Bootstrap Popover HTML
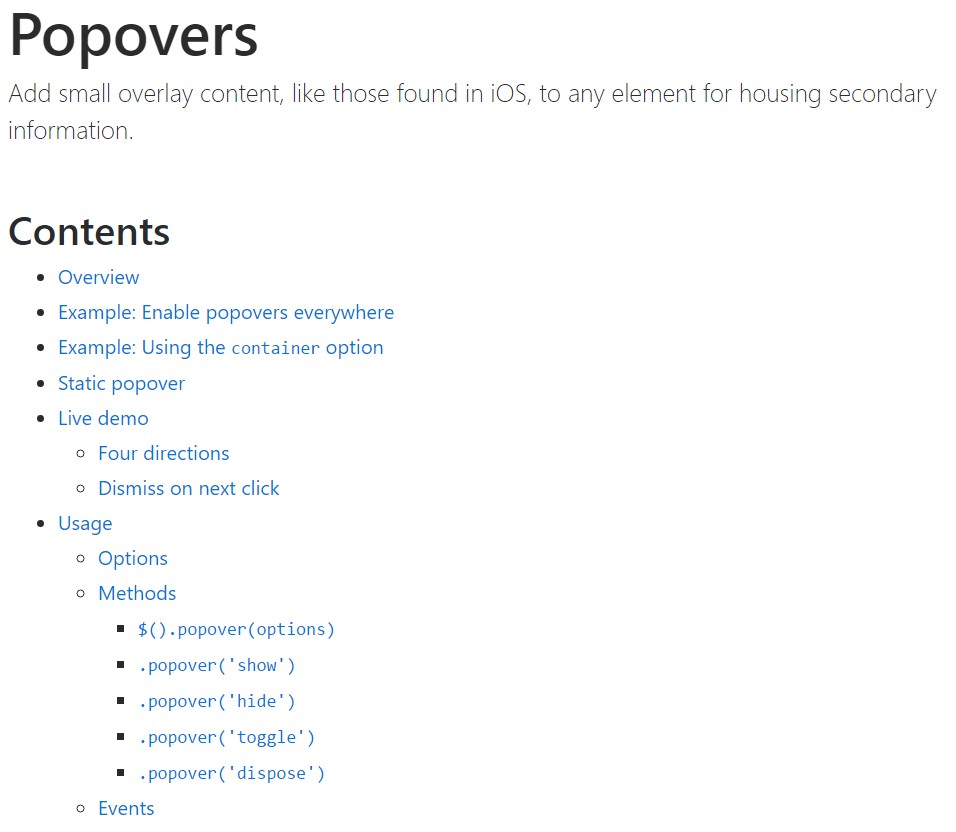
Overview
The versions
Bootstrap is just one of the highly free of cost and helpful open-source systems to build sites. The current version of the Bootstrap platform is known as the Bootstrap 4. The program is currently in its alpha-testing period and yet is easily accessible to web creators worldwide. You may even create and propose modifications to the Bootstrap 4 previously its final version is launched.
Usefulness of the Bootstrap 4
With Bootstrap 4 you can surely establish your website now much faster than ever. It is comparatively incredibly much easier to work with Bootstrap to develop your site than other systems. By having the integration of HTML, CSS, and JS framework it is among the absolute most popular systems for web development.
Some functions plus techniques in Bootstrap 4
A number of the top functions of the Bootstrap 4 provide:
• An improvised grid complex which helps the user to make mobile device helpful sites along with a fair amount of simplicity.
• Several utility instruction sets have been incorporated in the Bootstrap 4 to assist in easy studying for beginners in the business of web site development.
Factors to note
Step 2: Rewrite your article by highlighting words and phrases.
Along with the launch of the brand-new Bootstrap 4, the ties to the earlier variation, Bootstrap 3 have not been absolutely renounced. The web developers have guaranteed that the Bootstrap 3 does get proper updates and problem repair along with enhancements. It will be done even after the final produce of the Bootstrap 4.
