Bootstrap Collapse Responsive
Introduction
While you currently realize, Bootstrap efficiently creates your website responsive, using its components just as a reference for positioning, sizing, and so on.
Finding out this, in the event that we are to generate a menu applying Bootstrap for front-end, we will have to consider a number of the standards and standards fixed by Bootstrap to get it quickly design the components of the web page to make responsive properly.
Among one of the most exciting opportunities of utilizing this particular framework is the creation of menus represented as needed, baseding on the actions of the users .
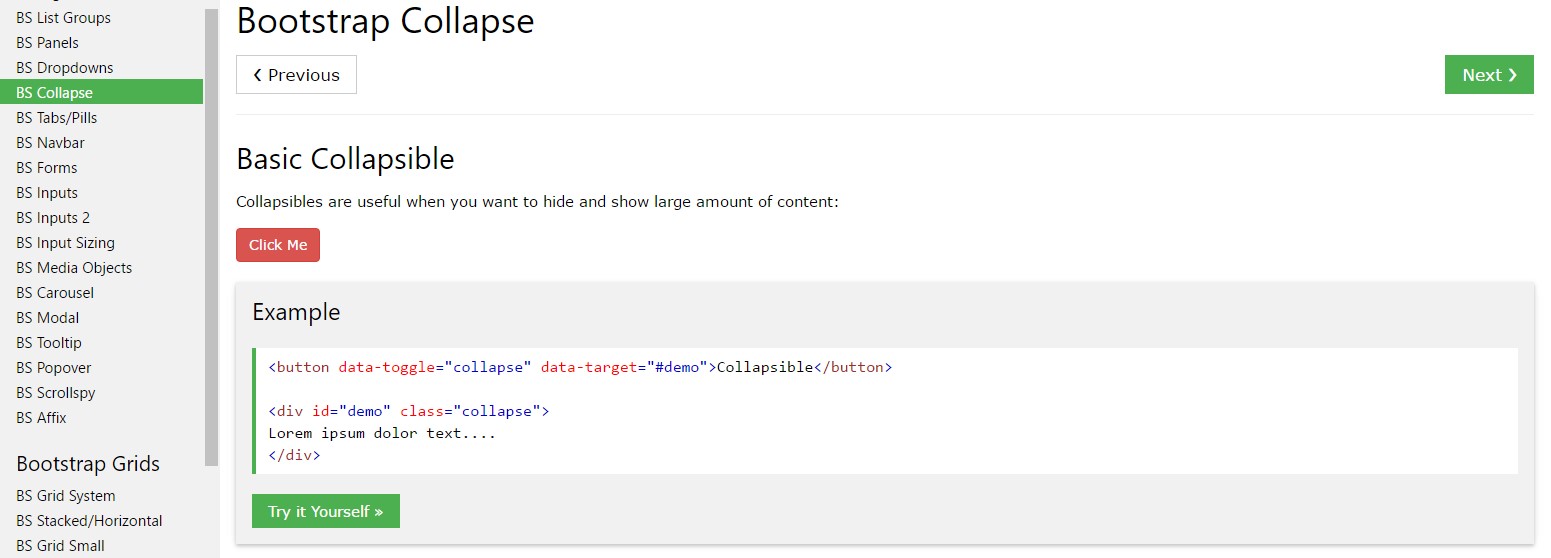
{ A perfect option for making use of menus on tiny displays is to join the options in a type of dropdown which only sets up each time it is triggered. That is , generate a switch to activate the menu on demand. It's pretty not difficult to perform this using Bootstrap, the capability is all at the ready.
Bootstrap Collapse Mobile plugin allows you to button material within your pages using a couple of classes thanks to fascinating practical JavaScript.
Tips on how to make use of the Bootstrap Collapse Button:
To create the Bootstrap Collapse Toggle within tiny displays, simply add 2 classes in the <ul>: collapse and navbar-collapse.
<Ul class = "nav navbar-nav collapse navbar-collapse">By having this, you can easily make the menu be lost upon the smaller screens.
Inside the navbar-header, just below <a>, make an activation switch. The button is just the text message "menu" however it provides the navbar-toggle class. Besides, a couple of other parameters manage their function having the collapse, as can be viewed below:
<Button class = "navbar-toggle" type = "button"
Data-target = ". Navbar-collapse" data-toggle = "collapse">
menu
</ Button>All things inside of this component are going to be provided in the framework of the menu. With cutting down the personal computer display screen, it packs the inner elements and conceal, showing only by clicking the
<button class = "navbar-toggle"> button to increase the menu.
Through this the menu will show up although will certainly not do work if clicked on. It's by cause of this functions in Bootstrap is applied with JavaScript. The excellent information is that we do not really have to write a JS code line at all, but for the whole thing to run we need to add in Bootstrap JavaScript.
