Bootstrap Modal Static
Overview
At times we actually must establish the concentration on a individual details remaining everything others obfuscated behind to make confident we have really gained the targeted visitor's focus or maybe have lots of information required to be readily available through the page however so extensive it definitely might bore and push the people browsing the webpage.
For this type of cases the modal element is absolutely valued. The things it accomplishes is displaying a dialog box involving a vast zone of the screen diming out everything other.
The Bootstrap 4 framework has all things required for making this kind of component with minimum efforts and a basic direct structure.
Bootstrap Modal Static is streamlined, however, variable dialog assists powered by JavaScript. They support a quantity of help samplings beginning at user notification to truly custom-made content and include a variety of useful subcomponents, sizes, and a lot more.
Information about how Bootstrap Modal Box behaves
Just before getting started using Bootstrap's modal element, make sure to check out the following considering that Bootstrap menu options have already replaced.
- Modals are built with HTML, CSS, and JavaScript. They are actually positioned over everything else inside the documentation and remove scroll from the <body> so that modal content scrolls instead.
- Selecting the modal "backdrop" will quickly close the modal.
- Bootstrap basically supports a single modal screen at a time. Nested modals usually aren't provided as we consider them to remain unsatisfactory user experiences.
- Modals use position:fixed, which can probably in some cases be a little bit specific regarding its rendering. Every time it is achievable, put your modal HTML in a top-level position to eliminate potential interference directly from other elements. When nesting a.modal within another fixed element, you'll likely run into issues.
- One again , due to position: fixed, there certainly are a few warnings with putting into action modals on mobile products.
- And finally, the autofocus HTML attribute possesses no affect inside of modals. Here's how you can probably reach the identical result together with custom made JavaScript.
Keep viewing for demos and application guidelines.
- As a result of how HTML5 explains its own semantics, the autofocus HTML attribute has no effect in Bootstrap modals. To reach the equal result, put into action some custom made JavaScript:
$('#myModal').on('shown.bs.modal', function ()
$('#myInput').focus()
)To start we require a switch on-- an anchor or switch to get hit in order the modal to get demonstrated. To perform in this way simply assign data-toggle=" modal" attribute followed through defining the modal ID like
data-target="#myModal-ID"
Some example
Now let's develop the Bootstrap Modal Button itself-- first we need a wrapper component containing the entire aspect-- delegate it .modal class to it.
A smart idea would most likely be as well bring the .fade class to receive great emerging transition upon the showcase of the element.
If those two don't match the trigger won't actually fire the modal up, you would also want to add the same ID which you have defined in the modal trigger since otherwise.
Once that has been finished we desire an special component having the true modal content-- delegate the .modal-dialog class to it and eventually-- the .modal-sm or
.modal-lg to add in several adjustments to the size the component will have on screen. When the proportions has been set up it's time to care for the material-- develop one more wrapper by having the .modal-content inside and fill it utilizing some wrappers like .modal-header for the top part and .modal-body for the certain material the modal will carry inside.
Additionally you might just want to include a close tab in the header appointing it the class .close as well as data-dismiss="modal" attribute though this is not really a must because if the user clicks on away in the greyed out part of the display the modal gets laid off no matter what.
Pretty much this id the system the modal components have within the Bootstrap framework and it pretty much has remained the similar in both Bootstrap version 3 and 4. The new version includes a lot of new methods though it seems that the dev crew thought the modals work well enough the approach they are and so they pointed their focus away from them so far.
Right now, lets us take a look at the a variety of types of modals and their code.
