to consider because you will most likely in some cases be curious at first what component contains what. This come for Container-- Row-- Columns and that is the system Bootstrap framework uses for making the pages responsive. Each responsive website page incorporates containers holding usually a single row with the needed number of columns within it-- all of them together developing a significant material block on web page-- just like an article's heading or body , list of material's functions and so on.
Why don't we take a look at a single content block-- like some features of what ever being provided out on a page. First we really need covering the whole feature in a .container it is certainly type of the mini canvas we'll place our web content inside. Just what the container handles is limiting the size of the space we have offered for positioning our material. Containers are specified to spread up to a specific size baseding on the one of the viewport-- always continuing being a little bit smaller sized keeping a bit of free space aside. With the change of the viewport width and possible maximum width of the container element dynamically changes as well. There is one more type of container - .container-fluid it always expands the entire size of the given viewport-- it's utilized for producing the so called full-width webpage Bootstrap Layout Header.
After that inside of our .container we need to put a .row feature.
These are employed for handling the placement of the content components we put inside. Considering that the current alpha 6 edition of the Bootstrap 4 system utilizes a designating technique called flexbox along with the row element now all sort of placements ordering, distribution and sizing of the content can possibly be attained with simply incorporating a basic class but this is a entire new story-- for now do understand this is the component it's completeded with.
Lastly-- within the row we must set certain .col- elements which are the real columns holding our priceless content. In the instance of the components list-- each and every attribute gets set inside of its personal column. Columns are the ones which functioning with the Row and the Container components give the responsive behavior of the page. Things that columns basically do is show inline to a specific viewport width taking the defined fragment of it and stacking over one another whenever the viewport receives smaller sized filling all of the width accessible . And so if the display is larger you can surely discover a few columns each time however in case it gets far too small you'll notice them gradually so you really don't need to gaze reviewing the material.
General configurations
Containers are one of the most essential design element inside Bootstrap and are called for when applying default grid system. Choose a responsive, fixed-width container ( suggesting its own max-width switches at each and every breakpoint) or fluid-width ( suggesting it is really 100% wide all the time).
As long as containers may possibly be embedded, a large number of Bootstrap Layouts styles do not require a embedded container.

<div class="container">
<!-- Content here -->
</div>Employ .container-fluid for a full size container, extending the whole entire width of the viewport.