Differences comparing Bootstrap 4 and Bootstrap 3
• The support for different internet browsers along with running systems has been featured in the Bootstrap 4
• The total sizing of the font style is increased for convenient browsing and web-site advancement practical experience
• The renaming of a variety of elements has been performed to ensure a speedier and even more reliable web development activity
• Using new customizations, it is attainable to build a much more active internet site along with low efforts
Bootstrap Popover Position
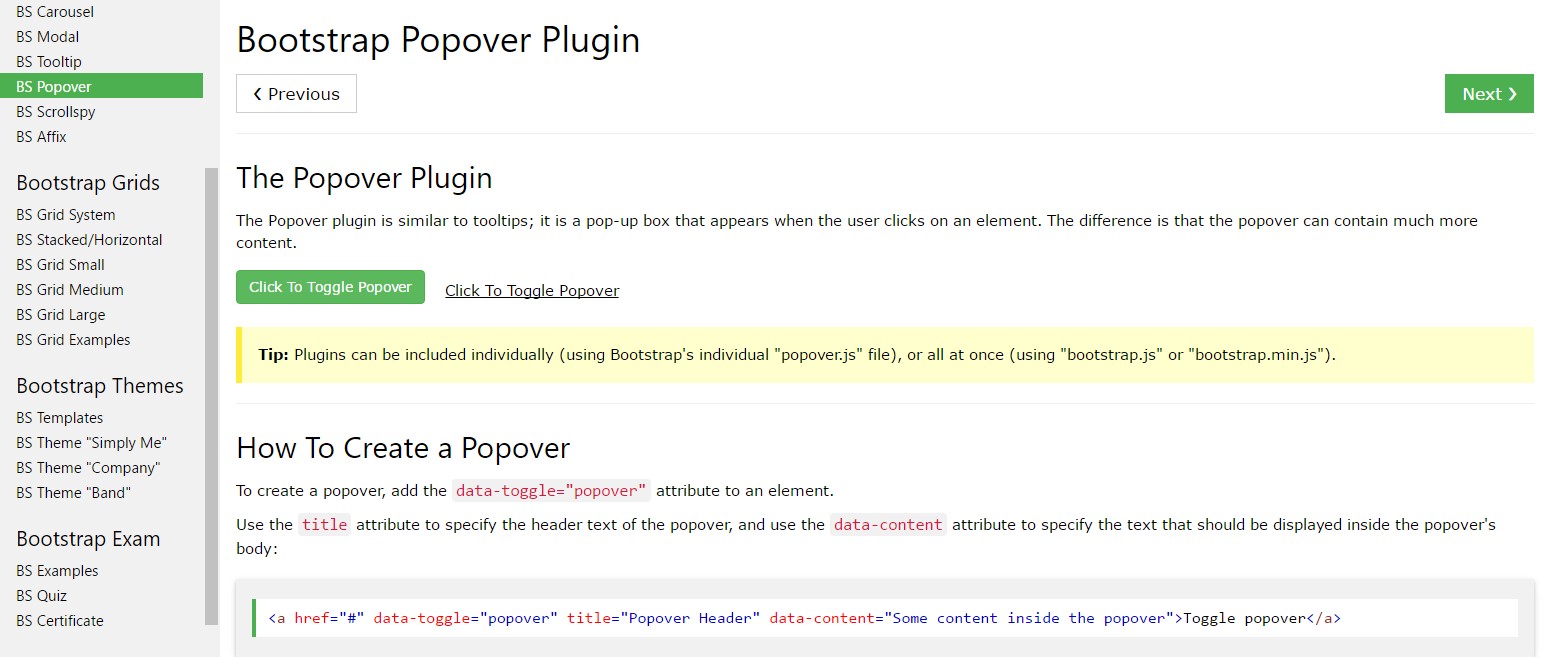
And now let all of us access the essential subject.
If you need to add some secondary information on your web site you can possibly make use of popovers - just add in little overlay content.