Modal elements
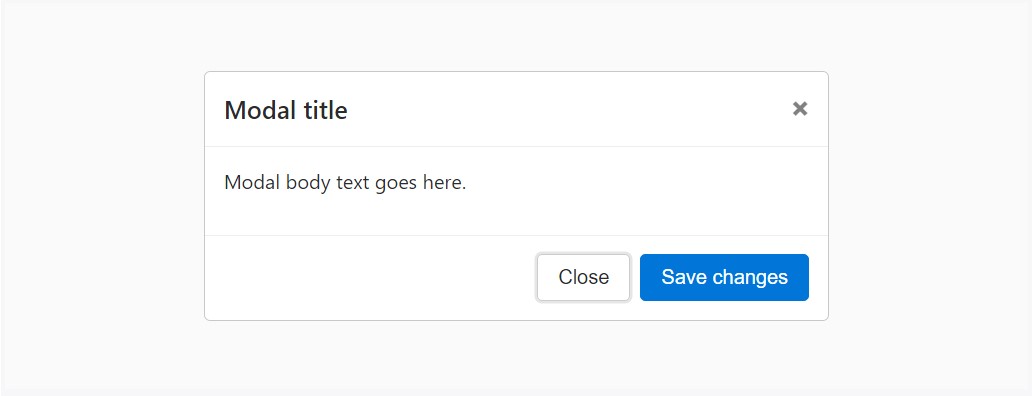
Listed below is a static modal sample ( showing its position and display have been overridden). Involved are the modal header, modal body ( requested for extra padding), and modal footer ( an option). We ask that you incorporate modal headers with dismiss actions any time achievable, or perhaps provide some other explicit dismiss action.

<div class="modal fade">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<p>Modal body text goes here.</p>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-primary">Save changes</button>
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
</div>
</div>
</div>
</div>Live demonstration
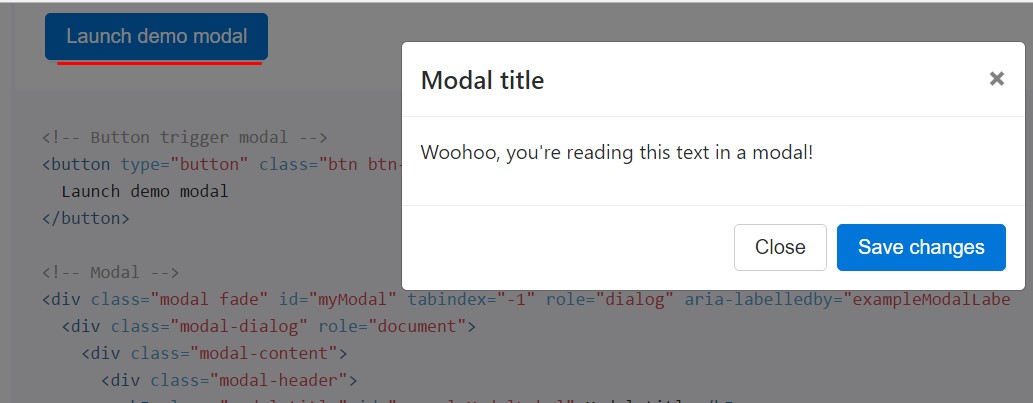
In case that you will work with a code listed below - a functioning modal demo will be provided as showned on the picture. It will certainly slide down and fade in from the high point of the web page.

<!-- Button trigger modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal">
Launch demo modal
</button>
<!-- Modal -->
<div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
...
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
</div>Scrolling expanded content
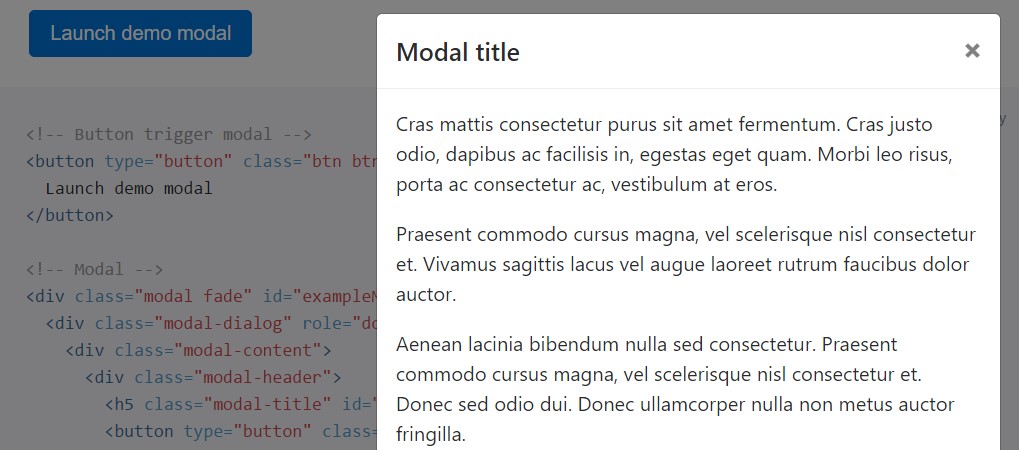
They scroll independent of the page itself when modals become too long for the user's viewport or device. Go for the demo shown below to notice things that we show.

