Bootstrap Jumbotron Example
Overview
In some cases we need feature a description unmistakable and loud from the very start of the web page-- such as a promotion related information, upcoming party notice or whatever. To make this specific sentence deafening and clear it is actually also undoubtedly a great idea situating them even above the navbar just as type of a general subtitle and sentence.
Providing such components in an attractive and most important-- responsive method has been really thought of in Bootstrap 4. What the most recent edition of the absolute most prominent responsive framework in its own latest fourth version needs to face the need of specifying something along with no doubt fight ahead of the web page is the Bootstrap Jumbotron Design element. It becomes styled with huge message and some heavy paddings to obtain well-maintained and eye-catching visual appeal.
Ways to utilize the Bootstrap Jumbotron Form:
In order to provide this kind of component in your webpages produce a <div> with the class .jumbotron employed and at some point -- .jumbotron-fluid later to get your Bootstrap Jumbotron Carousel dispersed the entire viewport width in the case that you believe it will definitely look a lot better through this-- this is actually a fresh capability presented in Bootatrap 4-- the previous edition didn't have .jumbotron-fluid class.
And as simple as that you have certainly produced your Jumbotron element-- still empty so far. By default it becomes designated with a little rounded corners for friendlier appearance and a light grey background colour - presently everything you ought to do is simply wrapping some content just like an attractive <h1> heading and some relevant text message wrapped in a <p> paragraph. This is the easiest strategy achievable due to the fact that there is no straight control to the jumbotron's material. Do have in attention though in case a statement is supposed to be certainly highly effective a good thing to carry out is producing also simple short and understandable material-- putting a little bit extra difficult web content in a jumbotron might puzzle your visitors disturbing them instead of dragging their care.
Representations

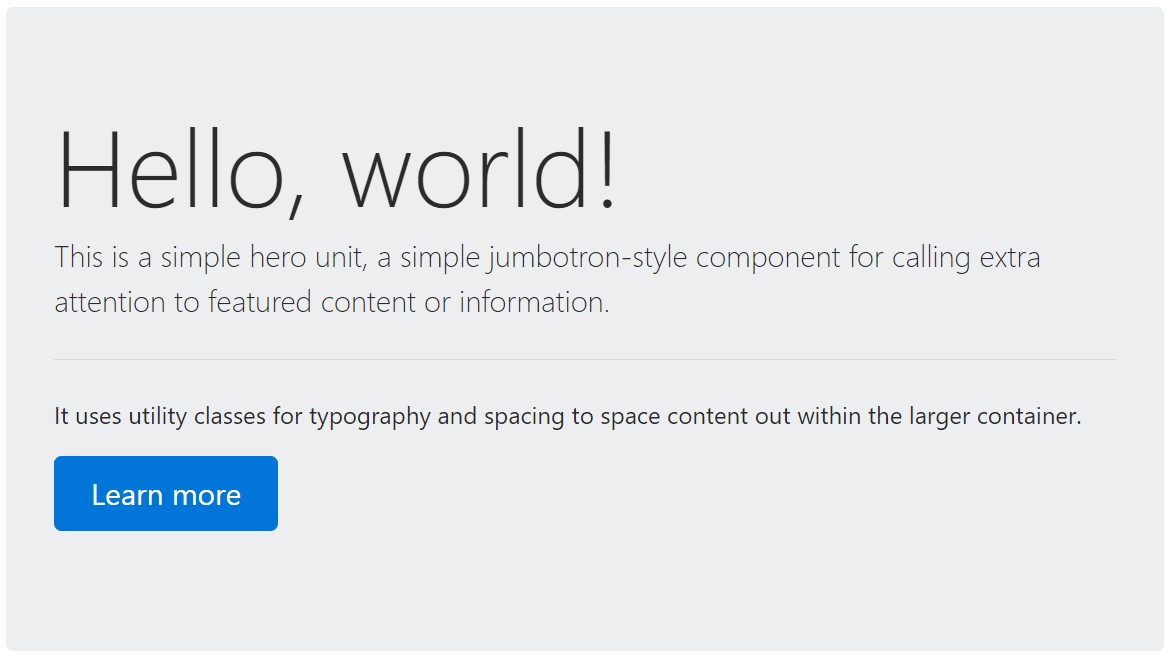
<div class="jumbotron">
<h1 class="display-3">Hello, world!</h1>
<p class="lead">This is a simple hero unit, a simple jumbotron-style component for calling extra attention to featured content or information.</p>
<hr class="my-4">
<p>It uses utility classes for typography and spacing to space content out within the larger container.</p>
<p class="lead">
<a class="btn btn-primary btn-lg" href="#" role="button">Learn more</a>
</p>
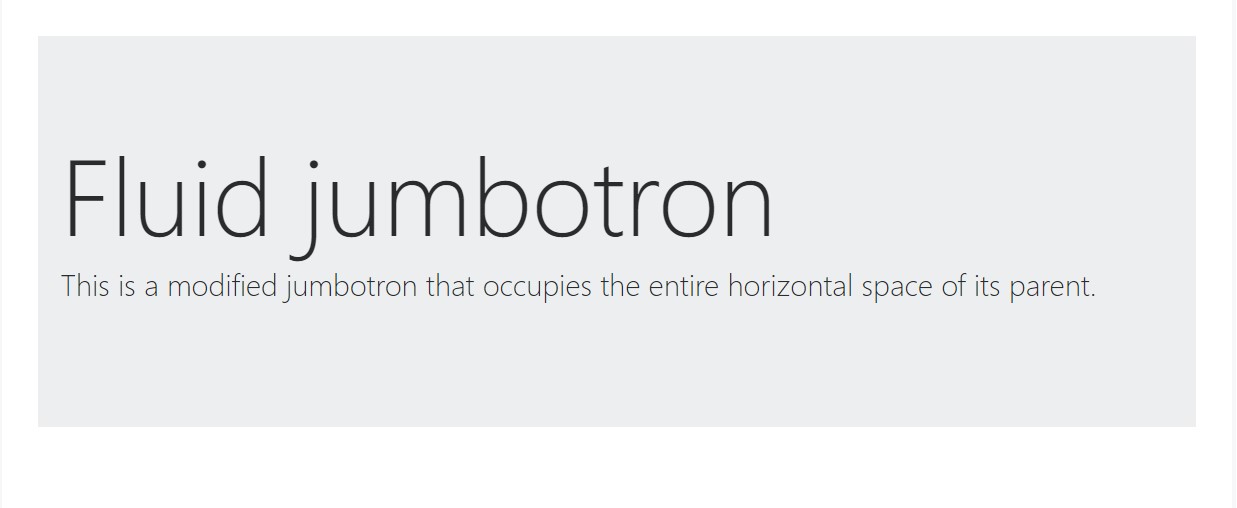
</div>To produce the jumbotron complete size, and with no rounded corners , provide the .jumbotron-fluid modifier class and also put in a .container or else .container-fluid within.

