Creating a Website with Bootstrap Wedding Template
There is no denying that the wedding planning process can be a bit stressful. After all, you have to ensure that everything goes as planned on your big day. Most couples opt for a wedding website because it operates as a central hub for guests where they can find all the information regarding your wedding such as dress code, location, travel plans, registry etc. Overall, a wedding website built with Mobirise can be really helpful in keeping your guests updated about your bid day.
If you are looking to create a wedding website for non-profit or commercial use, then you need Mobirise: Free Website Builder and its WeddingAMP theme. Building a website without any knowledge of programming may seem impossible and in most cases it is true. However, Mobirise has made things far easier, simpler, and hassle-free for people who are not familiar with web development. So, why hire a website developer when you can create your own wedding website and that too without spending a lot of money.
Download Bootstrap Wedding Template
How to Use WeddingAMP Theme By Mobirise?
Mobirise is a becoming widely popular free website builder among non-techies and web designers because of its super easy-to-use interface, latest website blocks & techniques, and mobile-friendliness. If you want to create a wedding website without facing any inconvenience, then Mobirise’s Bootstrap wedding template is the answer to your prayers. Why is that? Well, there is absolutely no coding required and you can create your own wedding website within minutes. In other words, say goodbye to the idea of paying a large fee to a website developer and web designer.
So, without a further ado, let’s start this tutorial:
The First Step
Download Mobirise Free Website Builder and install it on your laptop or PC. It will hardly take 3-5 minutes. Open the WeddingAMP Bootstrap wedding template and start working on it.
Click on the Plus Button to Start
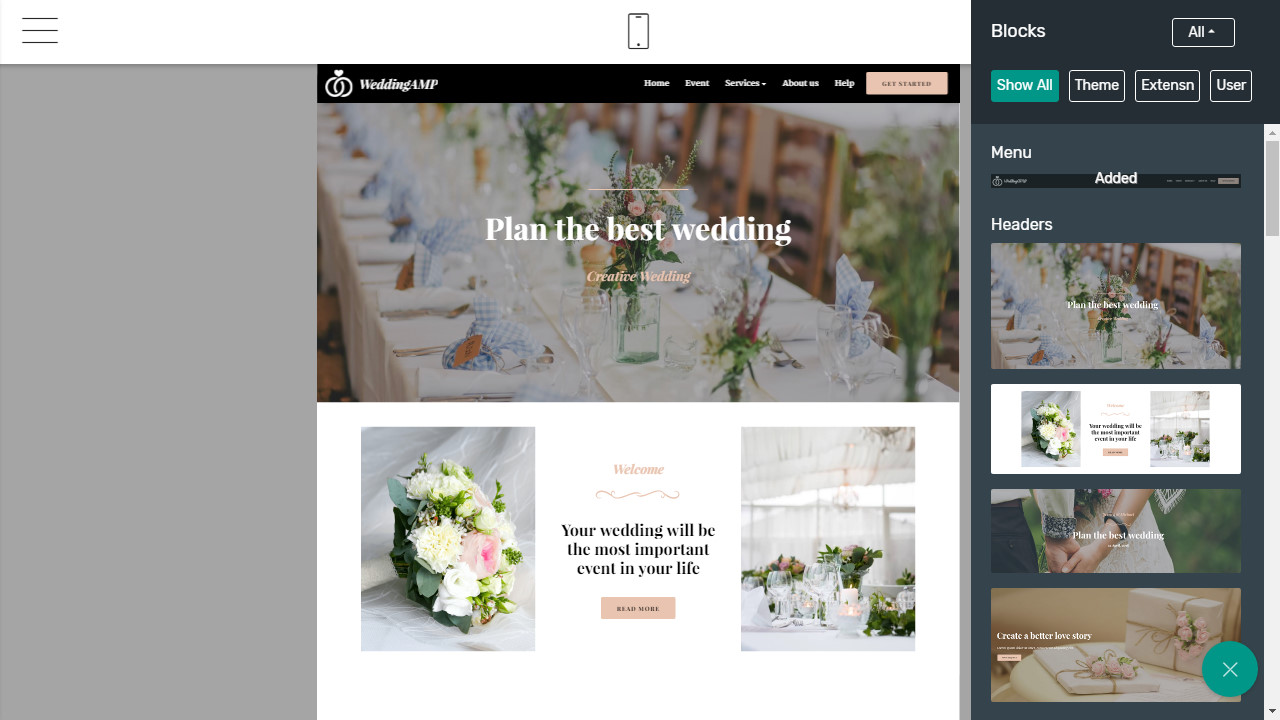
On the bottom-right side of your screen, you’ll find a Plus button. Upon pressing it, a Block Parameters section with all the options will appear on the extreme right of the screen.
