Bootstrap Pagination jQuery
Overview
An upward trend in the front-end community is the usage of the CSS frameworks including base designs with regards to our web page. Rather than setting up each project initially, generating each and every style in the hand , there are frameworks that already deliver a whole built foundation whence we are going to begin our application. There are different products, but Bootstrap is perhaps some of the most recognized. It was released as open source and the project has produced in perfection and importance in the market.
Bootstrap brings a quantity of functions:
● Totally reset CSS
● Basis visual design for most tags
● Icons.
● Grids ready for apply.
● CSS Elements.
● JavaScript Plugins.
● All responsive and mobile-first .
As its name implies, it is a course to begin the project soon with a simple style and features without exhausting design time in the start.
Important pagination principles.
Paging becomes necessary Whenever we have a page with many items to display. We realise that when it comes to lists, like exposing items in web shops or even search results in systems, the wish is not to show all of the things at once, but in preference to handle them properly, helping make them a lot easier to access, much faster and more standard webpages.
Below are some excellent practices in the use of Bootstrap Pagination How, regardless of the technology chosen:
Pagination: an additional caption.
When successfully crafted, paging dispenses the title. That is , if you will need to write "Pagination" for the user of Bootstrap Pagination Table to make use of, there is something wrong: consider redesigning it!
Excellent visualness and placing.
Paging is a completing site navigation and should really offer really good positioning and great exposure. Make use of fonts with proportions and colors that follow the pattern of page usage, offering good visibility and locating it right after the item list ends.
Be smooth.
Certain paging tools deliver advanced navigating features for example, going instantly to a specific page or perhaps developing a specific quantity of pages instantly. Even though they are added capabilities, users are more adapted to practical forms and perform better using traditional models.
Produce ordering methods.
A really good and advised capability is to bring ordering methods to enhance their usage.
Do not work with subscript designs on hyperlinks.
In paging devices, these elements are needless, considering that the urls are noticeable and the subscript look will simply just leave the visual loaded.
Deliver desirable zone for clickable fields.
The bigger the clickable part the better available the buttons become and therefore easier to put into action.
Give fields in between links
Spacing coming from one tab to another will generate paging more convenient and user-friendly , keeping away from undesirable access.
Detect the present webpage and provide the fundamental navigation urls.
The paging feature is to provide user site navigation, so the tool should keeping it clear where the user is, where exactly he has been and the place he can proceed.
Generate simple site navigation urls just like "Previous Page" together with "Next Page", regularly placing them at the starting point and finish.
Produce useful shortcuts and additional details
Links to the "first page" and "last page" are usually helpful, keep in mind them in the event that it is necessary!
Use a wrapping <nav> element to identify it as a site navigation section to screen readers and other assistive technologies.
Also, as pages most likely have over one such navigation part, it's recommended to present a descriptive aria-label for the <nav> to reflect its objective. As an example, in the case that the pagination element is used to surf between a set of search results, an applicable label might be aria-label="Search results pages".

<nav aria-label="Page navigation example">
<ul class="pagination">
<li class="page-item"><a class="page-link" href="#">Previous</a></li>
<li class="page-item"><a class="page-link" href="#">1</a></li>
<li class="page-item"><a class="page-link" href="#">2</a></li>
<li class="page-item"><a class="page-link" href="#">3</a></li>
<li class="page-item"><a class="page-link" href="#">Next</a></li>
</ul>
</nav>Bootstrap Pagination
General Bootstrap Pagination Demo
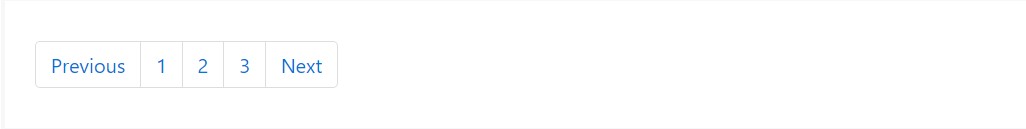
You may want to add some kind of pagination to each page if you have a site with many pages.
To make a basic pagination, add the .pagination class to an <ul> element.

<nav>
<ul class="pagination">
<li class="page-item">
<a href="#" class="page-link" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<li class="page-item"><a href="#" class="page-link">1</a></li>
<li class="page-item"><a href="#" class="page-link">2</a></li>
<li class="page-item"><a href="#" class="page-link">3</a></li>
<li class="page-item"><a href="#" class="page-link">4</a></li>
<li class="page-item"><a href="#" class="page-link">5</a></li>
<li class="page-item"><a href="#" class="page-link">6</a></li>
<li class="page-item"><a href="#" class="page-link">7</a></li>
<li class="page-item">
<a href="#" class="page-link" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
</nav>Bootstrap 4 and Bootstrap 3 contrasts
Bootstrap 3 only requires the .pagination class.
Bootstrap 4, besides the .pagination class, also requires the .page-item class to be included in each and every <li> element and .page-link to each <a> element.
Working with icons
Aiming to employ an icon or symbol instead of content for some pagination urls? Make sure to produce proper screen reader assistance with aria attributes and the .sr-only utility.
<nav aria-label="Page navigation example">
<ul class="pagination">
<li class="page-item">
<a class="page-link" href="#" aria-label="Previous">
<span aria-hidden="true">«</span>
<span class="sr-only">Previous</span>
</a>
</li>
<li class="page-item"><a class="page-link" href="#">1</a></li>
<li class="page-item"><a class="page-link" href="#">2</a></li>
<li class="page-item"><a class="page-link" href="#">3</a></li>
<li class="page-item">
<a class="page-link" href="#" aria-label="Next">
<span aria-hidden="true">»</span>
<span class="sr-only">Next</span>
</a>
</li>
</ul>
</nav>Active status
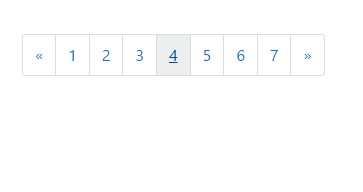
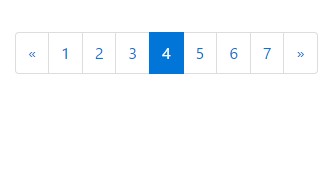
The active state demonstrates precisely what the existing webpage is.
Add .active class so that the user has an idea which web page he is.