<!-- Button trigger modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModalLong">
Launch demo modal
</button>
<!-- Modal -->
<div class="modal fade" id="exampleModalLong" tabindex="-1" role="dialog" aria-labelledby="exampleModalLongTitle" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLongTitle">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
...
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
</div>Tooltips and popovers
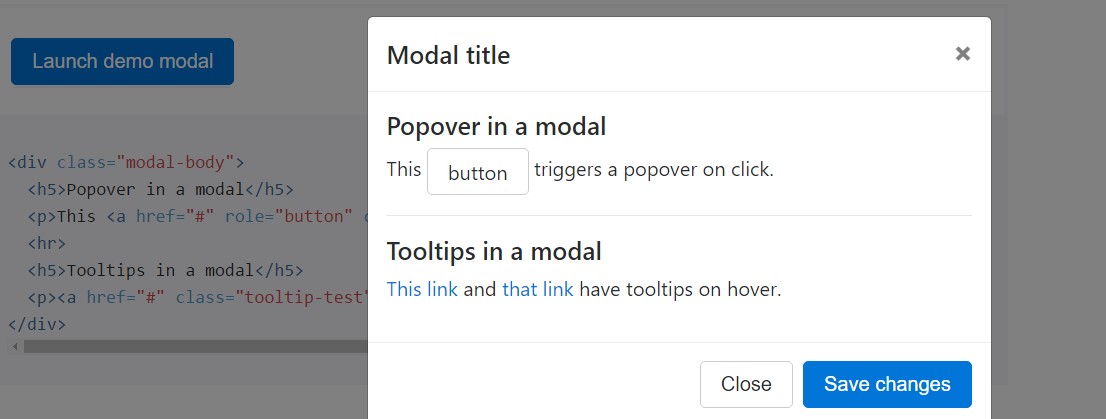
Tooltips and popovers can surely be set inside modals as desired. Any tooltips and popovers within are also automatically dismissed when modals are closed.

<div class="modal-body">