Using Blocks
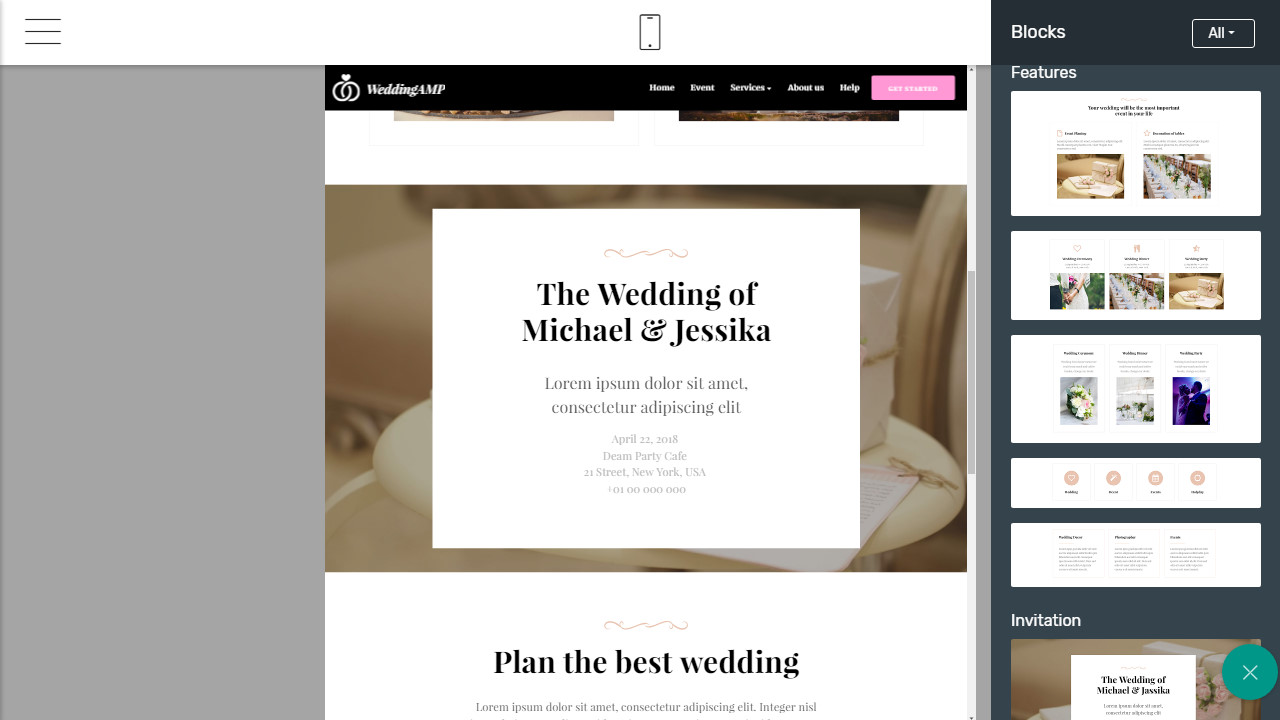
Now, you need to comprehend that everything you need is in the Block Panel on the extreme right side of your screen. There are a vast array of blocks that range from menus, full-screen intro, headers, to forms and maps. These blocks can help you in making your website more appealing.
