Bootstrap Row Table
Overview
Exactly what do responsive frameworks handle-- they deliver us with a convenient and working grid environment to place out the material, making sure if we specify it correctly and so it will operate and display appropriately on any sort of device despite the dimensions of its screen. And much like in the building each and every framework featuring one of the most popular one in its own latest edition-- the Bootstrap 4 framework-- include simply a handful of major elements that provided and mixed properly can assist you make almost any kind of attractive appearance to fit your design and vision.
In Bootstrap, normally, the grid structure gets assembled by three main elements which you have possibly currently found around looking into the code of several pages-- these are the .container and its alternative .container-fluid, the .row element and a huge selection of column elements - all of them possessing the .col- class prefix-- these are the containers in which - when the design for a particular section of our web pages has currently been designed-- we have the ability to put the real content inside.
When you're rather new to this whole thing and in certain cases can ask yourself which was the suitable manner these 3 has to be placed inside your markup here is really a useful secret-- everything you must always remember is CRC-- this abbreviation comes with regards to Container-- Row-- Column. And as you'll briefly get used to noticing the columns like the innermost element it is certainly not change probable you would definitely mistake what the first and the last C indicates.
Few words relating to the grid system in Bootstrap 4:
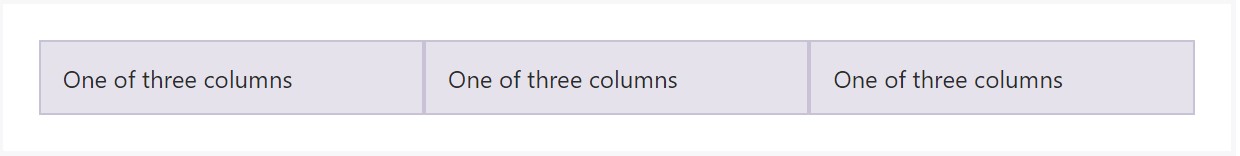
Bootstrap's grid method works with a number of containers, columns, and rows to style plus line up content. It's constructed with flexbox and is entirely responsive. Below is an illustration and an in-depth examine ways in which the grid integrates.