<div class="container-fluid">
...
</div>Explore some responsive breakpoints
Since Bootstrap is established to be really mobile first, we work with a variety of media queries to create sensible breakpoints for styles and user interfaces . Such breakpoints are typically based on minimum viewport sizes and enable us to size up components like the viewport modifications .
Bootstrap basically employs the following media query ranges-- or else breakpoints-- in Sass files for format, grid structure, and components .
// Extra small devices (portrait phones, less than 576px)
// No media query since this is the default in Bootstrap
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...Since we produce source CSS with Sass, all of the Bootstrap media queries are simply obtainable by means of Sass mixins:
@include media-breakpoint-up(xs) ...
@include media-breakpoint-up(sm) ...
@include media-breakpoint-up(md) ...
@include media-breakpoint-up(lg) ...
@include media-breakpoint-up(xl) ...
// Example usage:
@include media-breakpoint-up(sm)
.some-class
display: block;We once in a while employ media queries that work in the additional direction (the provided display screen dimension or smaller sized):
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, less than 768px)
@media (max-width: 767px) ...
// Medium devices (tablets, less than 992px)
@media (max-width: 991px) ...
// Large devices (desktops, less than 1200px)
@media (max-width: 1199px) ...
// Extra large devices (large desktops)
// No media query since the extra-large breakpoint has no upper bound on its widthOnce again, these media queries are in addition attainable through Sass mixins:
@include media-breakpoint-down(xs) ...
@include media-breakpoint-down(sm) ...
@include media-breakpoint-down(md) ...
@include media-breakpoint-down(lg) ...There are additionally media queries and mixins for targeting a particular segment of display screen dimensions utilizing the minimum required and max breakpoint sizes.
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) and (max-width: 767px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) and (max-width: 991px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) and (max-width: 1199px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...These particular media queries are at the same time available by means of Sass mixins:
@include media-breakpoint-only(xs) ...
@include media-breakpoint-only(sm) ...
@include media-breakpoint-only(md) ...
@include media-breakpoint-only(lg) ...
@include media-breakpoint-only(xl) ...In the same way, media queries may possibly reach numerous breakpoint widths:
// Example
// Apply styles starting from medium devices and up to extra large devices
@media (min-width: 768px) and (max-width: 1199px) ...The Sass mixin for focus on the exact screen size range would be:
@include media-breakpoint-between(md, xl) ...Z-index
Some Bootstrap parts apply z-index, the CSS property that supports management style through giving a 3rd axis to set up material. We apply a default z-index scale within Bootstrap that is simply been prepared for correctly layer navigating, popovers and tooltips , modals, and more.
We really don't encourage customization of these kinds of values; you change one, you likely must change them all.
$zindex-dropdown-backdrop: 990 !default;
$zindex-navbar: 1000 !default;
$zindex-dropdown: 1000 !default;
$zindex-fixed: 1030 !default;
$zindex-sticky: 1030 !default;
$zindex-modal-backdrop: 1040 !default;
$zindex-modal: 1050 !default;
$zindex-popover: 1060 !default;
$zindex-tooltip: 1070 !default;Background elements-- like the backdrops which make it possible for click-dismissing-- often tend to reside on a lesser z-index-s, while navigation and popovers use better z-index-s to make certain they overlay bordering material.
One more tip
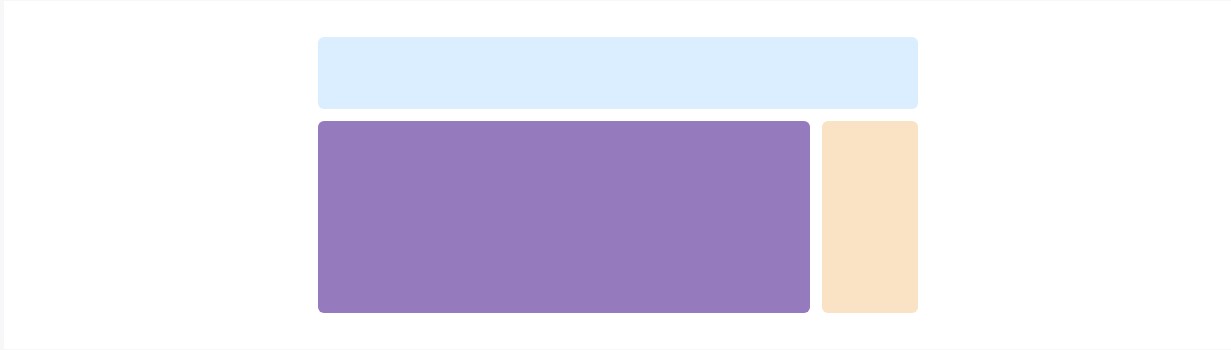
Using the Bootstrap 4 framework you have the ability to install to 5 different column appearances baseding on the predefined in the framework breakpoints however usually a couple of are quite sufficient for attaining ideal appearance on all displays.
Conclusions
And so right now hopefully you do possess a standard suggestion what responsive web site design and frameworks are and precisely how the absolute most prominent of them the Bootstrap 4 framework works with the web page material in order to make it display best in any screen-- that is certainly just a quick glance but It's considerd the knowledge exactly how items work is the best foundation one should step on before digging in the details.
Look at a couple of video clip training regarding Bootstrap layout:
Connected topics:
Bootstrap layout approved documentation

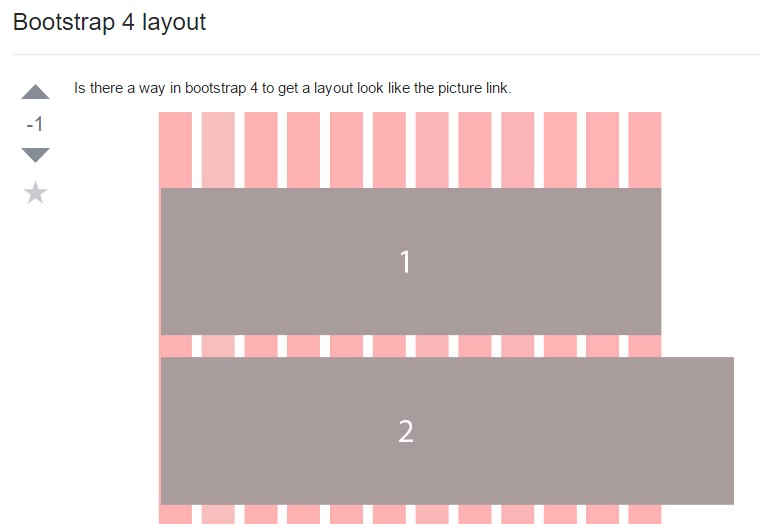
A technique inside Bootstrap 4 to set a desired layout

Format illustrations throughout Bootstrap 4