Bootstrap Modal Popup Form
Overview
Oftentimes, when we make our web pages there is this type of content we do not like to take place on them until it is definitely really desired by the website visitors and once that time comes they should have the ability to simply take a intuitive and basic activity and get the needed info in a matter of moments-- swiftly, convenient and on any kind of display size. When this is the case the HTML5 has simply just the right component-- the HTML popup box.
Critical factors to take into account:
Just before getting started having Bootstrap's modal component, make sure to read the following considering that Bootstrap menu decisions have already replaced.
- Modals are created with HTML, CSS, and JavaScript. They are really positioned over everything else within the documentation and remove scroll from the <body> so that modal content scrolls instead.
- Clicking on the modal "backdrop" is going to instantly finalize the modal.
- Bootstrap only holds a single modal window at a time. Nested modals usually are not assisted as we believe them to be weak user experiences.
- Modals usage position:fixed, that can probably sometimes be a bit specific with regards to its rendering. Whenever it is achievable, apply your Bootstrap Modal Popup Position HTML in a high-up setting to avoid probable disturbance out of some other elements. When nesting a.modal within another fixed element, you'll likely run into issues.
- One once again , due to position: fixed, certainly there are a few warnings with using modals on mobile gadgets.
- In conclusion, the autofocus HTML attribute features no impact within modals. Here is actually the way you can probably reach the equal result by having custom JavaScript.
Continue reading for demos and application guides.
- As a result of how HTML5 identifies its own semantics, the autofocus HTML attribute has no result in Bootstrap Modal Popup Set. To achieve the very same effect, employ certain custom JavaScript:
$('#myModal').on('shown.bs.modal', function ()
$('#myInput').focus()
)Ways to put into action the Bootstrap Modal Popup Header:
Modals are fully assisted in the most recent 4th version of one of the most well-known responsive framework-- Bootstrap and has the ability to likewise be designated to show in different dimensions inning accordance with designer's demands and sight but we'll come to this in just a minute. Initially why don't we check out how to set up one-- bit by bit.
First of all we require a container to quickly wrap our disguised content-- to generate one make a <div> component and specify the .modal and .fade classes to it. The next one is in fact optionally available however recommended since it will provide a subtle transition effect to the modal when it { goes in and leaves the scene.
You desire to add some attributes too-- such as an unique id=" ~the modal unique name ~ " and tabindex=" -1 " if you want to take the modal element out of the changing fixated elements hitting the Tab essential game. Inside a .modal-dialog element ought to materialize and here is simply the place to choose supposing that you would definitely want the modal to get pretty large in size in addition assigning the .modal-lg class or else you prefer it scaled-down utilizing the .modal-sm class put on. This is purely alternative and you have the ability to keep the modal's default scale-- somewhere between.
Next we need a wrapper for the real modal material having the .modal-content class-- it is simply basically structured like the card component having a header with the .modal-header class and additionally-- a close <button> along with the class .close and data-dismiss="modal" property specified to it. You have to also wrap in a <span> within this tab a × element which in turn will be representing the actual X of the close switch however will definitely look a little nicer. Once the close tab has certainly all been set up next to it you could easily also provide a heading for your pop-up material wrapped within a <h1>-<h6> tag with the .modal-title class employed.
After regulating the header it is certainly time for generating a wrapper for the modal content -- it needs to occur together with the header component and have the .modal-body class. Within it you might simply place some text message or else allow your creativity some flexibility along with a bit more tricky markup-- as long as you're employing the Bootstrap framework classes and formations any web content you install within it is going to immediately adjust to match modal's size. Additionally you can produce a .modal-footer element and apply some extra tabs in it-- like calls to action or an extra close button-- it really should have the data-dismiss="modal" property just as the one from the header.
Now after the modal has been generated it is certainly moment for establishing the element or elements which we are heading to work with to launch it up or to puts it simply-- create the modal come out ahead of the visitors when they choose that they want the relevant information held within it. This typically becomes accomplished through a <button> component possessing these particular pair of attributes - data-toggle = "modal" and data-target = " ~ the unique ID attribute of the modal element we need to fire ~ ". It is certainly extremely important the target attribute to match the ID in case the modal we've just developed otherwise it will certainly not fire upon clicking on the tab.
Practices
.modal(options)
Switches on your web content as a modal. Admits an extra options object.
$('#myModal').modal(
keyboard: false
).modal('toggle')
Manually toggles a modal. Go back to the user before the modal has in fact been displayed or disguised (i.e. just before the shown.bs.modal or hidden.bs.modal activity takes place).
$('#myModal').modal('toggle').modal('show')
Manually starts a modal. Returns to the caller before the modal has really been demonstrated (i.e. before the shown.bs.modal event takes place).
$('#myModal').modal('show').modal('hide')
Manually hides a modal. Come back to the caller right before the modal has actually been concealed (i.e. just before the hidden.bs.modal event occurs).
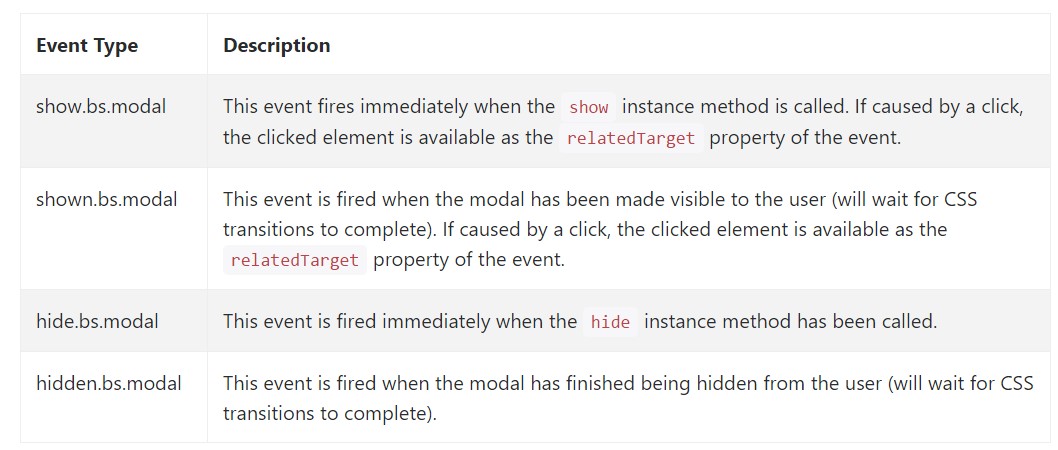
$('#myModal').modal('hide')Bootstrap modals events
Bootstrap's modal class exposes a few events for trapping into modal performance. All modal events are fired at the modal itself (i.e. at the <div class="modal">).

$('#myModal').on('hidden.bs.modal', function (e)
// do something...
)Conclusions
Generally that is actually all of the critical points you should take care about when developing your pop-up modal element with current 4th version of the Bootstrap responsive framework-- now go search for some thing to conceal in it.
Check out a number of video information about Bootstrap Modal Popup:
Connected topics:
Bootstrap Modal Popup: approved records

Bootstrap Modal Popup: tutorial short training

Another helpful article about Bootstrap Modal Popup