<h5>Popover in a modal</h5>
<p>This <a href="#" role="button" class="btn btn-secondary popover-test" title="Popover title" data-content="Popover body content is set in this attribute.">button</a> triggers a popover on click.</p>
<hr>
<h5>Tooltips in a modal</h5>
<p><a href="#" class="tooltip-test" title="Tooltip">This link</a> and <a href="#" class="tooltip-test" title="Tooltip">that link</a> have tooltips on hover.</p>
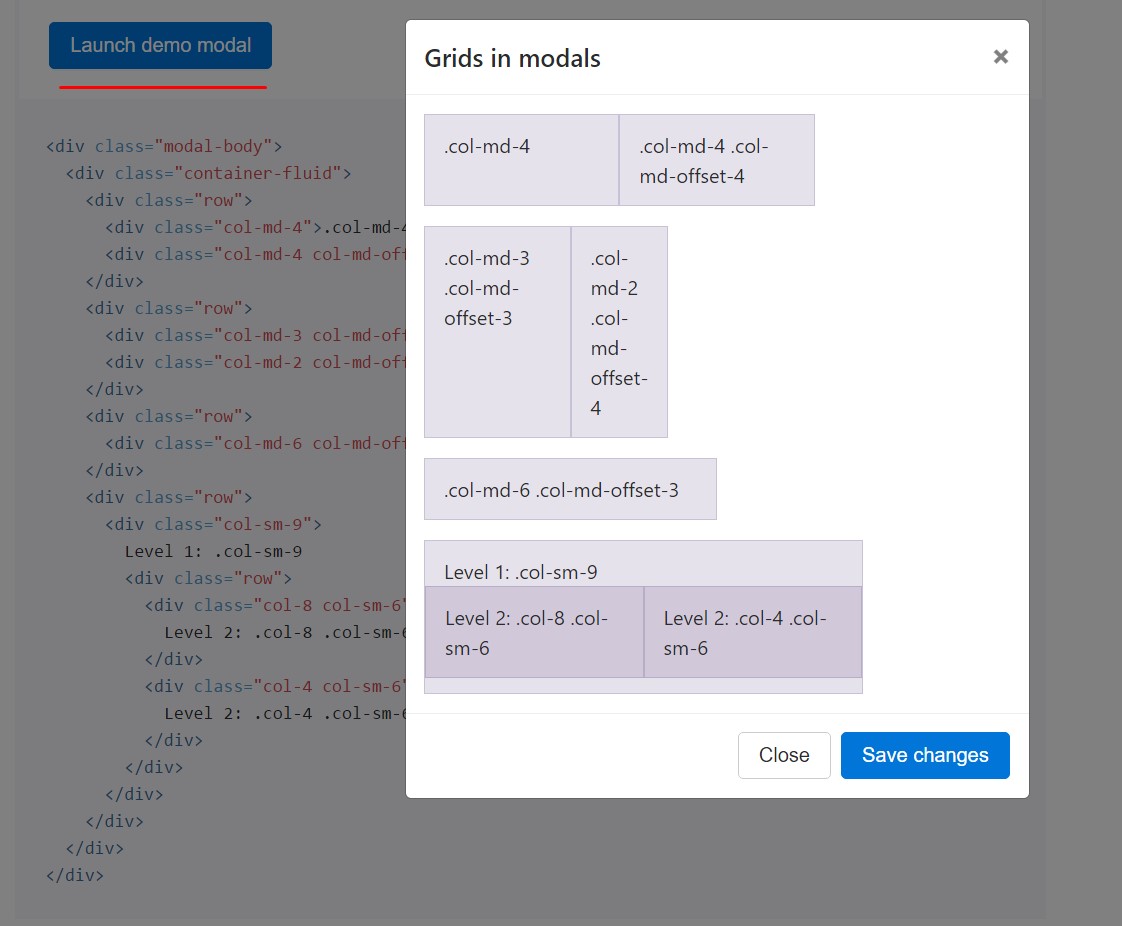
</div>Applying the grid
Make use of the Bootstrap grid system in a modal by nesting .container-fluid inside the .modal-body. Use the normal grid system classes as you would anywhere else.