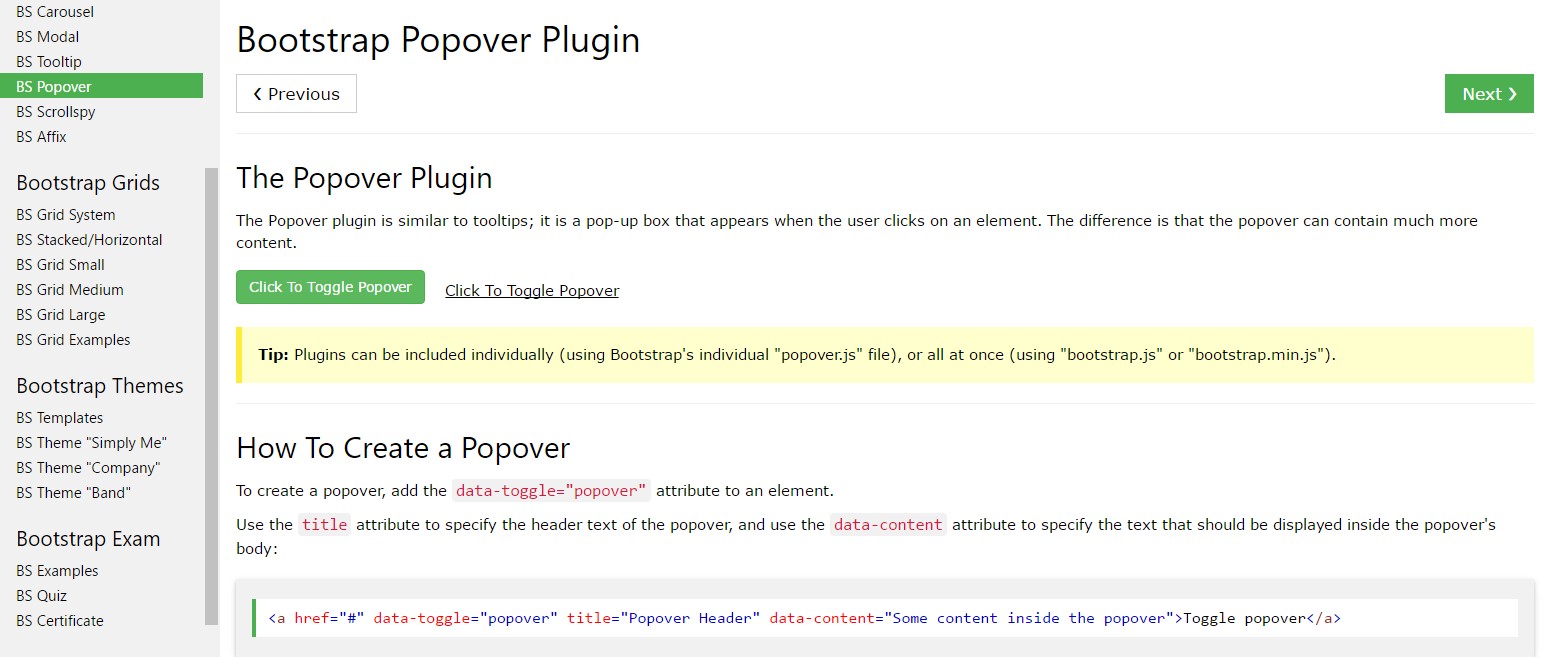
Effective ways to work with the popover plugin:
- Bootstrap Popover Example depend on the Third side library Tether for locating. You must include tether.min.js right before bootstrap.js straight for popovers to perform!
- Popovers demand the tooltip plugin being a dependence .
- Popovers are opt-in for functioning causes, in this way you must activate them yourself.
- Zero-length title and content values will never ever show a Bootstrap Popover Button.
- Indicate container:'body' in order to avoid rendering issues around more complicated factors (like Bootstrap input groups, button groups, etc).
- Triggering popovers on hidden elements will definitely never run.
- Popovers for . disabled or disabled features have to be triggered on a wrapper element. - If activated from links that span various lines, popovers will certainly be centered. Work with white-space: nowrap; on your <a>-s to prevent this specific activity.
Did you figured out? Fantastic, let's view ways they operate along with some examples.
You have to provide tether.min.js before bootstrap.js in turn for popovers to perform!
Example: Set up popovers all over
One practice to initialize all popovers on a webpage would definitely be to pick them by their data-toggle attribute:
$(function ()
$('[data-toggle="popover"]').popover()
) For example: Utilizing the container opportunity
Whenever you obtain several looks on a parent element that interfere with a popover, you'll want to specify a custom-made container That the popover's HTML appears within that feature instead.
