Bootstrap Clearfix Using
Overview
Power in our interpretation indicates and more effective adaptability-- that's what's never sufficient the moment we're designing the very next layout for our new project due to the fact that there usually is a strong appeal concept or maybe two of them we leave to make an effort applying next time.But the sense something isn't rather finished continue to stays as far as we try to find a solution actually employing this brilliant thought we had while the project was however being certainly designed on a piece of paper.That is simply the way in which several creative workarounds just like the Bootstrap Clearfix Class get to life in order to deliver maybe not the most effective at all times however still functioning services and really help us implement just what we in the beginning were thought about.
Ways to apply the Bootstrap Clearfix Example:
Typically exactly what Clearfix does is preventing the zero height container trouble as soon as it involves containing floated components-- for example-- in case you have just two components inside a container one floated left and the other one - right and you wish to style the element containing them with a certain background colour free from the help of the clearfix plugin the whole workaround will end up with a slim line in the required background color happening over the floated components nevertheless the background colored element is really the parent of the two floated ones.
To deal with this the Bootstrap framework has the clearfix plugin offered therefore to obtain the required end result coming from the earlier scenario everything you really need is just using the class .clearfix to the parent component making it extended behind its floated web content as it instinctive seems it should be-- as easy as that-- the Bootstrap Clearfix Grid doesn't feature any sort of changeable possibilities or maybe additional classes for different behaviour-- it executes a single thing however does it efficiently every single time.
For examples
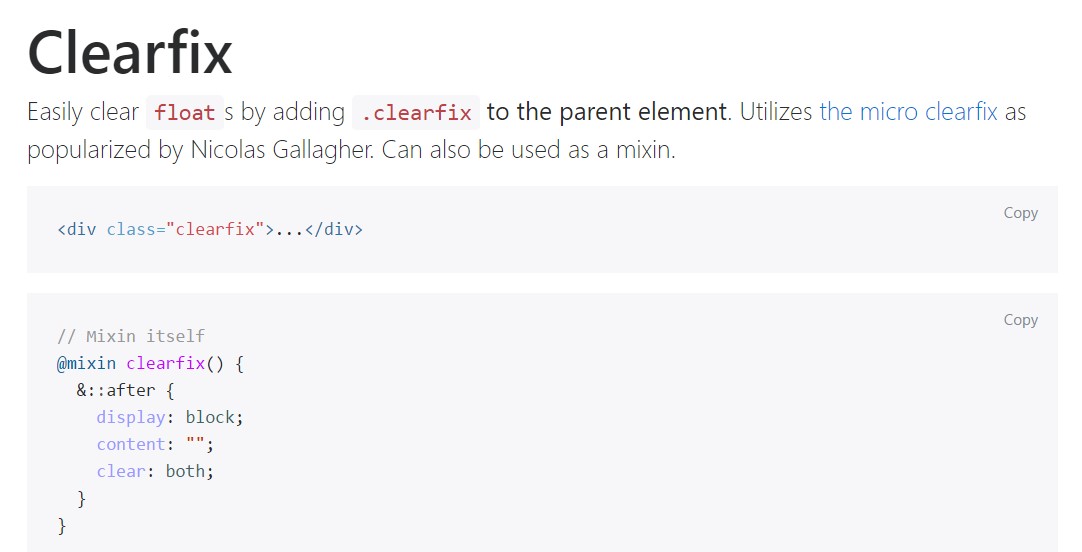
Easily clear float- s by adding in .clearfix to the parent component. Implements the micro clearfix as maded popular by Nicolas Gallagher. Have the ability to additionally be utilized as a mixin.
<div class="clearfix">...</div>// Mixin itself
@mixin clearfix()
&::after
display: block;
content: "";
clear: both;
// Usage as a mixin
.element
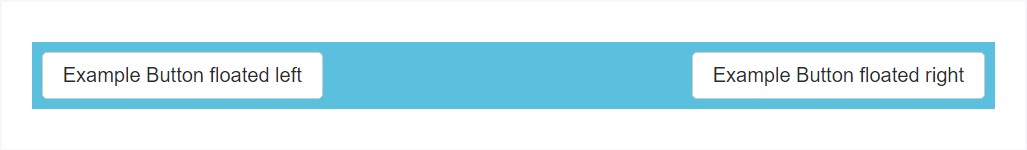
@include clearfix;The following example displays just how the clearfix can possibly be used. Without any the clearfix the wrapping div would not span around the buttons which would create a damaged style.

<div class="bg-info clearfix">
<button class="btn btn-secondary float-left">Example Button floated left</button>
<button class="btn btn-secondary float-right">Example Button floated right</button>
</div>Brand-new Opportunities
In current edition of one of the most favored responsive framework-- Bootstrap 4 alpha 6 the clearfix is still completely sustained though sooner or later will possibly get less and much less utilized and likely -- even left behind due to the fact that the dev team has made a choice accepting the flexbox format for many of the standard webpage items-- it is certainly a way more modern-day and powerful method for sizing, installing and allocating a certain element's children without the need of floats and as a result-- the .clearfix class obtained developing the parent elements act.
This method is bright new for current alpha 6 of Bootstrap 4 and could be thought about relatively a bold step given that it also signifies releasing the IE9 service for and optimal visual aspect of the webpages designed on present day web browsers only but as the modern technology evolution proceeds this doesn't feel like a potential complication at all. Of course there still be several circumstances when we will definitely currently require the excellent classic float solutions hence if we do that-- we additionally have the .clearfix class in order to help us make our elements present best.
Final thoughts
So currently you understand just what the # inside Bootstrap 4 means-- do have it in your thoughts when you run into unexpected appeal of certain wrappers providing floated elements yet the most suitable thing to execute is truly putting in com time having a glance at the way the new star in town-- flexbox creates the things executed because it presents a fistful of pretty neat and easy layout sollutions to make our web pages to the very next level.
Check several video short training relating to Bootstrap Clearfix
Linked topics:
Bootstrap clearfix approved information

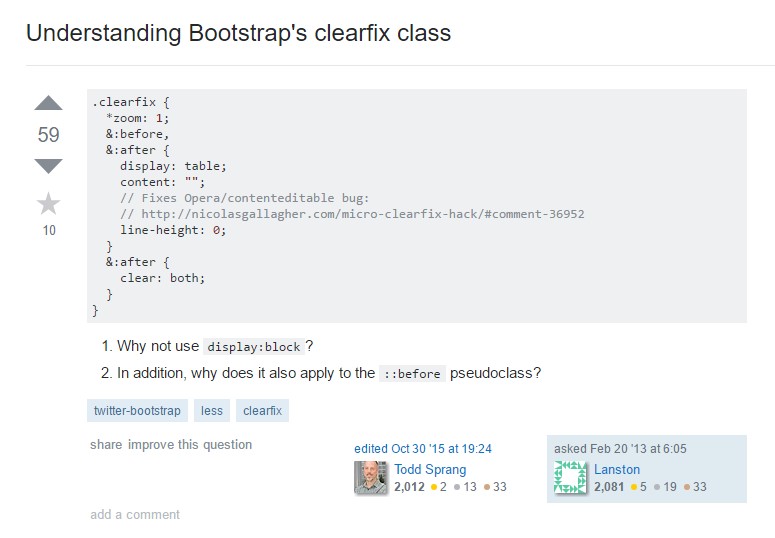
Knowing Bootstrap's clearfix class

Bootstrap v4 - Bring in responsive clearfix utility classes