<div class="modal-body">
<div class="container-fluid">
<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 col-md-offset-4">.col-md-4 .col-md-offset-4</div>
</div>
<div class="row">
<div class="col-md-3 col-md-offset-3">.col-md-3 .col-md-offset-3</div>
<div class="col-md-2 col-md-offset-4">.col-md-2 .col-md-offset-4</div>
</div>
<div class="row">
<div class="col-md-6 col-md-offset-3">.col-md-6 .col-md-offset-3</div>
</div>
<div class="row">
<div class="col-sm-9">
Level 1: .col-sm-9
<div class="row">
<div class="col-8 col-sm-6">
Level 2: .col-8 .col-sm-6
</div>
<div class="col-4 col-sm-6">
Level 2: .col-4 .col-sm-6
</div>
</div>
</div>
</div>
</div>
</div>A variety of modal content
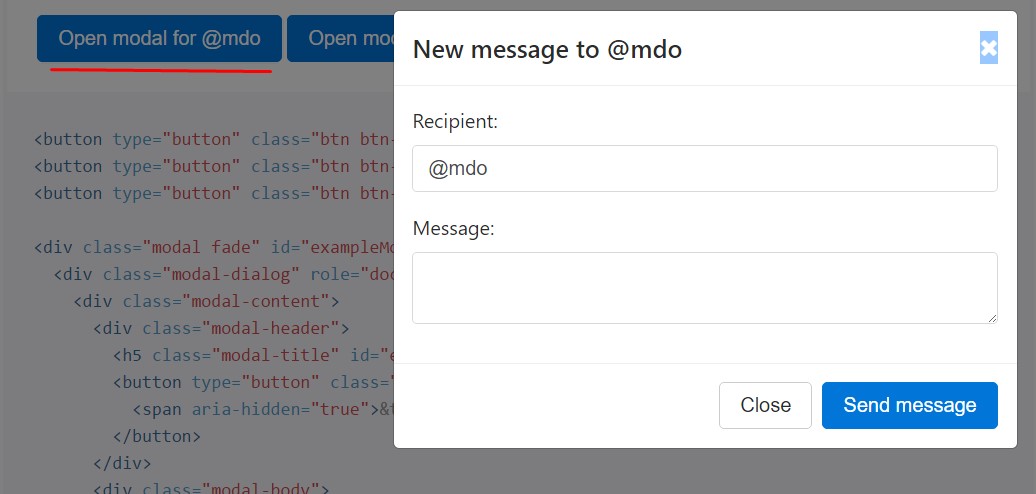
Use a lot of tabs that all generate the same modal having a bit separate elements? Work with event.relatedTarget and HTML data-* attributes ( most likely through jQuery) to differ the components of the modal basing on which button was clicked.
Below is a live test nexted by example HTML and JavaScript. To find out more, read the modal events files for particulars on
relatedTarget.


<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="@mdo">Open modal for @mdo</button>
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="@fat">Open modal for @fat</button>
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="@getbootstrap">Open modal for @getbootstrap</button>
<div class="modal fade" id="exampleModal" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">New message</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<form>
<div class="form-group">
<label for="recipient-name" class="form-control-label">Recipient:</label>
<input type="text" class="form-control" id="recipient-name">
</div>
<div class="form-group">
<label for="message-text" class="form-control-label">Message:</label>
<textarea class="form-control" id="message-text"></textarea>
</div>
</form>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Send message</button>
</div>
</div>
</div>
</div>$('#exampleModal').on('show.bs.modal', function (event)
var button = $(event.relatedTarget) // Button that triggered the modal
var recipient = button.data('whatever') // Extract info from data-* attributes
// If necessary, you could initiate an AJAX request here (and then do the updating in a callback).
// Update the modal's content. We'll use jQuery here, but you could use a data binding library or other methods instead.
var modal = $(this)
modal.find('.modal-title').text('New message to ' + recipient)
modal.find('.modal-body input').val(recipient)
)Get rid of animation
For modals which just simply pop in instead of fade into view, eliminate the .fade class from your modal markup.
<div class="modal" tabindex="-1" role="dialog" aria-labelledby="..." aria-hidden="true">
...
</div>Lively heights
On the occasion that the height of a modal changes when it is exposed, you need to employ $(' #myModal'). data(' bs.modal'). handleUpdate() to regulate the modal's setting in the event that a scrollbar shows up.
Availableness
Don't forget to put in role="dialog" plus aria-labelledby="...", referencing the modal title, to .modal, along with role="document" to the .modal-dialog itself. On top of that, you may deliver a information of your modal dialog through aria-describedby on .modal.
Setting YouTube web videos
Embedding YouTube videos clips in modals calls for extra JavaScript not in Bootstrap to automatically end playback and more.