At the end of the web page, prior to closing </body>, get in touch with the Bootstrap and jQuery file:
<Script src = "js / jquery.js"> </ script>
<Script src = "js / bootstrap.js"> </ script>Good examples
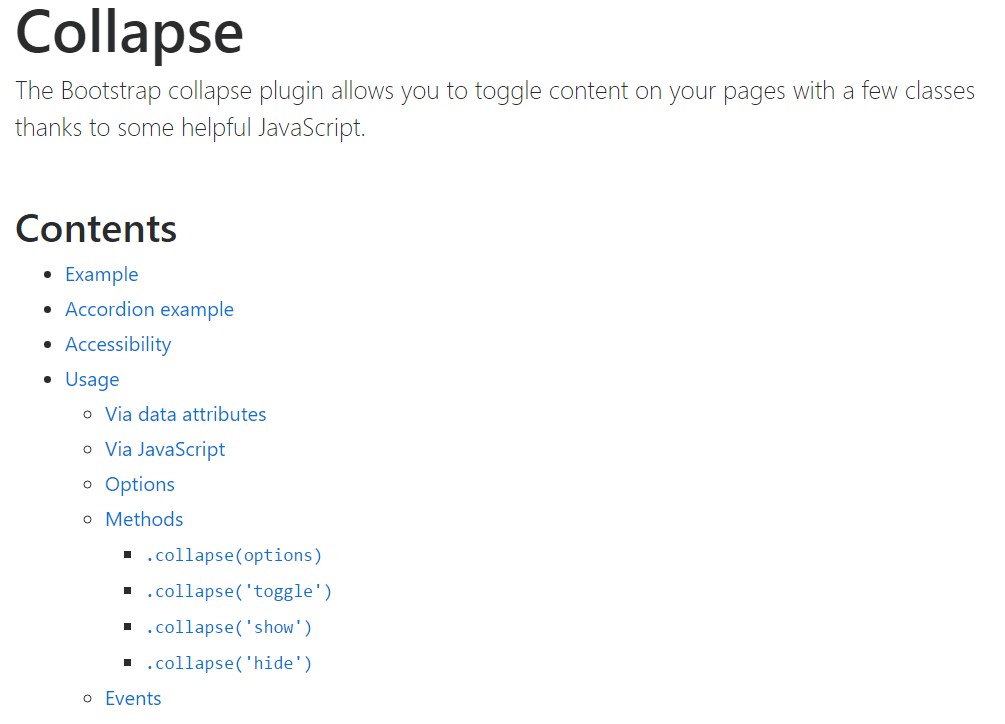
Select the tabs listed here to indicate and hide yet another component by using class changes:
- .collapse hides information
- .collapsing is added while transitions
- .collapse.show reveals material
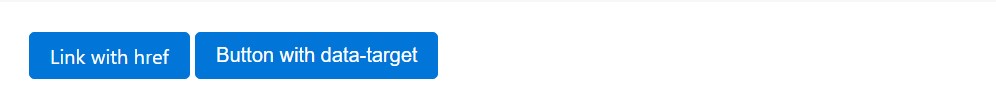
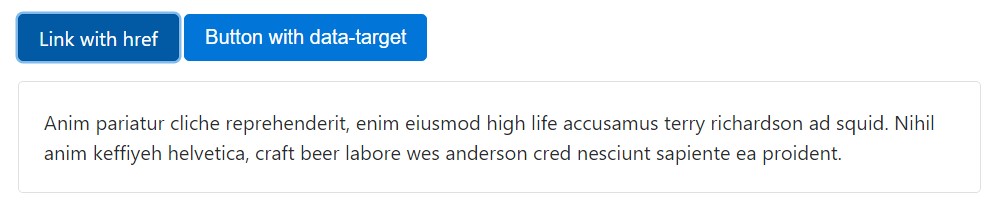
You can apply a hyperlink using the href attribute, as well as a button along with the data-target attribute. In both of these cases, the data-toggle="collapse" is requested.


<p>
<a class="btn btn-primary" data-toggle="collapse" href="#collapseExample" aria-expanded="false" aria-controls="collapseExample">
Link with href
</a>
<button class="btn btn-primary" type="button" data-toggle="collapse" data-target="#collapseExample" aria-expanded="false" aria-controls="collapseExample">
Button with data-target
</button>
</p>
<div class="collapse" id="collapseExample">
<div class="card card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident.