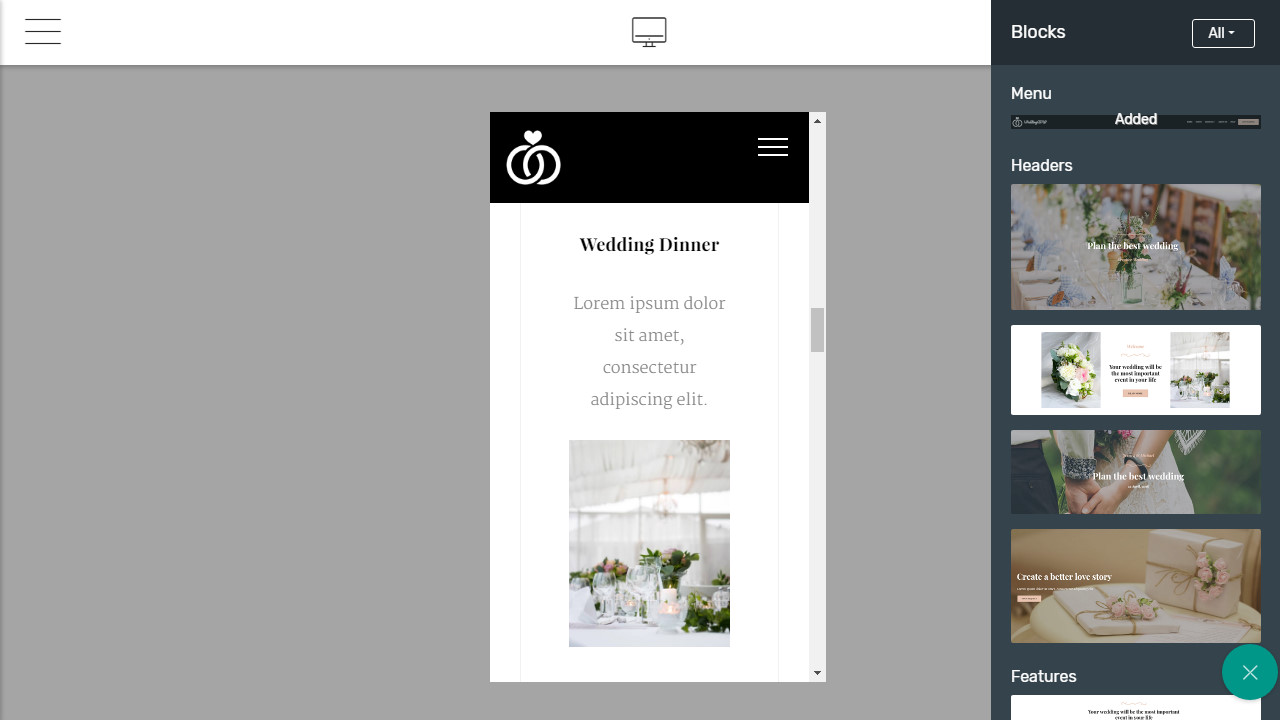
These drag and drop blocks make everything extremely easy for the user. All you have to do is navigate between the blocks and choose the ones that you find best. For instance, there is a ‘Menu’ block that you can find on the block panel. Simply drag and drop it on the white page.
Next up, do the same with the headers. You can choose from different headers that are already provided in the Bootstrap wedding template. From this point, simply drag and drop blocks from sections such as Features, invitation, content, gallery, info, table, form, testimonials, videos, images, map and footer.