Optionally available proportions
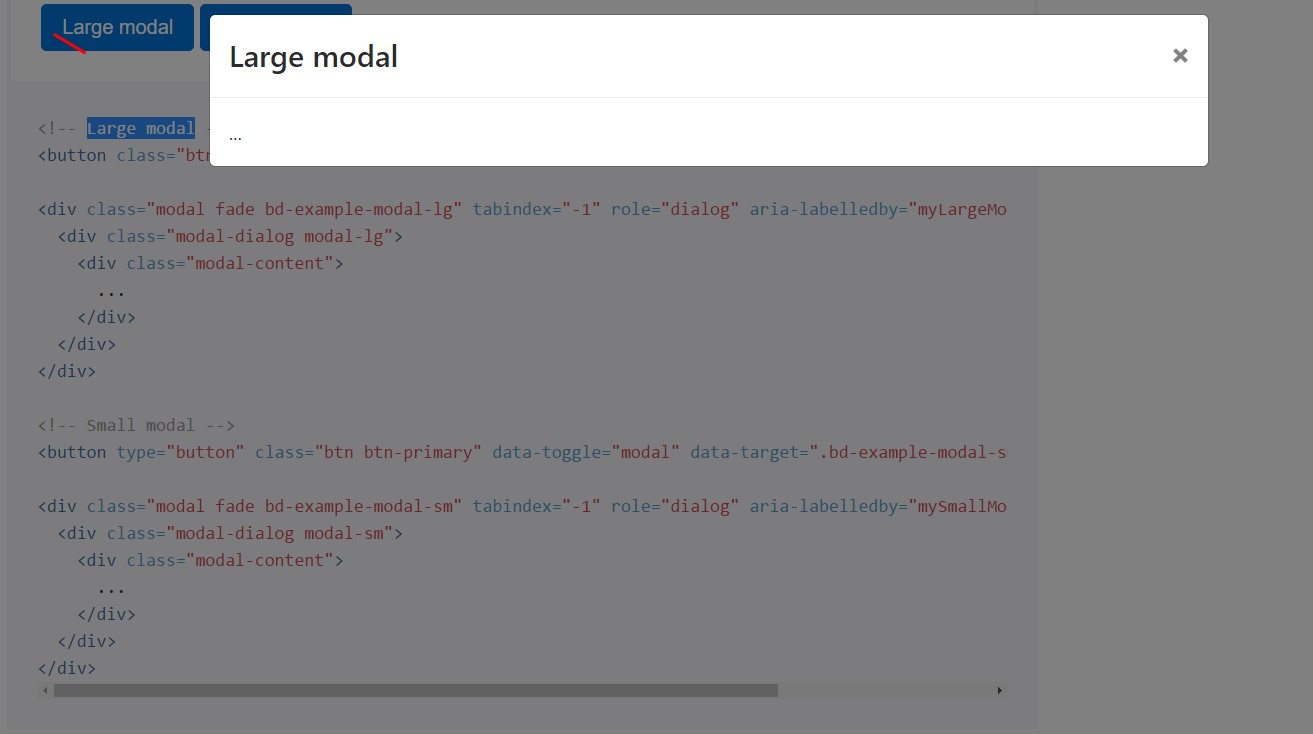
Modals feature two alternative sizes, readily available via modifier classes to be placed on a .modal-dialog. These sizes begin at some breakpoints to evade straight scrollbars on narrower viewports.

<!-- Large modal -->
<button class="btn btn-primary" data-toggle="modal" data-target=".bd-example-modal-lg">Large modal</button>
<div class="modal fade bd-example-modal-lg" tabindex="-1" role="dialog" aria-labelledby="myLargeModalLabel" aria-hidden="true">
<div class="modal-dialog modal-lg">
<div class="modal-content">
...
