Bootstrap Multiselect Set
Introduction
Forms are a considerable element of the pages we establish-- a priceless tactic we can easily get the viewers required inside of whatever we are exhibit and supply them an simple and practical method giving back some words, files or even set an order if we are simply using the web page as an internet store. With care crafting the form's layout we are actually aiming to picture exactly how the website visitor would identify it most straightforward and exciting taking an activity on it because if it is actually too easy it might be tough to summarize the submissions yet supposing that it's too complex the visitor can be actually get bored and pressed away-- so the balance truly matters. Let's think of as an example a fundamental product which can be additionally equipped with multiple additionals and the visitors gets requested to select which ones need to materialize. Would not it be simply terrific if this could be completeded in a single component not helping make them endlessly scroll down and clicking on checkboxes or Yes/No dropdowns?
The so loved and highly popular Bootstrap framework in its own new fourth edition (currently up to alpha 6) has you covered sustaining all the natural HTML5 form components providing cool styling and format options for a real design independence but since it's not a magic wand solution there are a number of fairly special and little item such as the <select> component with the ability of maintaining a few practical opportunities are not a aspect of the package however there is quite easy to use and convenient third party plugin to perform the project-- it's named Bootstrap Multiselect Modal and you can certainly provide it to your projects in several uncomplicated measures. The operation is very plain too and you can surely constantly check for examples and some motivation on its own webpage because Bootstrap Multiselect CDN is in addition quite well documented.
The best ways to utilize the Bootstrap Multiselect CDN:
Why don't we have a short sight how it functions:
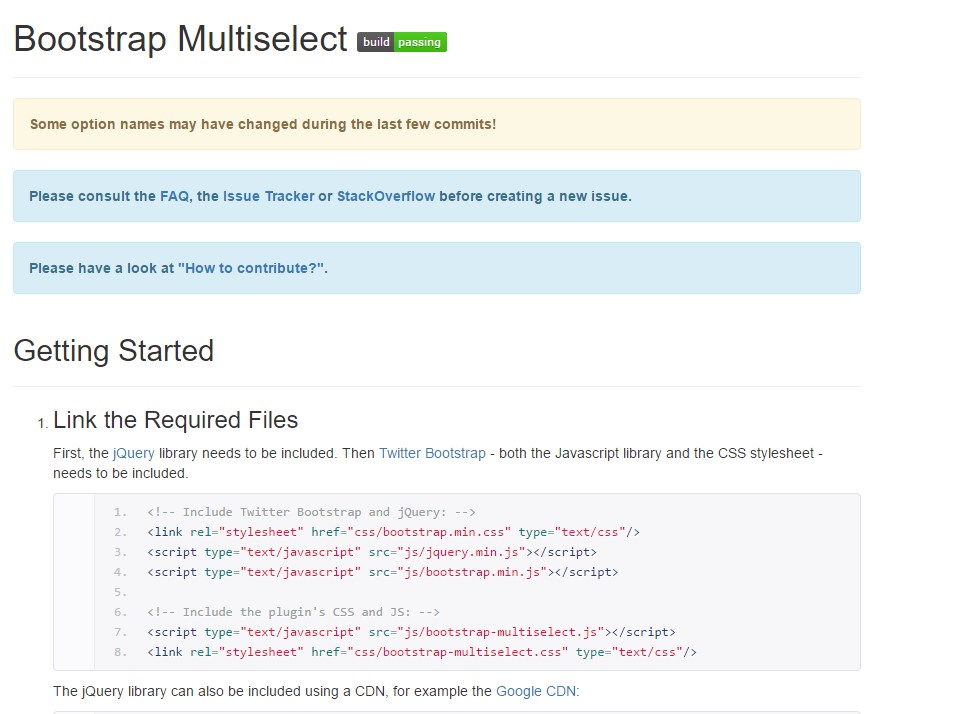
Bring in it: In turn the plugin to work you need to feature the jQuery Javascript library and accomplish it right before consisting of the Bootstrap's main Javascript file. Next the plugins CSS and JS files need to occur in your <head> you have the ability to either install them from the developer's GitHub web page over here https://github.com/davidstutz/bootstrap-multiselect or else apply them by means of a CDN like this one https://cdnjs.com/libraries/bootstrap-multiselect by the manner the plugin's information can be found over here http://davidstutz.github.io/bootstrap-multiselect/ both the GitHub and CDN pages have a number of web links to it also.
Utilizing it: As been mentioned-- fairly simple-- generate a <select> element ensuring you have assigned and unique id="my-multiselect-1" attribute to it. You ought to additionally specify the attribute multiple="multiple". value="some-value". Undoubtedly considering that it's a selection of selections we are really speaking about you must wrap within this element a number of <option> elements adding them the proper value="some-value" attributes and placing certain brief purposeful text message to get featured in the select inside.
Then all you ought to execute is calling the plugin located in a single line <script> tag directing it to the simply set up <select> similar to this $(document).ready(function() $('#my-multiselect-1 ).multiselect(); );.
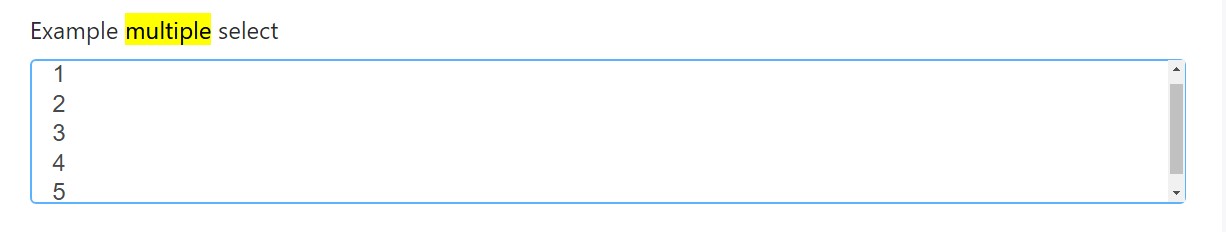
Example