The Title
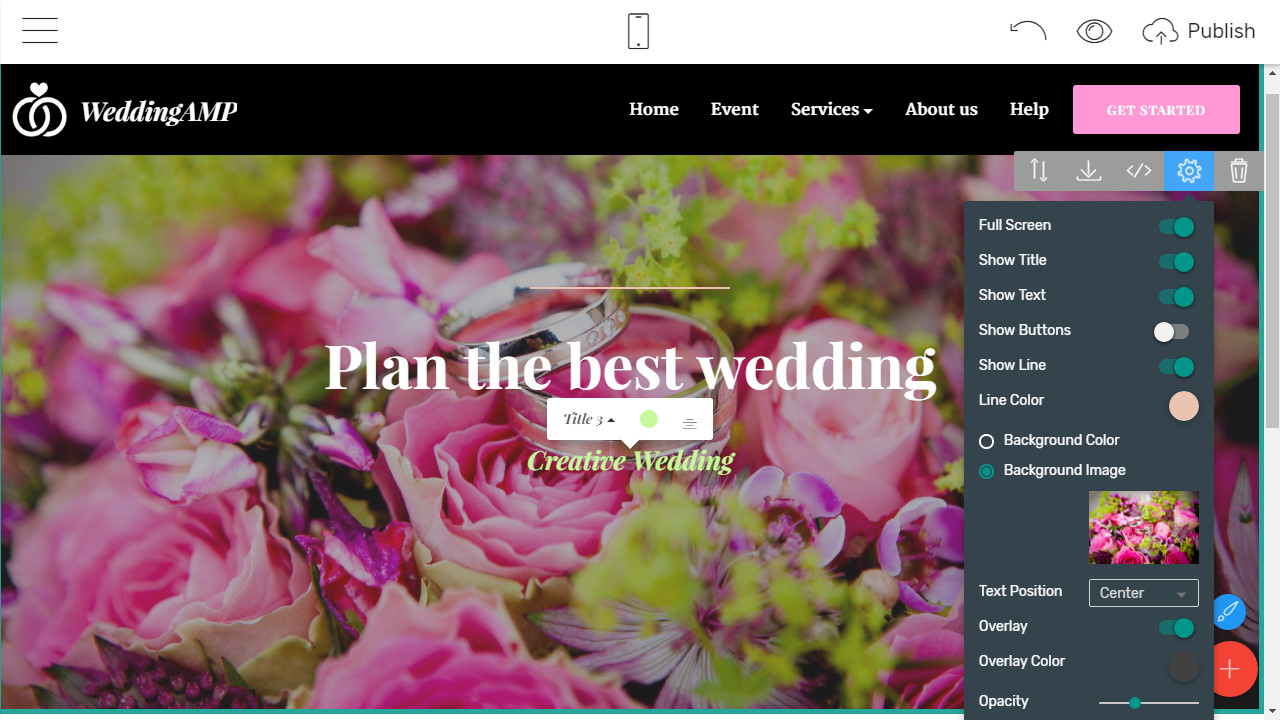
You can change the title on the top of the Bootstrap wedding template by going to the setting bar. You can also change the background color and increase or decrease the size of the font. The same goes for different headings as you can change any heading by clicking on it.
Images
You can change images of different blocks by accessing the setting bar, scrolling down to the ‘background image’ section and clicking it. You will be taken to a new page where you can search for different images. For instance, if you are looking for a wedding picture, search for ‘wedding’ and different wedding images will appear in front of you.
Choose any image and press ‘OK’. You can also change the overlay color by accessing the setting bar and clicking on the ‘overlay color’ option.
You have to go through the same procedure every time you want to change the image of a block.
Edit the Content
If you want to ensure that your website sends a clear message to your guests, it is best to come up with a heart-touching content. You can opt for a content writer but if you can write well, there is no harm in trying to write the content by yourself. Simply write content in a Microsoft word file or a notepad. Copy it and paste it.