</div>
</div>
</div>
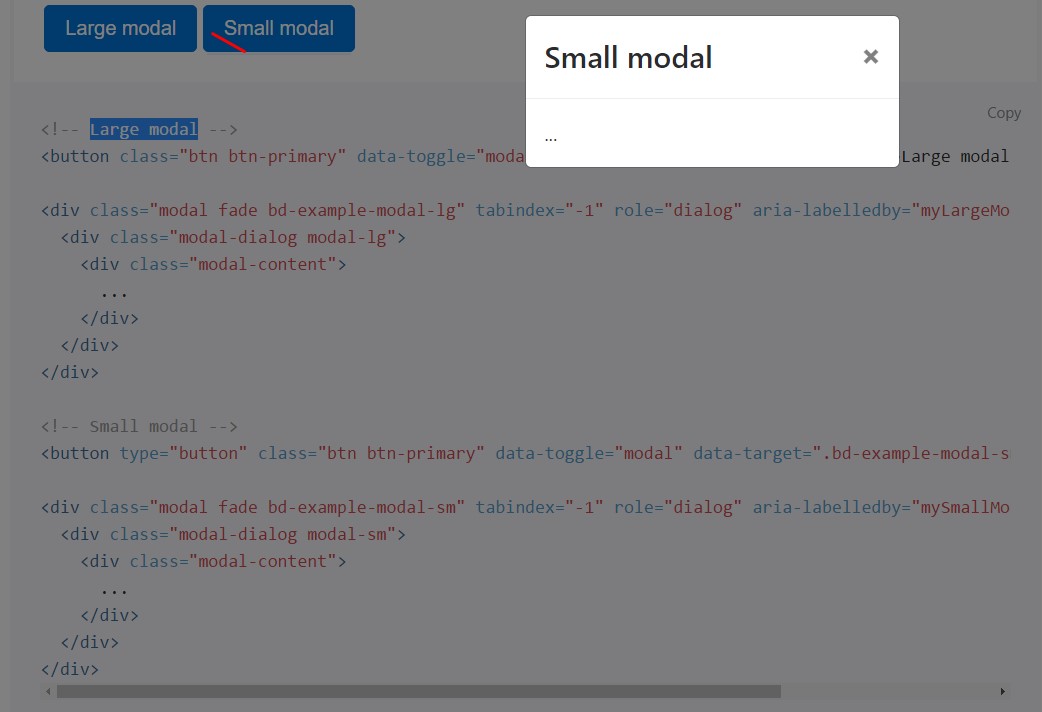
<!-- Small modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target=".bd-example-modal-sm">Small modal</button>
<div class="modal fade bd-example-modal-sm" tabindex="-1" role="dialog" aria-labelledby="mySmallModalLabel" aria-hidden="true">
<div class="modal-dialog modal-sm">
<div class="modal-content">
...
</div>
</div>
</div>Usage
The modal plugin toggles your hidden information on demand, through information attributes or JavaScript. It at the same time brings in .modal-open to the <body> to defeat default scrolling behavior and brings in a .modal-backdrop When clicking on outside the modal, to provide a click area for dismissing shown modals.
Via data attributes
Turn on a modal without any creating JavaScript. Set up
data-toggle="modal" on a controller element, like a button, along with a data-target="#foo" or href="#foo" to aim at a certain modal to button.
<button type="button" data-toggle="modal" data-target="#myModal">Launch modal</button>Via JavaScript
Call a modal with id myModal with a one line of JavaScript:
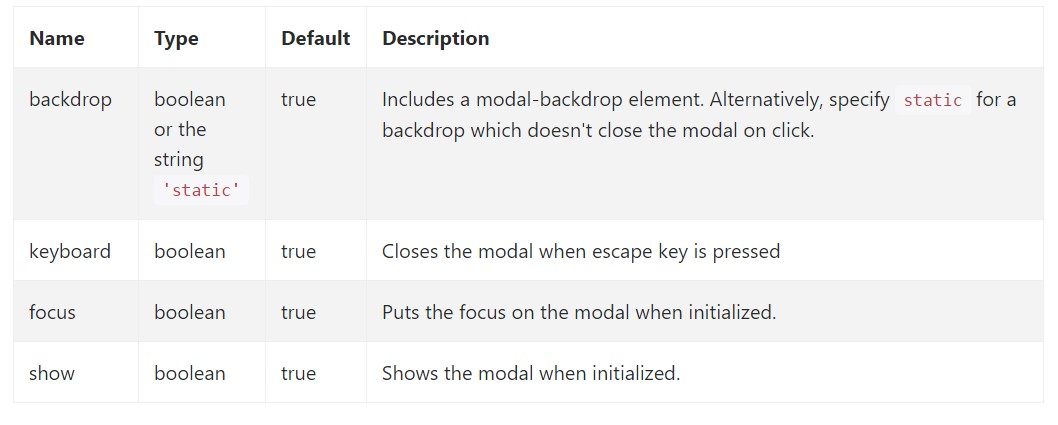
$('#myModal'). modal( options).Possibilities
Features can possibly be successfully pass through information attributes or JavaScript. For information attributes, attach the option name to data-, as in data-backdrop="".
