Bootstrap Login forms Css
Intro
Sometimes we need to take care of our valuable web content in order to give access to only specific people to it or dynamically individualize a part of our websites depending on the particular viewer that has been simply observing it. However just how could we actually know each certain website visitor's persona considering that there are so many of them-- we must find an efficient and simple method learning about who is whom.
This is where the customer accessibility management comes along initially engaging with the site visitor with the so knowledgeable login form feature. Inside the current 4th version of the most prominent mobile friendly web page design framework-- the Bootstrap 4 we have a plenty of components for creating this kind of forms so what we are actually planning to do right here is looking at a particular instance just how can a basic login form be developed using the useful instruments such as free form builderthe latest version goes along with.
The ways to put into action the Bootstrap Login forms Dropdown:
For starters we require a <form> element to wrap around our Bootstrap login form.
Inside of it some .form-group elements must be provided -- at least two of them actually-- one for the username or else mail and one-- for the specific user's password.
Normally it's more convenient to use user's mail in place of making them discover a username to affirm to you since typically anybody realizes his mail and you have the ability to always ask your users another time to exclusively deliver you the way they would like you to address them. So inside of the first .form-group we'll first install a <label> element with the .col-form-label class applied, a for = " ~ the email input which comes next ID here ~ " attribute and certain meaningful strategy for the users-- like " E-mail", "Username" or something.