$(function ()
$('.example-popover').popover(
container: 'body'
)
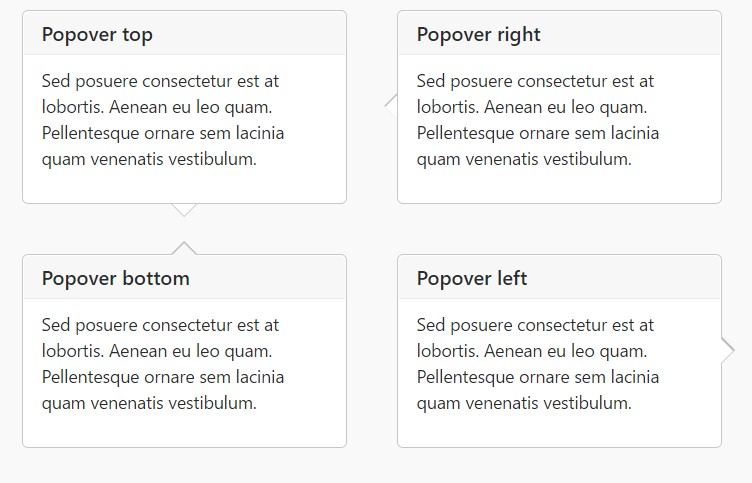
)Static popover
Four options are available: high point, right, lowest part, and left straightened.

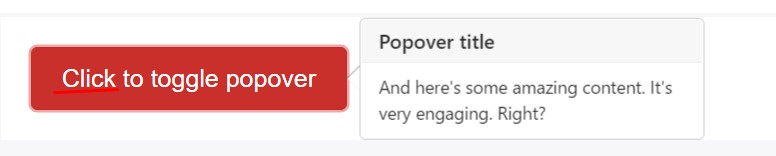
Live demonstration

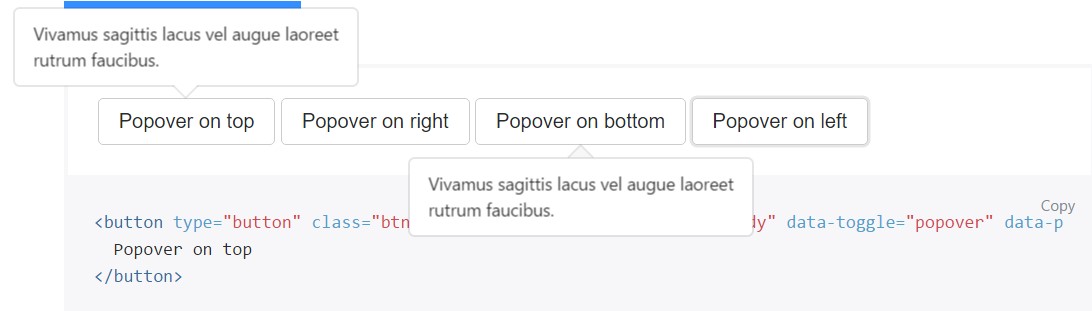
<button type="button" class="btn btn-lg btn-danger" data-toggle="popover" title="Popover title" data-content="And here's some amazing content. It's very engaging. Right?">Click to toggle popover</button>Four directions

<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="top" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on top
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="right" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on right
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="bottom" data-content="Vivamus
sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on bottom
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="left" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on left
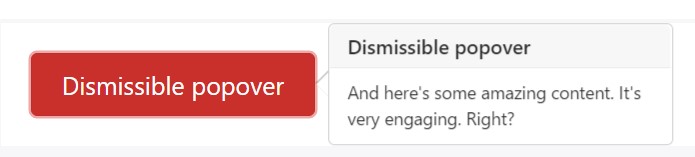
</button>Dismiss on following click
Utilize the focus trigger to force out popovers on the next click that the user makes.
Special markup needed for dismiss-on-next-click
For right cross-browser plus cross-platform behaviour, you must use the <a> tag, not the <button> tag, plus you additionally will need to incorporate a tabindex attribute.