Polish the Design
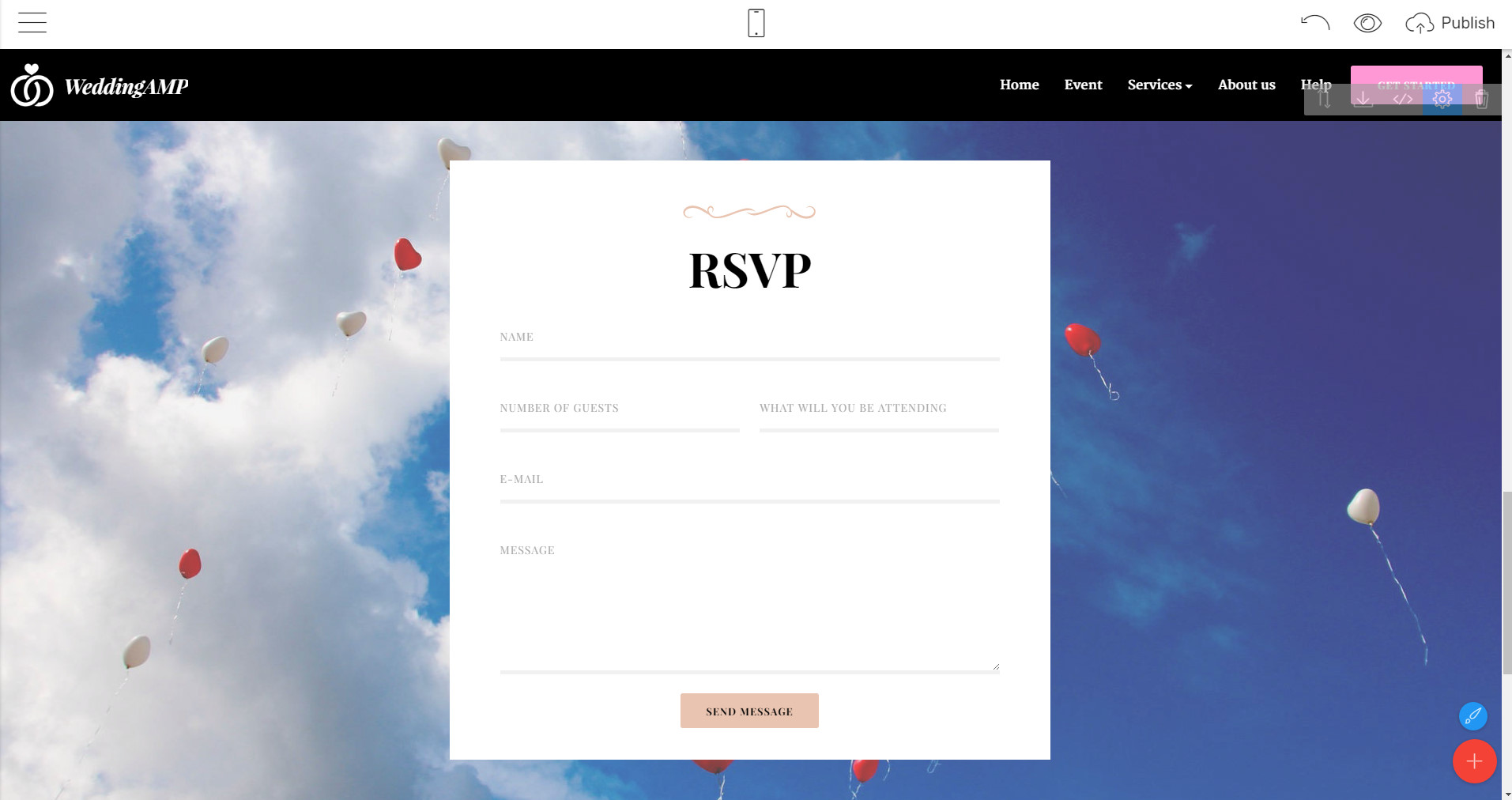
In order to make your wedding website look modern and stylish, you can use different available features. Simply access the block parameters section and choose from different settings such as text position, guardian color backgrounds, hover color backgrounds, number of images (to be displayed) etc.
You can also edit site styles by going by clicking the button above Plus Button named as ‘Edit Site Styles.’
Preview & Publish the Website
Before publishing your wedding website, preview it in the app in mobile and desktop view to check whether it needs any changes or not. You can also preview the website in your browser as well.
Now, all you have to do is to publish your website. Given the fact that Mobirise is a free website builder, it does not provide hosting services. Therefore, you can choose any hosting platform that seems perfect to you.
The Bottom Line
Mobirise is known for making everything convenient for its esteemed user. Using the WeddingAMP Bootstrap wedding template by Mobirise gives you the ultimate freedom to be creative.
Needless to say, you can create your own wedding website for non-profit or commercial use within minutes. Simply drag blocks to the white page, set block parameters, edit the content and publish the website – it just cannot get simpler than that!