Bootstrap Columns Tutorial
Introduction
In the past handful of years and most certainly the following ones to come the universe of world wide web spread more and more extensively throughout each type of gadgets in this way currently practically half of the views of the websites on the internet are performed not really on pc and laptop pc displays yet from different mobile machines along with each and every sorts of small-sized display screen sizes. In this way on the occasion that a web page will not show effectively-- saying to resize and quickly find its best shape on the gadget utilized its most likely will get searched away to be changed by a mobile phone friendly web page providing similar product or service.
On top of that-- the indexing mechanisms just like Google operate the so called mobile-friendly test and reveal far down your web pages throughout the search results. This pushing down is even further if the search is made by a mobile machine-- the online search engines feel this specific matter really seriously. In this degree not having a mobile phone friendly web page practically signifies not possessing a web page at all.
Exactly how to use the Bootstrap Columns Mobile:
And yet what actually a web page occurring responsive suggests-- commonly-- fitting the entire width of the display which beings showcased on showcasing the features with handy and legible method at any size. To look after this the Bootstrap framework works with so called breakpoints and columns . In a few words the breakpoints are actually predefined screen widths at which a change takes place and the Bootstrap Columns Grid become transposed to hopefully suit much better. The earlier version worked with 4 breakpoints and one of the most modern Bootstrap 4 system presents one additional so they become in fact five. Here they are along with the maximum value they extend to. The precise boundary number in itself goes to the following display screen sizing.
Extra small up to 34em ( or 544px) – up to Bootstrap 4 Alpha 5 had the -xs- infix. In Bootstrap 4 alpha 6 this infix is dropped so just the number follows;
Small – from 34em up to 48em ( or 768px ) – has the -sm- infix;
Medium – from 48em up to 62em ( or 992px ) – has the -md- infix;
Large – from 62em up to 75em ( 1200px ) - -lg- infix;
Extra large – 75em and everything above it – the new size in Bootstrap 4 – has the -xl- infix.
Extra techniques
The horizontal space in Bootstrap 4 framework becomes divided into 12 components equal in width-- these are the so called columns-- they all come with the .col- prefix. Next arrives the screen dimension infix which in turn specified down to which screen scale the column component will span the specified number of columns. Supposing that the display scale is smaller -- the column feature takes up the full screen width-- as though it was specified .col-12 (.col-xs-12 up to Bootstrap 4 alpha 5).
Auto format columns
Incorporate breakpoint-specific column classes for equal-width columns. Add in any range of unit-less classes for each breakpoint you need and each Bootstrap Columns Group is going to be the exact same width.
Identical width
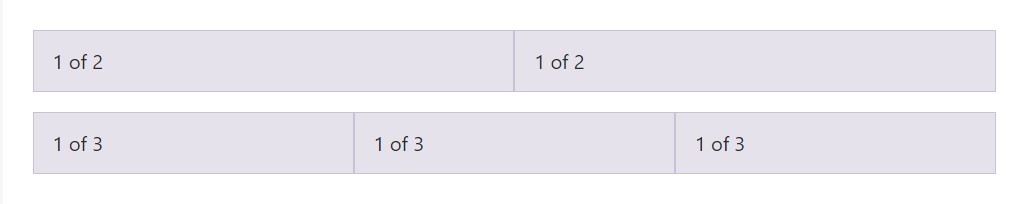
For instance, listed here are two grid designs that used on each device and viewport, from xs.

<div class="container">
<div class="row">
<div class="col">
1 of 2
</div>
<div class="col">
1 of 2
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
</div>
</div>Establishing one column size
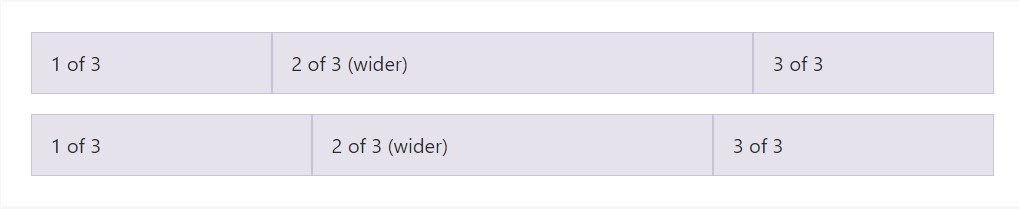
Auto-layout for flexbox grid columns additionally shows you have the ability to set the width of one column and the others will promptly resize around it. You may possibly apply predefined grid classes ( just as presented below), grid mixins, or inline widths. Take note that the various other columns will resize despite the width of the center column.

<div class="container">
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-6">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-5">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
</div>Variable width information
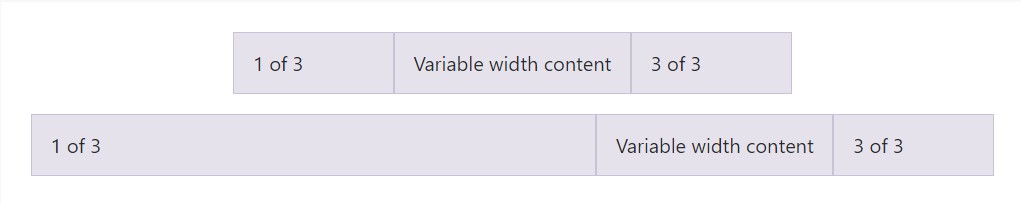
Utilizing the col- breakpoint -auto classes, columns can absolutely size on its own built upon the common size of its material. This is incredibly useful together with single line content such as inputs, numbers, etc. This particular, together with horizontal alignment classes, is extremely helpful for centering structures having uneven column sizes as viewport width changes.

<div class="container">
<div class="row justify-content-md-center">
<div class="col col-lg-2">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
</div>Equal width multi-row
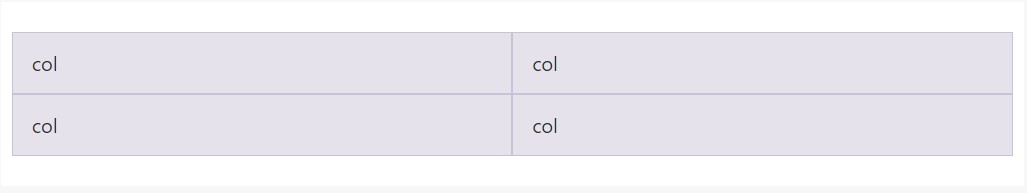
Establish equal-width columns that span multiple rows by placing a .w-100 specifically where you want to have the columns to break to a new line. Develop the breaches responsive via putting together the .w-100 with some responsive display utilities.

<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="w-100"></div>
<div class="col">col</div>
<div class="col">col</div>
</div>One more new detail
Another new thing upon the most recent Alpha 6 build of Bootstrap 4 is if you incorporate simply a several .col-~ some number here ~ items spanning no more than 12 columns they are going to in fact deliver proportionally to utilize all the space readily available on the row and will certainly remain this way at any screen width-- even under 32em.
Conclusions
Well presently you understand the way in which the column elements set up the structure as well as responsive behaviour of the Bootstrap system and everything that is really left for you is setting up something truly great utilizing them.
Look at a couple of youtube video training about Bootstrap columns
Linked topics:
Bootstrap columns approved documentation

Responsive columns in Bootstrap

Concern with a heights of the Bootstrap columns