</div>
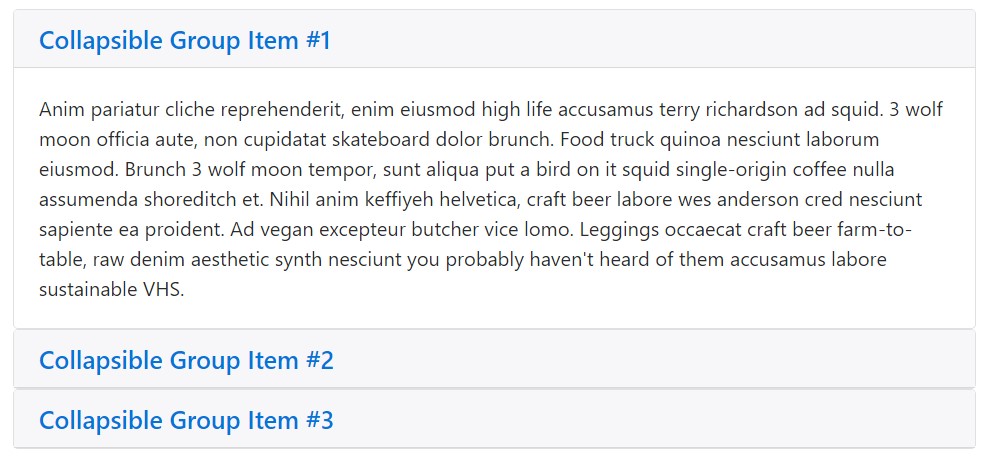
</div>Accordion some example
Extend the default collapse behavior in order to develop an accordion.

<div id="accordion" role="tablist" aria-multiselectable="true">
<div class="card">
<div class="card-header" role="tab" id="headingOne">
<h5 class="mb-0">
<a data-toggle="collapse" data-parent="#accordion" href="#collapseOne" aria-expanded="true" aria-controls="collapseOne">
Collapsible Group Item #1
</a>
</h5>
</div>
<div id="collapseOne" class="collapse show" role="tabpanel" aria-labelledby="headingOne">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="headingTwo">
<h5 class="mb-0">
<a class="collapsed" data-toggle="collapse" data-parent="#accordion" href="#collapseTwo" aria-expanded="false" aria-controls="collapseTwo">
Collapsible Group Item #2
</a>
</h5>
</div>
<div id="collapseTwo" class="collapse" role="tabpanel" aria-labelledby="headingTwo">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="headingThree">
<h5 class="mb-0">
<a class="collapsed" data-toggle="collapse" data-parent="#accordion" href="#collapseThree" aria-expanded="false" aria-controls="collapseThree">
Collapsible Group Item #3
</a>
</h5>
</div>
<div id="collapseThree" class="collapse" role="tabpanel" aria-labelledby="headingThree">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
</div>Convenience
Be sure to add in aria-expanded to the control feature. This specific attribute explicitly specifies the present condition of the collapsible component to screen readers along with similar assistive systems . In the case that the collapsible component is shut off by default, it must have a value of aria-expanded="false". If you've set the collapsible component to become accessible from default employing the show class, set aria-expanded="true" on the control as a substitute. The plugin is going to promptly toggle this attribute based upon regardless if the collapsible component has been opened up or shut.
In addition, in the case that your control feature is aim for a one collapsible component-- i.e. the data-target attribute is pointing to an id selector-- you can bring in an additional
aria-controls attribute to the control component, consisting of the id of the collapsible component . Current screen readers and identical assistive systems make use of this particular attribute in order to deliver users with added quick ways to move straight to the collapsible element itself.
Utilization
The collapse plugin utilizes a handful of classes to resolve the hefty lifting:
- .collapse conceal information
- .collapse.show displays content
- .collapsing is included as soon as the transition begins , and wiped out as soon as it completes
These classes may be seen in _transitions.scss.
Using data attributes
Just bring in data-toggle="collapse" along with a data-target to the component to automatically appoint control of a collapsible element. The data-target attribute admits a CSS selector to put the collapse to. Ensure to provide the class collapse to the collapsible element. In the event that you 'd like it to default open, provide the additional class show.
To provide accordion-like group management to a collapsible control, add the data attribute data-parent="#selector". Check out the demo to view this at work.
By means of JavaScript
Make it easy for manually through:
$('.collapse').collapse()Solutions
Selections can easily be completed with data attributes as well as JavaScript. For data attributes, append the selection title to data-, as in data-parent="".
Tactics
.collapse(options)
Switches on your content as a collapsible component. Takes on an extra possibilities object.
$('#myCollapsible').collapse(
toggle: false
).collapse('toggle')
Toggles a collapsible feature to revealed or covered.
.collapse('show')
Reveals a collapsible element.
.collapse('hide')
Covers a collapsible feature.
Activities
Bootstrap's collapse class exposes a several events for fixing into collapse useful functionality.
$('#myCollapsible').on('hidden.bs.collapse', function ()
// do something…
)Conclusions
We apply Bootstrap JavaScript implicitly, for a useful and quick effects, without perfect programming effort we will have a fantastic result.
Yet, it is not actually only useful when it comes to making menus, but additionally another functions for displaying or covering on-screen elements, according to the activities and interests of users.
As a whole these types of elements are additionally handy for concealing or else displaying massive sums of information, equipping extra dynamism to the website as well as keeping the layout cleaner.
Inspect some youtube video information regarding Bootstrap collapse
Connected topics:
Bootstrap collapse official information

Bootstrap collapse guide

Bootstrap collapse issue