<div class="form-group">
<label for="exampleSelect2">Example multiple select</label>
<select multiple class="form-control" id="exampleSelect2">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
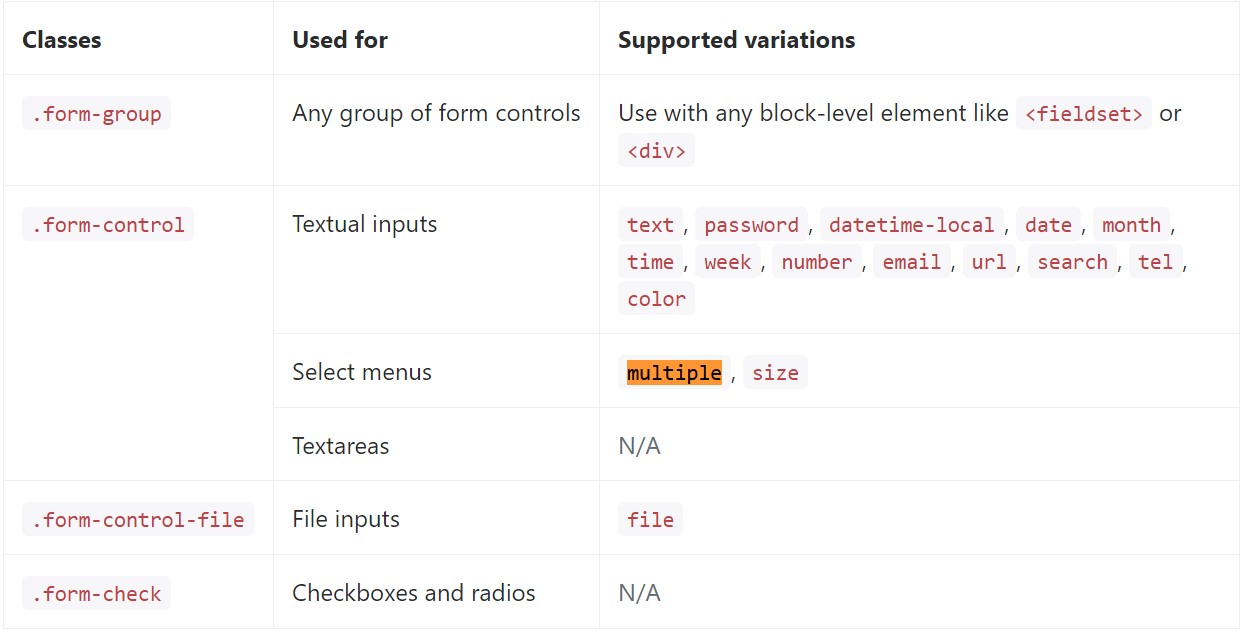
</div>Listed here is a whole selection of the certain form controls assisted through Bootstrap plus the classes that personalize them. Supplemental information is attainable for every group.

Conclusions
That's it-- you possess a working and pretty good looking dropdown along with a checkbox in front of each selection-- all the visitors ought to do now is clicking the ones they desire. In case you want to make things a lot more appealing-- look at the plugin's docs to view how adding some simple restrictions can easily spice the things up even further.
Look at a number of video clip information regarding Bootstrap Multiselect:
Related topics:
Bootstrap multiple select form

Bootstrap multiple select short training

Multiselect does not function by using Bootstrap V4 alpha