Next we require an <input> element together with a type = "email" in case we require the internet mail or type="text" in case a username is wanted, a special id=" ~ some short ID here ~ " attribute as well as a .form-control class related to the element. This will produce the field in which the site visitors will give us with their usernames or mails and in the event that it's emails we're speaking about the browser will as well check out of it's a correct mail entered due to the type property we have defined.
Next comes the .form-group in which the password should be provided. As usual it should first have some kind of <label> prompting what's needed here caring the .col-form-label class, some meaningful text like "Please enter your password" and a for= " ~ the password input ID here ~ " attribute pointing to the ID of the <input> element we'll create below.
Next comes the .form-group in which the password must be given. As usual it must primarily have some sort of <label> prompting what is certainly required here carrying the .col-form-label class, some relevant text message such as "Please put in your password" and a for= " ~ the password input ID here ~ " attribute leading to the ID of the <input> component we'll create below.
Next we must state an <input> with the class .form-control and a type="password" attribute with the purpose that we get the prominent thick dots look of the characters entered in this field and certainly-- a unique id= " ~ should be the same as the one in the for attribute of the label above ~ " attribute to fit the input and the label above.
Lastly we need a <button> element in order the website visitors to get able providing the accreditations they have simply presented-- ensure you designate the type="submit" property to it.
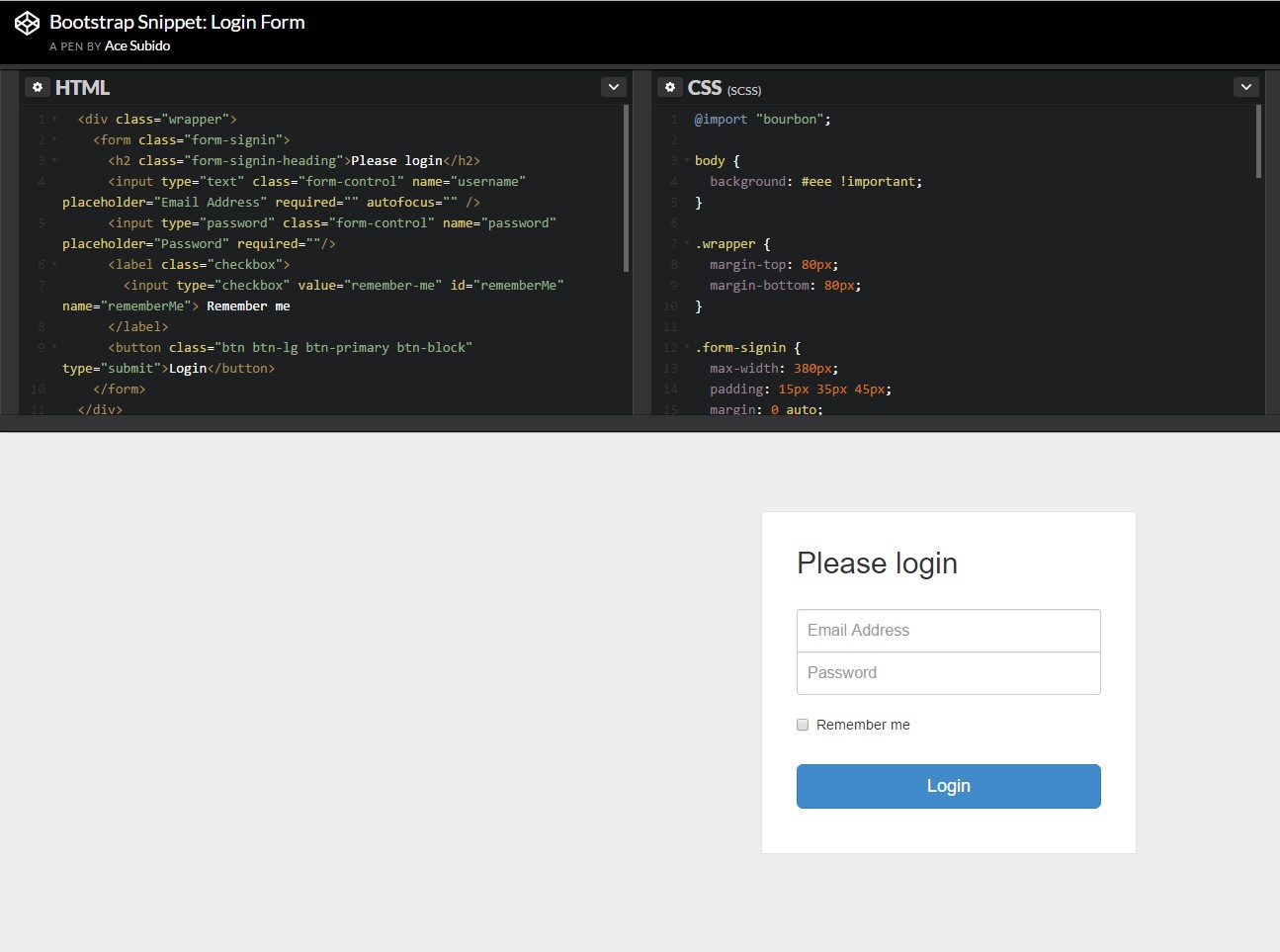
An example of login form
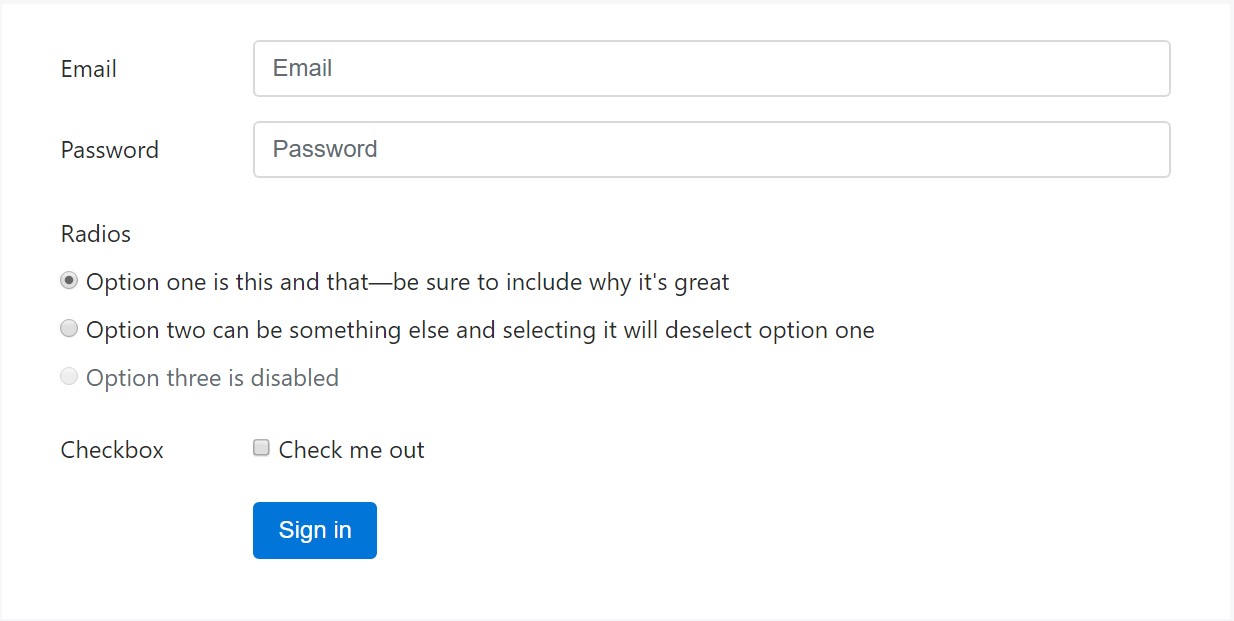
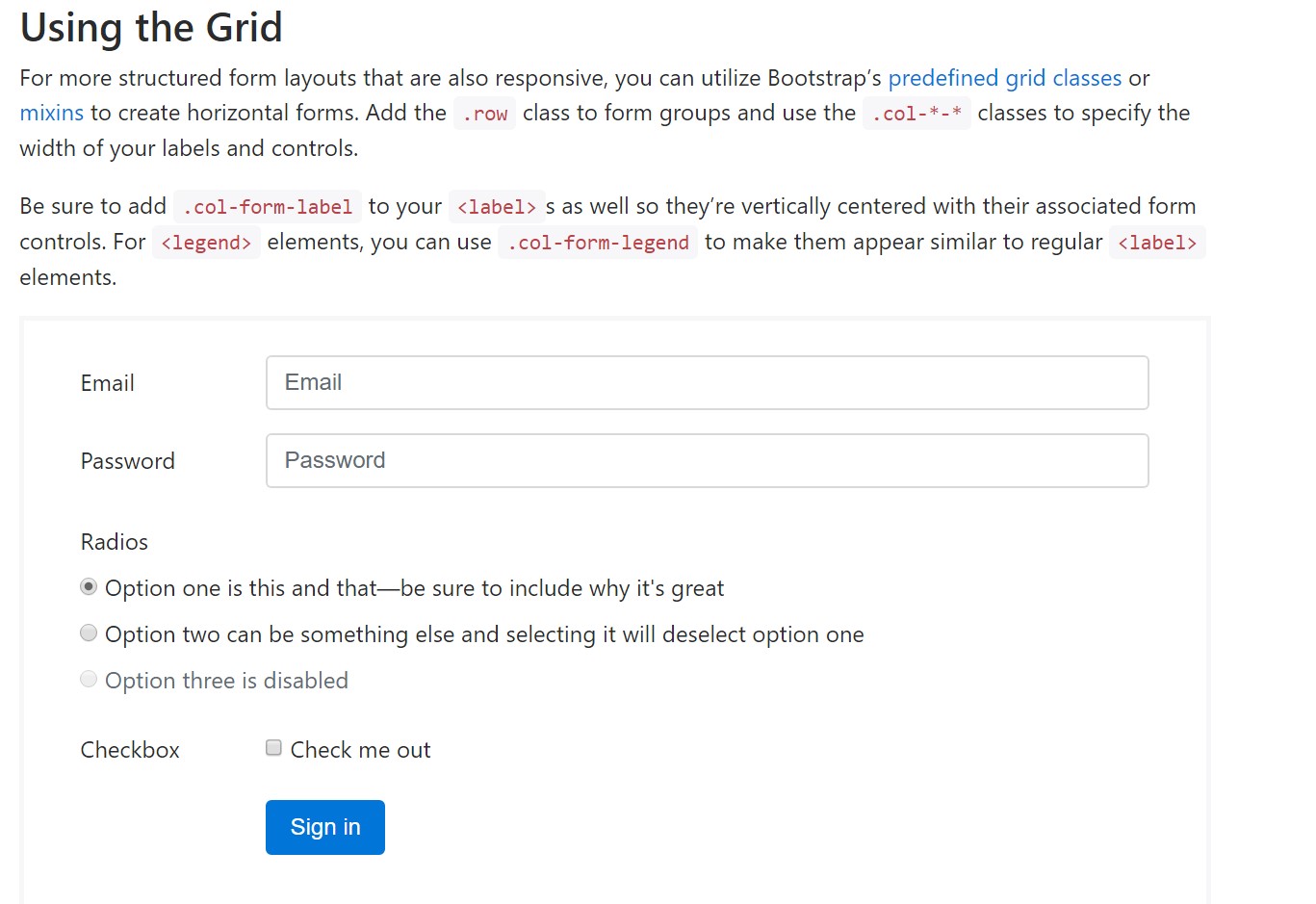
For even more structured form layouts which are as well responsive, you can utilize Bootstrap's predefined grid classes or else mixins to set up horizontal forms. Provide the . row class to form groups and make use of the .col-*-* classes in order to define the width of your labels and controls.
Be sure to incorporate .col-form-label to your <label>-s as well so they are certainly upright centralized with their associated form controls. For <legend> elements, you can easily use .col-form-legend to make them show up the same as ordinary <label> elements.