<div class="jumbotron jumbotron-fluid">
<div class="container">
<h1 class="display-3">Fluid jumbotron</h1>
<p class="lead">This is a modified jumbotron that occupies the entire horizontal space of its parent.</p>
</div>
</div>Other factor to mention
This is the most convenient solution sending out your site visitor a clear and deafening message utilizing Bootstrap 4's Jumbotron element. It must be cautiously used again taking into consideration all the achievable widths the page might actually perform on and primarily-- the smallest ones. Here is precisely why-- as we talked about above basically some <h1> as well as <p> tags will come about there forcing down the page's certain web content.
This mixed with the a little bit larger paddings and a several more lined of message content might trigger the components completing a smart phone's whole entire display screen height and eve stretch beneath it that might just eventually confuse or maybe frustrate the site visitor-- specifically in a rush one. So again we return to the unwritten condition - the Jumbotron notifications should certainly be short and clear so they capture the website visitors instead of forcing them out by being really very shouting and aggressive.
Conclusions
So currently you understand in what way to develop a Jumbotron with Bootstrap 4 plus all the available ways it can surely affect your customer -- currently all that's left for you is properly planning its own content.
Look at a number of youtube video guide regarding Bootstrap Jumbotron
Related topics:
Bootstrap Jumbotron approved records

Bootstrap Jumbotron information

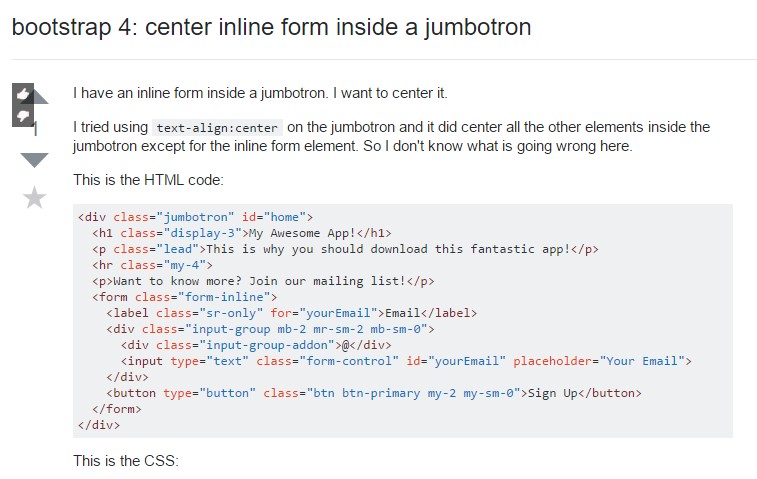
Bootstrap 4: focus inline form within a jumbotron