<a tabindex="0" class="btn btn-lg btn-danger" role="button" data-toggle="popover" data-trigger="focus" title="Dismissible popover" data-content="And here's some amazing content. It's very engaging. Right?">Dismissible popover</a>$('.popover-dismiss').popover(
trigger: 'focus'
)Utilising
Implement popovers by JavaScript
$('#example').popover(options)Methods
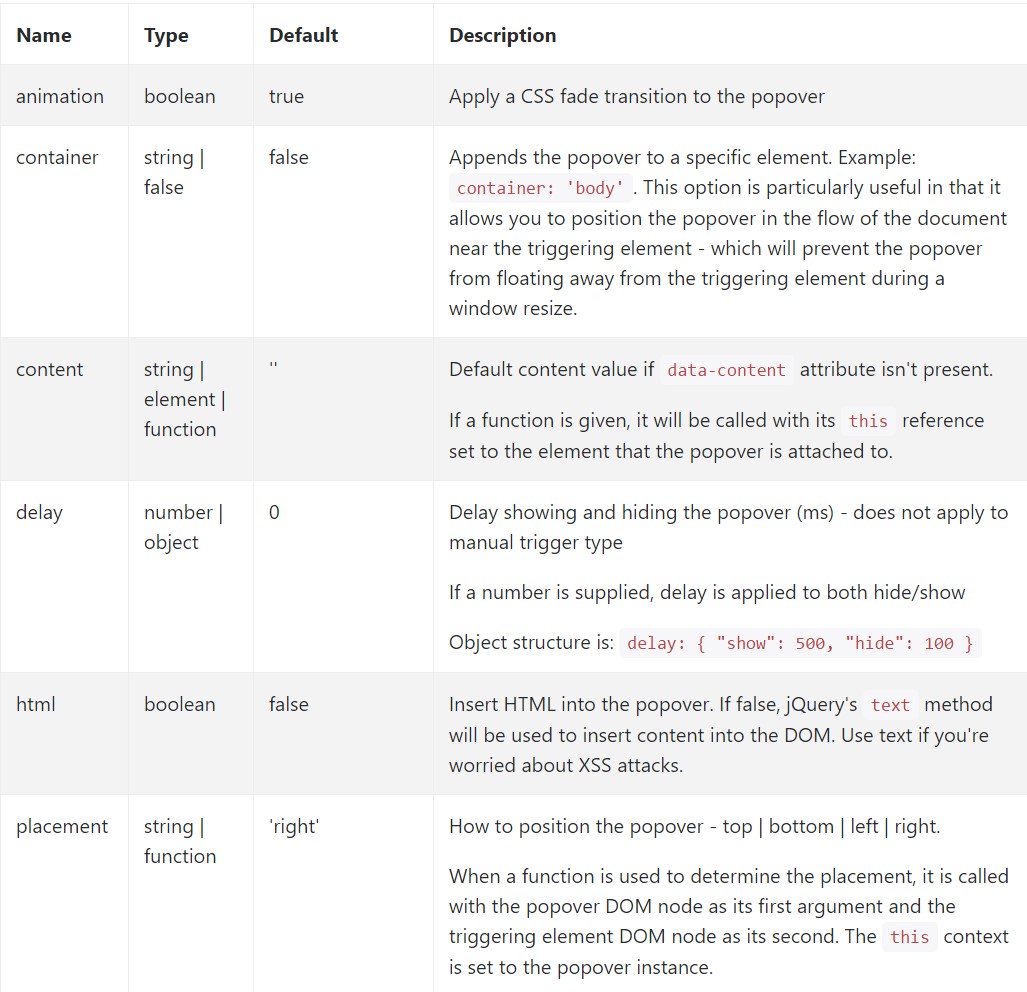
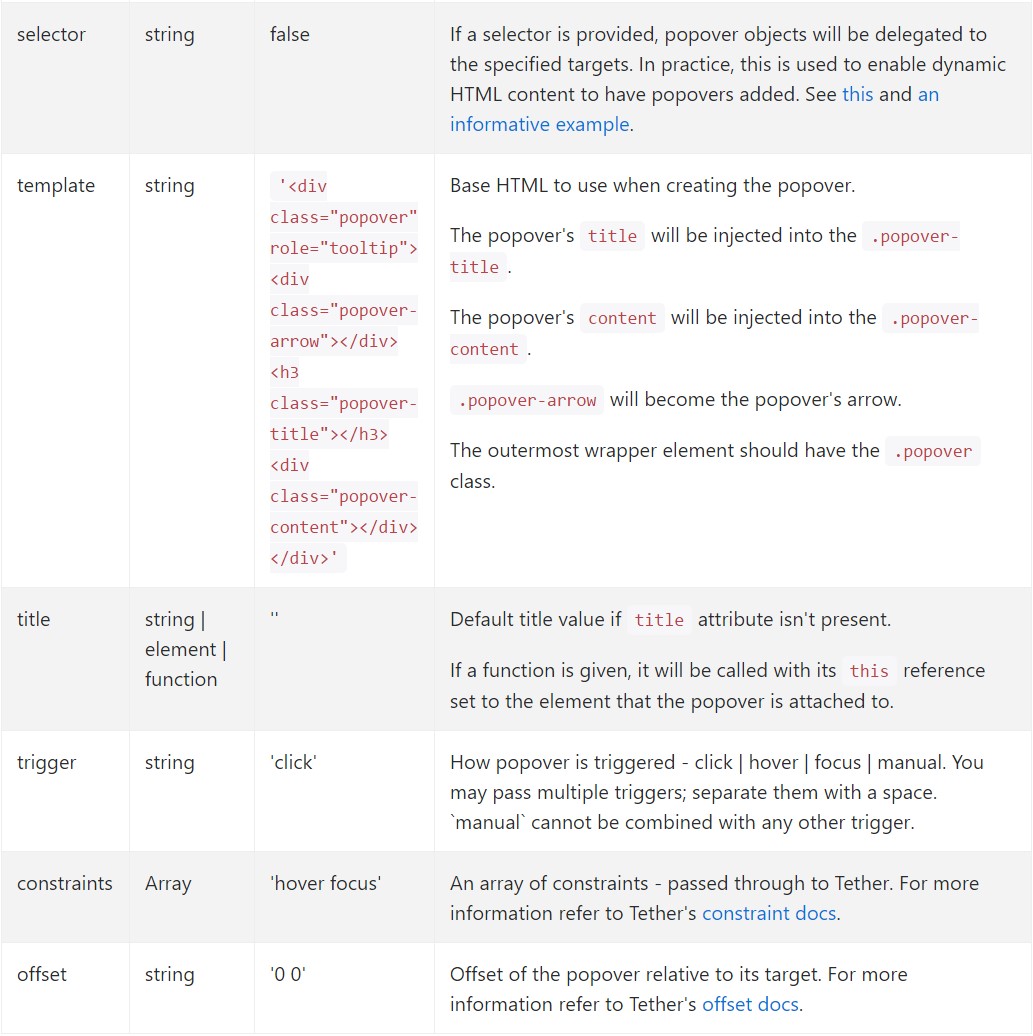
Selections may possibly be completed through data attributes or JavaScript. For data attributes, append the option name to data-, as in data-animation="".


Data attributes for individual popovers
Selections for individual popovers have the ability to additionally be defined through the application of data attributes, being described above.
Options
$().popover(options)
Initializes popovers for the feature variety.
.popover('show')
Exposes an element's popover. Come back to the user before the popover has certainly been presented (i.e. prior to the shown.bs.popover event happens). This is regarded as a "manual" triggering of the popover. Popovers whose both title and material are zero-length are never shown.
$('#element').popover('show')
.popover('hide')
Conceals an element's popover. Come back to the caller just before the popover has actually been hidden (i.e. just before the hidden.bs.popover event occurs). This is looked at a "manual" triggering of the popover.
$('#element').popover('hide')
.popover('toggle')
Button an element's popover. Returns to the caller prior to the popover has in fact been shown or disguised (i.e. just before the shown.bs.popover or hidden.bs.popover event occurs). This is taken into consideration a "manual" triggering of the popover.
$('#element').popover('toggle')
.popover('dispose')
Cover up and wipes out an element's popover. Popovers that employ delegation (which are established making use of the selector possibility) can not be individually gotten rid of on descendant trigger features.