<div class="container">
<form>
<div class="form-group row">
<label for="inputEmail3" class="col-sm-2 col-form-label">Email</label>
<div class="col-sm-10">
<input type="email" class="form-control" id="inputEmail3" placeholder="Email">
</div>
</div>
<div class="form-group row">
<label for="inputPassword3" class="col-sm-2 col-form-label">Password</label>
<div class="col-sm-10">
<input type="password" class="form-control" id="inputPassword3" placeholder="Password">
</div>
</div>
<fieldset class="form-group row">
<legend class="col-form-legend col-sm-2">Radios</legend>
<div class="col-sm-10">
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios1" value="option1" checked>
Option one is this and that—be sure to include why it's great
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios2" value="option2">
Option two can be something else and selecting it will deselect option one
</label>
</div>
<div class="form-check disabled">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios3" value="option3" disabled>
Option three is disabled
</label>
</div>
</div>
</fieldset>
<div class="form-group row">
<label class="col-sm-2">Checkbox</label>
<div class="col-sm-10">
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="checkbox"> Check me out
</label>
</div>
</div>
</div>
<div class="form-group row">
<div class="offset-sm-2 col-sm-10">
<button type="submit" class="btn btn-primary">Sign in</button>
</div>
</div>
</form>
</div>Conclusions
Essentially these are the primary features you'll need in order to set up a basic Bootstrap Login forms Design through the Bootstrap 4 system. If you angle for some more complicated presences you are simply free to take a full benefit of the framework's grid system setting up the components pretty much any way you would feel they need to take place.
Check a number of video tutorials relating to Bootstrap Login forms Css:
Related topics:
Bootstrap Login Form official information

Information:How To Create a Bootstrap Login Form

An additional example of Bootstrap Login Form