Check out also the image below:

.modal(options)
Switches on your material as a modal. Accepts an optionally available options object.
$('#myModal').modal(
keyboard: false
).modal('toggle')
Manually toggles a modal. Come back to the caller before the modal has really been displayed or concealed (i.e. right before the shown.bs.modal or hidden.bs.modal activity occurs).
$('#myModal').modal('toggle').modal('show')
Manually begins a modal. Go back to the caller right before the modal has literally been demonstrated (i.e. before the shown.bs.modal function takes place).
$('#myModal').modal('show').modal('hide')
Manually conceals a modal. Go back to the caller before the modal has actually been covered (i.e. before the hidden.bs.modal event takes place).
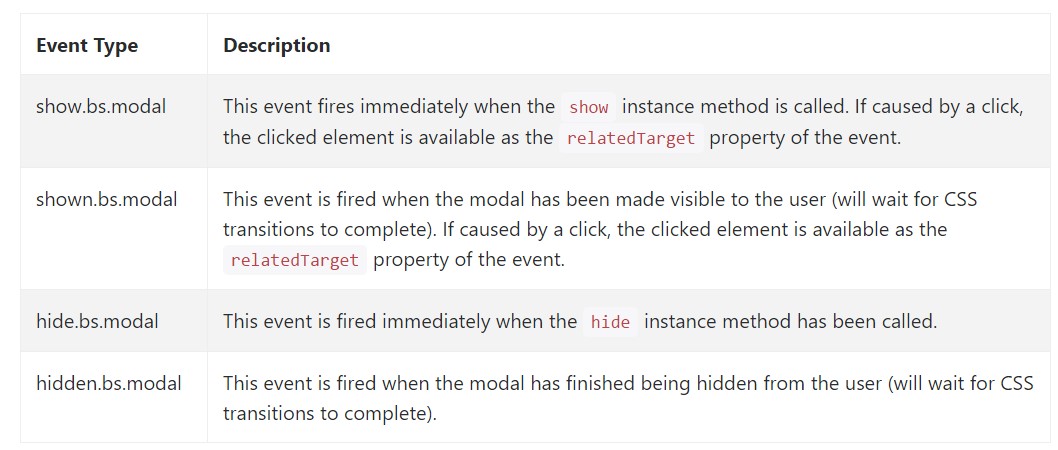
$('#myModal').modal('hide')Bootstrap modals events
Bootstrap's modal class reveals a couple of events for fixing inside modal capability. All modal events are fired at the modal itself (i.e. at the <div class="modal">).

$('#myModal').on('hidden.bs.modal', function (e)
// do something...
)Final thoughts
We discovered ways the modal is made yet what exactly could actually be in it?
The response is-- almost any thing-- coming from a long phrases and conditions plain section with certain headings to the highly complex construction that with the adaptive design methods of the Bootstrap framework could truly be a webpage inside the web page-- it is really achievable and the option of applying it depends on you.
Do have in thoughts however if at a certain point the web content being soaked the modal gets far way too much maybe the much better approach would be inserting the whole subject into a individual web page in order to gain rather better looks as well as utilization of the whole screen size provided-- modals a pointed to for smaller sized blocks of information requesting for the viewer's focus .
Check several video clip information regarding Bootstrap modals:
Connected topics:
Bootstrap modals: approved records

W3schools:Bootstrap modal tutorial

Bootstrap 4 with remote modal