$('#element').popover('dispose')
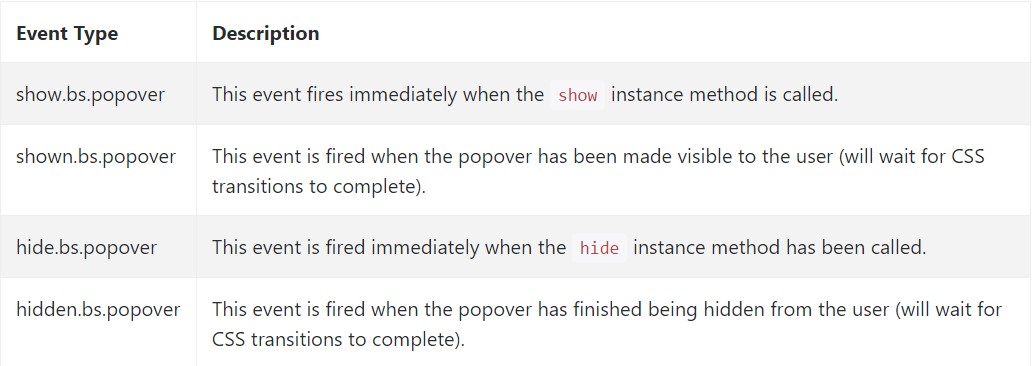
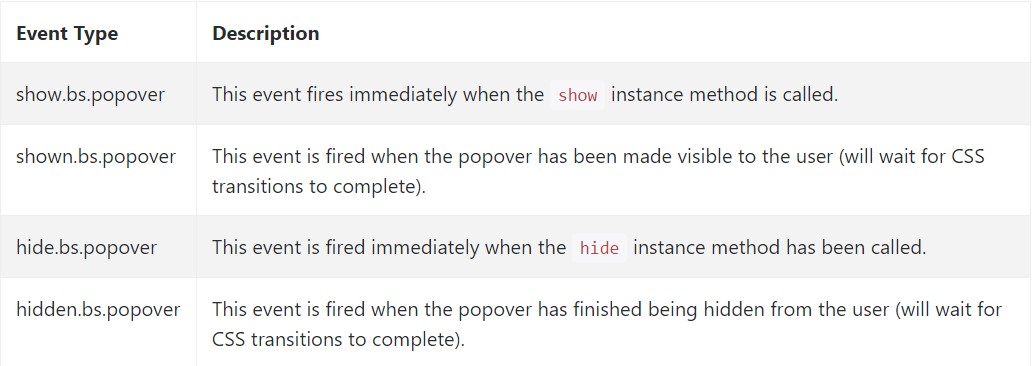
Events

$('#myPopover').on('hidden.bs.popover', function ()
// do something…
)
Check out a couple of video clip tutorials about Bootstrap popovers
Linked topics:
Bootstrap popovers formal information

Bootstrap popovers tutorial

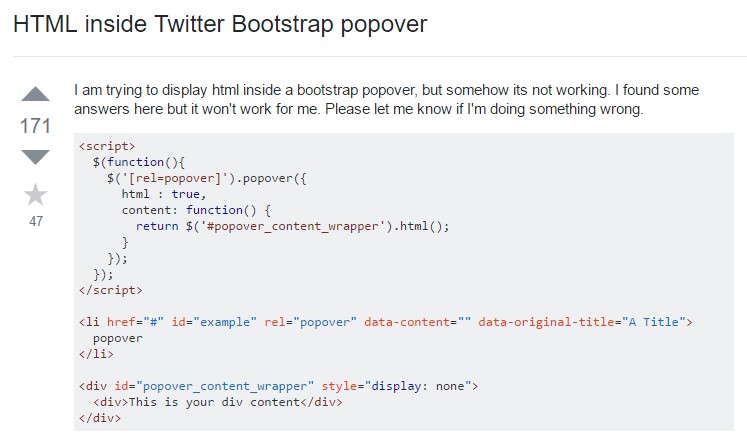
Bootstrap Popover question

$().popover(options)
Initializes popovers for the feature variety.
.popover('show')
Exposes an element's popover. Come back to the user before the popover has certainly been presented (i.e. prior to the shown.bs.popover event happens). This is regarded as a "manual" triggering of the popover. Popovers whose both title and material are zero-length are never shown.
$('#element').popover('show').popover('hide')
Conceals an element's popover. Come back to the caller just before the popover has actually been hidden (i.e. just before the hidden.bs.popover event occurs). This is looked at a "manual" triggering of the popover.
$('#element').popover('hide').popover('toggle')
Button an element's popover. Returns to the caller prior to the popover has in fact been shown or disguised (i.e. just before the shown.bs.popover or hidden.bs.popover event occurs). This is taken into consideration a "manual" triggering of the popover.
$('#element').popover('toggle').popover('dispose')
Cover up and wipes out an element's popover. Popovers that employ delegation (which are established making use of the selector possibility) can not be individually gotten rid of on descendant trigger features.
$('#element').popover('dispose')Events

$('#myPopover').on('hidden.bs.popover', function ()
// do something…
)Check out a couple of video clip tutorials about Bootstrap popovers
Linked topics:
Bootstrap popovers formal information

Bootstrap popovers tutorial

Bootstrap Popover question