The above example creates three equal-width columns on small, medium, large, and also extra big gadgets using our predefined grid classes. All those columns are concentered in the page along with the parent .container.
Here's a way it works:
- Containers give a solution to centralize your web site's elements. Utilize .container for concentrated width or else .container-fluid for complete width.
- Rows are horizontal bunches of columns that ensure your columns are organized properly. We utilize the negative margin method on .row to make sure all your content is aligned effectively down the left side.
- Web content ought to be positioned inside of columns, and also simply just columns may possibly be immediate children of Bootstrap Row Table.
- With the help of flexbox, grid columns without having a fixed width is going to automatically format with equal widths. For example, four instances of
.col-sm will each immediately be 25% large for small breakpoints.
- Column classes reveal the quantity of columns you want to employ outside of the potential 12 per row. { Therefore, in case you desire three equal-width columns, you can surely employ .col-sm-4.
- Column widths are set in percentages, in this way they are actually always fluid and sized relative to their parent element.
- Columns possess horizontal padding to produce the gutters in between specific columns, however, you are able to remove the margin from rows and also padding from columns with .no-gutters on the .row.
- There are five grid tiers, one for every responsive breakpoint: all breakpoints (extra small), small-sized, medium, large size, and extra big.
- Grid tiers are formed on minimal widths, indicating they apply to that one tier and all those above it (e.g., .col-sm-4 puts on small, medium, large, and extra large devices).
- You have the ability to utilize predefined grid classes or else Sass mixins for extra semantic markup.
Understand the restrictions and errors about flexbox, like the inability to apply some HTML elements such as flex containers.
Whilst the Containers provide us fixed in max width or else dispersing from edge to edge horizontal area on display screen with slight handy paddings all around and the columns deliver the means to delivering the display screen space horizontally-- once again with several paddings about the factual material granting it a space to take a breath we are simply intending to point our focus to the Bootstrap Row component and all the great methods we have the ability to use it for designating, adjusting and delivering its contents utilizing the brilliant brand-new to alpha 6 flexbox utilities that are truly some classes to incorporate to the .row feature. And because it is actually a responsive framework we're talking each of the designing classes we're planning to discuss can possibly be applied to a individual variety of the display screen widths along with the grid tiers infixes such as -sm-, -md- etc-- we'll observe just how in the very upcoming example.
Effective ways to apply the Bootstrap Row Grid:
Flexbox utilities may possibly be used for setting up the disposition of the components positioned within a .row - you have the ability to prepare the pop up horizontally set one after one other as common with the .flex-row class, turn around the order they appear in the markup with .flex-row-reverse, pace them stacked over one another by the .flex-column class or perhaps stack them in reverse using .flex-column-reverse
Listed here is exactly how the grid tiers infixes get employed-- for instance to stack the .row's child features simply on large size displays and above use the .flex-lg-column class-- the infixes always come right after the .flex- part of the class name.
Together with the flexbox utilities placeded on a .row some really helpful justification may possibly be achieved as well-- you can certainly as well fix all of the components left with .justify-content-start or right using .justify-content-end flexbox classes or else you are able to select to apply what is actually inside of the row in the perfect center of the container with the .justify-content-center class. Another options are arranging the free territory equally in between the components or around them with the classes .justify-content between and .justify-content-around classes utilized.
This counts likewise to the upright placement that in Bootstrap 4 flexbox utilities has been managed just as .align- component. Installing all of the components adjusted to the very top edge of their container element is done by means of .align-items-start selected to the .row having them, coordinating them with the lowest part-- by using .align-items-end, centralizing-- utilizing .align-items-center.
A different opportunities are aligning the materials by their base lines being straightened the class is .align-items-baseline - very useful for legibility factors-- and spreading all the elements in height so they fit the level of the container or else in various other terms-- get as high just as the highest one-- gets attained with the .align-items-stretch - very practical for cards with items altering in length of summaries for instance.
All the flexbox utilities mentioned so far support separate grid tiers infixes-- add them right prior to the very last word of the corresponding classes-- just like .align-items-sm-stretch, .justify-content-md-between and so on.
Conclusions
Here is how this essential but at first look not so customizable element-- the .row element comes to grant us very a few strong designating options with the brand-new Bootstrap 4 framework accepting the flexbox and canceling the IE9 assistance. The only thing that's left for you now is considering an eye-catching new methods utilizing your brand-new tools.
Check a few video clip tutorials regarding Bootstrap Row:
Linked topics:
Bootstrap 4 Grid system: main records

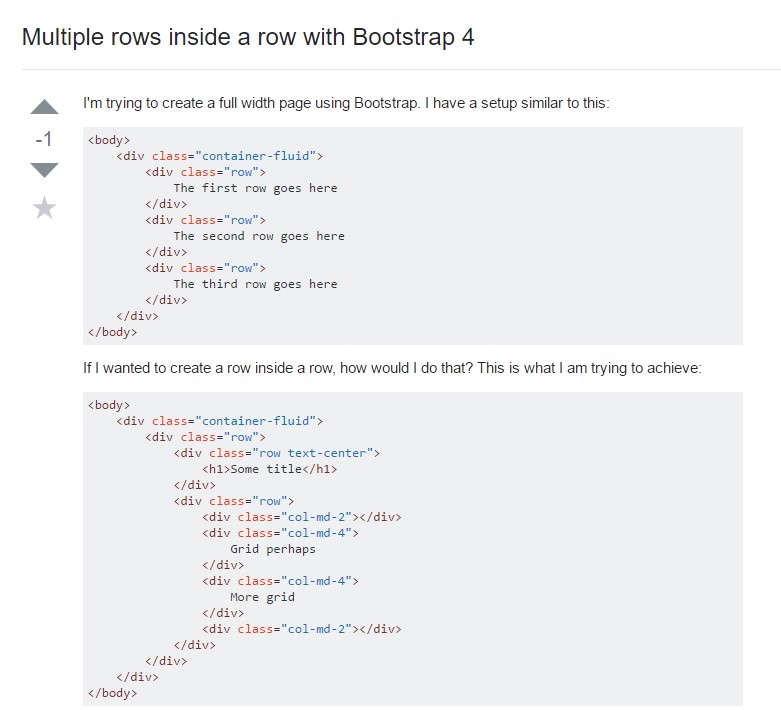
Multiple rows inside a row with Bootstrap 4

Yet another trouble: .row causes horizontal overflow