<nav>
<ul class="pagination">
<li class="page-item">
<a href="#" class="page-link" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<li class="page-item"><a href="#" class="page-link">1</a></li>
<li class="page-item"><a href="#" class="page-link">2</a></li>
<li class="page-item"><a href="#" class="page-link">3</a></li>
<li class="page-item active"><a href="#" class="page-link">4</a></li>
<li class="page-item"><a href="#" class="page-link">5</a></li>
<li class="page-item"><a href="#" class="page-link">6</a></li>
<li class="page-item"><a href="#" class="page-link">7</a></li>
<li class="page-item">
<a href="#" class="page-link" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
</nav>Disabled Form
A disabled hyperlink can not be clicked:
Add .disabled class if a web link for one reason or another is disabled.

<nav>
<ul class="pagination">
<li class="page-item">
<a href="#" class="page-link" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<li class="page-item"><a href="#" class="page-link">1</a></li>
<li class="page-item"><a href="#" class="page-link">2</a></li>
<li class="page-item"><a href="#" class="page-link">3</a></li>
<li class="page-item disabled"><a href="#" class="page-link">4</a></li>
<li class="page-item"><a href="#" class="page-link">5</a></li>
<li class="page-item"><a href="#" class="page-link">6</a></li>
<li class="page-item"><a href="#" class="page-link">7</a></li>
<li class="page-item">
<a href="#" class="page-link" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
</nav>Pagination Sizing
Paging blocks can as well be sized to a bigger or much smaller proportions.
Add .pagination-lg class to larger blocks or .pagination-sm to compact blocks.

<nav>
<ul class="pagination pagination-lg">
<li class="page-item">
<a href="#" class="page-link" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<li class="page-item"><a href="#" class="page-link">1</a></li>
<li class="page-item"><a href="#" class="page-link">2</a></li>
<li class="page-item"><a href="#" class="page-link">3</a></li>
<li class="page-item"><a href="#" class="page-link">4</a></li>
<li class="page-item"><a href="#" class="page-link">5</a></li>
<li class="page-item"><a href="#" class="page-link">6</a></li>
<li class="page-item"><a href="#" class="page-link">7</a></li>
<li class="page-item">
<a href="#" class="page-link" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
</nav>
<nav>
<ul class="pagination">
<li class="page-item">
<a href="#" class="page-link" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<li class="page-item"><a href="#" class="page-link">1</a></li>
<li class="page-item"><a href="#" class="page-link">2</a></li>
<li class="page-item"><a href="#" class="page-link">3</a></li>
<li class="page-item"><a href="#" class="page-link">4</a></li>
<li class="page-item"><a href="#" class="page-link">5</a></li>
<li class="page-item"><a href="#" class="page-link">6</a></li>
<li class="page-item"><a href="#" class="page-link">7</a></li>
<li class="page-item">
<a href="#" class="page-link" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
</nav>
<nav>
<ul class="pagination pagination-sm">
<li class="page-item">
<a href="#" class="page-link" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<li class="page-item"><a href="#" class="page-link">1</a></li>
<li class="page-item"><a href="#" class="page-link">2</a></li>
<li class="page-item"><a href="#" class="page-link">3</a></li>
<li class="page-item"><a href="#" class="page-link">4</a></li>
<li class="page-item"><a href="#" class="page-link">5</a></li>
<li class="page-item"><a href="#" class="page-link">6</a></li>
<li class="page-item"><a href="#" class="page-link">7</a></li>
<li class="page-item">
<a href="#" class="page-link" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
</nav>Switch the alignment of pagination components using flexbox utilities.

<nav aria-label="Page navigation example">
<ul class="pagination justify-content-center">
<li class="page-item disabled">
<a class="page-link" href="#" tabindex="-1">Previous</a>
</li>
<li class="page-item"><a class="page-link" href="#">1</a></li>
<li class="page-item"><a class="page-link" href="#">2</a></li>
<li class="page-item"><a class="page-link" href="#">3</a></li>
<li class="page-item">
<a class="page-link" href="#">Next</a>
</li>
</ul>
</nav>
<nav aria-label="Page navigation example">
<ul class="pagination justify-content-end">
<li class="page-item disabled">
<a class="page-link" href="#" tabindex="-1">Previous</a>
</li>
<li class="page-item"><a class="page-link" href="#">1</a></li>
<li class="page-item"><a class="page-link" href="#">2</a></li>
<li class="page-item"><a class="page-link" href="#">3</a></li>
<li class="page-item">
<a class="page-link" href="#">Next</a>
</li>
</ul>
</nav>Look at a number of on-line video guide regarding Bootstrap Pagination
Connected topics:
Bootstrap pagination authoritative documents

W3schools:Bootstrap pagination tutorial

Centering the pagination in Bootstrap